Klienci Twojego sklepu odzieżowego mają z nimi styczność na co dzień. Stanowią podstawowe źródło informacji o produkcie oraz procesach związanych z jego zakupem. Pomagają użytkownikom w podjęciu ostatecznej decyzji zakupowej. Są także idealnym miejscem do umieszczania słów kluczowych ściśle związanych z oferowanym przez Twój sklep asortymentem. Mowa oczywiście o kartach produktowych.
Jakie elementy powinna zawierać strona produktu Twojego e-commerce z branży fashion oraz jakie korzyści wynikają z jej odpowiedniej optymalizacji? Wszystkiego dowiesz się już teraz!
Najważniejsze informacje
- Optymalizacja karty produktowej jest kluczowa dla zwiększenia ruchu na stronie i poprawy współczynnika konwersji, co przekłada się na większą sprzedaż w sklepie online.
- Elementy takie jak adres URL, meta dane, breadcrumbs, struktura nagłówków, nazwa produktu, opis, wizualna prezentacja, cena, rozmiar, przyciski akcji, opinie produktowe, informacje dodatkowe oraz o płatnościach i dostawie są niezbędne na idealnej karcie produktowej.
- Z wykorzystaniem Bazy słów kluczowych Senuto, możesz skutecznie zoptymalizować treść na stronie produktowej, zwiększając jej widoczność i atrakcyjność dla potencjalnych klientów.
Idealna karta produktu – czyli jaka?
Wraz z nieustannie rozwijającym się sektorem sprzedaży online rosną wymagania klientów, którzy decydują się na zakupy właśnie w tym kanale. Zależy im przede wszystkim na tym, by całość tego procesu była zbliżona do tradycyjnej metody nabywania produktów w sklepach stacjonarnych, a tym samym – równie bogatym doświadczeniem.
Idealna karta produktowa powinna być więc miejscem, w którym użytkownik znajdzie cenne informacje o produkcie oraz odpowiedź na najważniejsze pytania z nim związane. Odpowiednio zoptymalizowana strona produktu wpływa bezpośrednio na pozytywne doświadczenie użytkownika podczas procesu zakupowego oraz pośrednio na zwiększenie konwersji w Twoim sklepie online.
Pamiętaj – każda gałąź e-handlu posiada odmienne elementy, które należy wziąć pod uwagę podczas procesu optymalizacji kart produktowych. Nie ma jednego sprawdzonego przepisu na stronę produktu, która będzie odpowiadała na potrzeby zarówno klientów z branży fashion, jak i np. branży motoryzacyjnej.
Jakie korzyści niesie za sobą odpowiednio zoptymalizowana karta produktu?
Odpowiednio zoptymalizowana strona produktu w branży fashion to taka, która…
-
Wyświetlając się w wynikach wyszukiwania, poprzez ciekawy opis i elementy rozszerzone zachęca do kliknięcia oraz zakupu tak, jak robiłby to dobry sprzedawca w sklepie stacjonarnym – efekt? Wyraźna poprawa CTR i zwiększony ruch na stronie.
-
Dobrze wykorzystuje optymalizację SEO, aby zbierać ruch organiczny z wyszukiwarki z adekwatnych i precyzyjnych fraz sprzedażowych, nie tylko tych powiązanych z naszym brandem.
-
Zachwyca, wywołuje emocje (podobnie jak w sklepie stacjonarnym) i sympatię do marki. Jest taką reklamą produktu i brandu, z której możesz być dumny.
-
Pomaga w zakupach i prowadzi kupującego „za rękę” – nawiguje użytecznym interfejsem i aktywnie angażuje użytkownika np. poprzez wezwania do akcji, dynamiczne rekomendacje. Edukuje o produkcie i marce. Czy tutaj również widzisz analogię do sklepu stacjonarnego?
Mamy więc dwa główne cele, które pomoże nam osiągnąć optymalizacja kart produktowych:
-
zwiększenie ruchu z wyszukiwarek – dzięki optymalizacji SEO i zwiększeniu CTR;
-
zwiększenie jakości ruchu – poprawa współczynnika konwersji e-commerce dzięki polepszeniu user experience i optymalizacji pod adekwatne, sprzedażowe słowa kluczowe.
