Čo je to adresa URL? Najčastejšie sa označuje ako: odkaz, webová adresa, adresa stránky a informuje o umiestnení materiálov a zdrojov, ktoré vás zaujímajú. Chcete sa o adresách URL dozvedieť viac? Nižšie nájdete odpovede na všetky svoje otázky!
Hlavné závery
- Adresa URL (Uniform Resource Locator) je štandardizovaný spôsob označovania materiálov na internete, ktorý uľahčuje nájdenie a prístup k webovým obsahom.
- Bezpečnejšou a odporúčanou verziou adresy URL je https, ktorá zahŕňa šifrovací protokol na ochranu údajov, ako sú heslá a emailové adresy.
- Na oddelenie slov v adrese URL sa odporúča používať pomlčku („-„), čo je v súlade s odporúčaniami Google a zároveň zvyšuje čitateľnosť adresy.
- Pri vytváraní priateľských adries URL je dôležité vyhnúť sa nadmernému používaniu kľúčových slov, čo môže viesť k penalizácii vo vyhľadávačoch.
- S pomocou Senuto Visibility Analysis môžete mať plnú kontrolu nad vašimi SEO aktivitami a dosiahnuť požadované výsledky.
Čo je to adresa URL? Definícia
Adresa URL (od Uniform Resource Locator) je jednotný lokátor zdrojov na internete. Jednoducho povedané, je to adresa webovej stránky a jej súčastí, ktorá uľahčuje prístup k obsahu zverejnenému na webe.
Skratka URL je vytvorená z nasledujúcich slov:
[wpdatatable id=88 table_view=regular].
V preklade to znamená: „Je to štandardizovaný spôsob označovania materiálov na internete, aby ich bolo možné nájsť.
Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuAko správne zostaviť adresu URL?
.
URL adresa – príklady označovania
.
Pozrime sa, ako tento jednotný spôsob adresovania vyzerá na konkrétnych príkladoch:
1. Senuto.
Súčasti URL: URL adresa:
[wpdatatable id=89]
2. Vyhľadávač Google Poľsko.
[wpdatatable id=92]
3. Služba elektronickej obuvi.
https://www.eobuwie.com.pl/sztyblety-gino-rossi-msu350-chuck-14-czarny.html
[wpdatatable id=93]
Tým sa dostávame k všeobecnému vzorcu pre správnu adresu URL:
[wpdatatable id=90]

Adresa URL s www alebo bez www?
.
Teraz, keď sme určili všeobecný vzorec pre správnu adresu URL, uvažujme:
Mala by adresa webovej stránky obsahovať www?
.
Predpona www odkazuje na subdoménu i:
- označuje samostatnú webovú adresu, ako je adresa uvedená bez www
- predlžuje adresu URL
.
.
V poslednom čase sa navrhuje používať adresu URL bez predpony www. Je to preto, že pri adrese URL bez www je prevádzka smerovaná priamo na doménu, a nie na subdoménu s predponou www. Pri rozhodovaní o dizajne vašej adresy URL sa však zamyslite:
- Kto sú vaši používatelia?
- Koľkí sú?
- Či dokážu zdatne používať webový prehliadač?
.
.
.
Keď vidíme heslo s predponou www, automaticky si ho spojíme s webovou adresou. Ak sú však vašimi používateľmi mladší ľudia alebo tí, ktorí sa zdatne orientujú na internete, potom bude implementácia adresy bez subdomény www opodstatnenejšia ako pre ľudí, ktorí patria k staršej generácii.
Majte však na pamäti, že vaša doména môže fungovať s predponou www aj bez nej. Na to existuje 301 presmerovanie. Čoraz častejšie sa odporúča nastaviť ho z adresy s www na adresu bez www.
Používanie https a http v adresách URL
.
V súčasnosti ešte stále môžeme nájsť stránky, dokonca aj veľké stránky, bez predvoľby https.
Ktorá verzia adresy URL je lepšia: http alebo https?
.
Verzia s http znamená, že sa v nej nenachádza tzv. šifrovací protokol, ktorý zabezpečuje údaje, ako napr:
- .
- heslá
- údaje formulárov
- prihlasovacie údaje
- emailové adresy
.
.
.
Verzia https obsahuje šifrovací protokol (SSL alebo TLS) na zabezpečenie uvedených údajov. Jeho použitie pôsobí priaznivo na UX a navyše ho odporúča spoločnosť Google!
Prečo spoločnosť Google uprednostňuje adresy URL s https?
Na to existuje jedna jednoduchá odpoveď.
Primárnym cieľom spoločnosti Google je bezpečnosť používateľov. Používaním verzie adresy s protokolom https k tomu sami prispievate!
Aké znaky by sa mali používať na oddelenie jednotlivých slov v adrese URL?
.
Predstavte si, že ste napísali zaujímavý článok, napríklad o vyhľadávaní kľúčových slov.
Potom sa zamyslime nad tým, ako môžete oddeliť jednotlivé slová v adrese URL, ktorá vedie na tento článok:
1. odkazované slová: /vyhľadávanie kľúčových slov
Takáto adresa sa však ťažko číta. Z hľadiska UX to nie je veľmi šťastný príklad.
2. soznakmi podčiarknutia („_“): /search_slow_keywords
3. soznakom plus („+“): Vyhľadávanie zoznamuje, že v texte sa vyskytuje znak plus: /search+slow+keyword
Použitie podčiarkovníka alebo znamienka plus, ktoré oddeľuje slová, uľahčuje čítanie jednotlivých slov v adrese URL. Spoločnosť Google toto riešenie nepopiera ani neodporúča, hoci sama používa znak „+“ vo výsledkoch vyhľadávania vo svojom prehliadači.

