architektúra informácií pozostáva zo štruktúry webovej stránky, rozdelenia obsahu a hierarchie jednotlivých stránok. Možno sa domnievať, že v kontexte SEO je architektúra webových stránok umením usporiadania obsahu a zdrojov takým spôsobom, aby bola stránka prístupná pre publikum aj pre roboty indexujúce stránky. Výsledkom všetkého úsilia vynaloženého na organizáciu webu je dlhšia a hlbšia návštevnosť, vyššia miera návratnosti, nižšia miera odmietnutia a vyššie umiestnenie v Google. Čo znamená: všetko, čo majú medvede SEO najradšej!
Pozrime sa na tému informačnej architektúry ešte z iného uhla pohľadu: ak je poslaním spoločnosti Google organizovať informácie vo vyhľadávači a algoritmy neustále optimalizujú výsledky vyhľadávania (okrem iného s ohľadom na správanie používateľov), potom prihlásenie sa k tomuto poslaniu musí byť pre majiteľa webu výhodné.
V skratke možno tiež pripustiť, žezdroj informácií na stránke, ktorý je ľahko dostupný a užitočný, je faktorom hodnotenia nepriamo ovplyvňujúcim pozície.
Prečo nepriamo? Pretože nie samotná informačná architektúra je najdôležitejším faktorom. Pozície vo vyhľadávači ovplyvňuje okrem iného aj správanie používateľov po vstupe na lokalitu. Ak sú informácie usporiadané a navigácia je intuitívna, čas strávený na stránke sa zvýši, relácie budú hlbšie (zvýši sa počet kliknutí medzi podstránkami) a spokojní používatelia sa budú častejšie vracať – čo generuje priamu návštevnosť (direct) alebo značkové dotazy.
Teda: štruktúrovaná informačná architektúra výrazne ovplyvňuje správanie používateľov, čo následne prispieva k vyššiemu umiestneniu v Google.
Teraz, keď už viete, že správna architektúra webových stránok je dôležitou zložkou úspechu na internete, môžeme prejsť k diskusii o najdôležitejších pojmoch a návodoch na mäso, t. j. opísať osvedčené postupy, odporúčania a chyby, ktorých sa často dopúšťajú cvikári SEO.
Hlavné závery
- Informačná architektúra (IA) je kľúčová pre SEO, pretože pomáha webovým stránkam dosiahnuť vyššie pozície vo vyhľadávaní zlepšením používateľskej skúsenosti a navigácie.
- Stránky by mali byť štruktúrované s ohľadom na používateľské zámery a obsahovať intuitívnu navigáciu, čo zvyšuje čas strávený na stránke a znižuje mieru odmietnutia.
- Plánovanie informačnej architektúry by malo zahŕňať analýzu kľúčových slov a konkurencie, čo je možné efektívne vykonať s nástrojom ako Senuto Visibility Analysis.
- Optimalizácia obsahu a interné prepojenie sú nevyhnutné pre udržanie tematickej autority a zlepšenie indexovania vyhľadávačmi.
- Pri vytváraní IA je dôležité vyhnúť sa chybám ako kanibalizácia kľúčových slov, nesprávna navigácia a chudobný obsah, ktoré môžu negatívne ovplyvniť SEO.
Čo je informačná architektúra?
.
Informačná architektúra (IA) je široký pojem, ktorý opisuje označenie údajov o produkte. Produktom môže byť webová lokalita – usporiadanie architektúry webovej lokality je preto súčasťou procesu budovania informačnej architektúry.
