architektura informací se skládá ze struktury webu, rozdělení obsahu a hierarchie jednotlivých stránek. Lze se domnívat, že v kontextu SEO je architektura webových stránek uměním uspořádat obsah a zdroje tak, aby byl web přístupný jak publiku, tak robotům indexujícím stránky. Ve výsledku se veškeré úsilí vynaložené na uspořádání webu projeví v delších a hlubších návštěvách, vyšší návratnosti, nižší míře odmítnutí a vyšších pozicích v Google. Což znamená: vše, co mají medvědi SEO nejraději!
Podívejme se na téma informační architektury ještě z jiného úhlu: pokud je posláním Googlu organizovat informace ve vyhledávači a algoritmy neustále optimalizují výsledky vyhledávání (mimo jiné s ohledem na chování uživatelů), pak přihlášení se k tomuto poslání musí být pro majitele webu výhodné.
Zjednodušeně lze také připustit, žezdroj informací na webu, který je snadno dostupný a užitečný, je faktorem hodnocení nepřímo ovlivňujícím pozice.
Proč nepřímo? Protože nejdůležitějším faktorem není samotná architektura informací. Pozice ve vyhledávačích ovlivňuje mimo jiné i chování uživatelů po vstupu na web. Pokud jsou informace uspořádány a navigace je intuitivní, zvýší se čas strávený na webu, relace budou hlubší (zvýší se počet prokliků mezi podstránkami) a spokojení uživatelé se budou častěji vracet – což generuje přímý provoz (direct) nebo značkové dotazy.
Tedy: strukturovaná informační architektura výrazně ovlivňuje chování uživatelů, což následně přispívá k vyššímu hodnocení v Googlu.
Nyní, když už víte, že správná architektura webu je důležitou složkou úspěchu na internetu, můžeme přejít k diskusi o nejdůležitějších pojmech a návodném mase, tj. popsat osvědčené postupy, doporučení a chyby, kterých se často dopouštějí SEO pleticháři.
Nejdůležitější body
- Správná architektura webu zlepšuje uživatelskou zkušenost a tím přispívá k vyššímu hodnocení v Google.
- Informační architektura by měla být přizpůsobena konkrétnímu účelu webu a vycházet z uživatelských scénářů.
- Klíčové prvky při plánování architektury zahrnují určení hlavního cíle webu, seznam uživatelských záměrů a kvalitní průzkum klíčových slov pomocí nástroje Keyword Explorer od Senuto.
- Mezi časté chyby patří nedostatečná spolupráce mezi týmy SEO, UX a marketingu a špatná navigace.
- Senuto nabízí nástroje jako Visibility Analysis a Content Planner, které pomáhají efektivně řídit SEO a obsahové marketingové aktivity.
Co je to informační architektura?
.
Informační architektura (IA) je široký pojem, který popisuje označení údajů o produktu. Produktem může být i webová stránka – uspořádání architektury webové stránky je tedy součástí procesu budování informační architektury.
Zjednodušeně a analogicky: dobře fungující systém veřejné dopravy se skládá z logicky propojených zastávek (odvozených z potřeb cestující veřejnosti) a jízdních řádů s přehlednou navigací. Stejně tak je to s cestou uživatele na webu – divák by měl vždy vědět, kde se v danou chvíli nachází, a snadno se dostat k požadovaným informacím, souvisejícím službám, produktům a článkům. Současně je třeba mít na paměti, že architektura informací (a s ní spojené pořadí) na různých typech webů vychází z poněkud odlišného schématu. Např:
- na webu elektronického obchodu – kromě úvodní stránky zahrnuje struktura podstránky kategorií a podkategorií produktů, karty produktů (často seskupené navíc na základě společných vlastností nebo vybraných filtrů), nejčastěji je navíc vytvořena sekce blogu – rovněž na základě kategorií, odkazů interně a kontextově s produkty, na základě společných nebo samostatných výpisů značek;
- na vstupní stránce nebo onepage – celá architektura a všechny funkce (včetně navigace a obsahu) se vejdou na jednu stránku, rozdělenou do bloků – s pobídkou k akci;
- na sociálních sítích – jádrem struktury je obvykle profil uživatele a kanál zpráv z vybraných kanálů;
- na videoplatformách – nejdůležitější je segmentace médií a kategorizace obsahu pro usnadnění procházení katalogu;
- na specializovaném znalostním webu – architektura vypadá podobně jako blogové sekce internetových obchodů, ale s ještě větším důrazem na cestu od obsahu umístěného pro obecné a generické fráze – k souvisejícímu obsahu umístěnému pro long-tail fráze zkoumající dané téma (že jako jaké fráze? Zjistěte více o dlouhém chvostu)
.