4. znaky medzery v kódovaní ASCII alebo JavaScript („%20“ znakov).
Toto je riešenie, ktoré okrem iného najčastejšie používa spoločnosť Allegro. Tu je príklad:
![]() .
.
Ak chcete vidieť, ako vyzerajú ostatné znaky v kódovaní ASCII, urobíte to tu.
5. s pomlčkou („-„): /search-key-words
Adresa, ktorá bola vytvorená s použitím pomlčky, je používateľsky veľmi prívetivá. Ľahko z nej možno vyčítať jednotlivé zložky adresy.
Teraz skontrolujme, ktorá možnosť bola v programe Senuto vybraná:
https://www.senuto.com/pl/blog/wyszukiwanie-slow-kluczowych/
Piate riešenie! Prečo .
Odpoveď je jednoduchá:
Je to spôsobené oficiálnymi odporúčaniami Google Webmaster pre delenie adries URL, v ktorých sa môžeme dočítať, že sa odporúča používať divy namiesto napríklad znakov podčiarkovníka.
Kedy je dobré použiť znak %20 v adrese URL našej webovej stránky?
.
Existujú aplikácie, ktoré podporujú používanie „oddeľovača“ znaku %20. Hoci sa odporúča hlavne pomlčka, je to správne riešenie, veľké portály generujúce množstvo databázových dotazov volia tento spôsob, aby mohli prezentovať štruktúrované údaje. Tento model tiež uľahčuje generovanie adries pomocou rôznych programovacích metód.
Aké ďalšie odporúčania sa odporúčajú pre priateľské adresy URL?.
Používanie kľúčových slov v adrese URL
.
Jedným z miest, kde by sa kľúčové slovo, pre ktoré optimalizujete svoju stránku, malo objaviť, je adresa URL. Čím bližšie k začiatku sa vaša fráza vyskytuje, tým lepšie z hľadiska SEO.
Majte však na pamäti UX!
.
Ak plánujeme zmapovať našu stránku, oplatí sa nezabudnúť používať správne názvy aj pri adresovaní. Predovšetkým sa riaďte čitateľnosťou a zrozumiteľnosťou pre používateľov – našich zákazníkov a čitateľov.
Sankcie za tzv. keyword stuffing, teda napĺňanie kľúčových slov v adresách URL
.
Pri vytváraní adries sa, ako už vieme, neodporúča vypĺňanie kľúčových slov.
Ale!
.
Vyžaduje sa nepreháňať množstvo!
.
Ak vytvárate adresy, pokúste sa uviesť minimálne 1 kľúčové slovo. Čokoľvek nad tento počet môže mať za následok umiestnenie konkrétnej stránky vo filtroch konkrétneho vyhľadávača, čo môže viesť k ďalším pozíciám pri vyhľadávaní fráz.
Veľké alebo malé písmená? Skôr malé písmená
.
Urobenie adresy URLjednotne rozlišujúcej veľké písmená uľahčí čítanie cieľovej adresy stránky a uľahčí používateľovi ručné zadávanie.
Je potrebné si uvedomiť, že akákoľvek zmena veľkosti veľkých písmen môže sťažiť prístup k stránke, najmä ak obsahuje rôzne veľkosti veľkých písmen, čo sa ťažšie pamätá.
Okrem toho súčasné používanie veľkých aj malých písmen v adrese URL môže spôsobiť problém s duplikáciou obsahu. Preto je najbezpečnejšie používať jednu verziu, napríklad takú, ktorá obsahuje len malé písmená.
Ak vám záleží na používaní kombinácie veľkých a malých písmen v adrese vašej stránky, použite presmerovania, ktoré automaticky upravia veľkosť písmen a spustia správnu stránku.
Dĺžka adresy URL
.
Už som spomínal, že pokiaľ ide o adresu URL, záleží na jej dĺžke. Pozrime sa teda, aký vplyv majú rôzne dĺžky adresy URL na webové aktivity..
Aká je maximálna dĺžka adresy URL?
.
Maximálna dĺžka adresy URL je: 2048 znakov. Ide o obmedzenie v prehliadači Internet Explorer. Táto dĺžka je spôsobená používaním špecifických protokolov HTTP, konkrétne GET a POST. Protokol HTTP umožňuje komunikáciu medzi serverom a klientom. Po odoslaní požiadavky dostaneme odpoveď, ktorá môže obsahovať aj obsah požiadavky, čo sa premietne do dĺžky adresy URL.
Aké sú výhody kratších adries URL?
Tuto je 5 hlavných výhod používania krátkych adries URL
.
- Ľahko zapamätateľné
- Príjemné na zdieľanie
- Prehľadné na navigáciu
- Môžete vidieť, čo sa pod nimi nachádza
- Doporučené spoločnosťou Google
.
.
.
.
.
Vo väčšine prípadov je oveľa jednoduchšie zapamätať si krátky text ako napríklad úryvok z dlhšieho prejavu. A rovnako to funguje aj v prípade adries URL. Okrem toho krátke adresy URL odporúča spoločnosť Google.
Ako to vieme?
Potvrdzuje to záznam vyjadrenia Johna Mullera, ktorý odpovedá na otázku:krátke alebo dlhé adresy URL?.
.
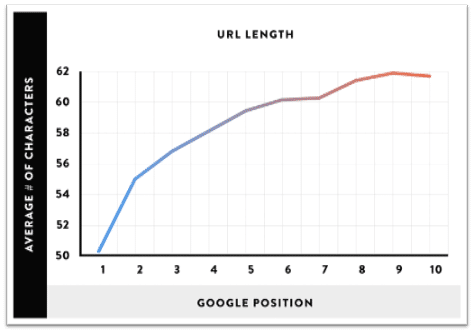
Za citáciu tu stojí aj zaujímaváAnalýza dĺžky URL na obsadené pozície..