Zjednodušene a analogicky: dobre fungujúci systém verejnej dopravy pozostáva z logicky prepojených rozmiestnení zastávok (odvodených od potrieb cestujúcej verejnosti) a cestovných poriadkov s prehľadnou navigáciou. Rovnako je to aj s cestou používateľa na stránke – divák by mal vždy vedieť, kde sa v danom okamihu nachádza, a ľahko sa dostať k požadovaným informáciám, súvisiacim službám, produktom a článkom. Zároveň je potrebné pripomenúť, že architektúra informácií (a s ňou spojené poradie) na rôznych typoch stránok je založená na trochu odlišnej schéme. Napríklad:
- na stránke elektronického obchodu – okrem úvodnej stránky štruktúra zahŕňa podstránky kategórií a podkategórií produktov, karty produktov (často zoskupené dodatočne na základe spoločných vlastností alebo vybraných filtrov), najčastejšie sa dodatočne vytvára sekcia blogu – tiež na základe kategórií, odkazov interne a kontextovo s produktmi, na základe spoločných alebo nezávislých zoznamov značiek;
- na vstupnej stránke alebo onepage – celá architektúra a všetky funkcie (vrátane navigácie a obsahu) sa zmestia na jednu stránku, rozdelenú do blokov – s podnetom na vyvolanie akcie;
- v sociálnych sieťach – jadrom štruktúry je zvyčajne profil používateľa a kanál správ z vybraných kanálov;
- na videoplatformách – najdôležitejšia je segmentácia médií a kategorizácia obsahu na uľahčenie prezerania katalógu;
- na špecializovanom znalostnom webe – architektúra vyzerá podobne ako blogové sekcie internetových obchodov, ale s ešte väčším dôrazom na cestu od obsahu umiestneného pre všeobecné a generické frázy – k súvisiacemu obsahu umiestnenému pre long-tail frázy skúmajúce danú tému (že ako aké frázy? Zistite viac o dlhom chvoste)
.
.
.
.
.
Závery: Vždy prispôsobte informačnú architektúru a dizajn webových stránok konkrétnemu účelu. Nezačínajte pracovať na webovej stránke alebo jej ďalšej časti bez toho, aby ste rozpitvali také prvky, ako napr:
- .
- účel webu a používateľské scenáre;
- navigácia stránky (vrátane, ale nielen, menu, vyhľadávača, drobčekovej navigácie – breadcrumbs);
- štruktúra stránky, mapa stránky (a hierarchia podstránok);
- typy stránok (a odkazy medzi nimi);
- interné prepojenia;
- stratégia vytvárania značiek/kategórií;
.
.
.
.
.
.
Ako vidíte – kompetencie marketérov tu úzko súvisia s odbornosťou SEO a stratégiou tvorby obsahu. Bez spolupráce všetkých týchto oddelení ani krok!
Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuPrečo je informačná architektúra webových stránok dôležitá?
.
Pochopenie základov informačnej architektúry vám uľahčí množstvo otázok, ktoré sa vynárajú v koncepčnej fáze práce na projekte. Komu je komunikácia určená? Kto je príjemcom služby? S akým zámerom k nám príjemca prichádza? Kto je to a čo by mal na stránke nájsť? Na aký obsah a produkty by sa malo upozorniť? Ako prepojiť stránky, aby prirodzene dopĺňali navigáciu pomocou menu?
Odpovede na tieto a ďalšie otázky (vyplývajúce nielen zo znalostí marketingu a SEO, ale aj zo znalostí správania) v konečnom dôsledku prispejú k nasmerovaniu pozornosti používateľa na miesta, ktoré napĺňajú obchodné ciele.
V kontexte SEO teda nie je to len o hádzaní odkazov v obsahu alebo produktových blokoch tematicky súvisiacich s článkom. Architektúra webovej lokality pre SEO je viac než to – ide o celkový zážitok návštevníka webovej lokality, pretože cesty používateľa vedúce k obchodným cieľom sú najčastejšie viacstupňové a vyžadujú si mnoho samostatných rozhodnutí.
Tu sa dá ľahko dospieť k záveru, že dobrý informačný architekt bude vždy spájať prostriedky s cieľom a až neskôr testovať jednotlivé riešenia a optimalizovať cesty na webovej lokalite.
5 dôvodov, prečo zabezpečiť správnu architektúru webu pre SEO
.
- Podporujete používateľa, aby vykonal očakávané akcie – splníte tak svoje primárne marketingové ciele a zároveň splníte ciele webu pre SEO.
- Zabezpečíte prehľadnú navigáciu – bez viacnásobného a nezmyselného opakovania odkazov na jednej stránke, ale s najdôležitejšími hypertextovými odkazmi na strategických miestach: v hlavnom a bočných menu, v pätičke, v navigačných omrvinkách.