.
.
.
.
Závěry: vždy přizpůsobte informační architekturu a design webu konkrétnímu účelu. Nezačínejte pracovat na webu nebo jeho další části, aniž byste rozpitvali takové prvky, jako např:
- .
- účel webu a uživatelské scénáře;
- navigace webu (mimo jiné včetně menu, vyhledávače, drobečkové navigace – breadcrumbs);
- struktura webu, mapa webu (a hierarchie podstránek);
- typy stránek (a odkazy mezi nimi);
- vnitřní propojení;
- strategie vytváření značek/kategorií;
.
.
.
.
.
.
Jak vidíte – kompetence marketérů zde úzce souvisí se znalostmi SEO a strategií tvorby obsahu. Bez spolupráce všech těchto oddělení ani krok!
Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!Proč je informační architektura webu důležitá?
.
Pochopení základů informační architektury vám usnadní spoustu otázek, které vyvstanou v koncepční fázi práce na projektu. Komu je komunikace určena? Kdo je příjemcem služby? S jakým záměrem k nám příjemce přichází? Kdo je a co by měl na webu najít? Jaký obsah a jaké produkty by měly být zdůrazněny? Jak stránky propojit, aby přirozeně doplňovaly navigaci s nabídkami?
Odpovědi na tyto a další otázky (odvozené nejen ze znalostí marketingu a SEO, ale také ze znalostí chování) v konečném důsledku přispějí k nasměrování pozornosti uživatele na místa, která naplňují obchodní cíle.
V kontextu SEO tedy nejde jen o to, abyste do obsahu nebo produktových bloků házeli odkazy tematicky související s článkem. Architektura webu pro SEO je víc než to – jde o celkový zážitek návštěvníka webu, protože cesty uživatele vedoucí k obchodním cílům jsou většinou vícestupňové a vyžadují mnoho samostatných rozhodnutí.
Snadno zde dojdeme k závěru, že dobrý informační architekt vždy sladí prostředky s cílem a teprve později jednotlivá řešení otestuje a cesty na webu optimalizuje.
5 důvodů, proč zajistit správnou architekturu webu pro SEO
.
- Podpoříte uživatele k provedení očekávaných akcí – splníte tak své primární marketingové cíle a zároveň splníte cíle webu pro SEO.
- Zajistíte přehlednou navigaci – bez mnohonásobného a nesmyslného opakování odkazů na jedné stránce, ale s nejdůležitějšími hypertextovými odkazy na strategických místech: v hlavním a bočních menu, v patičce, v navigační drobečkové struktuře.
- Vnitřní prolinkování webu budete mít v pořádku – a ještě více posílíte tematickou autoritu (obsah bude tematicky provázaný), snížíte bounce rate a vyhnete se nízké době zdržení.
- Ulehčíte robotům vyhledávačů indexování podstránek – to znamená, že zároveň pozitivně ovlivníte výsledný efekt pozicování a vyhnete se situacím, kdy je pro vstup na některé podstránky potřeba několik kliknutí (silně „pohřbené“ stránky, tzv. osiřelé stránky, jsou méně navštěvované a hůře indexované).