Ako môžete ľahko vidieť z vyššie uvedeného grafu, kratšie adresy webových stránok majú vyššie hodnotenie vo vyhľadávači. Potvrdzujú sa tak slová Senior Webmaster Trends Analyst v spoločnosti Google.
Treba však mať na pamäti, že analýza brala do úvahy aj adresy domovských stránok, ktoré sú zvyčajne krátke.
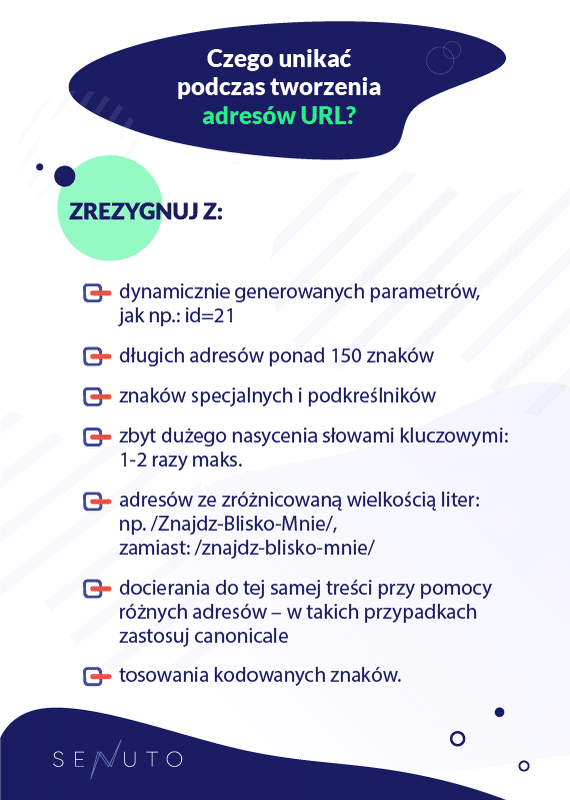
Čomu sa vyhnúť pri vytváraní adries URL? 7 tipov
Teraz, keď už viete, aké prvky by mala adresa URL obsahovať, stojí za to upozorniť aj na to, čomu sa treba vyhnúť. Vyhnite sa napr:
- dynamicky generované parametre, ako napríklad: id=21
- dlhých adries s dĺžkou viac ako 150 znakov
- špeciálnych znakov a podčiarkovníkov
- veľká nasýtenosť kľúčovými slovami: Maximálne 1-2 krát
- adresy s odlišnými veľkými a malými písmenami: napr. namiesto /Nájdi-Blízko-Me/: /Find-Near-Me/
- Dosahovanie rovnakého obsahu pomocou rôznych adries – v takýchto prípadoch použite kanonické adresy
- používajte kódované znaky
.
.
.
.
.
.
.

