Co to jest URL? Najczęściej określany jest jako: link, adres www, adres strony i informuje o lokalizacji interesujących nas materiałów i zasobów. Chcesz dowiedzieć się więcej na temat adresów URL? Poniżej znajdziesz odpowiedzi na wszystkie pytania!
Co to jest URL? Definicja
URL (z ang. Uniform Resource Locator) to jednolity lokalizator zasobów w internecie. Mówiąc prościej, to adres witryny oraz jej składowych, który ułatwia dostęp do publikowanych w sieci treści.
Skrót URL zbudowany jest z następujących słów:
[wpdatatable id=88 table_view=regular]
W tłumaczeniu oznacza to: “jednolity lokalizator zasobów”, czyli ujednolicony sposób oznaczania materiałów w internecie, który pozwoli na jego odnalezienie.
Jak poprawnie zbudować adres URL?
Adres URL – przykłady oznaczeń
Przyjrzyjmy się, jak wygląda ten ujednolicony sposób adresacji na podstawie konkretnych przykładów:
1. Senuto
Składowe adresu URL:
[wpdatatable id=89]
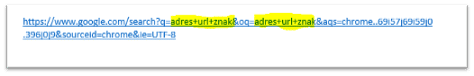
2. Wyszukiwarka Google Polska
[wpdatatable id=92]
3. Serwis eObuwie
https://www.eobuwie.com.pl/sztyblety-gino-rossi-msu350-chuck-14-czarny.html
[wpdatatable id=93]
W ten sposób dochodzimy do ogólnego wzoru na właściwy adres URL:
[wpdatatable id=90]

Adres URL z www czy bez www?
Skoro już określiliśmy ogólny wzór na właściwy adres URL, zastanówmy się:
Czy adres strony internetowej powinien zawierać www?
Przedrostek www nawiązuje do subdomeny i:
- wskazuje na oddzielny adres internetowy niż ten podany bez adresu www
- wydłuża adres URL
Od niedawna sugeruje się stosowanie adresu URL bez przedrostka www. Wynika to z tego, że w przypadku URL-a bez www ruch kierowany jest bezpośrednio na domenę, a nie na subdomenę z przedrostkiem www. Decydując o wyglądzie swojego adresu URL, zastanów się jednak:
- Kim są Twoi użytkownicy?
- Ile mają lat?
- Czy potrafią sprawnie posługiwać się przeglądarką internetową?
Widząc hasło z przedrostkiem www, automatycznie kojarzymy je z adresem internetowym. Jeżeli jednak Twoi użytkownicy to osoby młodsze lub takie, które sprawnie poruszają się po internecie, to implementacja adresu bez subdomeny www będzie bardziej uzasadniona niż w przypadku osób, które należą do starszego pokolenia.
Pamiętaj jednak, że Twoja domena może funkcjonować zarówno z przedrostkiem www, jak i bez niego. Służy do tego przekierowanie 301. Coraz częściej sugerowane jest ustawienie go z adresu z www na adres bez www.
Zastosowanie https i http w adresach URL
Obecnie nadal możemy spotkać strony, nawet duże serwisy, bez przedrostka https.
Która wersja adresu URL jest lepsza: http czy https?
Wersja z http oznacza brak tzw. protokołu szyfrującego, który zabezpiecza dane takie jak:
- hasła
- dane formularzy
- loginy
- adresy e-mail
Wersja https zawiera protokół szyfrujący (SSL lub TLS), który zabezpiecza powyższe dane. Jego zastosowanie działa korzystnie na UX, a dodatkowo jest sugerowane przez Google!
Dlaczego Google preferuje adresy URL z https?
Jest na to jedna, prosta odpowiedź.
Głównym celem Google jest bezpieczeństwo użytkowników. Stosując wersję adresu z protokołem https, sam się do tego przyczyniasz!
Jakimi znakami rozdzielać poszczególne słowa w adresie URL?
Wyobraźmy sobie, że napisałeś ciekawy artykuł np. na temat wyszukiwania słów kluczowych.
Zastanówmy się zatem, jak można rozdzielić poszczególne słowa w adresie URL, który prowadzi do tego poradnika:
1. połączone słowa: /wyszukiwanieslowkluczowych
Taki adres trudno jednak odczytać. Pod kątem UX, nie jest to zbyt fortunny przykład.
2. ze znakami podkreślenia („_”): /wyszukiwanie_slow_kluczowych
3. ze znakiem plus („+”): /wyszukiwanie+slow+kluczowych
Zastosowanie znaku podkreślenia lub plusa, który rozdziela słowa, ułatwia przeczytanie poszczególnych wyrazów w adresie URL. Google ani nie neguje, ani nie rekomenduje tego rozwiązania, chodź sami stosują znak „+” w swoich wynikach wyszukiwania w przeglądarce.