- Vyhněte se kanibalizaci na webu – dobrá informační architektura je taková, ve které nedochází ke kanibalizaci, tj. jednotlivé stránky mezi sebou nesoutěží o pozice na stejné fráze. Zkontrolujte v nástroji Senuto, zda na vašem webu nedochází ke kanibalizaci (do okna „doména“ zadejte adresu webu, přejděte na kartu „Analýza viditelnosti“ a poté na „Kanibalizace“)
.
.
.
.
Jak naplánovat architekturu webu pro SEO?
.
Krok 1 Určete hlavní cíl webu
.
Design webu, UX, SEO a obsah – všechny tyto prvky by měly vycházet z obchodních cílů webu, vzájemně se doplňovat a být ve vzájemném souladu.
Krok 2 Vytvořte seznam uživatelských záměrů
.
Poznejte záměry svého publika/zákazníků a vytvořte jejich seznam již ve fázi konceptu. Společnost Google věnuje stále větší pozornost konceptu záměru vyhledávání (záměru uživatele) a výsledky vyhledávání co nejpřesněji přizpůsobuje danému záměru. Přemýšlejte stejným způsobem – vytvářejte obsah a realizujte SEO strategii tak, abyste splnili konkrétní záměr vašeho publika a objevili se s vaší službou/produktem v ideální čas.
Krok 3 Připravte si seznam kategorií a podkategorií
.
Cvičení spočívající ve vypsání všech kategorií a podkategorií na webu výrazně zlepšuje práci SEO webu. V průběhu práce se může ukázat, že některé kategorie nemá cenu vytvářet (příliš malá nabídka na jejich naplnění) a některé kategorie se ukáží být důležitější než jiné (a proto také vyžadují „lepší zacházení“ – například vytvoření propracovanějšího SEO popisu).
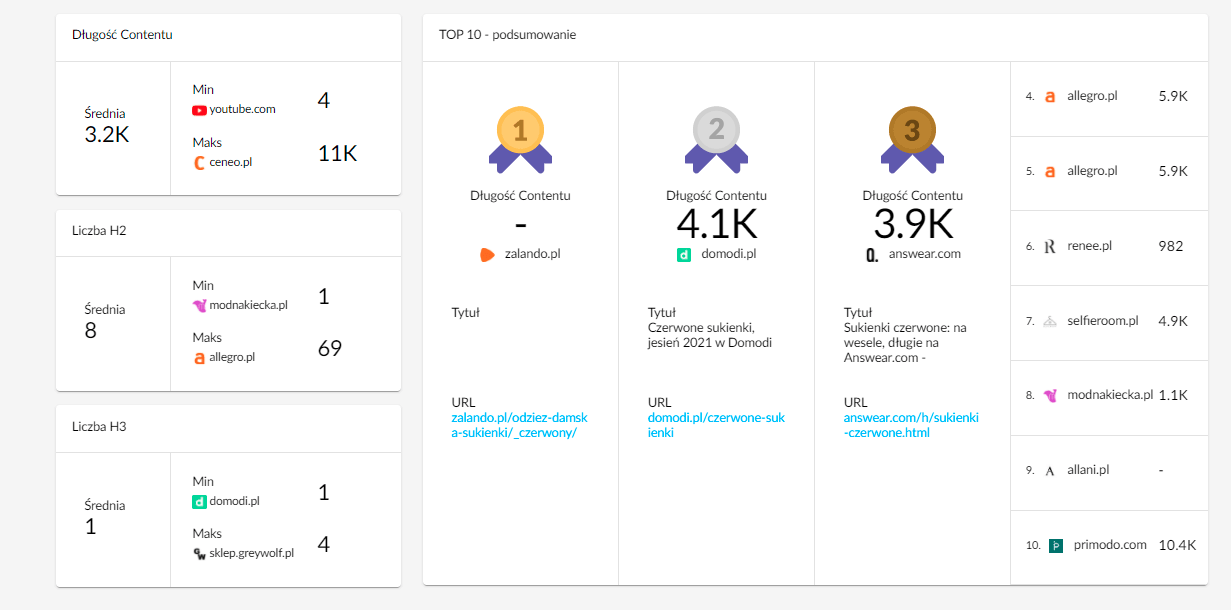
Pro každou podkategorii a kategorii byste měli udělat vyhledávání frází a mimochodem zkontrolovat (kromě měsíčního objemu dotazů), jak vypadá konkurenceschopnost frází. Všechny tyto informace najdete v aplikaci Senuto (použijte modul „Databáze klíčových slov“ a kromě toho analyzujte jednotlivé názvy kategorií v modulu „Analýza SERP“, jehož prostřednictvím můžete mimo jiné zkontrolovat délku a stavbu obsahu vašich konkurentů v TOP výsledcích vyhledávání).