Tabuľka kódovania znakov, preložené z https://perishablepress.com/stop-using-unsafe-characters-in-urls/
[wpdatatable id=91]
Ako vidíte, teraz je k dispozícii veľa znakov, ktoré môžu brániť správnemu umiestneniu stránky. Týmto znakom by ste sa mali vyhýbať.
Presmerovanie adries URL
.
S témou adries URL úzko súvisí aj otázka presmerovaní. Preto sa oplatí vybaviť si o nich základné znalosti.
Existujú 3 typy presmerovaní URL:
- 301, známe ako trvalé presmerovanie,
- 302, známe ako dočasné presmerovanie,
- 307, známe ako dočasné presmerovanie bez prenosu výkonu zdrojovej adresy URL.
.
.
301 presmerovanie
.
Presmerovanie 301 sa používa v prípadetrvalej zmeny adresy cieľovej stránky. .
Čo robí presmerovanie 301?
Presmeruje výkon presmerovanej stránky na cieľovú stránku.
Aké sú účinky presmerovania 301?
Presmerovanie 301 môže mať pozitívne aj negatívne účinky.
S jeho pomocou môžete ľahko presmerovať používateľov (a robotov Google pohybujúcich sa po vašom webe) na novú adresu danej podstránky. Týmto spôsobom teda môžete získať zvýšenie pozície cieľovej stránky vo výsledkoch vyhľadávania, a to prenesením výkonu zdrojovej stránky. Na druhej strane majte na pamäti, že rovnakým spôsobom možno preniesť negatívne hodnotenie danej podstránky na zdrojovú stránku.
Kedy je teda bezpečné použiť 301?.
Presmerovanie 301 je zvyčajne bezpečné, keď sa vyskytuje v rámci jednej domény, t. j.: keď napríklad odstránite obsah na svojej doméne a presmerujete ho na inú podstránku s podobnou témou tiež na tej istej doméne. To vnáša do našich činností prehľadnosť pre prehľadávače, ale zároveň, čo je najdôležitejšie, aj pre používateľov.
Presmerovanie 302
.
Presmerovanie 302 sa používa, keď chcete dočasne poslať používateľa na inú stránku bez toho, aby ste odstránili pôvodnú stránku. V tomto prípade sa „výkonný SEO“ nepresmeruje na cieľovú stránku, pretože zdrojová stránka stále existuje. Používa sa pre verziu HTML 1.0, prispieva ku generovaniu presmerovaní 303 a 307. Presmerovanie 302 sa nazýva dočasné alebo posunuté presmerovanie.
Presmerovanie 303
.
Presmerovanie 303 bolo vytvorené v norme HTML 1.1, aby umožnilo prehliadačom rozlišovať presmerovania pre požiadavky HTML GET a PUT vrátane ich výmeny.
Presmerovanie 307
.
Presmerovanie 307 sa podobne ako 302 tiež používa na dočasné akcie, hoci toto presmerovanie zachováva daný typ HTML používaný od verzie 1.1, teda od 1999. Tento typ presmerovania sa oplatí použiť, ak ste si istí, že dočasne zmeníte umiestnenie, ale nakoniec sa vrátite na pôvodné umiestnenie, preto sa nazýva dočasné presmerovanie. Presmerovanie neumožňuje zmeniť protokol z POST na GET.
Aké sú rozdiely v presmerovaniach 302 a 307?
.
Presmerovanie 307 zachováva typ metódy protokolu HTML, čo vedie k presmerovaniu na cieľovú adresu, hoci neumožňuje zmenu protokolu z POST na GET. Na druhej strane 302 je pôvodná verzia presmerovania, ktorá dala vzniknúť 303 a 307 v dôsledku pôvodne chybnej implementácie.
Čo si v tomto prípade vybrať? 302 alebo 307?
.
Presmerovanie 307 vzniklo z 302 prijatím nových štandardov HTML 1.1. Rozhodujete sa medzi 302 a 307, vyberte si 307..
Presmerovanie 303 vs. 307
.
Presmerovanie 307 je presmerovanie, ktoré neumožňuje zmeniť protokol HTML z POST na GET. Presmerovanie 303 takéto akcie umožňuje.
3 príklady použitia presmerovania URL
.
Ak vás zaujíma, kedy použiť konkrétne presmerovania, pozrite si nasledujúce príklady:
- Povedzme, že sme si všimli preklep v adrese blogu Senuto (https://www.senuto.com/pl/blog/), ktorý by mohol vyzerať takto: /blgo/. V tomto prípade je vhodné použiť presmerovanie 301 z /blgo/ na /blog/.
- Ak na stránke existuje príspevok na adrese: /najlepšie rady-seo-2019/, ale práve sme napísali ďalší článok o radách a návrhoch v roku 2020, potom je v tomto prípade tiež možné použiť presmerovanie 301 – na /najlepšie rady-seo-2020/.
- Presmerovanie z www. subdomény na newww. adresu alebo naopak si tiež vyžaduje použitie presmerovania 301.
- Zavedenie certifikátu SSL si vyžaduje aj presmerovanie podstránok z adresy http:// na stránky https://. Na tento účel sa oplatí použiť presmerovanie 301.
- Keď sa stane, že pridáte položku na stránku viackrát, aj v tomto prípade máte možnosť urobiť presmerovanie napr: /post-2/ na /post/.
.
.
.
.
Hoci, ak duplicitná verzia nebola indexovaná, môžete sa zaobísť aj bez použitia presmerovania.
Ako skontrolovať indexáciu konkrétnej stránky?
Použite bezplatný nástroj Google Search Console.
Vplyv presmerovania a prípadné chyby
.
Presmerovania stránok majú pozitívne dôsledky:
- .
- pomáhajú používateľom aj robotom Google pri navigácii na stránke;
- ukazujú zavedený zámer adresy stránky
.
.
Sú však tiež náchylné na chyby, a tak môžu negatívne ovplyvniť výkonnosť stránky.
Medzi chyby presmerovania patria napr:
.
.
V prvom prípade ide o situáciu, keď sa môže stratiť potenciálna hodnota presmerovanej domény.
A aké sú dôsledky príliš veľkého počtu presmerovaní?
.
Veľký počet presmerovaní napriek dobrým úmyslom nebude vždy najlepším riešením.
Samotnú myšlienku používania presmerovania treba pochváliť. Stojí však za to skontrolovať, či sa na stránke náhodou nevytvárajú slučky presmerovaní, čo môže viesť k spomaleniu výkonu a zabrániť správnemu čítaniu obsahu jednotlivých stránok.
Je vhodné dodať, že rovnaká situácia nastáva, keď je na danom webe príliš veľa presmerovaní. Početné presmerovania sa zvyčajne vyskytujú po nesprávnej migrácii webu, preto skontrolujte počet dopytov a znížte počet zbytočných presmerovaní.
Nástroj na overovanie URL
.
Na overenie adresy URL sa používa nástroj Google Search Console. Ide o bezplatný nástroj.
Hlavnou funkciou, ktorú v nástroji GSC nájdete, je možnosť skontrolovať indexáciu adresy URL.
Ako skontrolovať indexáciu adresy URL
.
1 Prejdite na stránku: Google Search Console.
2. Vyberte doménu záujmu, ktorú ste predtým pridali do tohto nástroja.
 .
.
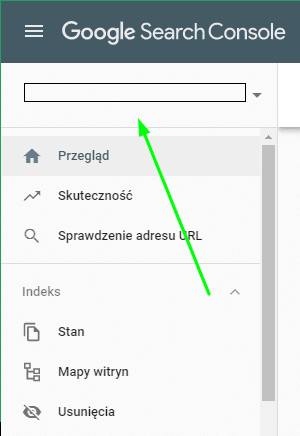
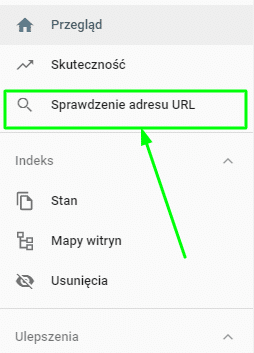
3. Vyberte kartu: Kontrola adresy URL
 .
.
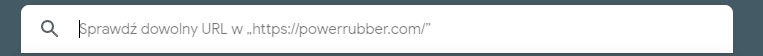
4. potom vložte adresu URL, ktorú potrebujete na overenie

