Mi az az URL? Leggyakrabban a következő elnevezésekkel jelölik: link, webcím, oldalcím, és megadja az Önt érdeklő anyagok és források helyét. Szeretne többet megtudni az URL-címekről? Az alábbiakban minden kérdésedre választ találsz!
„`html
Legfontosabb megállapítások
- Az URL, vagyis az Uniform Resource Locator, az internetes erőforrások elérését megkönnyítő egységes helymeghatározó.
- Az URL-ek helyes felépítése magában foglalja a protokoll (pl. http, https), a szerver neve (domain), és az erőforrás elérési útját a szerveren belül.
- A Google előnyben részesíti a HTTPS protokollt használó URL-eket, mivel ezek biztosítják az adatok titkosított átvitelét, növelve ezzel a felhasználók biztonságát.
- Az URL-ekben az egyes szavakat kötőjelekkel kell elválasztani, mert ez a legfelhasználóbarátabb és a Google hivatalos ajánlásai szerint is javasolt eljárás.
- A Senuto Content Planner segítségével hatékony tartalomterveket készíthet néhány perc alatt, növelve SEO és tartalommarketing tevékenységeinek eredményességét.
„`
Mi az az URL? Definíció
Az URL (a Uniform Resource Locator szóból) az interneten található erőforrások egységes helymeghatározója. Egyszerűen fogalmazva, egy weboldal és összetevőinek címe, amely megkönnyíti az interneten közzétett tartalmak elérését.
Az URL rövidítés a következő szavakból épül fel:
[wpdatatable id=88 table_view=regular].
Lefordítva ez azt jelenti: „uniform resource locator”, ami az interneten található anyagok szabványosított jelölési módja, hogy azok megtalálhatók legyenek.
Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenHogyan kell helyesen felépíteni egy URL-t?
.
URL cím – példák a címkézésre
.
Nézzük meg konkrét példákon keresztül, hogyan néz ki ez az egységes címzési mód:
1. Senuto.
URL-összetevők:
[wpdatatable id=89]
2. Google Lengyelország keresőmotor.
[wpdatatable id=92]
3. eFootwear Service.
https://www.eobuwie.com.pl/sztyblety-gino-rossi-msu350-chuck-14-czarny.html
[wpdatatable id=93]
Ezzel elérkeztünk a megfelelő URL általános képletéhez:
[wpdatatable id=90]

Cím URL cím www-vel vagy www nélkül?
.
Most, hogy meghatároztuk a megfelelő URL általános képletét, nézzük meg:
Egy weboldal címének tartalmaznia kell a www-t?
.
A www előtag az i aldomainre utal:
- Egy különálló webcímet jelez, mint a www nélkül megadott
- meghosszabbítja az URL címet
.
.
Újabban azt javasolják, hogy használjunk www előtag nélküli URL-t. Ennek oka, hogy a www nélküli URL-cím esetén a forgalom közvetlenül a domainre irányul, nem pedig egy www előtaggal ellátott aldomainre. Amikor azonban döntést hoz az URL-je kialakításáról, gondolja át alaposan:
- Kik az Ön felhasználói?
- Hány évesek?
- Használják-e a webböngészőt megfelelően?
.
.
.
A www előtaggal ellátott jelszót látva automatikusan egy webcímre asszociálunk. Ha azonban az Ön felhasználói fiatalabbak vagy olyanok, akik jártasak az interneten való navigálásban, akkoregy www aldomain nélküli cím bevezetése sokkal inkább indokolt, mint az idősebb generációhoz tartozó emberek esetében.
Ne feledje azonban, hogy domainje www előtaggal és anélkül is működhet. Erre van egy 301 átirányítás. Egyre inkább javasolt, hogy www-vel rendelkező címről www nélküli címre állítsuk át.
A https és http használata az URL címekben
.
Jelenleg még mindig találunk olyan oldalakat, még nagy oldalakat is, amelyeken nem szerepel a https előtag.
Az URL melyik változata a jobb: http vagy https?
.
A http-vel ellátott változat azt jelenti, hogy nincs ún. titkosítási protokoll, amely az adatokat védi, mint pl:
- jelszavak
- az űrlapok adatai
- bejelentkezések
- az e-mail címek
.
.
A https verzió tartalmaz egy titkosítási protokollt (SSL vagy TLS) a fenti adatok védelmére. Használata kedvezően hat az UX szempontjából, és ráadásul a Google is javasolja!
Miért részesíti előnyben a Google a https-t tartalmazó URL-címeket?
Erre egy egyszerű válasz van.
A Google elsődleges célja a felhasználók biztonsága. A cím https protokollal ellátott változatának használatával Ön maga is hozzájárul ehhez!
Milyen karakterekkel kell elválasztani az egyes szavakat az URL-ben?
.
Képzeld el, hogy írtál egy érdekes cikket, például a kulcsszókeresésről.
Akkor gondoljuk végig, hogyan választhatod el az egyes szavakat az URL-ben, amely ehhez az oktatóanyaghoz vezet:
1. hivatkozott szavak: /keyword search
Egy ilyen cím azonban nehezen olvasható. UX szempontjából ez nem túl szerencsés példa.
2. aláhúzott karakterekkel („_”): /search_slow_keywords
3. plusz jellel („+”): /search+slow+keyword
A szavakat elválasztó aláhúzás vagy pluszjel használata megkönnyíti az egyes szavak olvasását az URL-ben. A Google nem tagadja és nem is ajánlja ezt a megoldást, bár ők maguk is használják a „+” jelet a böngésző keresési eredményeiben.