Krok 4 Zajistěte konzistentní design podstránek
.
U delších článků uvádějte obsah, aby uživatel nemusel nekonečně dlouho rolovat stránkou až k požadované kapitole.
Postarejte se o pohodlnou navigaci na kartě produktu, neshazujte uživatele z karty produktu na znalostní obsah, ale naopak – jakmile se dozví více o problému/potřebě, nasměrujte ho na řešení/službu/produkt.
Je také nezbytné dbát na SEO na stránce s obrázky – jedná se o často přehlížený prvek informační architektury, který je důležitým faktorem hodnocení SEO (více v článku: 10 kroků k SEO optimalizaci fotografií na stránce).
Krok 5: Proveďte dobrý průzkum frází
.
Poznejte co nejlépe své publikum – ověřte si nejen to, co hledá, ale také jaký jazyk používá (tón hlasu v komunikaci značky musí odpovídat jazyku publika) a jak formuluje otázky. K tomu si udělejte dobrý průzkum frází – neomezujte se na znalost průměrného počtu hledání, v nástroji Senuto jděte hlouběji do klíčových frází (dozvíte se jejich hodnotu za ekvivalent v systému Google Ads, sémantické odkazy, navrhované otázky související s frází, sezónnost – atd.)
Struktura stránky vs. SEO – klíčové prvky
.
Úvodní stránka
.
- Při vytváření architektury webu pro SEO na domovské stránce uvádějte klíčová slova související s názvem vaší společnosti, oborem podnikání, odvětvím a typem služby (např. instalatérský obchod, spolehlivý instalatér, online lékárna, obchod se zvířaty);
- stavte stránku od obecného ke konkrétnímu – jasně popište, čím se vaše firma zabývá nebo jaké produkty/služby jsou pro firmu klíčové; na základě toho vytvořte také název stránky, např. „online lékárna – značka“ nebo „léky, kosmetika, doplňky stravy – značka“;
.
.
Značky
: V případě, že se jedná o lékárnu nebo lékárnu, která se nachází v blízkosti lékárny nebo lékárny, je třeba, abyste se snažili o její označení.
- namísto vytváření desítek špatně vyplněných stránek se značkami – záměrně vytvářejte konkrétní kategorie (jejich názvy by měly vyplývat z frázové rešerše pro daný obor podnikání); pokud máte na webu velmi velké množství stránek se značkami, do kterých jsou zapojeny jednotlivé články – zamyslete se nad vyloučením takových stránek z indexace;
- odpověď: tagy lze použít ke správě informační architektury na straně CMS, například na základě několika tagů můžete v CMS vytvořit stránku kategorie – tagy v takové situaci nejsou viditelným prvkem na čele stránky a nevytvářejí samostatné adresy URL, pouze pomáhají spravovat strukturu stránky na straně CMS (např, v CMS na základě tří tagů „červené šaty“, „zelené šaty“, „růžové šaty“ můžete jedním kliknutím vytvořit kategorii „šaty na léto“, do které se vytáhnou všechny výše uvedené šaty s přiřazenými barevnými tagy.