5. Potvrďte klávesom Enter
6. v závislosti od výsledku by ste mali:
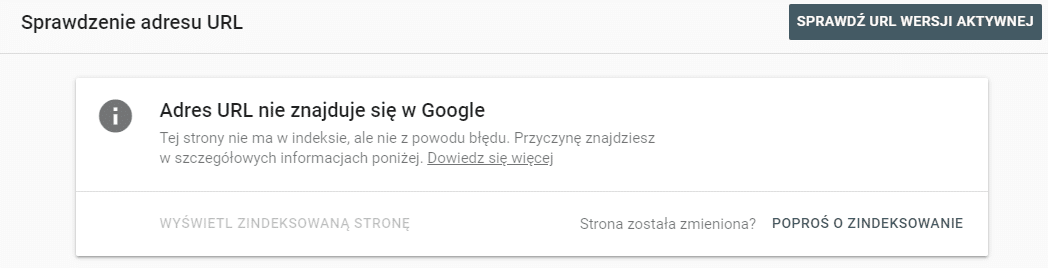
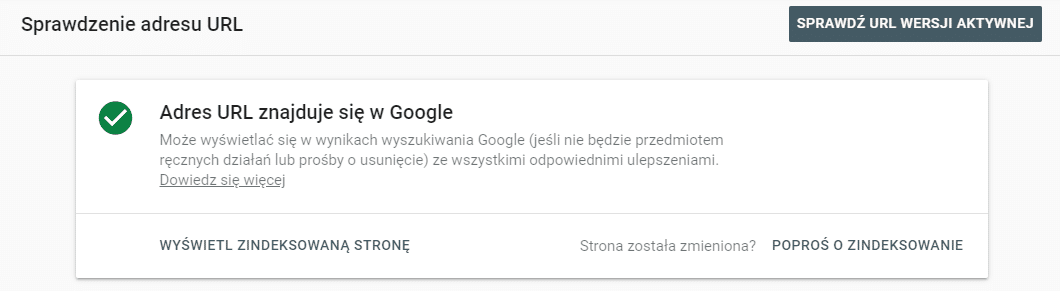
a. S nasledujúcim výsledkom:

t. j. keď konkrétna podstránka nie je indexovaná, vyberte:

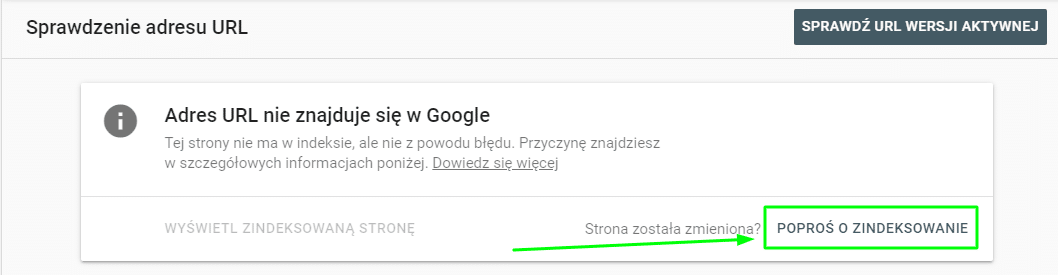
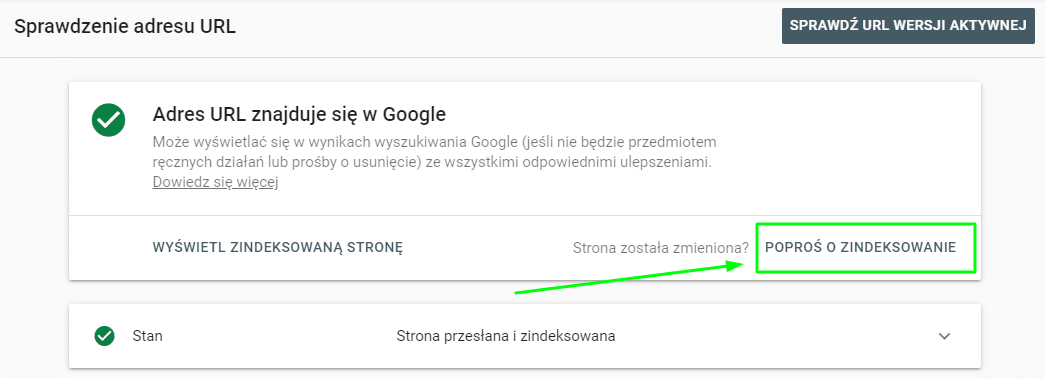
b. S nasledujúcim výsledkom:

t. j.: pre indexovanie stránok: Ak boli na stránke vykonané zmeny, vyberte túto možnosť:

Na druhej strane, ak sme nevykonali žiadne zmeny, všetko je tak, ako má byť.
Vyššie uvedené opatrenia môžu urýchliť získanie lepších pozícií vo vyhľadávačoch.
Zkracovače adries (odkazov)
.
Na internete sa čoraz častejšie stretávame s nasledujúcimi príkladmi odkazov:
- https://bit.ly/137744
- https://goo.gl/134na
- https://cutt.ly/rob2174
Tieto typy adries sú príkladmi odkazov skrátených pomocou skracovačov.
Čo je skracovač odkazov URL?
.
Skracovač odkazov URL je nástroj, ktorý zobrazuje adresu URL v skrátenej, používateľsky prívetivej podobe. Skracovač znižuje počet znakov pôvodnej adresy URL uložením adresy pod novou adresou.
Výhody používania skracovačov adries URL
.
Pozrime sa na hlavné výhody skracovačov odkazov:
- úhľadnejšie zobrazenie adresy URL,
- adresa zaberá menej miesta,
- možnosť skryť pôvodnú zdrojovú adresu,
- možnosť obísť blokovania zavedené na našej doméne vo fórach,
- možnosť presne sledovať mieru prekliku,
.
.
.
.
.
Nevýhody skracovačov odkazov
.
Ako všetko, aj používanie skrátených verzií adries URL má svoje nevýhody:
- .
- nedostatočná transparentnosť adresy – používateľ nevie, čo sa pod ňou nachádza,
- menšia dôvera používateľov k otváraniu skrátených odkazov,
- možnosť pašovania nebezpečných odkazov,
.
.
.
Mapa stránky – mapa webovej stránky
.
Pri popise problematiky URL adries stojí za zmienku aj mapa stránok, resp. mapa stránok.
Čo je to mapa stránok?
.
Mapa stránok (sitemap) je súbor obsahujúci informácie o adresách URL vyskytujúcich sa v rámci konkrétneho webu. Dodáva sa v štyroch verziách:
- Mapa lokality HTML – užívateľsky prívetivá
- Mapa stránok XML – priateľská pre prehľadávacie roboty, napr: Googlebot
- RSS, mRSS a Atom – pre kanály RSS a Atom
- Mapa stránok Google – sites.google.com, mapa sa generuje automaticky
.
.
.
.
Hlavným dôvodom používania mapy stránok je uľahčenie prístupu robotov vyhľadávačov ku všetkým stránkam.
Tipy, ktorými sa treba riadiť pri vytváraní máp lokalít
.
Google oficiálne odporúča pri vytváraní máp lokalít používať niekoľko tipov.
- .
- V mape stránok uveďte adresy aktuálnych stránok vášho webu.
- Veľkosť súboru mapy by nemala byť väčšia ako 50 MB.
- Veľkosť súboru mapy by nemala byť väčšia ako 50 MB.
- V jednej mape by ich nemalo byť viac ako 50 000.
- Používajte kódovanie UTF-8.
- Neobsahujte poľské znaky v názvoch máp.
- Standardizujte označenia jednotlivých máp lokalít.
- Používajte indexový súbor mapy lokality, ak používate viacero máp lokality.
- Kontrolujte, či je súbor umiestnený na rovnakom hostingu/serveri ako stránka.
- Ak vytvárate mapy ručne, nezabudnite ich aktualizovať po nastavení presmerovaní alebo odstránení obsahu.
- Pridajte mapy do nástrojov pre webmasterov, ako je napríklad Search Console alebo Bing Webmaster Toolbox.
.
.
.
.
.
.
.
.
.
Ako odoslať mapu lokality spoločnosti Google?
.
Na odoslanie mapy lokality do vyhľadávača Google je potrebné:
- .
- Prejsť na stránku Google Search Console.
- Stlačiť tlačidlo Začať.
- Na ľavej strane vyberte položku Mapa stránok.
- Pridáme rozšírenie adresy URL našej stránky: napríklad /sitemap_index.xml
- Stlačte tlačidlo Odoslať.
.
.
.
.
.