- Vnútorné prepojenie vašej stránky bude správne – a ešte viac posilníte tematickú autoritu (obsah bude tematicky súvisieť), znížite bounce rate a vyhnete sa nízkej dobe zdržania.
- Uľahčíte robotom vyhľadávačov indexovanie podstránok – to znamená, že zároveň pozitívne ovplyvníte výsledný efekt umiestnenia a vyhnete sa situáciám, keď je na vstup na niektoré podstránky potrebných niekoľko kliknutí (silne „pochované“ stránky, tzv. siroty, sú menej navštevované a horšie indexované)
- Vyhnite sa kanibalizácii na stránke – dobrá informačná architektúra je taká, v ktorej nedochádza ku kanibalizácii, to znamená, že jednotlivé stránky medzi sebou nesúťažia o pozície na rovnaké frázy. Skontrolujte v nástroji Senuto, či na vašej stránke nedochádza ku kanibalizácii (do okna „doména“ zadajte adresu svojej stránky, prejdite na kartu „Analýza viditeľnosti“ a následne na „Kanibalizácia“)
.
.
.
Ako naplánovať architektúru stránky pre SEO?
.
Krok 1 Určite hlavný cieľ stránky
.
Dizajn webu, UX, SEO a obsah – všetky tieto prvky by mali vychádzať z obchodných cieľov webu, navzájom sa dopĺňať a byť vo vzájomnom súlade.
Krok 2 Vytvorte zoznam zámerov používateľov
.
Poznajte zámery svojho publika/zákazníkov a vytvorte ich zoznam už vo fáze konceptu. Spoločnosť Google venuje čoraz väčšiu pozornosť konceptu zámeru vyhľadávania (zámeru používateľa) a výsledky vyhľadávania čo najviac prispôsobuje danému zámeru. Rozmýšľajte rovnako – vytvárajte obsah a realizujte stratégiu SEO tak, aby ste splnili konkrétny zámer vášho publika a objavili sa s vašou službou/produktom v ideálnom čase.
Krok 3 Pripravte si zoznam kategórií a podkategórií
.
Cvičenie spočívajúce v zostavení zoznamu všetkých kategórií a podkategórií na stránke výrazne zlepšuje prácu SEO optimalizácie stránky. V priebehu práce sa môže ukázať, že niektoré kategórie sa neoplatí vytvárať (príliš malá ponuka na ich naplnenie) a niektoré kategórie sa ukážu byť dôležitejšie ako iné (a preto si vyžadujú aj „lepšie zaobchádzanie“ – napríklad vytvorenie prepracovanejšieho SEO popisu).
Pre každú podkategóriu a kategóriu by ste mali urobiť výskum fráz a mimochodom skontrolovať (okrem mesačného objemu dopytov), ako vyzerá konkurencieschopnosť fráz. Všetky tieto informácie nájdete v aplikácii Senuto (použite modul „Databáza kľúčových slov“ a okrem toho analyzujte jednotlivé názvy kategórií v module „Analýza SERP“, prostredníctvom ktorého môžete okrem iného skontrolovať dĺžku a konštrukciu obsahu vašich konkurentov v TOP výsledkoch vyhľadávania).
Krok 4 Zabezpečte konzistentný dizajn podstránok
.
V dlhších článkoch uveďte obsah, aby používateľ nemusel donekonečna rolovať po stránke až k požadovanej kapitole.
Postarajte sa o pohodlnú navigáciu na karte produktu, nevyhadzujte používateľa z karty produktu do obsahu znalostí, ale naopak – keď sa dozvie viac o probléme/potrebe, nasmerujte ho na riešenie/službu/produkt.
Je tiež nevyhnutné postarať sa o SEO na stránke s obrázkami – ide o často prehliadaný prvok informačnej architektúry, ktorý je dôležitým faktorom hodnotenia SEO (viac v článku: 10 krokov k optimalizácii SEO pre fotografie na stránke).
Krok 5: Urobte dobrý výskum fráz
.