.
.
Kategorie produktů
.
- vždy umisťujte kategorie produktů, služeb nebo článků na jedno téma, neduplikujte stejná témata v rámci kategorií produktů a kategorií průvodců (příklad: vytvořte kategorii produktů „šaty na svatbu“, názvy šatů: „rozšířené šaty s pěnou“, „tužkové šaty s květinami“, „společenské šaty s mašlemi“ atd., související články: „Jak vybrat šaty na svatbu?“, „Jak vybrat správnou velikost šatů?“; související články se neagregují do kategorie typu „šaty na svatbu – návody“ – taková konstrukce s sebou nese vysoké riziko duplicity); mimochodem, naučte se jak psát efektivní popisy kategorií.
.
Příspěvek na blogu
.
- Zásady návrhu informační architektury blogu jsou stejné jako u kategorií produktů – každé téma (a tedy: sada frází) by mělo být rozpracováno na samostatné stránce, každý příspěvek blogu by měl být vnitřně provázán, každá podstránka příspěvku blogu by měla mít unikátní obsah (více o duplikaci obsahu);
- Dále dbejte na přívětivé url, název stránky, nadpisy (H1 = title, střední nadpisy – h2, menší střední nadpisy = h3), optimalizaci obrázků a hlavní fráze v nadpisech + lead (úvod k článku, který může být zároveň meta description podstránky);
.
.
Popis obsahu
.
- Položka důležitá zejména u dlouhých příspěvků – vytvořte obsah na principu kotev, tj. vnitřních odkazů, které umožní rychlý přechod na daný odstavec
.
Související příspěvky
.
- Je dobré použít hybridní poloautomatický mechanismus, tj. blok souvisejících záznamů v daném článku se doplní automaticky (např. podle klíče: nejnovější záznamy s daným tagem) a navíc je zde možnost ručního propojení konkrétních článků (statické odkazy, trvale zapojené do daného textu)
.
Dobrá praxe
.
- Vytvoření vývojového diagramu. Při práci na architektuře webu je dobré vytvořit jednoduchý vývojový diagram – vedoucí od domovské stránky k jednotlivým kategoriím a podkategoriím. Užitečné nástroje pro vytváření vývojových diagramů: Draw.io; Textografo, Wireflow, Gliffy.
- Pamatujte, že méně je více – v době bannerové slepoty působí ve váš prospěch jednoduchá a logická struktura, čistý design a intuitivní navigace – žádná vyskakovací okna na začátku a tisíce špatně vyplněných podkategorií
- Dbejte na takové detaily, jako je struktura odkazů – v případě vícesložkové architektury stojí za zvážení zkrácení url adres, například: všechny návody lze umístit do kategorie název-služba/články/název-článku – bez prodlužování cesty o kategorie a podkategorie (chybně: název-služba/články/kategorie-článek/podkategorie-článek/číslo-značka/název-článku/)
- V e-shopech dobře funguje tzv. verzování produktů – na jednu kartu produktu lze umístit několik variant daného produktu (např. notebook se 4 GB, 6 GB a 8 GB RAM), čímž se výrazně zjednoduší struktura webu (alternativou je vložení kanonických odkazů na vybraný jeden produkt, problém ale může nastat, pokud není k dispozici – uživatel pak může mít problém přejít na další varianty produktu).
.
.
.
.
Časté chyby při vytváření informační architektury
.
Deset nejčastějších chyb při práci na informační architektuře webu:
- Rozdělení týmů SEO, UX a marketingu – chybí spolupráce a jedna vize
- Vytváření velkého množství prázdných stránek s tagy
- Nedostatek strategie tagování a kategorizace
- Kanibalizace stránek (umístění více stránek pro stejné skupiny frází)
- Nesprávná navigace, pohřbívání některých podstránek (osiřelé stránky)
- Vynucené umisťování interních odkazů na výukové materiály (chybí logická vazba obsahu)
- Slabiny webu (např. nepříliš intuitivní pokladna)
- Špatný výběr frází, umístění pro tzv. generika (obecné fráze)
- Vytváření podstránek, které nikdo nehledá
- Slabý obsah (chudé stránky, žádný obsah)
.