4. karakterek szóközök ASCII vagy JavaScript kódolásban („%20” karakterek).
Ezt a megoldást leggyakrabban többek között az Allegro használja. Íme egy példa:
![]() .
.
Ha meg akarod nézni, hogy más karakterek hogyan néznek ki ASCII-kódolásban, akkor itt.
5. kötőjellel („-„): /search-key-words
A kötőjel használatával létrehozott cím nagyon felhasználóbarát. Könnyen kiolvashatók belőle a cím egyes összetevői.
Ellenőrizzük most, hogy a Senuto melyik opciót választotta ki:
https://www.senuto.com/pl/blog/wyszukiwanie-slow-kluczowych/
Az ötödik megoldás! Miért .
A válasz egyszerű:
A Google Webmester hivatalos ajánlásai az URL-ek felosztására miatt, amelyben azt olvashatjuk, hogy a dívák használata javasolt, nem pedig például az aláhúzás karaktereké.
Mikor érdemes a %20 karaktert használni a weboldalunk URL-címében?
.
Vannak olyan alkalmazások, amelyek a %20 karakter „elválasztó” használatát szorgalmazzák. Bár elsősorban az ajánlott kötőjel a megfelelő megoldás, a nagy, számos adatbázis-lekérdezést generáló portálok ezt az utat választják, hogy strukturált adatokat tudjanak megjeleníteni. Ez a modell a címek különféle programozási módszerekkel történő generálását is megkönnyíti.
Milyen egyéb ajánlások ajánlottak a barátságos URL-címekhez?.
A kulcsszavak használata az URL-ben
.
Az egyik hely, ahol a kulcsszó, amelyre optimalizálod webhelyedet, meg kell jelennie az URL-ben. Minél közelebb szerepel a kifejezésed az elejéhez, annál jobb a SEO szempontjából.
Mindemellett tartsa szem előtt az UX-et!
.
Ha azt tervezzük, hogy feltérképezzük az oldalunkat, érdemes nem elfelejteni, hogy a címzésben is a megfelelő neveket használjuk. Mindenekelőtt az olvashatóság és az egyértelműség vezéreljen a felhasználók – ügyfeleink és olvasóink – számára.
Büntetés a keyword stuffingért, azaz a kulcsszavak URL-ekbe való töméséért
.
A címek létrehozásakor, mint már tudjuk, a kulcsszavakkal való tömés ajánlott.
Ale!
.
Tanácsos nem túlzásba vinni a mennyiséget!
.
Ha címeket készítesz, próbálj meg legalább 1 kulcsszót beletenni. Minden, ami ennél több, azt eredményezheti, hogy az adott oldal bekerülhet az adott keresőmotor szűrőjébe, ami további keresési pozíciókat eredményezhet a kifejezésekre.
Nagy vagy kisbetűs? Inkább kisbetűs
.
Az URL-ekegyöntetűen kisbetűsé tétele megkönnyíti a céloldal címének olvasását, és megkönnyíti a felhasználó számára a kézi gépelést.
Érdemes észben tartani, hogy a nagybetűméret bármilyen változása megnehezítheti az oldal elérését, különösen, ha az oldal változó nagybetűméretet tartalmaz, amit nehezebb megjegyezni.
Ráadásul a nagy- és kisbetűk egyidejű használata az URL-címben problémát okozhat a tartalom duplikációjával. Ezért a legbiztonságosabb, ha csak egy, például csak kisbetűket tartalmazó változatot használ.
Ha gondot fordít a nagy- és kisbetűk kombinációjának használatára a webhely címében, használjon olyan átirányításokat, amelyek automatikusan beállítják a nagy- és kisbetűket, és elindítják a megfelelő oldalt.
Az URL hossza
.
Korábban már említettem, hogy az URL-címek esetében a hossz számít. Nézzük meg tehát, milyen hatással vannak a különböző URL-hosszúságok a webes tevékenységekre..
Mi az URL maximális hossza?
.
Egy URL maximális hossza a következő: 2048 karakter. Ez a Internet Explorer korlátozása. Ez a hosszúság a speciális HTTP protokollok, nevezetesen a GET és a POST használatából adódik. A HTTP protokoll lehetővé teszi a szerver és az ügyfél közötti kommunikációt. Amikor egy kérést elküldünk, választ kapunk, amely tartalmazhatja a kérés tartalmát is, ami az URL hosszát jelenti.
Milyen előnyei vannak a rövidebb URL címeknek?
Itt van a rövid URL-ek használatának 5 fő előnye
.
- Egyszerűen megjegyezhető
- Barátságos megosztás
- Átlátható a navigáláshoz
- Látható, hogy mi van alatta
- A Google által ajánlott
.
.
.
.
.
A legtöbb esetben sokkal könnyebb megjegyezni egy rövid szöveget, mint mondjuk egy hosszabb beszéd egy részletét. És ugyanígy működik ez az URL-címekkel is. Ráadásul a rövid URL-eket a Google is ajánlja.
Honnan tudjuk ezt?
Ezt megerősíti John Muller nyilatkozatának felvétele, aki válaszol a kérdésre:rövid URL vagy hosszú URL?.
.
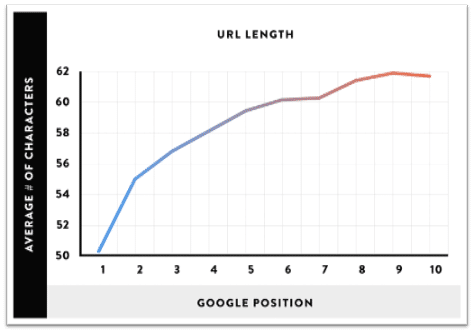
Szintén érdemes idézni itt egy érdekesAnalízis az URL hossza a foglalt pozíciókhoz képest..