Čo najlepšie spoznajte svoje publikum – overte si nielen to, čo hľadá, ale aj to, aký jazyk používa (tón hlasu v komunikácii značky musí zodpovedať jazyku publika) a ako formuluje otázky. Na tento účel si urobte dobrý prieskum fráz – neobmedzujte sa na poznanie priemerného počtu vyhľadávaní, v nástroji Senuto sa pustite hlbšie do kľúčových fráz (dozviete sa ich hodnotu na ekvivalent v systéme Google Ads, sémantické odkazy, navrhované otázky súvisiace s frázou, sezónnosť – atď.)
Štruktúra stránky verzus SEO – kľúčové prvky
.
Hlavná stránka
.
- Pri budovaní architektúry stránky pre SEO na domovskej stránke uveďte kľúčové slová súvisiace s názvom vašej spoločnosti, podnikaním, odvetvím a typom služby (napr. obchod s inštalatérskymi potrebami, spoľahlivý inštalatér, online lekáreň, obchod so zvieratami);
- budujte stránku od všeobecného ku konkrétnemu – jasne popíšte, čo je vaša firma alebo aké produkty/služby sú pre firmu kľúčové; na základe toho vytvorte aj názov stránky, napr. „Online lekáreň – názov značky“ alebo „lieky, kozmetika, výživové doplnky – názov značky“;
.
.
Tagy
.
- namiesto vytvárania desiatok zle vyplnených stránok so značkami – zámerne vytvárajte špecifické kategórie (ich názvy by mali vyplývať z frázového prieskumu pre daný podnik); ak máte na webe veľmi veľký počet stránok so značkami, do ktorých sú zapojené jednotlivé články – premýšľajte o vylúčení takýchto stránok z indexovania;
- odpoveď: tagy možno použiť na správu informačnej architektúry na strane CMS, napríklad na základe niekoľkých tagov môžete v CMS vytvoriť stránku kategórie – tagy v takejto situácii nie sú viditeľným prvkom na prednej strane stránky a nevytvárajú samostatné adresy URL, iba pomáhajú spravovať štruktúru stránky na strane CMS (napr, v CMS na základe troch tagov „červené šaty“, „zelené šaty“, „ružové šaty“ môžete jedným kliknutím vytvoriť kategóriu „šaty na leto“, do ktorej sa vytiahnu všetky uvedené šaty s priradenými farebnými tagmi.
.
.
Kategórie produktov
.
- Vždy umiestnite kategórie produktov, služieb alebo článkov na jednu tému, neduplikujte rovnaké témy v rámci kategórií produktov a kategórií sprievodcov (príklad: vytvorte kategóriu produktov „šaty na svadbu“, názvy šiat: „rozšírené šaty s penou“, „ceruzkové šaty s kvetmi“, „spoločenské šaty s mašľami“ atď: „Ako si vybrať šaty na svadbu?“, „Ako si vybrať správnu veľkosť šiat?“; súvisiace články neagregujte do kategórie typu „šaty na svadbu – návody“ – takáto konštrukcia zahŕňa vysoké riziko duplicity); mimochodom, naučte sa ako písať efektívne popisy kategórií.
.
Príspevok v blogu
.
- Zásady návrhu informačnej architektúry blogu sú rovnaké ako pri kategóriách produktov – každá téma (a teda: súbor fráz) by sa mala rozvíjať na samostatnej stránke, každý príspevok na blogu by mal byť vnútorne prepojený, každá podstránka príspevku na blogu by mala mať jedinečný obsah (viac informácií o duplikácii obsahu);
- Dodatočne dbajte na priateľskú url adresu, názov stránky, nadpisy (H1 = title, stredné nadpisy – h2, menšie stredné nadpisy = h3), optimalizáciu obrázkov a hlavné frázy v nadpisoch + lead (úvod článku, ktorý môže byť zároveň meta popisom podstránky);
.
.
Popis obsahu
.
- Položka dôležitá najmä pri dlhých príspevkoch – vytvorte obsah na princípe kotiev, t. j. interných odkazov, ktoré umožnia rýchly prechod na daný odsek
.
Súvisiace položky
.
- Vhodné je použiť hybridný poloautomatický mechanizmus, t. j. blok súvisiacich položiek v danom článku sa automaticky doplní (napr. podľa kľúča: najnovšie položky s daným tagom) a okrem toho existuje možnosť ručne prepojiť konkrétne články (statické odkazy, trvalo zapojené do daného textu)
.
