What is a URL? It is most commonly referred to as: link, web address, page address and tells you the location of the materials and resources you are interested in. Want to learn more about URLs? Find the answers to all your questions below!
What is a URL? Definition
A URL (from Uniform Resource Locator) is a uniform locator of resources on the Internet. Simply put, it’s the address of a website and its components, which facilitates access to content published on the web.
The URL abbreviation is built from the following words:
[wpdatatable id=88 table_view=regular].
Translated, it means: “uniform resource locator,” which is a standardized way of labeling material on the Internet so that it can be found.
How to build a URL correctly?
.
URL address – examples of labeling
.
Let’s take a look at what this unified way of addressing looks like using specific examples:
1. Senuto.
URL components:
[wpdatatable id=89]
2. Google Poland search engine.
[wpdatatable id=92]
3. eFootwear Service.
https://www.eobuwie.com.pl/sztyblety-gino-rossi-msu350-chuck-14-czarny.html
[wpdatatable id=93]
This brings us to the general formula for a proper URL:
[wpdatatable id=90]

Raddress URL with or without www?
.
Now that we’ve determined the general formula for a proper URL, let’s consider:
Should a website address include www?
.
The prefix www refers to the subdomain i:
-
- indicates a separate web address than the one given without www
.
-
- lengthens the URL
.
More recently, it has been suggested to use a URL without the prefix www. This is because with a URL without www, traffic is directed directly to the domain rather than to a subdomain with a www prefix. When deciding on the design of your URL, however, give it some thought:
-
- Who are your users?
.
-
- How old are they?
.
-
- Whether they can use a web browser proficiently?
.
Seeing a password with the prefix www, we automatically associate it with a web address. However, if your users are younger people or those who are proficient in navigating the Internet, thenimplementing an address without a www subdomain will be more justifiable than for people who belong to an older generation.
Keep in mind, however, that your domain can function both with and without the www prefix. There is a 301 redirect for this. It is increasingly suggested to set it from an address with www to an address without www.
Use of https and http in URLs
.
Currently, we can still find sites, even large sites, without the https prefix.
Which version of the URL is better: http or https?
.
The version with http means there is no so-called encryption protocol, which secures data such as:
-
- passwords
- forms data
.
-
- logins
- email addresses
.
The https version includes an encryption protocol (SSL or TLS) to secure the above data. Its use works favorably for UX, and is additionally suggested by Google!
Why does Google prefer URLs with https?
There is one simple answer to this.
Google’s primary goal is user security. By using a version of the address with the https protocol, you are contributing to this yourself!
What characters should be used to separate individual words in a URL?
.
Imagine that you have written an interesting article, for example, on keyword search.
Then let’s consider how you can separate the individual words in the URL that leads to this tutorial:
1. linked words: /keyword search
Such an address, however, is difficult to read. In terms of UX, this is not a very fortuitous example.
2. withunderline characters (“_”): /search_slow_keywords
3. with plus sign (“+”): /search+slow+keyword
The use of an underscore or plus sign that separates words makes it easier to read the individual words in the URL. Google neither denies nor recommends this solution, although they themselves use the “+” sign in their browser search results.