15 kluczowych elementów karty produktowej w branży fashion
1. Adres URL
Adres URL to ciąg znaków, który wpisujesz w pasku adresu przeglądarki, aby dotrzeć do strony internetowej. Przekazuje on cenne informacje nawigacyjne użytkownikowi już z poziomu wyników wyszukiwania. Dlatego projektując przyjazną i poprawną strukturę adresów URL, zadbaj o to, aby były one:
-
logiczne – zbuduj architekturę logicznych i trafnych katalogów, które ułatwią nawigację użytkownikowi i dostarczą kontekst wyszukiwarce;
-
krótkie i zwięzłe – unikaj skomplikowanej struktury i niepotrzebnych katalogów, takich jak: „menu”, „kategoria”, „kolekcja”, „wszystko”, „produkty”;
-
atrakcyjne wizualnie – stosuj czytelne adresy zamiast dynamicznych parametrów, a w miejscu kodów produktowych umieść opisowe nazwy produktów zawierające słowa kluczowe.
Pamiętaj – aktualizacja struktury adresów URL istniejącego już serwisu, nawet jeśli wydaje się logiczna i korzystna dla użytkownika, w większości przypadków nie jest opłacalna i zalecana, jeśli tylko da się jej uniknąć. Wymaga indywidualnej analizy SEO i solidnych podstaw biznesowych, a następnie wdrożenia zgodnie z dobrymi praktykami SEO.
Przyjazne adresy URL to nie wszystko. Upewnij się, że dany produkt jest dostępny tylko pod jednym adresem. Szkodliwa duplikacja treści (ang. duplicate content) może wystąpić na przykład wtedy, gdy produkt przypisany jest do wielu kategorii, na podstawie których tworzona jest struktura jego adresu URL lub gdy wybór wariantu / rozmiaru danego produktu powoduje zmianę adresu. W takich przypadkach z pomocą przychodzi tag HTML o nazwie „rel=canonical”, dzięki któremu wskażemy URL z oryginalną treścią.
Z pewnością zależy Ci też na tym, żeby Google odnalazł wszystkie URL-e Twoich produktów, również te głęboko ukryte w strukturze strony. Stwórz więc aktualną sitemapę strony w formacie XML lub HTML za pomocą dostępnych wtyczek oraz kreatorów i prześlij ją do narzędzia Google Search Console.
2. Meta dane i dane strukturalne
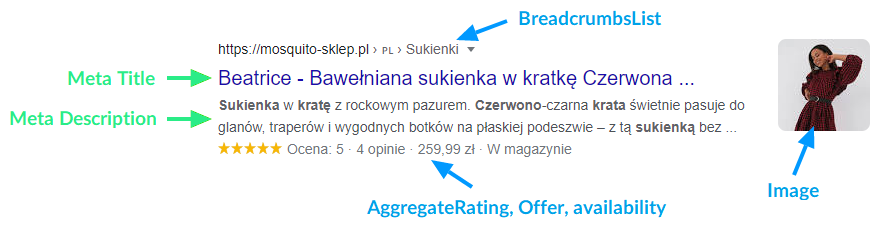
Są pierwszymi informacjami opisującymi stronę, jakie zobaczą klienci, gdy nasz produkt wyświetli im się w wyszukiwarce. Umieszczane są w kodzie HTML strony. Od tych niewielkich fragmentów informacji w dużej mierze zależy czy klient odwiedzi Twoją stronę, czy też stronę konkurencji. Na szczęście istnieją sprawdzone sposoby na przyciągnięcie uwagi użytkownika i zwiększenie współczynnika klikalności (CTR).

Meta title (tytuł strony) – jest najważniejszym znacznikiem, na którym powinieneś skupić się, optymalizując stronę produktową. Bardzo silnie wpływa na pozycje w wyszukiwarce, więc powinien zawierać dobrze dobrane słowa kluczowe.
Przeważnie najskuteczniejszą konstrukcją meta title dla strony produktowej w branży fashion jest umieszczenie głównej frazy kluczowej na początku, następnie dodatkowych cech produktu, a na końcu nazwy marki. Wszystko powinno mieścić się w maksymalnej widocznej długości title, czyli ok. 60-70 znaków, a dokładniej – 600 pikseli. Postaraj się, aby tytuł był czytelny i brzmiał naturalnie. Unikaj kodów produktów, rozmiarów i skomplikowanych nazw własnych.
Meta description (opis strony dla wyszukiwarek) – wpływa na CTR podobnie jak meta title. Powinien być napisany wyłącznie pod użytkownika i zawierać dopełnienie cech i atutów produktu oraz bezpośrednie elementy marketingowe.