Vhodné postupy
.
- Vytvorte vývojový diagram. Keď pracujete na architektúre svojej webovej stránky, je dobré vytvoriť jednoduchý vývojový diagram – vedúci od domovskej stránky k jednotlivým kategóriám a podkategóriám. Užitočné nástroje na vytváranie vývojových diagramov: Draw.io; Textografo, Wireflow, Gliffy.
- Pamätajte, že menej je viac – v dobe bannerovej slepoty pôsobí vo váš prospech jednoduchá a logická štruktúra, čistý dizajn a intuitívna navigácia – žiadne vyskakovacie okná na začiatku a tisíce zle vyplnených podkategórií
- Dbajte na také detaily, ako je štruktúra odkazov – v prípade viaczložkovej architektúry stojí za zváženie skrátenie url adries, napríklad: všetky návody môžu byť umiestnené v kategórii názov-služba/články/názov-článok – bez predlžovania cesty o kategórie a podkategórie (chybne: názov-služba/články/kategória-článok/podkategória-článok/číslo-tag/názov-článok/)
- V elektronickom obchode dobre funguje tzv. verziovanie produktov – na jednu kartu produktu môžete umiestniť niekoľko variantov daného produktu (napr. notebook so 4 GB, 6 GB a 8 GB RAM), čím sa výrazne zjednoduší štruktúra stránky (alternatívou je vloženie kanonických odkazov na vybraný jeden produkt, ale problém môže nastať, ak nie je k dispozícii – používateľ potom môže mať problém prejsť na ďalšie varianty produktu).
.
.
.
.
Časté chyby pri vytváraní informačnej architektúry
.
Desať častých chýb pri práci na informačnej architektúre na webovej lokalite:
- .
- Rozdelenie tímov SEO, UX, marketingu – nedostatok spolupráce a jednej vízie
- Vytváranie veľkého počtu prázdnych stránok s tagmi
- Chýbajúca stratégia označovania a kategorizácie
- Kanibalizácia stránok (umiestnenie viacerých stránok pre rovnaké skupiny fráz)
- Nesprávna navigácia, pochovanie niektorých podstránok (osirelé stránky)
- Nútené umiestňovanie interných odkazov na návody (bez logickej väzby obsahu)
- Slabiny na stránke (napr. málo intuitívna pokladňa)
- Špatný výber fráz, umiestnenie pre tzv. generické frázy (všeobecné frázy)
- Vytváranie podstránok, ktoré nikto nehľadá
- Chudobný obsah (chudobné stránky, žiadny obsah)
.
.
.
.
.
.
.
.
.
.
Výber kľúčových slov pri vytváraní architektúry stránky
.
Kde získať informácie o kľúčových slovách, ktoré treba zohľadniť pri vytváraní architektúry webu? Na tento účel použite nástroj, ako je plánovač kľúčových slov od spoločnosti Google alebo Senuto.