4. znaki spacji w kodowaniu ASCII lub JavaScript (znaki „%20”)
Jest to rozwiązanie najczęściej stosowane m.in. przez Allegro. Oto przykład:
![]()
Jeżeli chcesz sprawdzić jak wyglądają inne znaki w kodowaniu ASCII, zrobisz tu tutaj.
5. z myślnikiem („-”): /wyszukiwanie-slow-kluczowych
Adres, który powstał z zastosowaniem dywizu, jest bardzo przyjazny dla użytkownika. W łatwy sposób da się z niego odczytać poszczególne składowe adresu.
Sprawdźmy teraz, którą opcję wybrano w Senuto:
https://www.senuto.com/pl/blog/wyszukiwanie-slow-kluczowych/
Piąte rozwiązanie! Dlaczego?
Odpowiedź jest prosta:
Wynika to z oficjalnych zaleceń Google Webmaster do rozdzielania adresów URL, w których możemy przeczytać, że sugerowane jest stosowanie dywizów, a nie np. znaków podkreślenia.
Kiedy warto stosować znak %20 w naszym adresie www strony?
Zdarzają się zastosowania, które promują użycie “separatora” znaku %20. Pomimo, iż głównie zalecany myślnik jest właściwym rozwiązaniem, duże portale generujące liczne zapytania do baz danych wybierają ten sposób, aby móc przedstawiać dane uporządkowane. Ten model ułatwia również generowanie adresów przy pomocy zróżnicowanych metod programowania.
Jakie jeszcze zalecenia są rekomendowane dla przyjaznych adresów URL?
Stosowanie słów kluczowych w adresie URL
Jednym z miejsc, w którym powinno pojawić się słowo kluczowe, pod jakie optymalizujesz stronę, jest adres URL. Im bliżej początku występuje Twoja fraza, tym lepiej pod kątem SEO.
Aczkolwiek należy pamiętać o UX!
Jeżeli planujemy mapę naszej witryny, warto pamiętać, aby stosować właściwe nazwy również w adresacji. Przede wszystkim należy kierować się czytelnością i przejrzystością dla użytkowników – naszych klientów i czytelników.
Kary za keyword stuffing, czyli upychanie słów kluczowych w adresach URL
Przy tworzeniu adresów, jak już wiemy, zalecane jest stosowania słów kluczowych.
Ale!
Warto nie przesadzać z ilością!
Jeżeli tworzymy adresy, postaraj się umieścić minimum 1 słowo kluczowe. Wszelakie działania powyżej tej liczby, mogą powodować umieszczenie w konkretnej strony w filtrach konkretnej wyszukiwarki, co może spowodować dalsze pozycje w wyszukiwaniach na dane frazy.
Wielką czy małą literą? Raczej małą
Ujednolicenie wielkości liter w adresie URL umożliwi odczytanie adresu strony docelowej i ułatwi jego ręcznego wpisywanie przez użytkownika.
Warto pamiętać, że każda zmiana wielkości litery może spowodować utrudnienia w dostępie do strony, zwłaszcza kiedy zawiera zróżnicowaną wielkość liter, co trudniej zapamiętać.
Co więcej, stosowanie w adresie URL równocześnie wielkich, jak i małych liter, może skutkować problemem z duplikacją treści. Najbezpieczniej zatem stosować jedną wersją, np. zawierającą tylko małe litery.
Jeśli zależy Ci na wykorzystaniu w adresie strony połączenia wielkich i małych liter, zastosuj przekierowania, które automatycznie dopasowują wielkość liter i uruchomią właściwą stronę.
Długość adresu URL
Wspomniałem już wcześniej, że w przypadku adresu URL długość ma znaczenie. Sprawdźmy zatem, jaki wpływ na działania w sieci mają różne długości adresów URL.
Jaka jest maksymalna długość adresu URL?
Maksymalna długość adresu URL wynosi: 2048 znaków. Jest to ograniczenie w Internet Explorer. Długość ta wynika z zastosowania konkretnych protokołów HTTP, czyli GET i POST. Protokół HTTP umożliwia komunikację pomiędzy serwerem i klientem. W przypadku wysłania zapytania, uzyskujemy odpowiedź, która również może zawierać treść zapytania, co przekłada się na długość adresu URL.
Jakie są korzyści krótszych adresów URL?
Oto 5 głównych zalet stosowania krótkich adresów URL
- Łatwe do zapamiętania
- Przyjazne do udostępnienia
- Przejrzyste do nawigacji
- Widać, co się pod nimi kryje
- Rekomendowane przez Google
W większości przypadków, dużo prościej jest zapamiętać krótki tekst, niż np. fragment dłuższej wypowiedzi. I tak samo działa to w przypadku adresów URL. Dodatkowo krótkie adresy URL są zalecane przez Google.
Skąd to wiemy?
Potwierdza to nagranie wypowiedzi Johna Mullera, który odpowiada na pytanie: krótkie adresy URL czy długie?
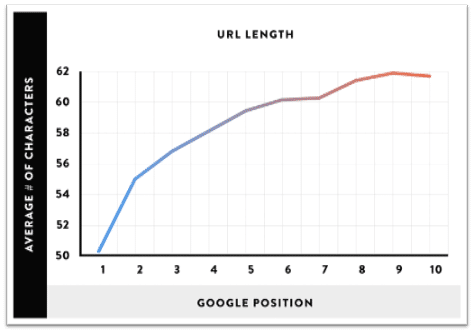
Warto tu też przytoczyć ciekawą Analizę długości adresów URL do zajmowanych pozycji.