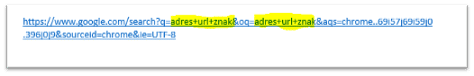
4. characters spaces in ASCII or JavaScript encoding (“%20” characters).
This is the solution most often used by Allegro, among others. Here is an example:
![]() .
.
If you want to see what other characters look like in ASCII encoding, you do here.
5. with a hyphen (“-“): /search-key-words
The address, which was created with the use of a dash, is very user-friendly. It is easy to read the individual components of the address from it.
Let’s now check which option was selected in Senuto:
https://www.senuto.com/pl/blog/wyszukiwanie-slow-kluczowych/
The fifth solution! Why .
The answer is simple:
It is due to Google Webmaster’s official recommendations for splitting URLs, in which we can read that it is suggested to use divas rather than, for example, underscore characters.
When is it a good idea to use the %20 character in our website URL?
.
There are applications that promote the use of the “separator” of the %20 character. Although mainly recommended hyphen is the right solution, large portals generating numerous database queries choose this way to be able to present structured data. This model also makes it easier to generate addresses using diverse programming methods.
What other recommendations are recommended for friendly URLs?.
The use of keywords in the URL
.
One of the places where the keyword you are optimizing your site for should appear is in the URL. The closer to the beginning your phrase occurs, the better in terms of SEO.
However, keep UX in mind!
.
If we plan to map our site, it’s worth remembering to use the right names in addressing as well. Above all, be guided by readability and clarity for users – our customers and readers.
Penalties for keyword stuffing, i.e. stuffing keywords in URLs
.
When creating addresses, as we already know, keyword stuffing is recommended.
Ale!
.
It is advisable not to overdo the amount!
.
If you are creating addresses, try to include a minimum of 1 keyword. Anything above this number, may result in a particular page being placed in the filters of a particular search engine, which may result in further search positions for the phrases.
Big or lowercase? More likely lowercase
.
Making URLsuniformly case-sensitive will make the destination page’s address easier to read and easier for the user to manually type.
It’s worth remembering that any change in case size can make it difficult to access a page, especially when it contains varying case sizes, which is harder to remember.
Moreover, using both uppercase and lowercase letters in the URL at the same time, may result in a problem with duplication of content. Therefore, it is safest to use one version, such as one containing only lowercase letters.
If you care about using a combination of uppercase and lowercase letters in your site address, use redirects that automatically adjust the case and launch the correct page.
Length of URL
.
I mentioned earlier that when it comes to the URL, length matters. So let’s check out what impact different URL lengths have on web activities..
What is the maximum length of a URL?
.
The maximum length of a URL is: 2048 characters. This is a limitation in Internet Explorer. This length is due to the use of specific HTTP protocols, namely GET and POST. The HTTP protocol allows communication between the server and the client. When a request is sent, we get a response, which can also contain the content of the request, which translates into the length of the URL.
What are the benefits of shorter URLs?
Here are the 5 main advantages of using short URLs
.
-
- Easy to remember
.
-
- Friendly to share
.
-
- Transparent to navigate
.
-
- You can see what’s underneath
.
-
- Recommended by Google
.
In most cases, it’s much easier to remember a short text than, say, a passage from a longer speech. And it works the same way with URLs. In addition, short URLs are recommended by Google.
How do we know this?
This is confirmed by a recording of a statement by John Muller, who answers the question:short URLs or long URLs?.
.
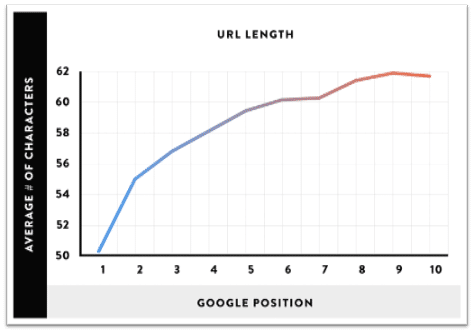
Also worth quoting here is an interestingAnalysis of URL length to occupied positions..

As you can easily see from the chart above, shorter addresses to websites have a higher search engine ranking. So this confirms the words of Senior Webmaster Trends Analyst at Google.
However, it is worth bearing in mind that the analysis also took into account homepage addresses, which are usually short.
What to avoid when creating URLs? 7 tips
Now that you know what elements a URL should contain, it’s also worth highlighting what to avoid. Do away with:
-
- dynamically generated parameters, such as: id=21
.
-
- long addresses of more than 150 characters
.
-
- special characters and underscores
.
-
- too much keyword saturation: 1-2 times max
.
-
- addresses with different case: e.g., /Find-Near-Me/, instead of: /Find-Near-Me/
.
-
- reach the same content using different addresses – in such cases, use canonicale
.
-
- apply encoded characters
.

