Az információs architektúra a weboldal szerkezetéből, a tartalom felosztásából és az egyes oldalak hierarchiájából áll. Úgy tekinthető, hogy a SEO kontextusában a weboldal architektúra a tartalom és az erőforrások olyan módon történő szervezésének művészete, hogy az oldal mind a közönség, mind az oldalakat indexelő botok számára elérhető legyen. Ennek eredményeképpen az oldal megszervezésére fordított összes erőfeszítés hosszabb és mélyebb látogatásokat, magasabb visszatérési arányt, alacsonyabb elutasítási arányt és magasabb helyezést eredményez a Google-ban. Vagyis: minden, amit a SEO-medvék a legjobban szeretnek!
Nézzük a információs architektúra témáját még egy másik oldalról: ha a Google küldetése az információk keresőmotorban való rendszerezése, és az algoritmusok folyamatosan optimalizálják a keresési eredményeket (többek között a felhasználói viselkedést is figyelembe véve), akkor ennek a küldetésnek a feliratkozásának az oldal tulajdonosának is előnyösnek kell lennie.
Dióhéjban azt is el lehet ismerni, hogya webhelyen található, könnyen hozzáférhető és hasznos információforrás a rangsorolás egyik, a pozíciókat közvetve befolyásoló tényezője.
Miért közvetve? Mert nem maga az információs architektúra a legfontosabb tényező. A keresőmotorok pozícióit többek között a felhasználók viselkedése is befolyásolja, amint belépnek egy webhelyre. Ha az információ rendszerezett, és a navigáció intuitív, akkor az oldalon eltöltött idő nő, a munkamenetek mélyebbek lesznek (az aloldalak közötti kattintások száma nő), és az elégedett felhasználók gyakrabban térnek vissza – közvetlen forgalmat (direct) vagy márkakeresést generálva.
Mondom: a strukturált információs architektúra nagymértékben befolyásolja a felhasználói viselkedést, ami viszont hozzájárul a jobb helyezésekhez a Google-ban.
Most, hogy már tudod, hogy a megfelelő weboldal-architektúra fontos összetevője az internetes sikereknek, rátérhetünk a legfontosabb fogalmak és útmutató húsok tárgyalására, azaz ismertetjük a legjobb gyakorlatokat, ajánlásokat és a SEO-barkácsolók által gyakran elkövetett hibákat.
Legfontosabb megállapítások
- Az információs architektúra kulcsfontosságú a weboldalak SEO teljesítményének javításában, mivel segít a tartalom és a funkciók logikus és felhasználóbarát szervezésében.
- Az átlátható és intuitív navigáció növeli a látogatók oldalon töltött idejét és csökkenti a visszapattanási arányt, ami pozitívan hat a keresőmotorok rangsorolására.
- A weboldal céljainak és a felhasználói szándékoknak megfelelő információs architektúra megtervezése elengedhetetlen a hatékony SEO stratégia kialakításához.
- Az információs architektúra fejlesztése során elkerülendő hibák közé tartozik a túlbonyolított navigációs struktúra, a tartalmi duplikáció és a nem megfelelő belső linkelés.
- Az Senuto kulcsszó felfedező segítségével pontosan meghatározhatók azok a kulcsszavak, amelyek alapján a weboldal információs architektúráját a legjobban ki lehet alakítani.
Mi az információs architektúra?
.
Az információs architektúra (IA) egy tág fogalom, amely a termékre vonatkozó adatok címkézését írja le. A termék lehet egy weboldal is – a weboldal architektúrájának megszervezése tehát az információs architektúra kialakításának része.