Jak łatwo zauważyć na powyższym wykresie, krótsze adresy do stron internetowych mają wyższą pozycję w wyszukiwarce. Potwierdza to zatem słowa Senior Webmaster Trends Analyst w Google.
Warto jednak mieć na względzie, że w analizie wzięto pod uwagę również adresy stron głównych, które zazwyczaj są krótkie.
Czego unikać podczas tworzenia adresów URL? 7 wskazówek
Skoro już wiesz, jakie elementy powinien zawierać adres URL, warto też podkreślić, czego należy unikać. Zrezygnuj z:
- dynamicznie generowanych parametrów, jak np.: id=21
- długich adresów ponad 150 znaków
- znaków specjalnych i podkreślników
- zbyt dużego nasycenia słowami kluczowymi: 1-2 razy maks.
- adresów ze zróżnicowaną wielkością liter: np. /Znajdz-Blisko-Mnie/, zamiast: /znajdz-blisko-mnie/
- docierania do tej samej treści przy pomocy różnych adresów – w takich przypadkach zastosuj canonicale
- tosowania kodowanych znaków.

Tabela kodowania znaków, tłumaczona na podstawie https://perishablepress.com/stop-using-unsafe-characters-in-urls/
[wpdatatable id=91]
Jak widać, obecnie dostępnych jest bardzo dużo znaków, które mogą utrudnić właściwe pozycjonowanie strony. Należy ich unikać.
Przekierowania adresów URL
Z tematyką adresów URL ściśle powiązane jest zagadnienie przekierowań. Warto więc wyposażyć się w podstawową wiedzę na ich temat.
Wyróżniamy 3 typy przekierowań adresów URL:
- 301, znane jako przekierowanie stałe,
- 302, znane jako przekierowanie chwilowe,
- 307 znane jako przekierowanie chwilowe bez przekazania mocy źródłowego adresu URL.
Przekierowanie 301
Przekierowanie 301 jest stosowane w przypadku stałej zmiany adresu strony docelowej.
Co robi przekierowanie 301?
Przekierowuje moc strony przekierowywanej na stronę docelową.
Jakie są skutki przekierowania 301?
Przekierowanie 301 może mieć zarówno pozytywne, jak i negatywne skutki.
Za jego pomocą w prosty sposób przekierujesz użytkowników (oraz roboty Google przemieszczające się po Twojej stronie) do nowego adresu danej podstrony. W ten sposób możesz więc uzyskać wzrost pozycji strony docelowej w wynikach wyszukiwania, dzięki przekazaniu mocy strony źródłowej. Z drugiej strony należy pamiętać, że w ten sam sposób do strony źródłowej może zostać przekazana negatywna ocena danej podstrony.
Kiedy zatem jest bezpiecznie stosować 301?
Przekierowania 301 są zazwyczaj bezpieczne, gdy występują w ramach jednej domeny, tj.: w przypadku, gdy np. usuniesz treści w swojej domenie i przekierujesz je do innej podstrony o zbliżonej tematyce również w tej samej domenie. Dzięki temu zyskujemy klarowność naszych działań dla crawlerów, ale zarazem przede wszystkim dla użytkowników.
Przekierowanie 302
Przekierowanie 302 jest stosowane w przypadku, gdy chcesz tymczasowo odesłać użytkownika na inną stronę, nie usuwając przy tym strony pierwotnej. W tym przypadku “moc SEO” nie jest przekierowywana do strony docelowej, ponieważ strona źródłowa nadal istnieje. Stosowane dla wersji HTML 1.0, przyczyniło się do wygenerowania przekierowań 303 i 307. Przekierowanie 302 jest nazywane przekierowaniem tymczasowym lub przesuniętym.
Przekierowanie 303
Przekierowanie 303 zostało stworzone w standardzie HTML 1.1, aby umożliwić przeglądarkom rozróżnienie przekierowań dla zapytań HTML typu GET oraz PUT, włącznie z ich zamianą.
Przekierowanie 307
Przekierowanie 307, podobnie jak 302, również stosuje się do działań tymczasowych, aczkolwiek przekierowanie to zachowuje dany typ zastosowanego protokołu HTML od wersji 1.1, czyli od 1999 roku. Tego typu przekierowania warto zastosować, jeżeli jesteśmy pewni, że chwilowo zmieniamy lokalizację, lecz docelowo powrócimy do pierwotnej, dlatego też jest nazywane Temporary Redirect. Przekierowanie nie umożliwia zmiany protokołu z POST na GET.