Character encoding table, translated from https://perishablepress.com/stop-using-unsafe-characters-in-urls/
[wpdatatable id=91]
As you can see, there are now a lot of characters available that can hinder proper positioning of the site. These should be avoided.
Redirect URLs
.
Closely related to the topic of URLs is the issue of redirects. Therefore, it is worth equipping yourself with a basic knowledge of them.
There are 3 types of URL redirects:
-
- 301, known as permanent redirection,
.
-
- 302, known as temporary redirection,
.
- 307 known as momentary redirection without transferring the power of the source URL.
301 redirect
.
301 redirection is used in the case of permanent change of the destination page address.
What does a 301 redirect do?
Redirects the power of the redirected page to the destination page.
What are the effects of a 301 redirect?
301 redirection can have both positive and negative effects.
With its help, you can easily redirect users (and Google robots moving through your site) to the new address of a given subpage. Thus, in this way you can get increase the position of the target page in search results, by transferring the power of the source page. On the other hand, keep in mind that in the same way, the negative rating of a given subpage can be transferred to the source page.
When, therefore, is it safe to use 301?.
301 redirects are usually safe when they occur within a single domain, i.e.: when, for example, you remove content on your domain and redirect it to another subpage with a similar theme also on the same domain. This brings clarity to our actions for crawlers, but at the same time, most importantly, for users.
Redirect 302
.
A 302 redirect is used when you want to temporarily send a user to another page without removing the original page. In this case, the “power SEO” is not redirected to the destination page, since the source page still exists. Used for HTML version 1.0, it contributed to the generation of 303 and 307 redirects. A 302 redirect is called a temporary or shifted redirect.
Redirect 303
.
The 303 redirect was created in the HTML 1.1 standard to enable browsers to distinguish redirects for HTML GET and PUT requests, including their interchange.
Redirect 307
.
The 307 redirect, like 302, is also used for temporary actions, although this redirect retains the given type of HTML used since version 1.1, that is, since 1999. This type of redirect is worth using if you are sure that you momentarily change the location, but ultimately return to the original location, which is why it is called Temporary Redirect. A redirect does not allow you to change the protocol from POST to GET.
What are the differences in 302 and 307 redirects?
.
The 307 redirect preserves the HTML protocol method type, which leads to a redirect to the destination address, although it does not allow changing the protocol from POST to GET. 302, on the other hand, is the original version of the redirect, which gave rise to 303 and 307 due to an initially flawed implementation.
What to choose in this case? 302 or 307?
.
The 307 redirect was created from 302, adopting the new HTML 1.1 standards. Deciding between 302 and 307, choose 307..
Redirection 303 vs 307
.
A 307 redirect is a redirect that does not allow you to change the HTML protocol from POST to GET. A 303 redirect allows such actions.
3 examples of URL redirection applications
.
If you’re wondering when to use particular redirects, check out the following examples:
-
- Let’s say we noticed a typo in the address of the Senuto blog (https://www.senuto.com/pl/blog/), which could look like this: /blgo/. In this case, it is appropriate to use a 301 redirect from /blgo/ to /blog/.
.
-
- If a post exists on the site at: /best-advice-seo-2019/, but we have just written another article on advice and suggestions in 2020, then in this case it is also possible to apply a 301 redirect – to /best-advice-seo-2020/.
- Redirecting from a www. subdomain to a non-www. address or vice versa also requires the use of a 301 redirect.
.
-
- Implementing an SSL certificate also requires redirecting subpages from http:// to those of https://. For this purpose, it is worth using 301 redirects.
.
-
- When you happen to add an item to a page more than once, also in this case you have the possibility to make a redirect from, for example: /post-2/ to /post/.
.
Although, if the duplicate version has not been indexed, you can also get around without using a redirect.
How to check the indexation of a particular page?
Use the free Google Search Console tool.
Effects of redirects and possible errors
.
Site redirects have positive consequences:
-
- help both users and Google’s robots navigate the site;
.
-
- show the introduced intent of the site addresses
.
But they are also prone to errors, and thus can negatively affect site performance.
Redirection errors include:
-
- incorrect selection of redirect type for the case
.
-
- too many redirects
.
The first case is a situation where the potential value of the redirected domain may be lost.
And what are the consequences of too many redirects?
.
A large number of redirects, despite good intentions, will not always be the best solution.
The very idea of using a redirect should be commended. However, it is worth checking whether you are accidentally looping redirects in the site, which may lead to slower performance and prevent the content of individual pages from being read properly.
It is worth adding that the same situation occurs when there are too many redirects on a given site. Numerous redirects usually occur after a site has been migrated incorrectly, so check the number of queries, reducing the number of unnecessary redirects.
URL Verification Tool
.
Google Search Console tool is used to verify the URL. It is a free tool.
The main function that you will find in GSC is the ability to check the indexation of a URL.
How to check URL indexation
.
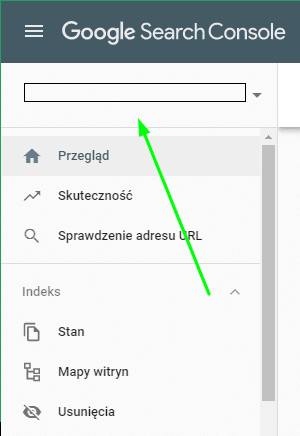
1 Go to: Google Search Console.
2. select the domain of interest that you have previously added to this tool
 .
.
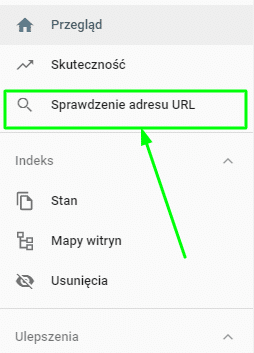
3. select the tab: URL checker
 .
.
4. then paste the URL you need for verification