Egyszerűbben és analóg módon: egy jól működő tömegközlekedési rendszer logikusan összekapcsolt (az utazóközönség igényeiből levezetett) megállóhelyi elrendezésekből és világos navigációval ellátott menetrendekből áll. Ugyanez a helyzet a felhasználó webhelyen való utazásával is – a nézőnek mindig tudnia kell, hogy éppen hol van, és könnyen el kell jutnia a kívánt információkhoz, kapcsolódó szolgáltatásokhoz, termékekhez és cikkekhez. Ugyanakkor érdemes megjegyezni, hogy az információk architektúrája (és a hozzájuk kapcsolódó sorrend) a különböző típusú oldalakon kissé eltérő sémán alapul. Például:
- E-kereskedelmi oldalon – a honlapon kívül a struktúra a termékkategóriák és alkategóriák aloldalait, termékkártyákat (gyakran közös tulajdonságok vagy kiválasztott szűrők alapján kiegészítésképpen csoportosítva), leggyakrabban egy blog rovatot is létrehoznak – szintén kategóriák alapján, belsőleg és a termékekkel összefüggésben, közös vagy önálló tag-listák alapján összekapcsolva;
- a landing page vagy onepage – a teljes architektúra és az összes funkció (beleértve a navigációt és a tartalmat is) egyetlen oldalra, blokkokra osztva fér el – cselekvésre ösztönző felhívással;
- A közösségi hálózatokon – a struktúra középpontjában általában a felhasználó profilja és a kiválasztott csatornák hírfolyamai állnak;
- Videoplatformokon – a legfontosabb a média szegmentálása és a tartalom kategorizálása a katalógusban való böngészés megkönnyítése érdekében;
- egy speciális tudásoldalakon – az architektúra az online áruházak blogrészlegeihez hasonlóan néz ki, de még nagyobb hangsúlyt fektetve az általános és általános kifejezésekre pozícionált tartalomtól – a témát feltáró long-tail kifejezésekre pozícionált kapcsolódó tartalmakig tartó utazásra (hogy milyen kifejezésekre tetszik? Tudjon meg többet a long tailről)
.
.
.
.
.
Következtetések: Az információs architektúrát és a webhely kialakítását mindig egy adott célhoz igazítsa. Ne kezdjen el dolgozni egy weboldalon vagy annak következő részén anélkül, hogy ne boncolgatná az olyan elemeket, mint például:
- a webhely célja és a felhasználói forgatókönyvek;
- a webhely navigációja (beleértve többek között a menüket, a keresőmotort, a morzsa navigációt – breadcrumbs);
- a webhely felépítése, webhelytérkép (és aloldali hierarchia);
- az oldalak típusai (és a köztük lévő linkek);
- belső hivatkozás;
- stratégia a címkék/kategóriák létrehozására;
.
.
.
.
.
.
Mint látható – a marketingesek kompetenciája itt szorosan kapcsolódik a SEO szakértelemhez és a tartalomépítés stratégiájához. Mindezen részlegek együttműködése nélkül egy lépést sem!
Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenMiért fontos a weboldal információs architektúrája?
.
Az információs architektúra alapjainak megértése sok kérdést felvet a projektmunka koncepcionális szakaszában. Kinek szól a kommunikáció? Ki a szolgáltatás címzettje? Milyen szándékkal fordul hozzánk a címzett? Ki ő, és mit kell találnia az oldalon? Milyen tartalmakat és termékeket kell kiemelni? Hogyan kapcsoljuk össze az oldalakat, hogy a navigációt menükkel természetesen egészítsük ki?
Az ezekre és más kérdésekre adott válaszok (amelyek nemcsak a marketing és a SEO ismeretekből, hanem a viselkedési ismeretekből is származnak) végső soron hozzájárulnak ahhoz, hogy a felhasználó figyelmét az üzleti célokat teljesítő helyekre irányítsuk.
A SEO szempontjából tehát nem csak arról van szó, hogy a tartalomba vagy a cikkhez tematikusan kapcsolódó termékblokkokba linkeket dobunk. A SEO célú weboldal-architektúra ennél többről szól – a weboldal nézőjének teljes élményéről, mivel az üzleti célokhoz vezető felhasználói utak legtöbbször többlépcsősek, és sok különálló döntést igényelnek.
Ebből könnyen levonható a következtetés, hogy egy jó információs építész mindig az eszközöket illeszti a célhoz, és csak később teszteli az egyes megoldásokat és optimalizálja a weboldalon vezető utakat.
5 ok, amiért a SEO érdekében gondoskodnia kell a megfelelő webhelyarchitektúráról
.
- A felhasználót az elvárt műveletek elvégzésére fogja ösztönözni – ezzel teljesíti elsődleges marketing céljait, miközben a webhely SEO céljainak is megfelel.
- Szavatolni fogja az egyértelmű navigációt – a linkek többszörös és értelmetlen ismétlése nélkül egyetlen oldalon, de a legfontosabb hiperhivatkozásokkal a stratégiai helyeken: a fő- és oldalmenüben, a láblécben, a navigációs morzsákban.