Jakie są różnice w przekierowaniach 302 i 307?
Przekierowanie 307 zachowuje typ metody protokołu HTML, co prowadzi do przekierowania na docelowy adres, aczkolwiek nie umożliwia zmiany protokołu z POST na GET. Natomiast 302 to pierwotna wersja przekierowania, z której powstały 303 i 307 z racji początkowo błędnej implementacji.
Co wybrać w takim razie? 302 czy 307?
Przekierowanie 307 powstało z 302, przyjmując nowe standardy HTML 1.1. Decydując pomiędzy 302 a 307, należy wybrać 307.
Przekierowanie 303 vs 307
Przekierowanie 307 jest przekierowaniem, które nie umożliwia zmiany protokołu HTML z POST na GET. Przekierowanie 303 umożliwia takie działania.
3 przykłady zastosowań przekierowań adresów URL
Jeżeli zastanawiasz się nad tym, kiedy użyć poszczególnych przekierować, sprawdź poniższe przykłady:
- Załóżmy, że w adresie bloga Senuto (https://www.senuto.com/pl/blog/) zauważyliśmy literówkę, która mogłaby wyglądać następująco: /blgo/. W takim przypadku właściwe jest zastosowanie przekierowania 301 z /blgo/ na /blog/.
- Jeżeli w serwisie istnieje post pod adresem: /najlepsze-rady-seo-2019/, ale właśnie napisaliśmy kolejny artykuł na temat rad i sugestii w 2020 roku, to w tym przypadku również można zastosować przekierowanie 301 – na /najlepsze-rady-seo-2020/.
- Przekierowanie z subdomeny www. na adresu bez www. lub odwrotnie również wymaga zastosowania przekierowania 301.
- Wdrożenie certyfikatu SSL także wymaga przekierowania podstron z http:// na te z https://. Do tego celu warto zastosować przekierowania 301.
- Kiedy zdarzy Ci się dodać element na stronę więcej niż jeden raz, również w tym przypadku masz możliwość dokonania przekierowania z np.: /post-2/ na /post/.
Aczkolwiek, jeżeli zduplikowana wersja nie została zaindeksowana, możesz również obejść się bez stosowania przekierowania.
Jak sprawdzić indeksacje konkretnej strony?
Skorzystaj z darmowego narzędzia Google Search Console.
Skutki przekierowań oraz możliwe błędy
Przekierowania na stronie mają pozytywne konsekwencje:
- pomagają nawigować w serwisie zarówno użytkowników, jak i roboty Google;
- ukazują wprowadzone zamiary w zakresie adresów witryny
Ale są również narażone na błędy, przez co mogą negatywnie wpłynąć na działanie witryny.
Błędy przekierowań to m.in.:
- błędny dobór typu przekierowania do przypadku
- zbyt duża liczba przekierowań
Pierwszy przypadek to sytuacja, w wyniku której może dojść do utraty wartości potencjału przekierowywanej domeny.
A jakie są konsekwencje zbyt dużej liczby przekierowań?
Duża liczba przekierowań, mimo dobrych chęci, nie zawsze będzie najlepszym rozwiązaniem.
Sam pomysł użycia przekierowania należy pochwalić. Warto jednak sprawdzić, czy przypadkiem nie zapętlasz przekierowań w serwisie, co może doprowadzić do spowolnienia jego działanie oraz uniemożliwi właściwy odczyt zawartości poszczególnych podstron.
Warto dodać, że taka sama sytuacja ma miejsce przy za dużej liczbie przekierowań w danej witrynie. Liczne przekierowania występują najczęściej po błędnej migracji strony, dlatego też należy sprawdzić liczbę zapytań, redukując liczbę zbędnych przekierowań.
Narzędzie do weryfikacji adresów URL
Do weryfikacji adresu URL służy narzędzie Google Search Console. Jest to darmowe narzędzie.
Główna funkcja, którą znajdziemy w GSC to możliwość sprawdzenia indeksacji adresu URL.
Jak sprawdzić indeksacje adresu URL?
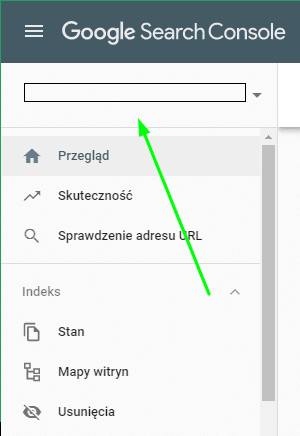
1. Należy wejść na: Google Search Console
2. Wybrać interesującą nas domenę, którą wcześniej dodaliśmy do tego narzędzia