- Čakajte na potvrdenie nahratia mapy lokality.
.

Ako odoslať mapu lokality do služby Bing?
.
Ak chcete odoslať mapu lokality do vyhľadávača Bing, musíte:
- Prejsť na stránku Bing Webmaster Tool.
- Stlačiť tlačidlo Prihlásiť sa.
- Vybrať stránku, ktorá vás zaujíma, ak je pridaná do nástroja.
- Na ľavej strane vyberte možnosť Sitemaps (Mapy stránok).
- V pravom hornom rohu kliknite na položku Odoslať mapu lokality.
- Zadajte adresu našej mapy stránok.
- Kliknite na tlačidlo Odoslať.
.
.
.
.
.
.
.
Napriek nízkej popularite vyhľadávača Bing v Poľsku sa oplatí pridať mapu stránok do nástroja ekvivalentného GSC.
Aké sú výhody používania máp stránok?
.
Tu sú dôvody, prečo by ste mali používať mapy lokalít:
- je očakávaným nástrojom, ktorý spája celú stránku s vyhľadávačmi
- umožňuje zvýšiť rýchlosť indexovania, a tým rýchlejšie zvyšovať pozície vo vyhľadávačoch.
- Je to skvelý spôsob, ako zvýšiť rýchlosť indexovania.
- Uľahčuje vyhľadávanie odpovedí na otázky, ako je napríklad umiestnenie podkategórií
- uľahčuje implementáciu interného prepojenia
- znižuje čas potrebný na implementáciu aktualizácií týkajúcich sa zmien stránok
- je faktorom používaným pri optimalizácii lokality na mieste
- uľahčuje navigáciu pre roboty vyhľadávačov aj používateľov
- uľahčuje aktualizáciu údajov na aktualizáciu obsahu
- umožňuje prehľad o štruktúre webu
- umožňuje rýchlejšie zisťovanie výskytu nefunkčných odkazov
- znižuje čas potrebný na pridanie nových prvkov webu do vyhľadávačov
- Uľahčuje vyhľadávanie duplicitného obsahu
- uľahčuje správu rozsiahlych lokalít vďaka možnosti rozdeliť obsah do rôznych kategórií a formátov
- snadno nájde a zachráni osirelé stránky
- je bezplatným riešením
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Ako vidíte, zoznam výhod je dlhý a účinky implementácie
ia mapy stránok sú výlučne výhody.
Adresy rozšírené o ďalšie značky UTM
.
Čoraz častejšie sa stretávame s adresami webových stránok, najmä blogov a internetových obchodov, ktorých adresy URL majú v dodatku „UTM“.
Čo je to UTM?
.
Skratka UTM znamená: Urchin Tracking Module. Je to skratka pre modul, ktorý umožňuje získať ďalšie informácie o správaní používateľov na webovej stránke pridaním značiek (tagov) do zdrojovej adresy webovej stránky.
Pomocou značiek UTM rozlišujeme nasledujúce rozšírenia adresy:
.
- Source (Zdroj kampane)
- Stredisko (Campaign Medium)
- Názov kampane (Názov kampane)
- Campaign Term (Termín kampane)
- Obsah (Obsah kampane)
.
.
.
.
.
Ako pridať UTM do adresy URL?
.
Môžete ich pridať ručne (je to však pomerne zdĺhavé a ťažkopádne) alebo použiť napríklad sprievodcu od spoločnosti Google:
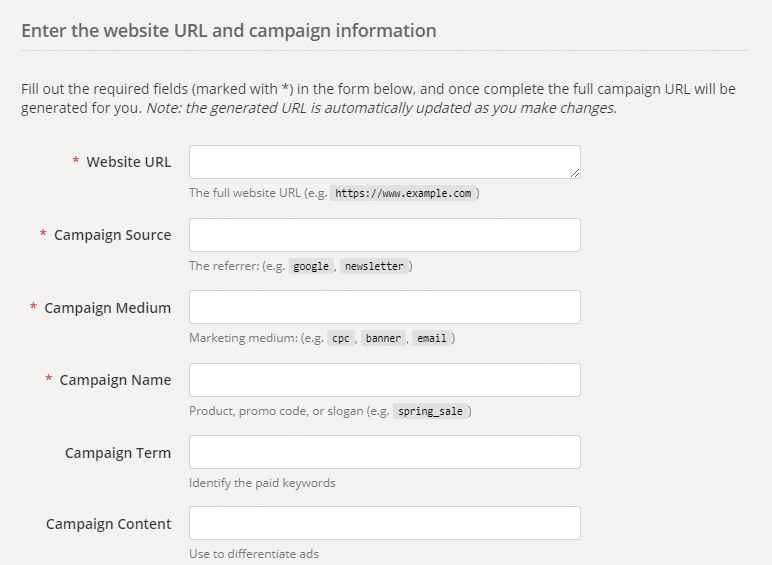
1. Otvorte sprievodcu UTM, ktorý je k dispozícii na tomto odkaze: https://ga-dev-tools.appspot.com/campaign-url-builder/, ktorý vyzerá nasledovne:
 .
.
V tejto fáze stojí za zmienku, že je potrebné vyplniť prvých päť okien. Posledné dve sú nepovinné.
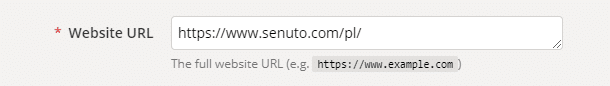
2. Do prvého okna, t. j. URL webovej lokality, zadajte URL, na ktorú chcete pridať UTM, napr: https://www.senuto.com/pl/.
 .
.
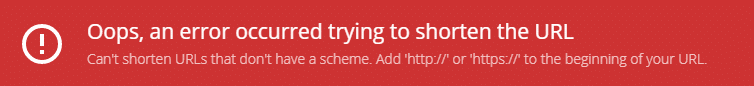
Nápoveda: je dobré pridať celú adresu s protokolom http alebo https.