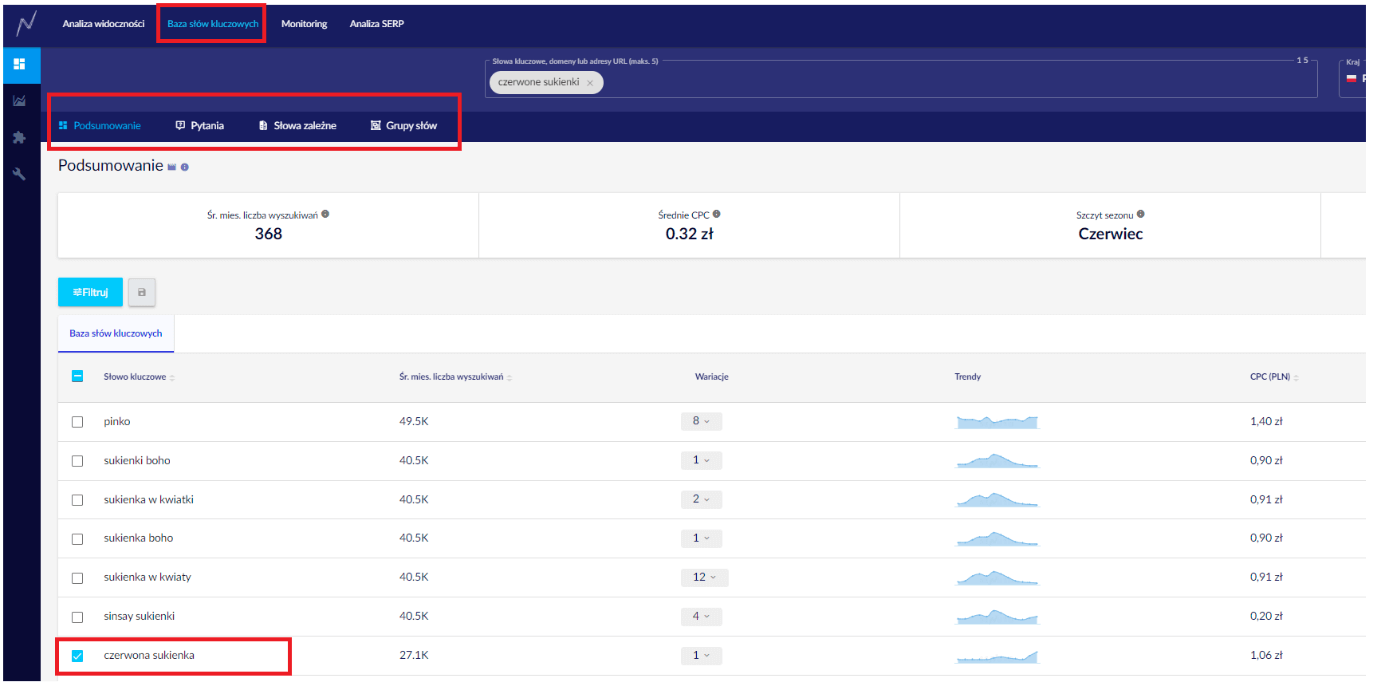
1 V aplikácii Senuto prejdite na kartu „Databáza kľúčových slov“. – Zadajte vybranú frázu a preskúmajte jej potenciál.

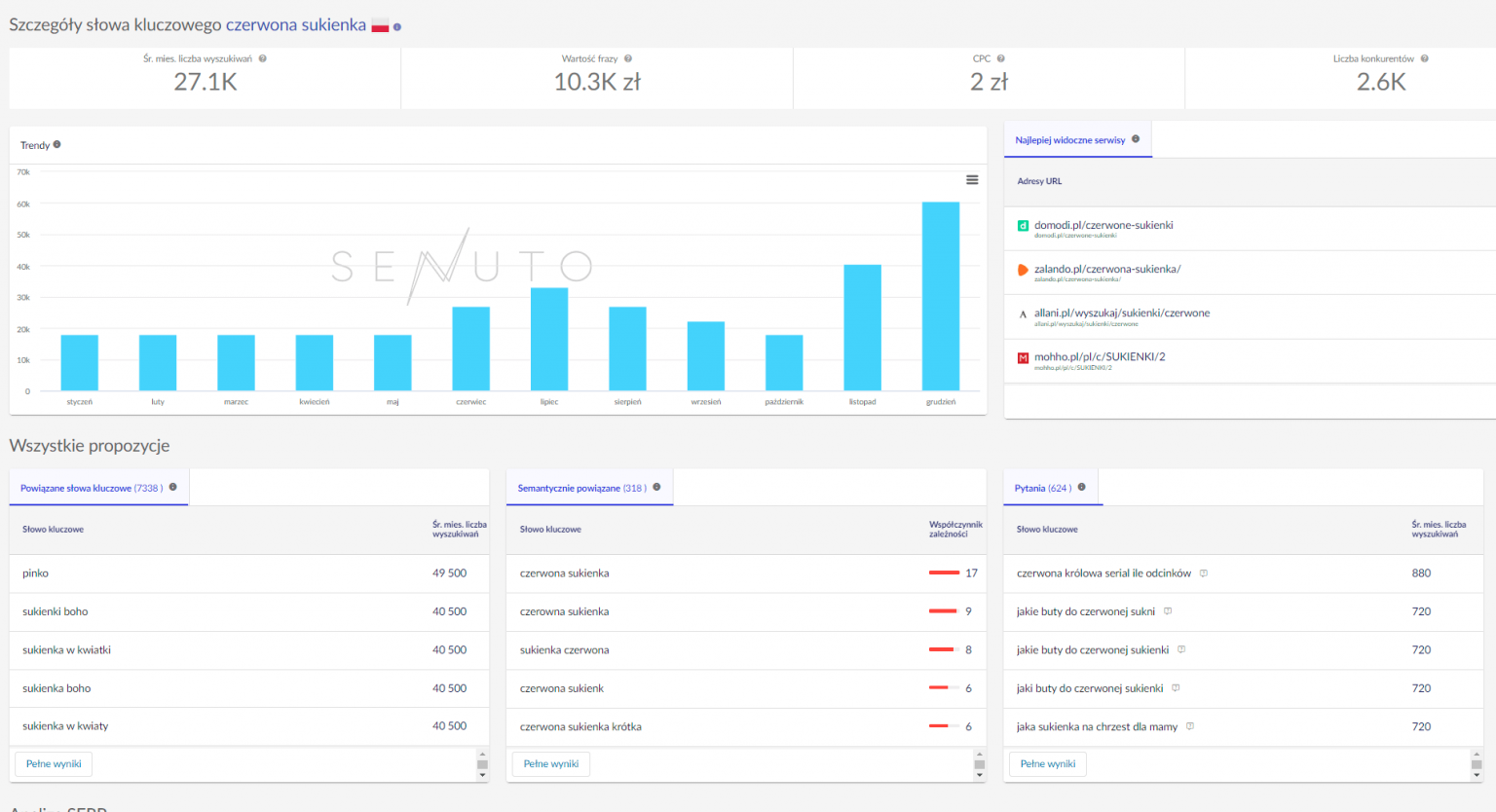
2. Potom rozbaľte detaily frázy, v paneli detailov sa dozviete