5. confirm with the Enter key
6. depending on the result, you should:
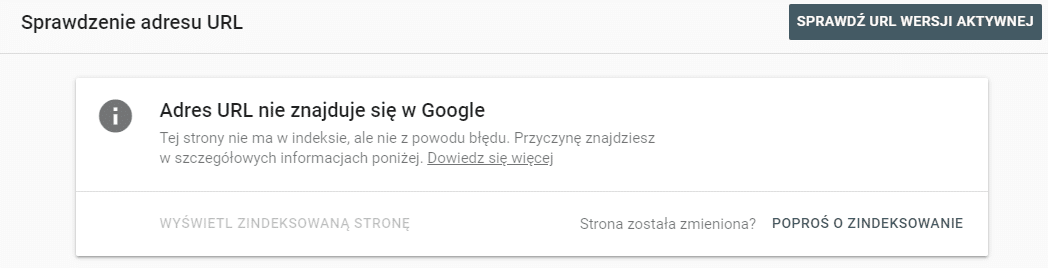
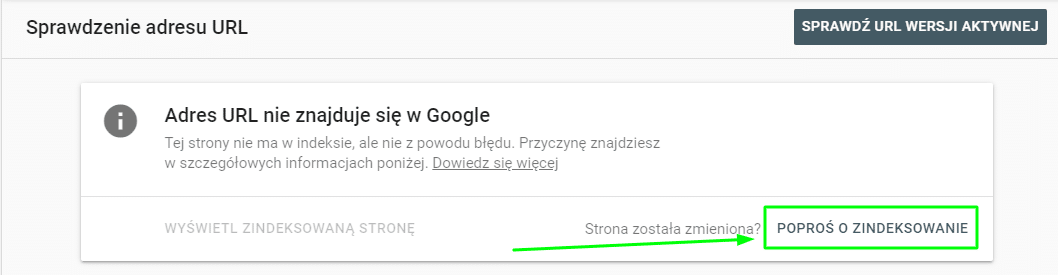
a. With the following result:

i.e., when a particular subpage is not indexed, select:

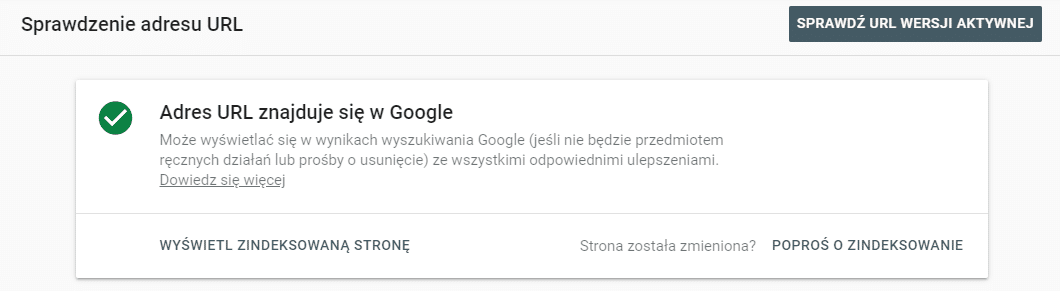
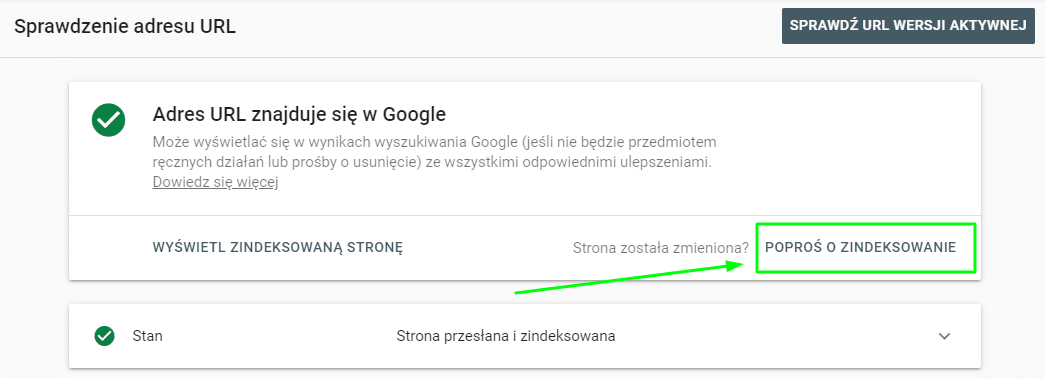
b. With the following result:

ie: for page indexing: If changes have been made to the page, select the option:

On the other hand, if we have not made changes, everything is as it should be.
The above measures can speed up getting better search engine rankings.

Raddress (link) shorteners
.
We are increasingly encountering the following examples of links on the Internet:
- https://bit.ly/137744
- https://goo.gl/134na
- https://cutt.ly/rob2174
These types of addresses are examples of links shortened using shorteners.
What is a URL link shortener?
.
A URL link shortener is a tool that shows a URL in a shortened, user-friendly form. The shortener reduces the number of characters of the original URL by saving the address under a new address.
Benefits of using URL shorteners
.
Let’s take a look at the main advantages of link shorteners:
-
- a neater view of the URL,
.
-
- address taking up less space,
.
-
- the ability to hide the original source address,
.
-
- the ability to bypass the blockades imposed on our domain in forums,
.
-
- the ability to accurately track click-through rates,
.
Disadvantages of link shorteners
.
Like everything, the use of shortened versions of URLs also has its drawbacks:
-
- lack of address transparency – the user does not know what is underneath it,
.
-
- less confidence of users to open shortened links,
.
-
- the possibility of smuggling dangerous links,
.
Sitemap – a map of the website
.
When describing the issue of URLs, it is also worth mentioning sitemap, or site map.
What is a sitemap?
.
The Site map (sitemap) is a file containing information about the URLs occurring within a particular site. It comes in four versions:
-
- HTML sitemap – user-friendly
.
-
- XML site map – friendly to crawling robots, e.g: Googlebot
- RSS, mRSS and Atom – for RSS and Atom feeds
.
-
- Google site map – sites.google.com, map generated automatically
.
The main reason for using a site map is to make it easier for search engine robots to access all sites.
Tips to follow when creating site maps
.
Google officially recommends using several tips when creating site maps.
-
- Include the addresses of your site’s current pages in the site map.
.
- The size of the map file should be no larger than 50 MB.
- The size of the map file should be no larger than 50 MB.
- In a single map there should be no more than 50,000.
- .
- Use UTF-8 encoding.
- .
- Do not include Polish characters in map names.
- .
- Standardize the designations of individual site maps.
- .
- Apply a site map index file if you are using multiple sitemaps.
- .
- Check that the file is hosted on the same hosting/server as the site.
- .
- If you are creating maps manually, be sure to update after setting redirects or removing content.
- .
- Add maps to webmaster tools such as Search Console or Bing Webmaster Toolbox.
- .
How to submit a site map to Google?
.
In order to submit a site map to Google search engine, you need to:
-
- Go to Google Search Console.
.
-
- Press the Get Started button.
.
-
- On the left, select Site Map.
.
-
- Add the URL extension of our site: e.g. /sitemap_index.xml
.
-
- Press the Submit button.
.