- Az oldalad belső linkelését jól fogod megoldani – és tovább erősíted a topic authority-t (a tartalom tematikusan kapcsolódik majd), csökkented a visszafordulási arányt és elkerülöd az alacsony tartózkodási időt.
- Elkönnyíti a keresőrobotok számára az aloldalak indexelését – vagyis egyúttal pozitívan befolyásolja a pozicionálás végső hatását, és elkerülhetők olyan helyzetek, amikor több kattintásra van szükség egyes aloldalakra való belépéshez (az erősen „eltemetett” oldalak, az úgynevezett „árva oldalak” ritkábban látogatottak és kevésbé jól indexeltek).
- Kerülje el a kannibalizációt az oldalon – a jó információs architektúra olyan, amelyben nincs kannibalizáció, azaz az egyes oldalak nem versenyeznek egymással az azonos kifejezésekre vonatkozó pozíciókért. Ellenőrizze a Senuto eszközzel, hogy van-e kannibalizáció a webhelyén (adja meg a webhely címét a „domain” ablakban, menjen a „láthatósági elemzés” fülre, majd a „kannibalizáció” menüpontra)
.
.
.
Hogyan tervezzük meg a webhely architektúráját a SEO érdekében?
.
1. lépés Határozza meg a webhely fő célját
.
A webhely kialakítása, UX, SEO és tartalom – mindezeknek az elemeknek a webhely üzleti céljaiból kell eredniük, ki kell egészíteniük egymást, és összhangban kell lenniük egymással.
2. lépés Hozzon létre egy listát a felhasználói szándékokról
.
Ismerje közönsége/ügyfelei szándékait, és készítsen róluk egy listát a koncepció fázisában. A Google egyre jobban odafigyel a keresési szándék (felhasználói szándék) fogalmára, a keresési eredményeket a lehető legjobban illeszti az adott szándékhoz. Gondolkodjon hasonlóan – hozzon létre tartalmat és valósítson meg SEO stratégiát úgy, hogy az megfeleljen közönsége konkrét szándékának, és a tökéletes időben jelenjen meg szolgáltatásával/termékével.
3. lépés Készítse el a kategóriák és alkategóriák listáját
.
A webhely összes kategóriájának és alkategóriájának felsorolása jelentősen javítja a webhely SEO munkáját. A munka során kiderülhet, hogy egyes kategóriákat nem érdemes létrehozni (túl kicsi a kínálat a betöltésükhöz), és egyes kategóriákról kiderül, hogy fontosabbak, mint mások (és ezért „jobb kezelést” is igényelnek – például egy kidolgozottabb SEO leírás elkészítését).
Minden egyes alkategóriára és kategóriára érdemes kereső kifejezéseket csinálni, és mellesleg ellenőrizni (a havi lekérdezési volumen mellett), hogy a kifejezések versenyképessége hogyan néz ki. Mindezeket az információkat a Senutóban találja meg (használja a „Kulcsszó adatbázis” modult, emellett pedig elemezze az egyes kategórianeveket a „SERP elemzés” modulban, amelyen keresztül többek között azt is ellenőrizheti, hogy a TOP keresési eredményekben szereplő versenytársak tartalma milyen hosszúságú és felépítésű).
4. lépés Biztosítsa az aloldalak egységes kialakítását
.
A hosszabb cikkeknél építsen be tartalomjegyzéket, hogy a felhasználónak ne kelljen végtelenül végiggörgetnie az oldalt a kívánt fejezetig.
Gondoskodjon a kényelmes navigációról a terméklapon, ne a terméklapról dobja a felhasználót a tudástartalomra, hanem fordítva – miután többet megtudott a problémáról/szükségletről, irányítsa a megoldáshoz/szolgáltatáshoz/termékhez.
Az on-page image SEO-ról is feltétlenül gondoskodni kell – ez az információs architektúra gyakran figyelmen kívül hagyott eleme, amely fontos SEO rangsorolási tényező (bővebben a cikkben: 10 lépés az on-page kép SEO optimalizálásához).
5. lépés: Végezz jó kifejezéskutatást
.