.
.
.
.
.
.
.
.
.
Výběr klíčových slov při vytváření architektury webu
.
Kde získat informace o klíčových slovech, které je třeba zohlednit při vytváření architektury webu? K tomu použijte nástroj, jako je plánovač klíčových slov Google nebo Senuto.
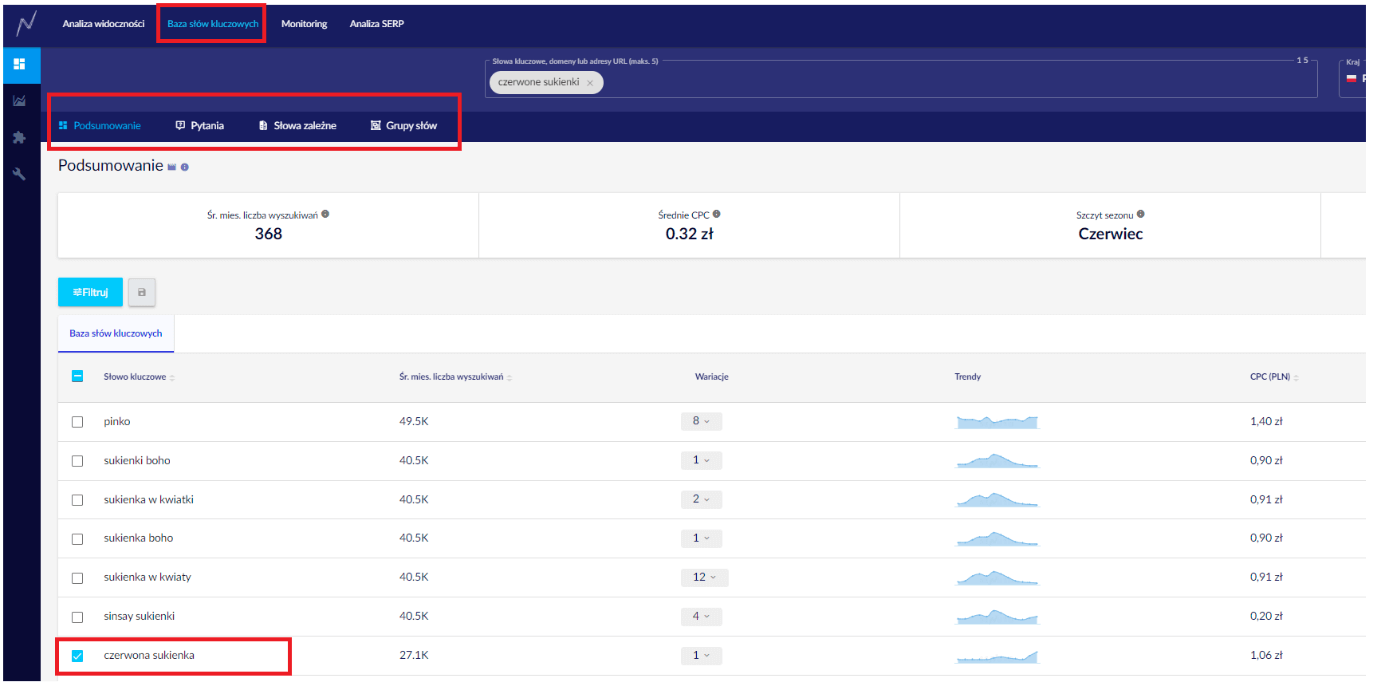