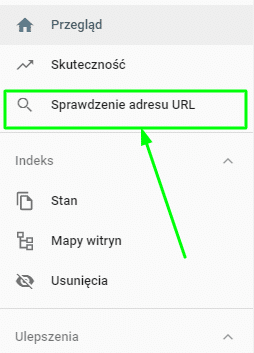
3. Wybierz zakładkę: Sprawdzanie adresu URL

4. Następnie wklej adres URL, który potrzebny jest do weryfikacji

5. Zatwierdź klawiszem Enter
6. W zależności od wyniku, należy:
a. Przy następującym rezultacie:

tj. przy braku zaindeksowania poszczególnej podstrony, należy wybrać:

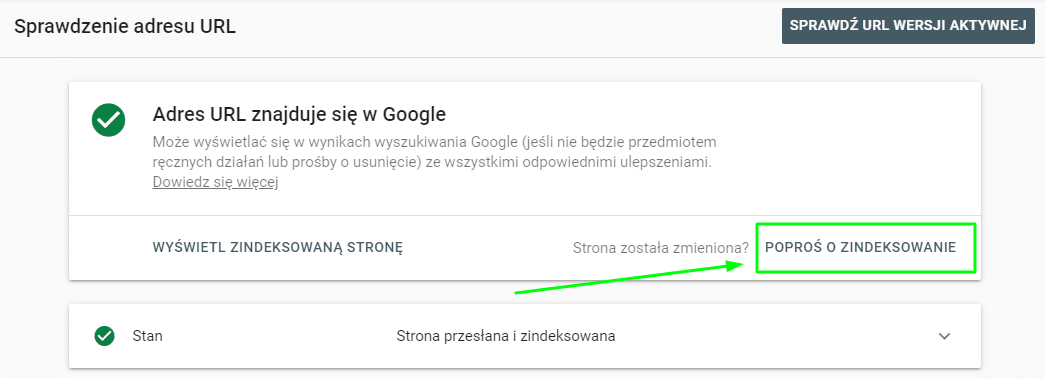
b. Przy następującym rezultacie:

tj.: dla indeksacji strony: Jeżeli dokonane zostały zmiany na stronie, to należy wybrać opcję:

Natomiast jeżeli nie dokonaliśmy zmian, to wszystko jest jak należy.
Powyższe działania mogą przyspieszyć uzyskanie lepszych pozycji w wyszukiwarkach.
Skracacze adresów URL (linków)
Coraz częściej napotykamy w internecie następujące przykłady linków:
- https://bit.ly/137744
- https://goo.gl/134na
- https://cutt.ly/rob2174
Tego typu adresy to przykłady linków skróconych przy użyciu skracaczy.
Co to jest skracacz linków URL?
Skracacz linków URL to narzędzie pokazujące adres URL w skróconej formie, przyjaznej dla użytkownika. Skracacz redukuje liczbę znaków pierwotnego adresu URL poprzez zapisanie adresu pod nowym adresem.
Zalety stosowania skracaczy URL
Przyjrzyjmy się głównym zaletom skracania linków:
- schludny widok adresu URL,
- adres zajmujący mniej miejsca,
- możliwość ukrycia pierwotnego adresu źródłowego,
- możliwość ominięcia blokad narzuconych na naszą domenę na forach,
- możliwość dokładnego śledzenia klikalności.
Wady skracaczy linków
Jak wszystko, również stosowanie skróconych wersji adresów URL ma swoje wady:
- brak przejrzystości adresu – użytkownik nie wie, co się pod nim znajduje,
- mniejsze zaufanie użytkowników do otwierania skróconych linków,
- możliwość przemycenia niebezpiecznych linków.
Sitemapa – mapa strony internetowej
Opisując zagadnienie adresów URL, warto również wspomnieć o sitemapie, czyli mapie witryny.
Co to jest sitemapa?
Mapa strony internetowej (sitemapa) to plik zawierający informację o adresach URL występujących w ramach konkretnego serwisu. Występuje ona w czterech wersjach:
- mapa strony HTML – przyjazna dla użytkowników
- mapa strony XML – przyjazna dla robotów crawlujących, np.: Googlebot
- RSS, mRSS oraz Atom – dla kanałów RSS i Atom
- mapa strony w witrynie Google – sites.google.com, mapa generowana automatycznie
Główną przyczyną stosowania site mapy jest ułatwienie dostępu do wszystkim miejsc robotów wyszukiwarek.
Wskazówki, którymi należy się kierować, tworząc mapy witryn
Google oficjalnie rekomenduje stosowanie kilku wskazówek przy tworzeniu map strony.
- Umieść w site mapie adresy aktualnych stron Twojej witryny.
- Rozmiar pliku mapy powinien być nie większy niż 50 MB.
- W pojedynczej mapie powinno być nie więcej niż 50 000.
- Używaj kodowania UTF-8.
- Nie umieszczaj polskich znaków w nazwach map.
- Należy ujednolicić oznaczenia poszczególnych map witryn.
- Stosuj plik indeksujący mapy witryny, jeżeli używasz kilku sitemap.
- Sprawdź, czy plik jest umieszczony na tym samym hostingu/serwerze co strona.
- Jeżeli tworzysz mapy ręcznie, pamiętaj o dokonaniu aktualizacji po ustawieniu przekierowań lub usunięciu treści.
- Dodaj mapy do narzędzi webmasterskich takich jak: Search Console czy Bing Webmaster Toolbox.
Jak przesłać mapę strony do Google?
W celu przesłania mapy witryny do wyszukiwarki Google należy:
- Wejść na stronę Google Search Console.
- Nacisnąć przycisk Rozpocznij.
- Po lewej stronie wybrać Mapa strony.
- Dodać rozszerzenie adresu URL naszej strony: np. /sitemap_index.xml
- Nacisnąć przycisk Prześlij.

- Poczekać na potwierdzenie przesłania mapy witryny.