Ismerd meg a lehető legjobban a célközönségedet – ne csak azt nézd meg, hogy mit keresnek, hanem azt is, hogy milyen nyelvet használnak (a márkakommunikáció hangnemének meg kell egyeznie a célközönség nyelvével), és hogyan fogalmazzák meg a kérdéseiket. Ehhez végezze el a kulcskifejezések alapos kutatását – ne szorítkozzon a keresések átlagos számának ismeretére, a Senuto eszközben menjen mélyebbre a kulcskifejezésekben (megtudhatja azok értékét a Google Ads rendszerében, szemantikus linkeket, a kifejezéshez kapcsolódó javasolt kérdéseket, szezonalitást – stb.)
A lapszerkezet vs. SEO – kulcsfontosságú elemek
.
Főoldal
.
- A honlap felépítésénél a SEO szempontjából a kezdőlapon szerepeltesse a kulcsszavakat, amelyek a cég nevéhez, vállalkozásához, iparágához és a szolgáltatás típusához kapcsolódnak (pl. vízvezeték-szerelő üzlet, megbízható vízvezeték-szerelő, online gyógyszertár, állatkereskedés);
- építse az oldalt az általánostól a specifikusig – írja le egyértelműen, hogy mi a vállalkozása, vagy milyen termékek/szolgáltatások kulcsfontosságúak a vállalkozás számára; ez alapján hozzon létre egy oldalcímet is, pl. „Online gyógyszertár – márkanév” vagy „gyógyszerek, kozmetikumok, étrend-kiegészítők – márkanév”;
.
.
Címkék
.
- ahelyett, hogy több tucatnyi rosszul kitöltött címkeoldalt hozna létre – szándékosan hozzon létre konkrét kategóriákat (a nevüknek az adott vállalkozásra vonatkozó kifejezéskutatásból kell származnia); ha nagyon sok címkeoldal van az oldalon, amelyekbe egyes cikkek vannak bedugva – gondolkodjon el az ilyen oldalak indexelésből való kizárásán;
- válasz: a címkék a CMS oldalán az információs architektúra kezelésére is használhatók, például több címke alapján létrehozhat egy kategóriaoldalt a CMS-ben – a címkék ilyen helyzetben nem látható elemként jelennek meg az oldal elején, és nem hoznak létre külön cím URL-eket, csak az oldal szerkezetének kezelését segítik a CMS oldalán (pl., a CMS-ben három „piros ruhák”, „zöld ruhák”, „rózsaszín ruhák” címke alapján egy kattintással létrehozhatunk egy „nyári ruhák” kategóriát, amelyben az összes fent említett ruha a hozzárendelt színcímkékkel fel lesz húzva.
.
.
Termékkategóriák
.
- a termék-, szolgáltatás- vagy cikkkategóriákat mindig egyetlen témára helyezze, ne duplikálja ugyanazokat a témákat a termékkategóriákon és az útmutató kategóriákon belül (példa: hozzon létre egy „ruhák esküvőkre” termékkategóriát, ruhanevek: „karimás ruha habokkal”, „ceruzaruha virágokkal”, „formaruha masnival” stb., kapcsolódó cikkek: „Hogyan válasszunk ruhát az esküvőre?”, „Hogyan válasszuk ki a megfelelő méretű ruhát?”; a kapcsolódó cikkek nem gyűlnek össze egy olyan kategóriában, mint az „esküvői ruhák – útmutatók” – az ilyen konstrukció a duplikáció nagy kockázatával jár); egyébként tanulja meg hogyan írjon hatékony kategórialeírásokat.
.
Blogbejegyzés
.
- A blog információs architektúra tervezésének alapelvei ugyanazok, mint a termékkategóriák esetében – minden témát (és így: mondatok halmazát) külön oldalon kell kidolgozni, minden blogbejegyzésnek belső linkekkel kell rendelkeznie, minden blogbejegyzés aloldalának egyedi tartalommal kell rendelkeznie (olvasson többet a tartalom duplikációról);
- Kiegészítésképpen ügyeljünk a barátságos url-re, az oldal címére, a címsorokra (H1 = cím, középső címsor – h2, kisebb középső címsor = h3), a képoptimalizálásra és a fő mondatokra a címsorokban + lead (a cikk bevezetője, ami egyben az aloldal meta leírása is lehet);
.
.
A tartalom leírása
.
- Kifejezetten fontos a hosszú bejegyzések esetében – a tartalomjegyzék létrehozása a horgonyok, azaz a belső hivatkozások elve alapján, amelyek lehetővé teszik a gyors ugrást az adott bekezdéshez
.