1 V aplikaci Senuto přejděte na kartu „Databáze klíčových slov“. – Zadejte vybranou frázi a prozkoumejte její potenciál.

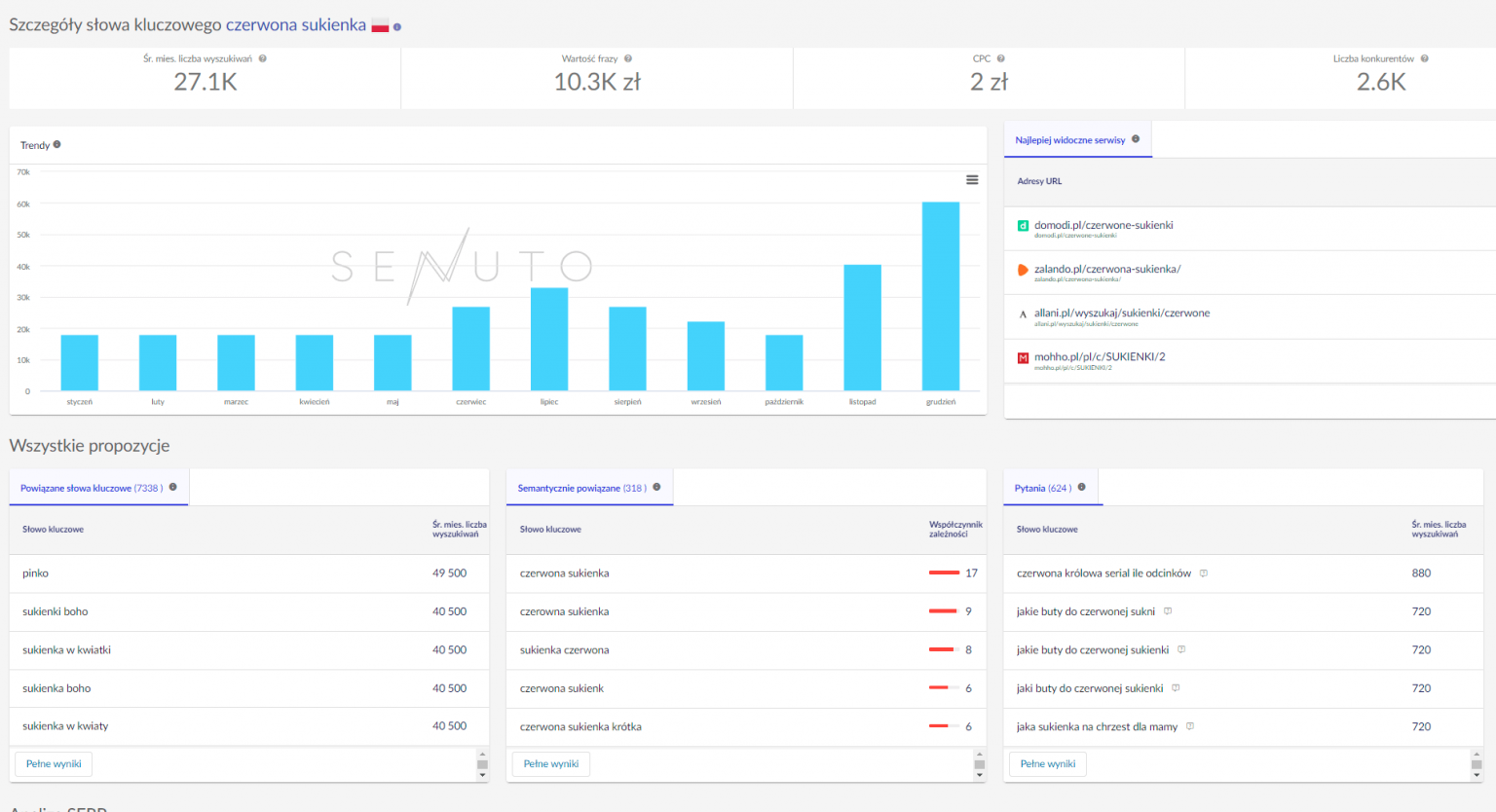
2. Poté rozbalte detaily fráze, v panelu detailů se dozvíte více o hodnotě fráze, sezónnosti, konkurenci, souvisejících otázkách a sémanticky příbuzných frázích:

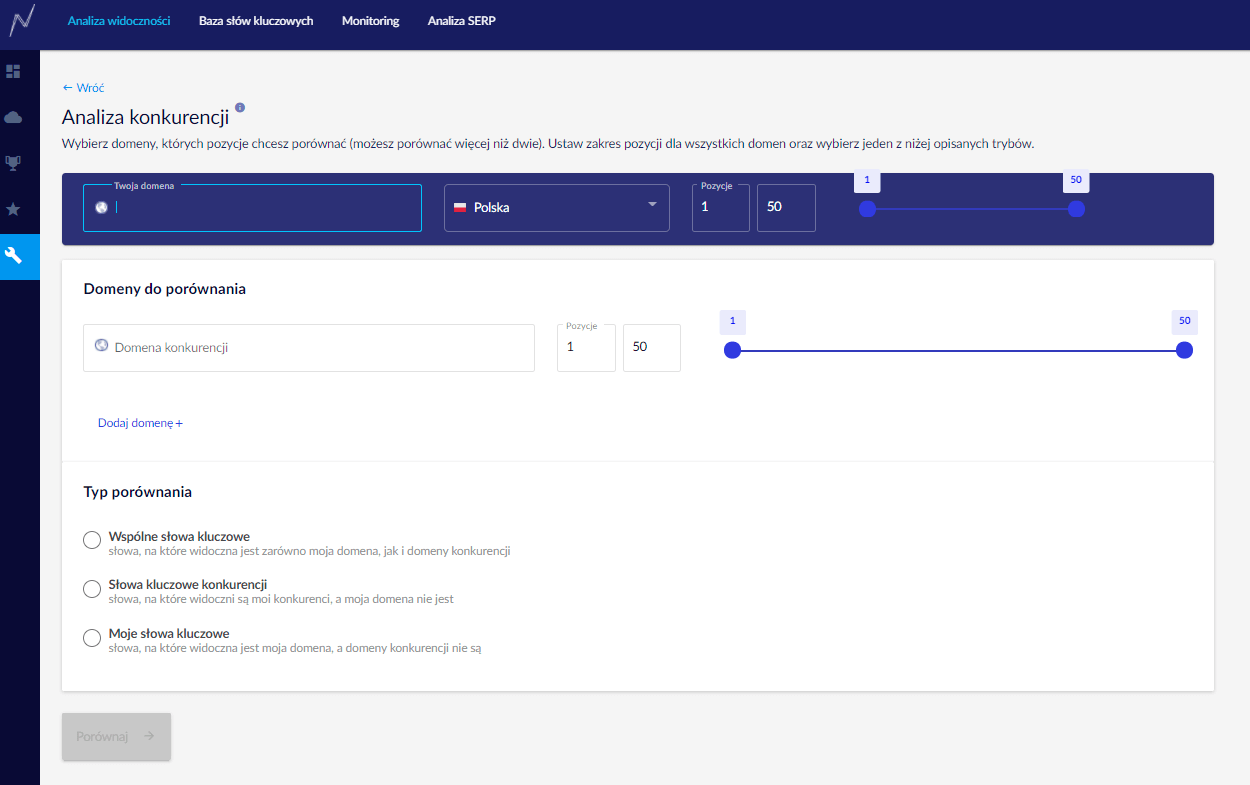
3. Kromě toho použijte analýzu konkurence (modul v doplňkových nástrojích Senuto):

4. … a analýza SERP vybrané fráze:

5. Jakmile vytvoříte správnou informační architekturu z hlediska SEO – můžete si v aplikaci Senuto nastavit projekty, prostřednictvím kterých budete sledovat viditelnost na požadované fráze (report „Monitoring“).
 Jacek Krajl
Jacek Krajl