Amint a fenti táblázatból is jól látható, a rövidebb weboldalak címei magasabb keresőmotoros rangsorolást kapnak. Ez tehát megerősíti a Google vezető webmester trendelemzőjének szavait.
Érdemes azonban szem előtt tartani, hogy az elemzés figyelembe vette a honlapcímeket is, amelyek általában rövidek.
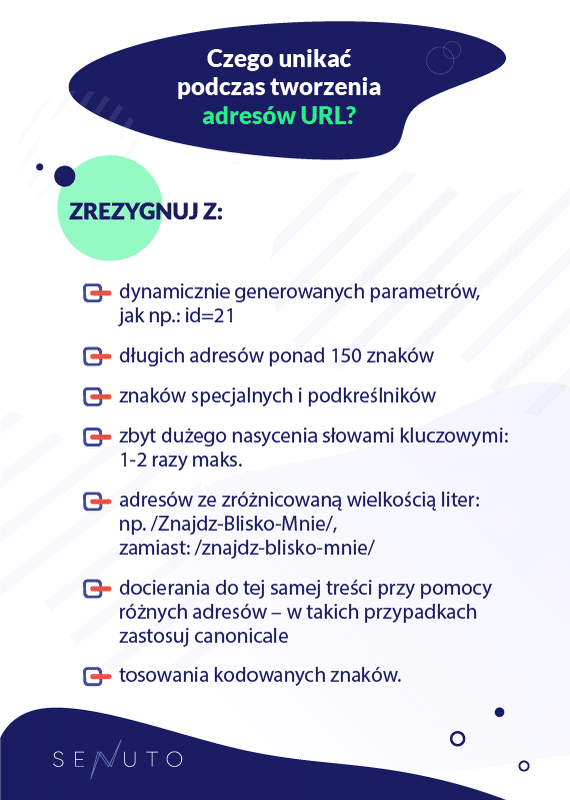
Mit érdemes elkerülni az URL-címek létrehozásakor? 7 tipp
Most, hogy már tudjuk, milyen elemeket kell tartalmaznia egy URL-nek, érdemes kiemelni azt is, hogy mit érdemes elkerülni. Kerüld el!
- dinamikusan generált paraméterek, például: id=21
- hosszú, 150 karakternél hosszabb címek
- különleges karakterek és aláhúzások
- túl sok kulcsszóval való telítettség: Legfeljebb 1-2 alkalommal
- a címek eltérő nagy- és kisbetűvel: pl. /Find-Near-Me/, ahelyett, hogy: /Find-Near-Me/
- különböző címekkel érjük el ugyanazt a tartalmat – ilyen esetekben használjunk canonicale
- kódolt karakterek alkalmazása
.
.
.
.
.
.
.