Jak przesłać mapę strony do Bing?
W celu przesłania mapy witryny do wyszukiwarki Bing należy:
- Wejść na stronę Bing Webmaster Tool.
- Nacisnąć przycisk Sign In.
- Wybrać interesującą nas stronę, jeżeli jest dodana do narzędzia.
- Po lewej stronie wybrać Sitemaps.
- W prawym górnym rogu kliknąć Submit sitemap.
- Wpisać adres do naszej mapy witryny.
- Nacisnąć Submit.
Pomimo niskiej popularności wyszukiwarki Bing w Polsce, warto dodać dodać mapę do narzędzia będącego odpowiednikiem GSC.
Jakie korzyści wynikają z zastosowania map stron www?
Oto powody, dla których warto stosować mapy strony:
- jest oczekiwanym narzędziem łączącym całą witrynę z wyszukiwarkami
- umożliwia wzrost szybkości indeksowania, a co za tym idzie – szybsze wzrosty pozycji w wyszukiwarkach.
- ułatwia znalezienie odpowiedzi na zapytania takie jak np. lokalizacja podkategorii
- ułatwia wdrożenie linkowania wewnętrznego
- redukuje czas wprowadzania aktualizacji dotyczących zmian na stronach
- jest czynnikiem stosowanym w optymalizacji witryn typu on-site
- ułatwia nawigację, zarówno dla robotów wyszukiwarek jak i użytkowników
- ułatwia aktualizację danych w celu uaktualnienia treści
- pozwala na przegląd struktury witryny
- pozwala na szybsze wykrycie występujących uszkodzonych linków
- redukuje czas dodawania nowych elementów witryny do wyszukiwarek
- ułatwia odnalezienie zduplikowanych treści
- ułatwia zarządzanie dużymi witrynami, dzięki możliwości podzielenia treści na poszczególne kategorie i formaty
- ułatwia odnalezienie i uratowanie osieroconych stron
- jest darmowym rozwiązaniem
Jak widać, lista zalet jest długa, a skutki wdrożen
ia sitemapy to wyłącznie korzyści.
Adresy rozszerzone o dodatkowe tagi UTM
Coraz częściej napotykamy adresy stron internetowych, a zwłaszcza blogi i sklepy internetowe, których adresy URL posiadają w dodatek “UTM”.
Co to jest UTM?
UTM to skrót od: Urchin Tracking Module. Jest to skrót od modułu, który umożliwia pozyskanie dodatkowych informacji o zachowaniu użytkowników na stronie poprzez dodanie tagów (oznaczeń) do źródłowego adresu strony internetowej.
Wyróżniamy następujące rozszerzenia adresu o tagi UTM:
- Źródło (Campaign Source)
- Medium (Campaign Medium)
- Nazwa kampanii (Campaign Name)
- Konkretne określenie (Campaign Term)
- Treść (Campaign Content)
Jak dodać UTM-y do adresu URL?
Możesz dodać je ręcznie (ale jest to dość żmudne i uciążliwe) lub skorzystać z kreatora np. od Google:
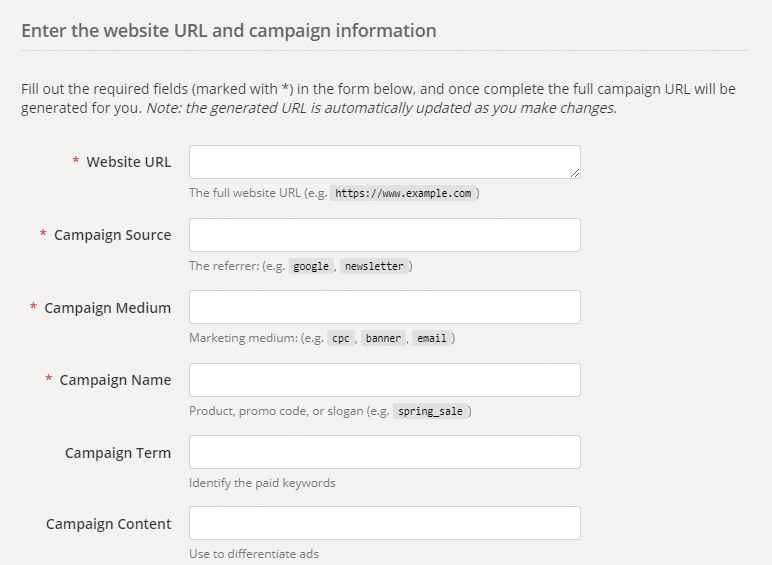
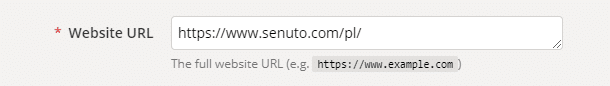
1. Otwórz kreator UTM dostępny pod linkiem: https://ga-dev-tools.appspot.com/campaign-url-builder/, który wygląda następująco:

Na tym etapie warto podkreślić, że wymagane jest wypełnienie pięciu pierwszych okien. Dwa ostatnie są opcjonalne.
2. W pierwsze pole tj. Website URL, wpisz adres URL, do którego chcesz dodać UTM-y, np.: https://www.senuto.com/pl/.

Podpowiedź: warto dodać pełnym adres z protokołem http lub https.

3. Uzupełnij pole Campaign Source, podając źródło: np. Facebook, Twitter, LinkedIn, Newsletter czy nawet wynik organiczny: Bing lub Google.