-
- Wait for confirmation of site map upload.
.

How to submit a site map to Bing?
.
In order to submit a site map to the Bing search engine, you need to:
-
- Go to Bing Webmaster Tool.
.
-
- Press the Sign In button.
.
-
- Select the site of interest if it is added to the tool.
.
-
- On the left side, select Sitemaps.
.
-
- In the upper right corner, click Submit sitemap.
.
-
- Enter the address to our sitemap.
.
-
- Click Submit.
.
Despite the low popularity of the Bing search engine in Poland, it is worthwhile to add a sitemap to the GSC equivalent tool.
What are the benefits of using site maps?
.
Here are the reasons why you should use site maps:
-
- is an expected tool that connects the entire site to search engines
.
- enables an increase in the speed of indexing, and thus faster increases in search engine rankings.
- It’s a great way to increase the speed of indexing.
- facilitates finding answers to queries such as location of subcategories
- .
- eases implementation of internal linking
- .
- reduces the time to implement updates regarding changes to pages
- .
- is a factor used in on-site site optimization
- .
- eases navigation, both for search engine robots and users
- .
- facilitates data updates to update content
- .
- enables an overview of the site structure
- .
- enables faster detection of broken links occurring
- .
- reduces the time it takes to add new site elements to search engines
- .
- makes it easier to find duplicate content
- .
- eases the management of large sites, thanks to the ability to divide content into different categories and formats
- .
- easy to find and rescue orphaned sites
- .
- is a free solution
- .
As you can see, the list of advantages is long, and the effects of implementing the
ia sitemap are purely benefits.
.
Increasingly, we are encountering website addresses, especially blogs and online stores, whose URLs have “UTM” in the appendix.
What is UTM?
.
UTM stands for: Urchin Tracking Module. It is an abbreviation for a module that allows you to obtain additional information about users’ behavior on a website by adding tags (tags) to the source address of a web page.
.
-
- Source (Campaign Source)
.
-
- Medium (Campaign Medium)
.
-
- Campaign Name (Campaign Name)
.
-
- Campaign Term (Campaign Term)
.
-
- Content (Campaign Content)
.
How to add UTMs to a URL?
.
You can add them manually (but it is quite tedious and cumbersome) or use a wizard from Google, for example:
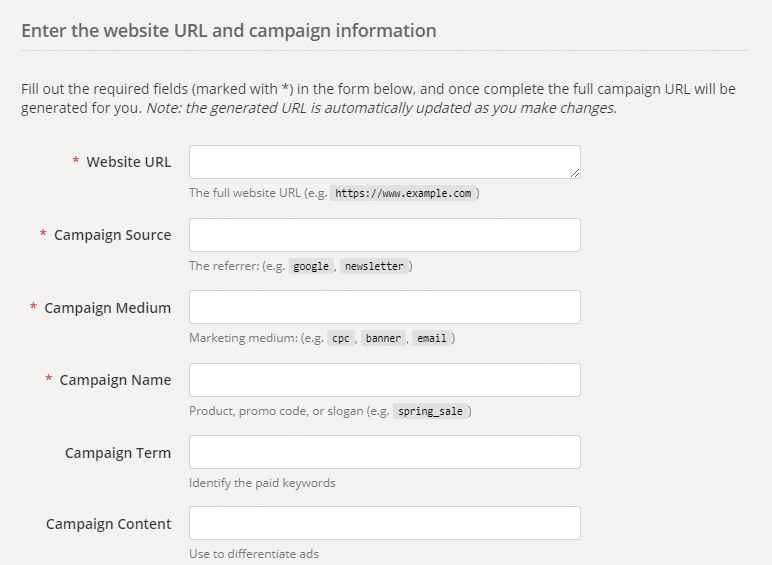
1. Open the UTM wizard available at the link: https://ga-dev-tools.appspot.com/campaign-url-builder/, which looks as follows:
 .
.
At this stage it is worth noting that it is required to fill in the first five windows. The last two are optional.
2. In the first box i.e. Website URL, enter the URL to which you want to add UTMs, e.g.: https://www.senuto.com/pl/.
 .
.
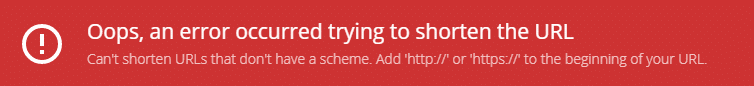
Hint: it’s a good idea to add a full address with http or https protocol.