Karakterkódolási táblázat, a https://perishablepress.com/stop-using-unsafe-characters-in-urls/ oldalról lefordítva.
[wpdatatable id=91]
Mint látható, most már rengeteg olyan karakter áll rendelkezésre, amely akadályozhatja a webhely megfelelő pozicionálását. Ezeket kerülni kell.
Átirányító URL-címek
.
Az URL-ek témájához szorosan kapcsolódik az átirányítások kérdése. Ezért érdemes felvértezni magunkat az ezekkel kapcsolatos alapvető ismeretekkel.
Az URL átirányításoknak 3 típusa létezik:
- 301, az úgynevezett állandó átirányítás,
- 302, az úgynevezett ideiglenes átirányítás,
- 307, az úgynevezett pillanatnyi átirányítás, a forrás URL hatalmának átadása nélkül.
.
.
301 átirányítás
.
A 301-es átirányítást abban az esetben használják, ha a céloldal címe tartósan megváltozik.
Mire szolgál a 301-es átirányítás?
Átirányítja az átirányított oldal teljesítményét a céloldalra.
Milyen hatásai vannak a 301-es átirányításnak?
A 301-es átirányításnak pozitív és negatív hatásai is lehetnek.
Segítségével könnyedén átirányíthatja a felhasználókat (és a webhelyén mozgó Google robotokat) egy adott aloldal új címére. Ily módon tehát növelheti a céloldal pozícióját a keresési eredményekben, a forrásoldal erejének átvitelével. Másrészt tartsuk szem előtt, hogy ugyanígy az adott aloldal negatív minősítése is átvihető a forrásoldalra.
Mikor biztonságos tehát a 301 használata?.
A 301-es átirányítások általában akkor biztonságosak, ha egyetlen tartományon belül történnek, azaz: amikor például eltávolítasz egy tartalmat a tartományodon, és átirányítod egy másik, hasonló témájú aloldalra, amely szintén ugyanazon a tartományon belül található. Ez egyértelművé teszi a műveleteinket a lánctalpasok számára, de ugyanakkor, ami a legfontosabb, a felhasználók számára is.
Redirect 302
.
A 302-es átirányítást akkor használjuk, ha egy felhasználót ideiglenesen egy másik oldalra szeretnénk átirányítani anélkül, hogy az eredeti oldalt eltávolítanánk. Ebben az esetben a „hatalom SEO” nem irányítja át a céloldalra, mivel a forrásoldal továbbra is létezik. Az 1.0-s HTML-verzióban használták, hozzájárult a 303-as és 307-es átirányítások generálásához. A 302-es átirányítást ideiglenes vagy eltolt átirányításnak nevezik.
303-as átirányítás
.
A 303 átirányítás a HTML 1.1 szabványban jött létre, hogy megteremtse a böngészők számára az átirányítások megkülönböztetését a HTML GET és PUT kéréseknél, beleértve azok cseréjét is.
307-es átirányítás
.
A 307-es átirányítás a 302-eshez hasonlóan szintén ideiglenes műveletekhez használatos, bár ez az átirányítás megtartja az 1.1-es verzió óta, azaz 1999 óta használt adott HTML-típust. Ezt a fajta átirányítást akkor érdemes használni, ha biztosak vagyunk benne, hogy pillanatnyilag megváltoztatjuk a helyet, de végül visszatérünk az eredeti helyre, ezért is hívják ideiglenes átirányításnak. Az átirányítás nem teszi lehetővé, hogy a protokollt POST-ról GET-re változtassa.
Mi a különbség a 302-es és 307-es átirányítások között?
.
A 307-es átirányítás megőrzi a HTML protokollmódszer típusát, ami a célcímre történő átirányítást eredményezi, bár nem teszi lehetővé a protokoll megváltoztatását POST-ról GET-re. A 302 ezzel szemben az átirányítás eredeti változata, amelyből a 303 és 307 egy kezdetben hibás megvalósítás miatt alakult ki.
Mit válasszunk ebben az esetben? 302 vagy 307?
.
A 307-es átirányítás a 302-ből jött létre, az új HTML 1.1 szabványok átvételével. A 302 és 307 között dönteni, a 307-et válassza..
303 vs 307-es átirányítás
.
A 307-es átirányítás olyan átirányítás, amely nem teszi lehetővé a HTML protokoll POST-ról GET-re történő megváltoztatását. A 303-as átirányítás lehetővé teszi az ilyen műveleteket.
3 példa az URL átirányítás alkalmazására
.
Ha kíváncsi vagy, mikor érdemes bizonyos átirányításokat használni, nézd meg a következő példákat:
- Tegyük fel, hogy észrevettünk egy elírást a Senuto blog címében (https://www.senuto.com/pl/blog/), ami így nézhet ki: /blgo/. Ebben az esetben célszerű 301-es átirányítást használni a /blgo/-ról a /blog/-ra.
- Ha létezik egy bejegyzés az oldalon a következő címen: /best-advice-seo-2019/, de épp most írtunk egy másik cikket a tanácsokról és javaslatokról 2020-ban, akkor ebben az esetben is lehetséges 301-es átirányítást alkalmazni – a /best-advice-seo-2020/-ra.
- A www. aldomainről egy nem-www. címre történő átirányításhoz vagy fordítva szintén 301-es átirányítás alkalmazása szükséges.
- Az SSL-tanúsítvány bevezetéséhez a http:// aloldalak átirányítása is szükséges a https:// aloldalakra. Erre a célra érdemes 301-es átirányítást használni.
- Ha történetesen egy elemet többször is felveszünk egy oldalra, ebben az esetben is lehetőségünk van átirányítást végezni pl. a következőkről: /post-2/ a /post/ címre.
.
.
.
.
Bár, ha a duplikált változat nem indexelt, akkor átirányítás nélkül is megúszhatja.
Hogyan ellenőrizhetjük egy adott oldal indexálását?
Használja az ingyenes Google Search Console eszközt.
Az átirányítások hatása és az esetleges hibák
.
A webhely átirányításoknak pozitív következményei vannak:
- segítik mind a felhasználók, mind a Google robotjai számára a webhelyen való navigálást;
- megmutatják a webhelycímek bevezetett szándékát
.
.
Ugyanakkor hibalehetőségekkel is járnak, és így negatívan befolyásolhatják a webhely teljesítményét.
Az átirányítási hibák közé tartoznak:
- az átirányítás típusának helytelen kiválasztása az adott esetre
- túl sok átirányítás
.
.
Az első esetben az átirányított domain potenciális értéke elveszhet.
És milyen következményei lehetnek a túl sok átirányításnak?
.
A sok átirányítás a jó szándék ellenére sem mindig a legjobb megoldás.
Maga az átirányítás használatának ötlete is dicsérendő. Érdemes azonban ellenőrizni, nem hurkolja-e véletlenül az átirányításokat az oldalon, ami lassabb teljesítményhez vezethet, és megakadályozhatja az egyes oldalak tartalmának megfelelő olvasását.
Érdemes hozzátenni, hogy ugyanez a helyzet áll elő akkor is, ha túl sok átirányítás van egy adott webhelyen. A számos átirányítás általában egy helytelenül átállított webhely után keletkezik, ezért ellenőrizze a lekérdezések számát, csökkentve a felesleges átirányítások számát.
URL-ellenőrző eszköz
.
A Google Search Console eszköz az URL ellenőrzésére szolgál. Ez egy ingyenes eszköz.
A fő funkció, amit a GSC-ben talál, az URL indexáltságának ellenőrzése.
Hogyan ellenőrizze az URL indexálását
.
1 Menjen a következő oldalra: 1: Google Search Console.
2. Válassza ki a kívánt tartományt, amelyet korábban már hozzáadott ehhez az eszközhöz.
 .
.
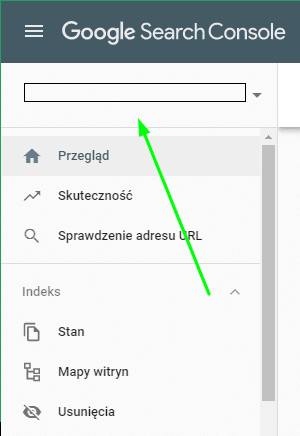
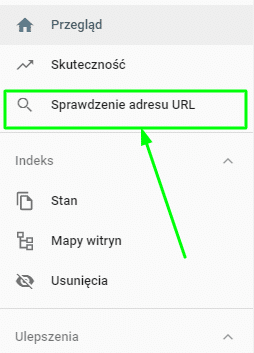
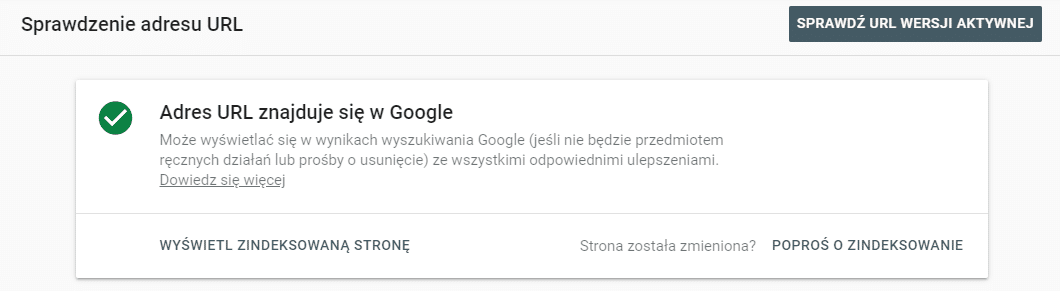
3. Válassza ki a lapot: URL-ellenőrző
 .
.
4. Ezután illessze be az ellenőrzéshez szükséges URL-t.