Podpowiedź: Używaj liter tej samej wielkości!
Jak dowiedziałeś się na początku tego artykułu, w adresach URL warto stosować litery tej samej wielkości, aby zawsze odnosić się do tego samego adresu. W przypadku, gdy użyjesz źródła Facebook i facebook, zostaną one zliczone jako dwa oddzielne parametry.
4. Campaign Medium to miejsce na nośnik naszej reklamy, np.: post na Facebooku, reklama płatna Google Ads, e-mail (dla newslettera).

Facebook umożliwia dodanie adresów stron w naszym profilu. Przy użyciu właśnie parametrów UTM, można łatwo sprawdzić liczbę wejść z tego źródła.
5. Campaign Name to nazwa kampanii. Ten parametr umożliwia łatwiejszy odczyt danych na temat jej wyników.

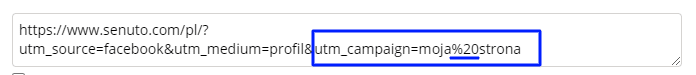
Ciekawostka:
Na początku artykułu napisałem, jak odczytywany jest znak spacji w adresie URL. Potwierdzenie otrzymujemy również tutaj. Znak spacji został zamieniony na zespół znaków %20.

Warto zapamiętać tą sugestię, w końcu jest stosowana nawet w Mountain View.
6. Campaign Term odnosi się do konkretnych słów kluczowych, np. użytych w Google Ads. Tym samym, możesz śledzić kliknięcia w interesujące Cię słów kluczowych również dla zastosowanych kotwic (z ang. anchor text).

7. Campaign Content uzupełnij o konkretne elementy UX-owe. Służą one do przeprowadzenia testów A/B.
np.: pierwszyprzycisk

Podpowiedź: oznaczaj indywidualnie przyciski tagami UTM w celu uzyskania danych o zwiększeniu zaangażowania użytkowników. W łatwy sposób odkryjesz, która część danego artykuły skłania użytkowników do działania.
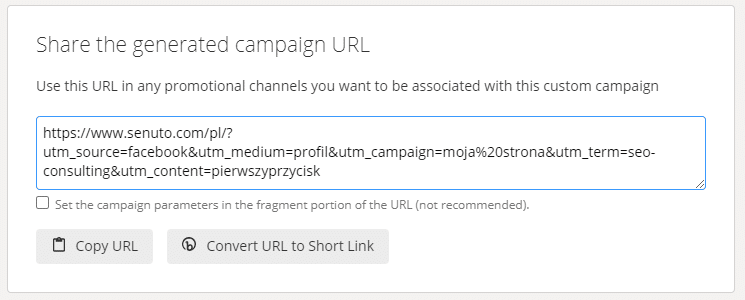
8. Skopiuj uzyskany adres URL w pełnej lub skróconej wersji.

W wyniku właściwego uzupełnienia pól powstanie adres URL z dodatkowymi parametrami.
Kiedy stosować krótsze, a kiedy dłuższe wersje adresów URL?
Jeżeli nie chcesz się ukrywać przed swoimi klientami czy konkurencją swoich działań analitycznych, możesz zastosować w kampanii pełne adresy, tj. z widocznymi parametrami URL. Tego typu linki są jednak znacznie dłuższe i nie zawsze będziesz mieć możliwość ich umieszczenia z racji ograniczeń liczby znaków. Wtedy też na pomoc przychodzą skracacze.
Pamiętaj jednak, że nawet po kliknięciu w skracacz w pasku adresu strony pokaże się pełen adres wraz z UTM-ami.
Gdzie sprawdzisz, jakie linki z UTM-ami generowały ruch na stronie?
Sprawdzisz to w Google Analytics. Oto instrukcja, jak sprawdzić wyniki stosowania parametrów UTM:
- Wejdź na stronę: GA pod adresem https://analytics.google.com/
- Wybierz zakładkę Pozyskiwanie
- Wybierz zakładkę Kampanie
- Wybierz Wszystkie kampanie
Adresy rozszerzone o parametry UTM dostarczają dodatkowych informacji o zachowaniach użytkowników. Na tej podstawie możesz dostosować swoje działania, aby zmaksymalizować własne cele biznesowe.
Jeżeli masz jakieś pytania, zadaj je w komentarzu. Chętnie pomogę!
 Robert Piotrowski
Robert Piotrowski