Kapcsolódó bejegyzések
.
- Egy hibrid félautomata mechanizmust célszerű használni, azaz egy adott cikkhez kapcsolódó bejegyzések blokkja automatikusan feltöltődik (pl. a kulcsszó szerint: az adott címkével rendelkező legutóbbi bejegyzések), és emellett lehetőség van konkrét cikkek manuális linkelésére is (statikus linkek, állandóan az adott szövegbe illesztve)
.
Jó gyakorlat
.
- Folyamatábra készítése. Miközben a webhely felépítésén dolgozik, érdemes egy egyszerű folyamatábrát készíteni – amely a kezdőlapról a különböző kategóriák és alkategóriák felé vezet. Hasznos eszközök folyamatábrák készítéséhez: Draw.io; Textografo, Wireflow, Gliffy.
- Ne feledd, hogy a kevesebb több – a bannervakság korában az egyszerű és logikus felépítés, a letisztult design és az intuitív navigáció – nem felugró ablakok az elején és ezernyi rosszul kitöltött alkategória
- Vigyázz az olyan részletekre, mint a linkstruktúra – többkomponensű architektúra esetén érdemes megfontolni az url címek rövidítését, például: az összes oktatóanyag elhelyezhető a név-szolgáltatás/cikkek/cikkek/cím-cikk kategóriában – anélkül, hogy az útvonal kategóriákkal és alkategóriákkal bővülne (hibásan: név-szolgáltatás/cikkek/kategória-cikkek/alkategória-cikkek/number-tag/cím-cikk/)
- Az e-kereskedelemben jól működik az ún. termékverzióztatás – egy termékkártyán egy adott termék több változatát is elhelyezhetjük (pl. egy laptop 4 GB, 6 GB és 8 GB RAM-mal), így sokkal egyszerűbbé válik az oldal felépítése (alternatíva lehet a kanonikus linkek beillesztése a kiválasztott egy termékre, de probléma lehet, ha ez nem áll rendelkezésre – akkor a felhasználónak gondot okozhat a termék többi változatához eljutni).
.
az előnyödre válik.
.
.
Gyakori hibák az információs architektúra létrehozásakor
.
10 gyakori hiba, amikor egy weboldal információs architektúráján dolgozunk:
- A SEO, UX, marketing csapatok megosztása – az együttműködés és az egységes jövőkép hiánya
- Nagyszámú üres címkeoldal létrehozása
- A címkézési és kategorizálási stratégia hiánya
- A lapok kannibalizálása (több oldal pozicionálása ugyanazon kifejezéscsoportokra)
- Hibás navigáció, egyes aloldalak eltemetése (árva oldalak)
- Belső linkek erőltetett elhelyezése oktatóanyagokhoz (nincs logikus tartalmi kötöttség)
- Hiányosságok az oldalon (pl. nem túl intuitív pénztárgép)
- Hibás kifejezésválasztás, pozicionálás az ún. generikus kifejezésekre (általános kifejezések)
- Szerint olyan aloldalak létrehozása, amelyeket senki sem keres
- Vékony tartalom (szegényes oldalak, tartalom nélküli oldalak)
.
.
.
.
.
.
.
.
.
.
A kulcsszavak kiválasztása az oldal felépítésének kialakításakor
.
Honnan szerezhetünk kulcsszóinformációkat, amelyeket figyelembe vehetünk a webhelyarchitektúra létrehozásakor? Ehhez használjon egy olyan eszközt, mint a Google kulcsszótervezője vagy a Senuto.