5. Erősítse meg az Enter billentyűvel
6. Az eredménytől függően:
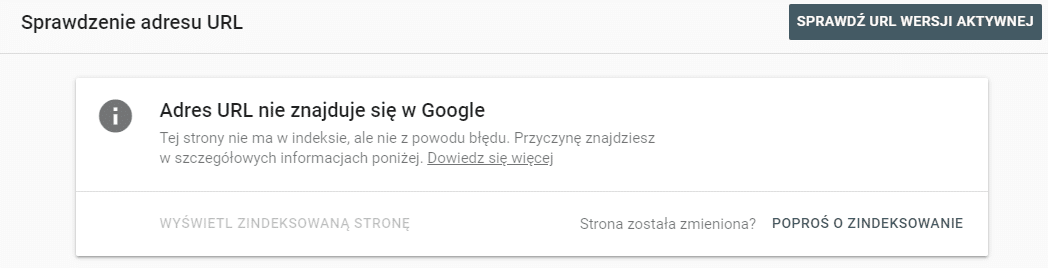
a. A következő eredménnyel:

Vagyis, ha egy adott aloldal nincs indexelve, válassza ki:

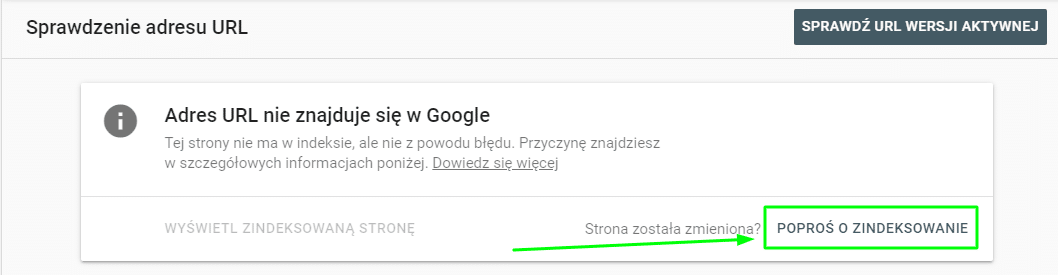
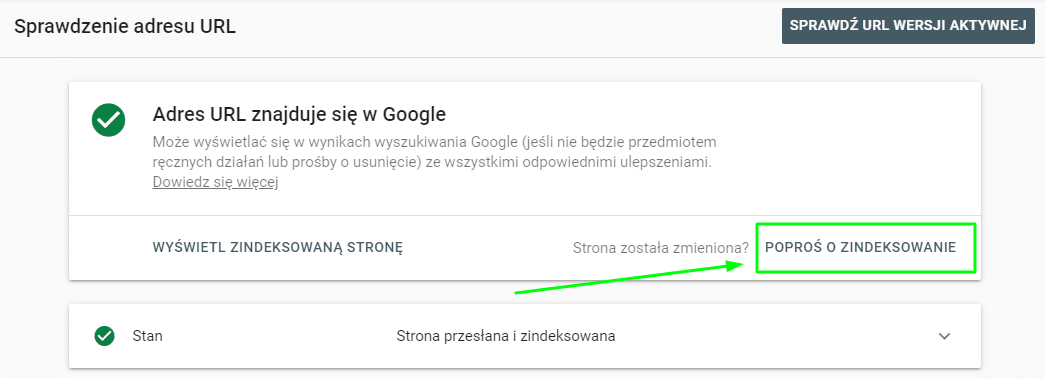
b. A következő eredménnyel:

azaz: az oldal indexeléséhez: Ha az oldalon módosítások történtek, válassza ki a lehetőséget:

Másrészt, ha nem végeztünk változtatásokat, akkor minden úgy van, ahogyan lennie kell.
A fenti intézkedések felgyorsíthatják a jobb keresőmotoros rangsorolást.
A cím (link) rövidítők
.
Az interneten egyre gyakrabban találkozunk a következő példákkal a linkek esetében:
- https://bit.ly/137744
- https://goo.gl/134na
- https://cutt.ly/rob2174
Az ilyen típusú címek példák a rövidítőkkel lerövidített linkekre.
Mi az az URL-link-rövidítő?
.
Az URL-linkrövidítő egy olyan eszköz, amely egy URL-címet rövidített, felhasználóbarát formában jelenít meg. A rövidítő az eredeti URL-cím karaktereinek számát csökkenti azáltal, hogy a címet egy új cím alá menti.
Az URL-rövidítők használatának előnyei
.
Nézzük meg a linkrövidítők legfőbb előnyeit:
- egyszerűbb áttekintést biztosít az URL-címről,
- kevesebb helyet foglaló cím,
- az eredeti forráscím elrejtésének lehetősége,
- a fórumokon a domainünkre kirótt blokádok megkerülésének lehetősége,
- a kattintási arányok pontos nyomon követésének képessége,
.
.
.
.
.
A linkrövidítők hátrányai
.
Mint mindennek, az URL-ek rövidített változatainak használatának is megvannak a maga hátrányai:
- a cím átláthatóságának hiánya – a felhasználó nem tudja, mi van alatta,
- a felhasználók kisebb bizalma a rövidített linkek megnyitásához,
- a veszélyes linkek csempészésének lehetősége,
.
.
.
Sitemap – a weboldal térképe
.
Az URL-ek kérdésének leírásakor érdemes megemlíteni a sitemapot, vagy site mapot is.
Mi az a sitemap?
.
A Oldaltérkép (sitemap) egy olyan fájl, amely az adott webhelyen belül előforduló URL-ekről tartalmaz információkat. Négy változatban létezik:
- HTML sitemap – felhasználóbarát
- XML site map – barátságos a lánctalpas robotok számára, pl: Googlebot
- RSS, mRSS és Atom – RSS és Atom feedekhez
- Google site map – sites.google.com, automatikusan generált térkép
.
.
.
A webhelytérkép használatának fő oka, hogy a keresőrobotok számára megkönnyítse az összes webhely elérését.
Tippek, amelyeket a webhelytérképek létrehozásakor érdemes követni
.
A Google hivatalosan is több tipp alkalmazását ajánlja a webhelytérképek létrehozásakor.
- Foglalja bele a webhelytérképbe a webhely aktuális oldalainak címeit.
- A térképfájl mérete ne legyen nagyobb 50 MB-nál.
- A térképfájl mérete ne legyen nagyobb 50 MB-nál.
- Egyetlen térképen nem lehet több, mint 50 000.
- Utf-8 kódolást használjon.
- Ne tartalmazzon lengyel karaktereket a térképnevekben.
- Egységesítse az egyes webhelytérképek megnevezéseit.
- Helytérkép-indexfájlt alkalmazzon, ha több webhelytérképet használ.
- Ellenőrizze, hogy a fájl ugyanazon a tárhelyen/szerveren legyen elhelyezve, mint a webhely.
- Ha manuálisan hoz létre térképeket, győződjön meg róla, hogy az átirányítások beállítása vagy a tartalom eltávolítása után frissíti.
- Adja hozzá a térképeket a webmestereszközökhöz, például a Search Console vagy a Bing Webmester eszköztárhoz.
.
.
.
.
.
.
.
.
.
Hogyan küldjön webhelytérképet a Google-nak?
.
Ahhoz, hogy webhelytérképet küldjön be a Google keresőbe, a következőkre van szüksége:
- Lépjen be a Google Search Console oldalra.
- Nyomja meg a Kezdjük el gombot.
- A bal oldalon válassza a Site Map (Oldaltérkép) lehetőséget.
- Adjuk hozzá a webhelyünk URL kiterjesztését: pl. /sitemap_index.xml
- NYomjuk meg a Submit gombot.
.
.
.
.
.

- Várja meg a webhelytérkép feltöltésének megerősítését.
.