3. complete the Campaign Source field, specifying the source: e.g. Facebook, Twitter, LinkedIn, Newsletter or even an organic result: Bing or Google.

Hint: Use letters of the same size!
As you learned at the beginning of this article, it’s a good idea to use letters of the same size in URLs to always refer to the same address. If you use Facebook and facebook source, they will be counted as two separate parameters.
4. Campaign Medium is the place for our advertising medium, such as: a Facebook post, Google Ads paid advertising, email (for newsletters).

Facebook allows us to add page addresses in our profile. Using just the UTM parameters, you can easily check the number of hits from this source.
5. Campaign Name is the name of the campaign. This parameter allows you to more easily read data about its results.

Interesting fact:
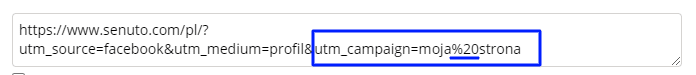
At the beginning of the article, I wrote about how the space character in a URL is read. We also get confirmation here. The space character has been converted to the %20 character set.

It is worth remembering this suggestion, after all, it is used even in Mountain View.
6. Campaign Term refers to specific keywords, such as those used in Google Ads. Thus, you can track clicks on keywords of interest also for the anchors (from anchor text) used.

7. Campaign Content complete with specific UX elements. These are used for A/B testing.
Ex: first-button

Hint: tag buttons individually with UTM tags to get data on increasing user engagement. You can easily discover which part of a given article prompts users to take action.
8 Copy the obtained URL in full or shortened version.

Properly completing the fields will result in a URL with additional parameters.
When to use shorter and when to use longer versions of URLs?
.
If you don’t want to hide from your customers or competitors your analytics efforts, you can use full addresses in your campaign, i.e. with visible URL parameters. However, these types of links are much longer, and you won’t always have the opportunity to include them due to character count restrictions. This is when shorteners come to the rescue.
Keep in mind, however, that even if you click on the shortener, the full address along with the UTMs will be shown in the address bar of the page.
Where can you check which links with UTMs generated traffic to the site?
.
You can check this in Google Analytics. Here are instructions on how to check the results of using UTM parameters:
-
- Go to the website: GA at https://analytics.google.com/
- Choose the Search tab
.
-
- Select the Campaigns
tab.
-
- Select All Campaigns
.
.
Addresses augmented with UTM parameters provide additional information about user behavior. Based on this, you can adjust your efforts to maximize your own business goals.
If you have any questions, ask them in the comments. I’ll be happy to help!
 Robert Piotrowski
Robert Piotrowski