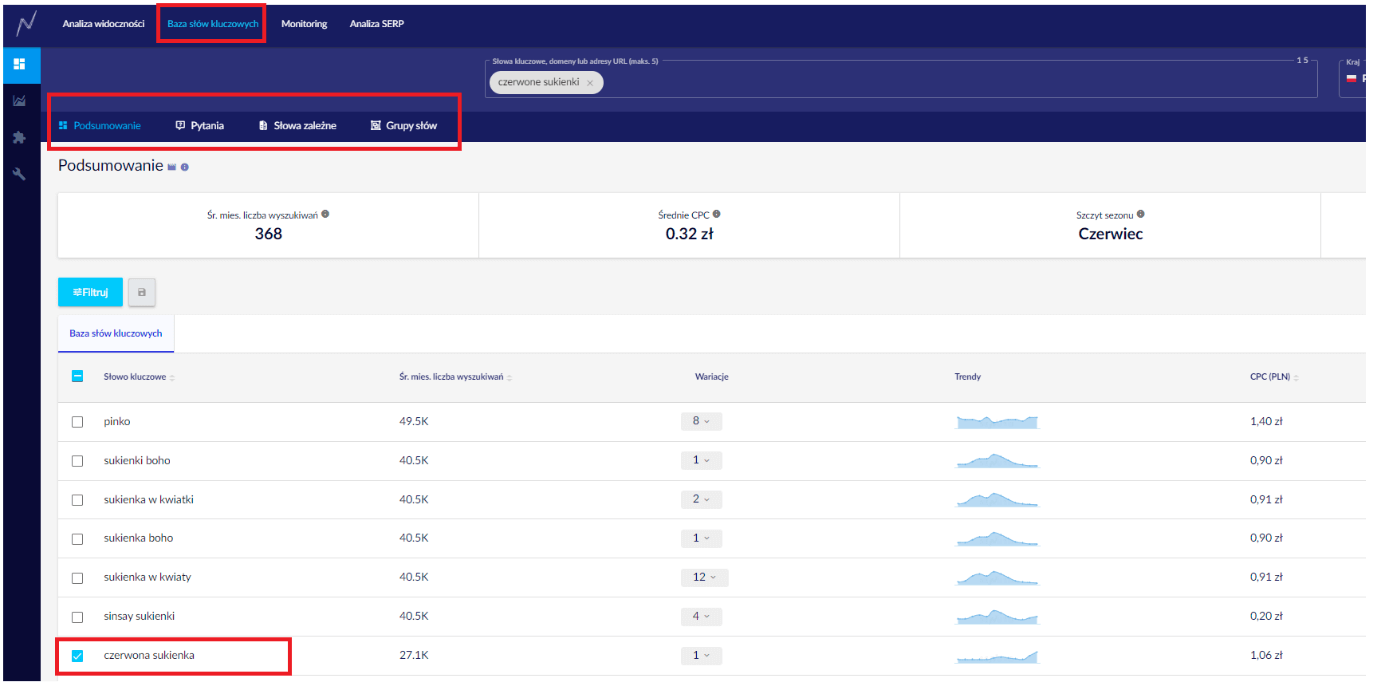
1 A Senutóban lépjen a „Kulcsszóadatbázis” fülre. – Írja be a kívánt kifejezést, és kutassa fel a benne rejlő lehetőségeket.

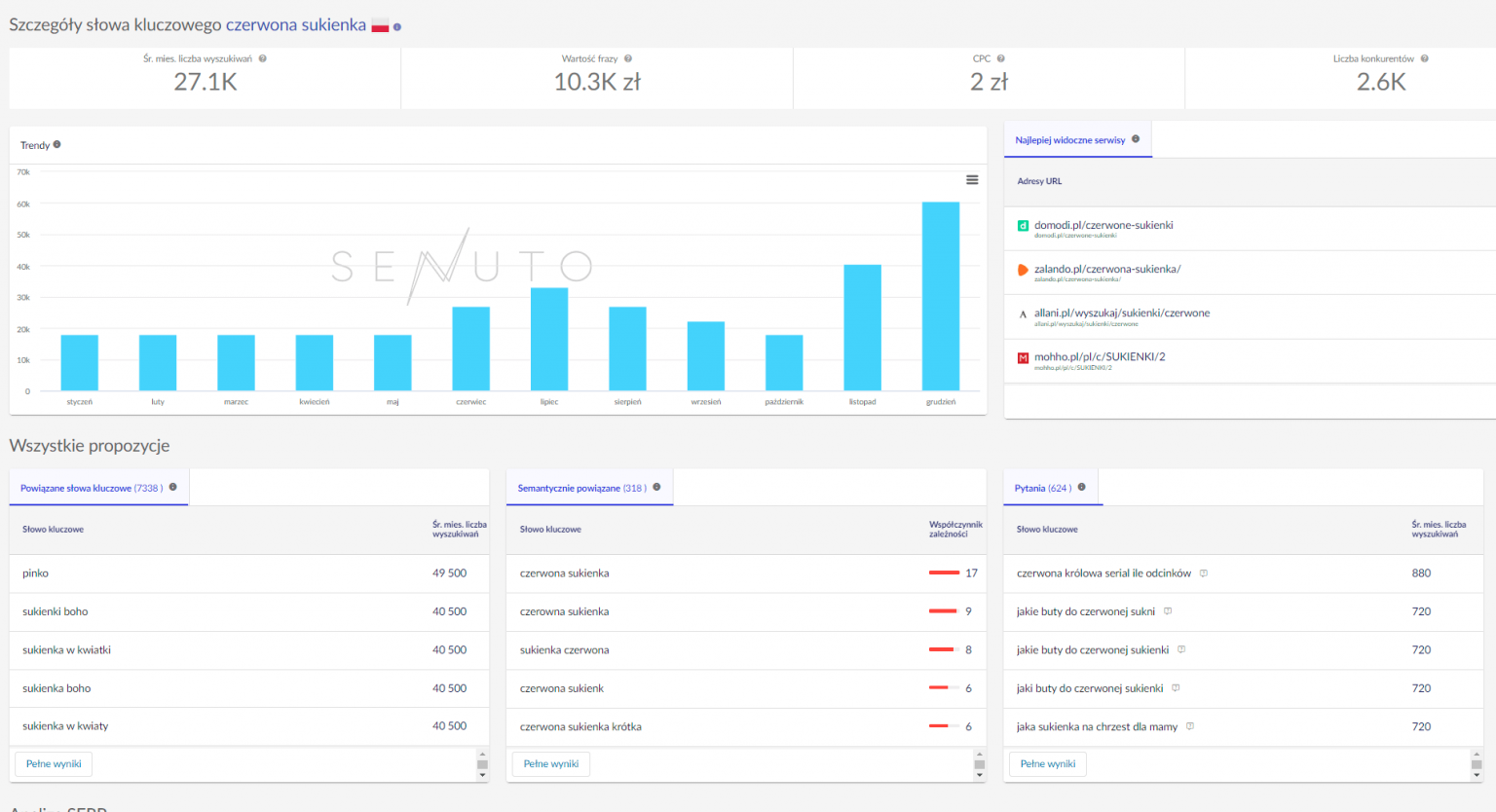
2. Ezután bővítse ki a kifejezés részleteit, a részletek panelen többet megtudhat