Hogyan küldhetünk webhelytérképet a Bingnek?
.
Ahhoz, hogy webhelytérképet küldjön be a Bing keresőmotornak, a következőkre van szüksége:
- Menjen a Bing Webmester Eszköz oldalra.
- NYomja meg a Bejelentkezés gombot.
- Válassza ki a kívánt webhelyet, ha az hozzá van adva az eszközhöz.
- A bal oldalon válassza ki a Sitemaps lehetőséget.
- A jobb felső sarokban kattintson a Szitemap elküldése gombra.
- Adja meg az oldaltérképünk címét.
- Kattintsunk a Submit (Küldés) gombra.
.
.
.
.
.
.
.
A Bing keresőmotor alacsony lengyelországi népszerűsége ellenére érdemes hozzáadni egy oldaltérképet a GSC megfelelő eszközéhez.
Milyen előnyei vannak a webhelytérképek használatának?
.
Íme, az okok, amelyek miatt érdemes webhelytérképeket használni:
- Ez egy elvárt eszköz, amely összekapcsolja a teljes webhelyet a keresőmotorokkal
- Elérhetővé teszi az indexelés sebességének növelését, és ezáltal a keresőmotorok rangsorolásának gyorsabb növekedését
- megkönnyíti az olyan lekérdezésekre adott válaszok megtalálását, mint például az alkategóriák elhelyezkedése
- megkönnyíti a belső hivatkozás
- csökkenti az oldalak változásaira vonatkozó frissítések végrehajtásához szükséges időt
- a helyszíni oldaloptimalizálásban használt tényező
- megkönnyíti a navigációt, mind a keresőrobotok, mind a felhasználók számára
- megkönnyíti az adatfrissítéseket a tartalom frissítése érdekében
- megvalósítja a webhely szerkezetének áttekintését
- megjelenő törött linkek gyorsabb észlelését teszi lehetővé
- csökkenti a keresőmotorok számára az új webhelyelemek hozzáadásához szükséges időt
- megkönnyíti a duplikált tartalmak megtalálását
- könnyíti a nagy webhelyek kezelését, köszönhetően annak, hogy a tartalmakat különböző kategóriákra és formátumokra lehet osztani
- könnyen megtalálja és megmenti az elárvult webhelyeket
- egy ingyenes megoldás
.
.
.
megvalósítását.
.
.
.
.
.
.
.
.
.
.
.
Amint láthatja, az előnyök listája hosszú, és a megvalósítás hatásai a
ia sitemap bevezetése kizárólag előnyökkel jár.
Kiegészítő UTM címkékkel bővített címek
.
Egyre gyakrabban találkozunk olyan webhelycímekkel, különösen blogok és webáruházak címével, amelyek URL-címének a függelékében „UTM” van.
Mi az UTM?
.
Az UTM jelentése: Urchin Tracking Module. Ez egy olyan modul rövidítése, amely lehetővé teszi, hogy a weboldalak forráscíméhez címkék (tagek) hozzáadásával további információkat kapjon a felhasználók viselkedéséről egy weboldalon.
A következő címkiterjesztéseket különböztetjük meg az UTM címkékkel:
.
- Source (Kampányforrás)
- Medium (Kampány médiuma)
- Kampány neve (Kampány neve)
- Kampány kifejezés (Kampány kifejezés)
- Content (Kampány tartalma)
.
.
.
.
.
Hogyan adhatunk UTM-eket egy URL-hez?
.
Hozzáadhatja őket kézzel (de ez elég fárasztó és nehézkes), vagy használhatja például a Google varázslóját:
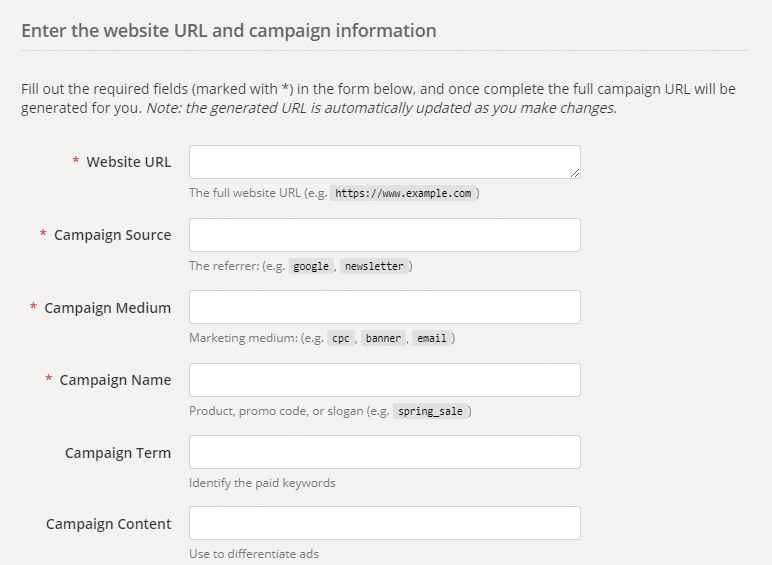
1. Nyissa meg a linken elérhető UTM varázslót: https://ga-dev-tools.appspot.com/campaign-url-builder/, amely a következőképpen néz ki:
 .
.
Ebben a szakaszban érdemes megjegyezni, hogy az első öt ablak kitöltése szükséges. Az utolsó kettő opcionális.
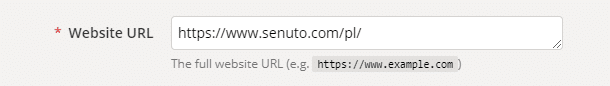
2. Az első mezőbe, azaz a Webhely URL címébe írja be azt az URL címet, amelyhez UTM-eket szeretne hozzáadni, pl: https://www.senuto.com/pl/.
 .
.
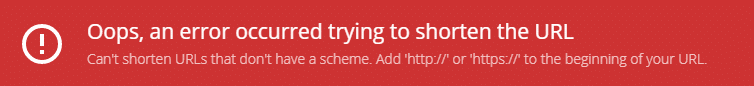
Tipp: érdemes a teljes címet hozzáadni http vagy https protokollal.