viac o hodnote frázy, sezónnosti, konkurencii, súvisiacich otázkach a sémanticky príbuzných frázach:

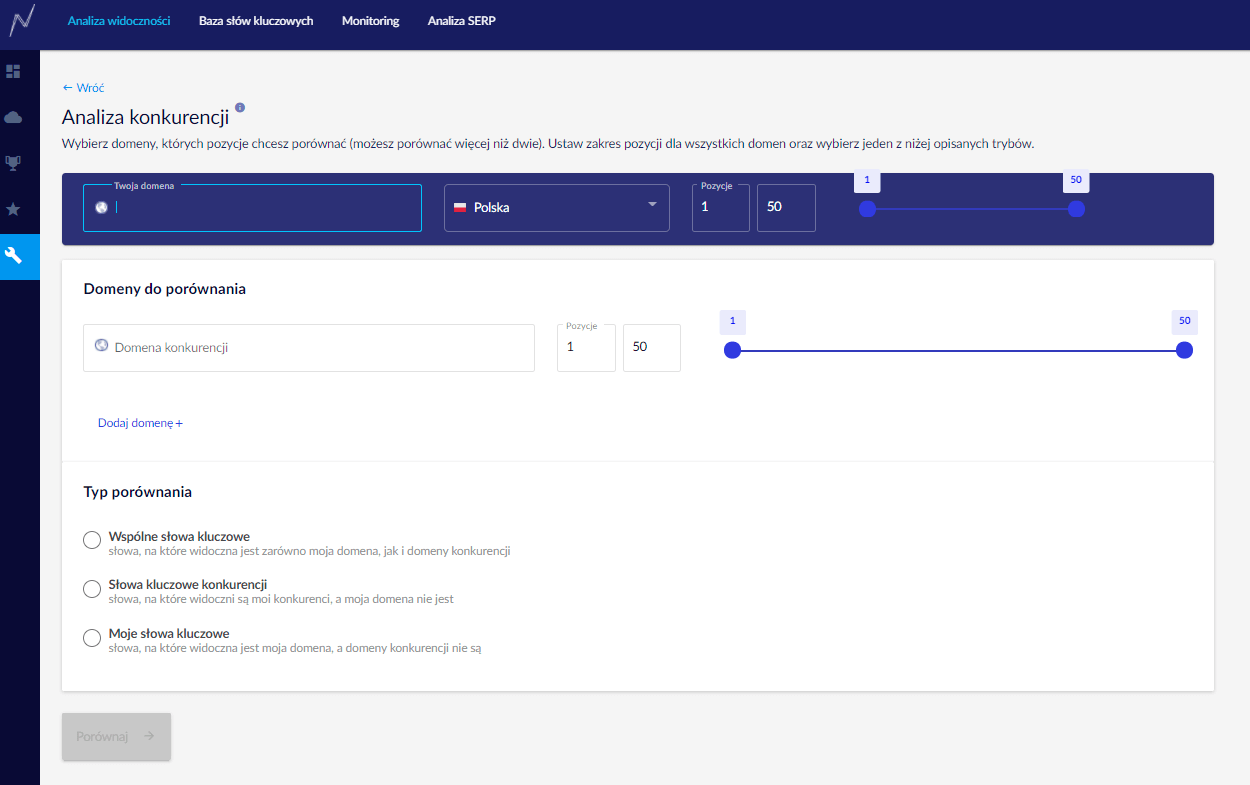
3. Okrem toho použite analýzu konkurencie (modul v doplnkových nástrojoch Senuto):

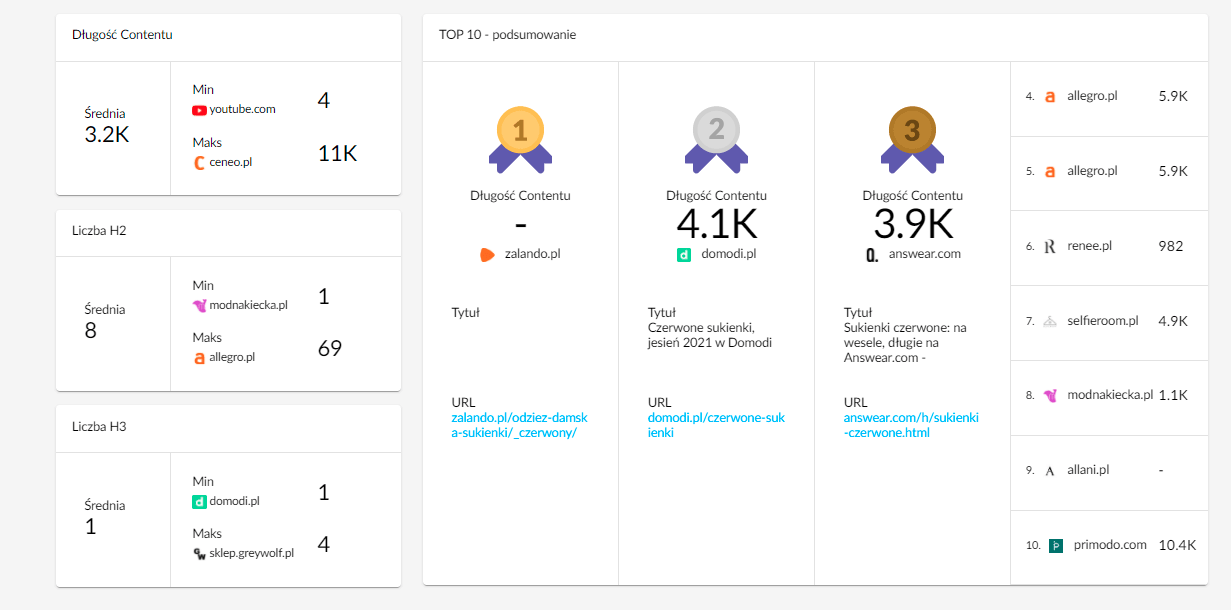
4. … a analýza SERP vybranej frázy:

5. Po vytvorení správnej informačnej architektúry z hľadiska SEO – môžete v Senute nastaviť projekty, prostredníctvom ktorých budete sledovať viditeľnosť na požadované frázy (report „Monitoring“).
 Jacek Krajl
Jacek Krajl