a kifejezés értékéről, szezonalitásáról, konkurenciájáról, kapcsolódó kérdésekről és szemantikailag kapcsolódó kifejezésekről:

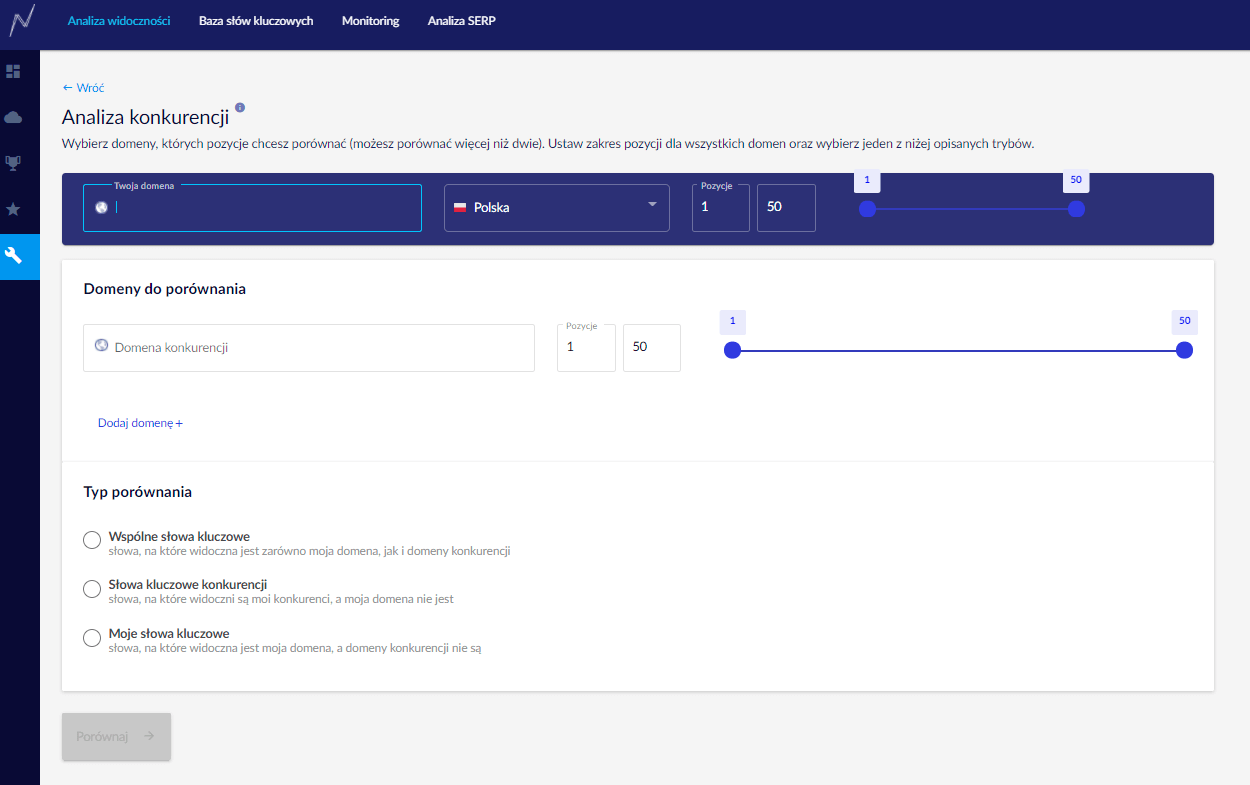
3. Ezenkívül használja a versenytárselemzést (modul a Senuto kiegészítő eszközeiben):

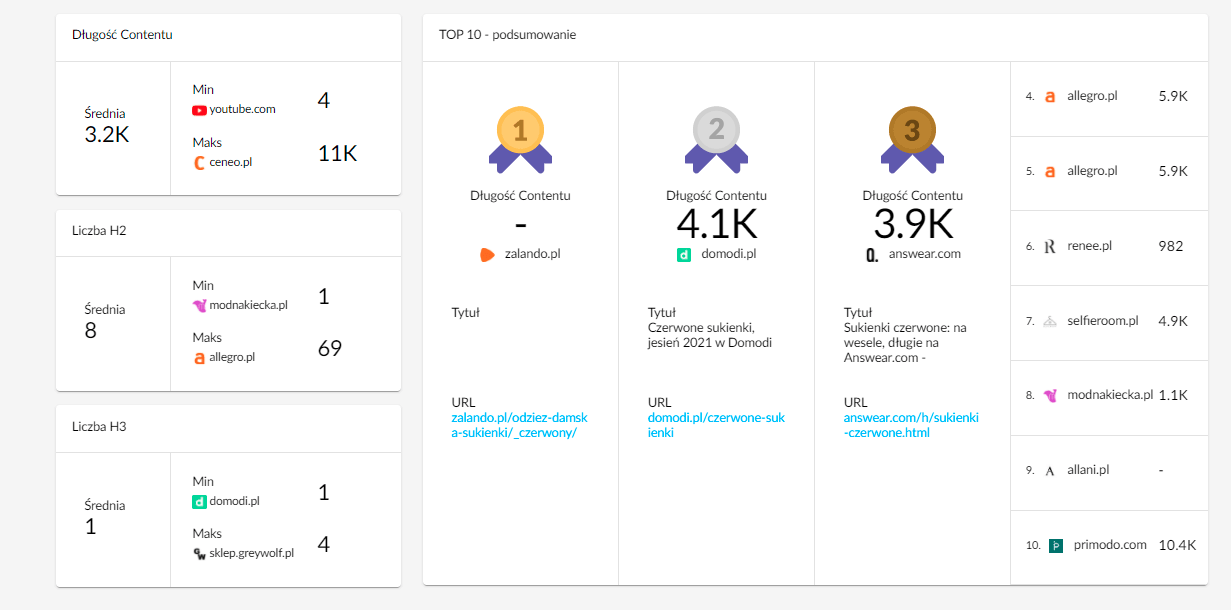
4. … és a kiválasztott kifejezés SERP-elemzése:

5. Miután létrehozta a SEO szempontjából megfelelő információs architektúrát – létrehozhat projekteket a Senutóban, amelyeken keresztül nyomon követheti a kívánt kifejezések láthatóságát („Monitoring” jelentés).
 Jacek Krajl
Jacek Krajl