3. Töltse ki a Kampány forrása mezőt, megadva a forrást: pl. Facebook, Twitter, LinkedIn, hírlevél vagy akár egy organikus eredmény: Bing vagy Google.

Súgó: Használj azonos méretű betűket!
Amint azt a cikk elején megtanultad, az URL-címekben érdemes azonos méretű betűket használni, hogy mindig ugyanarra a címre hivatkozz. Ha Facebook és facebook forrást használsz, akkor két külön paraméterként fog számítani.
4. Kampányközeg a reklámhordozónk helye, például: Facebook-poszt, Google Ads fizetett hirdetés, e-mail (hírlevelek esetén).

A Facebook lehetővé teszi számunkra, hogy oldalcímeket adjunk hozzá a profilunkban. Csak az UTM paraméterek használatával könnyen ellenőrizhetjük az ebből a forrásból származó találatok számát.
5. Kampány neve a kampány neve. Ez a paraméter lehetővé teszi, hogy könnyebben leolvashassuk az eredményeiről szóló adatokat.

Érdekes tény:
A cikk elején írtam arról, hogyan olvassák a szóköz karaktert az URL-ben. Itt is megerősítést kapunk. A szóköz karaktert a %20 karakterkészletbe konvertálták.

Érdemes megjegyezni ezt a javaslatot, elvégre még Mountain View-ban is használják.
6. Kampány kifejezés konkrét kulcsszavakra utal, például a Google Ads-ben használt kulcsszavakra. Így a használt horgonyszavak (horgonyszövegből) is nyomon követheti az érdeklődésre számot tartó kulcsszavakra történő kattintásokat.

7. Kampánytartalom meghatározott UX elemekkel kiegészítve. Ezeket A/B teszteléshez használják.
Pl: első gomb

Tipp: címkézze a gombokat egyenként UTM címkékkel, hogy adatokat kapjon a felhasználói elkötelezettség növeléséről. Könnyen felfedezheti, hogy egy adott cikk melyik része készteti cselekvésre a felhasználókat.
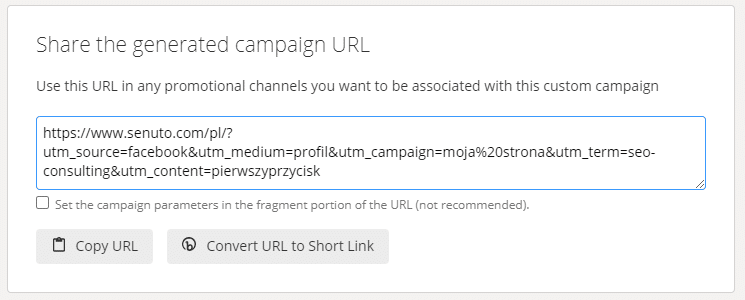
8 Másolja ki a kapott URL-t teljes vagy rövidített változatban.

A mezők megfelelő kitöltése egy további paramétereket tartalmazó URL-t eredményez.
Mikor használjunk rövidebb és mikor hosszabb URL-verziókat?
.
Ha nem akarja elrejteni ügyfelei vagy versenytársai elől az elemzési erőfeszítéseit, akkor a kampányában használhat teljes címeket, azaz látható URL-paraméterekkel. Az ilyen típusú linkek azonban sokkal hosszabbak, és a karakterszámkorlátozások miatt nem mindig lesz lehetőséged feltüntetni őket. Ilyenkor jönnek a segítségedre a rövidítők.
Ne feledje azonban, hogy még ha a rövidítőre kattint is, a teljes cím az UTM-ekkel együtt megjelenik az oldal címsorában.
Hol tudja ellenőrizni, hogy az UTM-ekkel ellátott linkek közül melyek generáltak forgalmat az oldalra?
.
Ezt a Google Analytics-ban ellenőrizheti. Itt találja az UTM-paraméterek használatának eredményeit ellenőrző utasításokat:
- Lépjen be a weboldalra: GA a https://analytics.google.com/ címen
- Válassza ki a Keresés lapot
- Válassza ki a Kampányok
- Válassza ki a Minden kampány
.
lapot.
lehetőséget.
.
Az UTM-paraméterekkel kiegészített címek további információkat nyújtanak a felhasználói viselkedésről. Ezek alapján a saját üzleti céljainak maximalizálásához igazíthatja erőfeszítéseit.
Ha bármilyen kérdése van, tegye fel a hozzászólásokban. Szívesen segítek!
 Robert Piotrowski
Robert Piotrowski