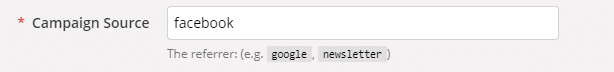
3. Vyplňte pole Zdroj kampane a uveďte zdroj: napríklad Facebook, Twitter, LinkedIn, Newsletter alebo aj organický výsledok: Bing alebo Google.

Nápoveda: Používajte písmená rovnakej veľkosti!
Ako ste sa dozvedeli na začiatku tohto článku, v adresách URL je dobré používať písmená rovnakej veľkosti, aby vždy odkazovali na tú istú adresu. Ak použijete facebook a facebook source, budú sa počítať ako dva samostatné parametre.
4. Medium kampane je miesto pre naše reklamné médium, napríklad: príspevok na Facebooku, platená reklama Google Ads, e-mail (pre newslettre).

Facebook nám umožňuje pridávať adresy stránok v našom profile. Pomocou samotných parametrov UTM môžete ľahko skontrolovať počet zobrazení z tohto zdroja.
5. Názov kampane je názov kampane. Tento parameter umožňuje jednoduchšie čítať údaje o jej výsledkoch.

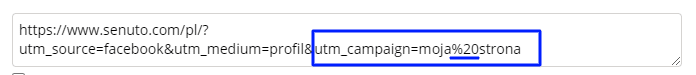
Zajímavý fakt:
Na začiatku článku som písal o tom, ako sa číta znak medzera v adrese URL. Aj tu sa nám to potvrdí. Znak medzery bol prevedený do znakovej sady %20.

Tento návrh sa oplatí zapamätať, veď sa používa aj v Mountain View.
6. Termín kampane sa vzťahuje na konkrétne kľúčové slová, napríklad tie, ktoré sa používajú v reklamách Google. Môžete teda sledovať kliknutia na kľúčové slová, ktoré vás zaujímajú, aj pre použité kotvy (z anchor textu).

7. Obsah kampane doplnený o špecifické prvky UX. Tie sa používajú na A/B testovanie.
Napríklad: prvé tlačidlo

Nápoveda: označte tlačidlá jednotlivo pomocou značiek UTM, aby ste získali údaje o zvýšení zapojenia používateľov. Ľahko tak zistíte, ktorá časť daného článku nabáda používateľov k akcii.
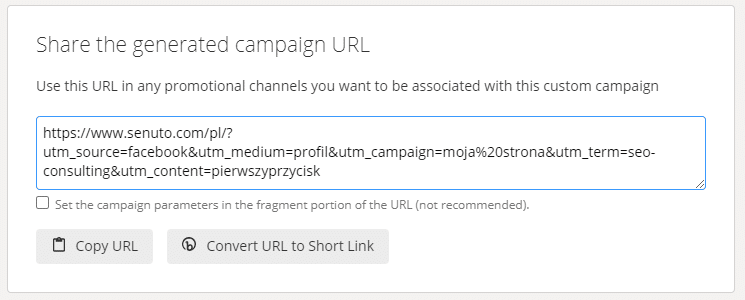
8 Skopírujte získanú adresu URL v úplnej alebo skrátenej verzii.

Správnym vyplnením polí vznikne adresa URL s ďalšími parametrami.
Kedy používať kratšie a kedy dlhšie verzie adries URL?
.
Ak nechcete pred zákazníkmi alebo konkurenciou skrývať svoje analytické úsilie, môžete v kampani používať plné adresy, t. j. s viditeľnými parametrami URL. Tieto typy odkazov sú však oveľa dlhšie a nie vždy budete mať možnosť ich zaradiť kvôli obmedzeniam počtu znakov. Vtedy prichádzajú na pomoc skracovače.
Majte však na pamäti, že aj keď kliknete na skracovač, v adresnom riadku stránky sa zobrazí celá adresa spolu s UTM.
.
Môžete to skontrolovať v Google Analytics. Tu nájdete návod, ako skontrolovať výsledky používania parametrov UTM:
- .
- Prejdite na webovú stránku: GA na adrese https://analytics.google.com/
- Zvoľte kartu Vyhľadávanie
- Vyberte kartu Kampane
- Vyberte položku Všetky kampane
.
.
.
.
.
Adresy rozšírené o parametre UTM poskytujú ďalšie informácie o správaní používateľov. Na ich základe môžete prispôsobiť svoje úsilie tak, aby ste maximalizovali vlastné obchodné ciele.
Ak máte nejaké otázky, položte ich v komentároch. Rád vám pomôžem!
 Robert Piotrowski
Robert Piotrowski