W przypadku sklepów e-commerce z branży odzieżowej dobrze sprawdzą się barwne przymiotniki takie jak efektowna, piękna, niezwykła, modna. Stosuj też wezwania do działania (ang. call to action), np. wybierz, sprawdź, kup, zamów. Bądź kreatywny, wzbudź emocje! Ciekawe meta description będzie sprzedawać równie dobrze jak sprzedawca w sklepie odzieżowym.
Meta Open Graph – kontrolują sposób wyświetlania adresów URL podczas udostępniania ich w mediach społecznościowych.
Dane strukturalne Schema.org – poprawnie wdrożone schema pomogą wzbogacić prezentację Twojego produktu w wyszukiwarce o tzw. elementy rozszerzone, czyli opinie, zdjęcie produktu, wideo, informacje o cenie i dostępności, listę FAQ lub instrukcje How-to.
3. Breadcrumbs
„Okruszki chleba” to osobliwa nazwa ważnego elementu nawigacji pokazującego miejsce w strukturze serwisu, w którym aktualnie się znajdujemy. Zwykle przyjmują formę poziomej ścieżki kategorii w górnej części strony. Mają bardzo duże znaczenie w SEO, a użytkownicy e-commerce chętnie z nich korzystają, ponieważ ułatwiają im nawigację. Google często wyświetla je w wynikach wyszukiwania, jeśli uzna, że breadcrumbs są bardziej adekwatne niż ścieżka w adresie URL lub gdy w ścieżce w adresie nie ma hierarchii katalogów.
4. Struktura nagłówków
Znaczniki nagłówków to jeden z najważniejszych elementów on-page SEO. Istnieje 6 nagłówków, od H1 do H6, z których największą wagę ma H1. Wpływają one w dużym stopniu zarówno na SEO i pozycje strony w Google, jak i użyteczność strony produktowej. Mimo to duża część serwisów e-commerce nie stosuje ich poprawnie.

Nagłówki pomagają użytkownikom i wyszukiwarkom czytać i rozumieć treści na stronie. Wbrew powszechnej opinii, nie powinny być traktowane jako samodzielne elementy, lecz jako drogowskazy informujące o tym, jaki jest temat następującego po nich akapitu. Optymalizacja przyniesie większy efekt niż zwykłe użycie słowa kluczowego dopiero wtedy, gdy nagłówek będzie powiązany z otaczającym go tekstem.
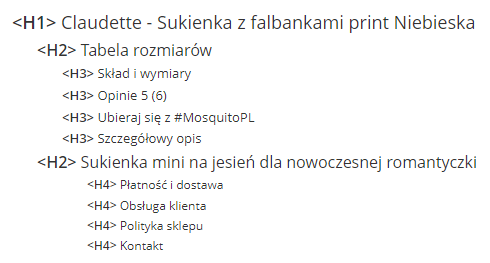
Przykładowa poprawna struktura nagłówków na karcie produktu:
-
H1 – nazwa produktu, zawierająca podstawowe cechy takie jak np. kolor, materiał, przeznaczenie;
-
H2 – nagłówki w opisie produktu, jeśli jest on długi, warto podzielić go na sekcje zawierające adekwatne do opisu słowa kluczowe;
-
H3, H4 – zwykle nie są niezbędne dla strony produktowej, ale można ich użyć np. dla elementów FAQ.
Hierarchię nagłówków możesz zweryfikować na przykład z pomocą wtyczki do Google Chrome „SEO META in 1 CLICK”. Zwróć uwagę, czy struktura nagłówków na stronie produktowej daje użyteczne informacje wyszukiwarce o ważnych sekcjach karty produktu. Sprawdź, czy w nagłówkach H1-H2 nie znajdują się niepotrzebne elementy, które nie dotyczą karty produktu albo nie wnoszą żadnego kontekstu, a zmniejszają wagę pozostałych nagłówków danego poziomu.
5. Nazwa produktu
Jest to nie tylko jeden z elementów, który jako pierwszy rzuca się użytkownikowi w oczy zaraz po otwarciu karty produktowej. Nazwa produktu przyczynia się do możliwości jego wyszukania w internecie, a odpowiednio zoptymalizowana w kluczowy sposób oddziałuje na pozycje strony produktowej, a także stron kategorii i podkategorii pokrewnych pod kątem asortymentu, w wynikach wyszukiwania.
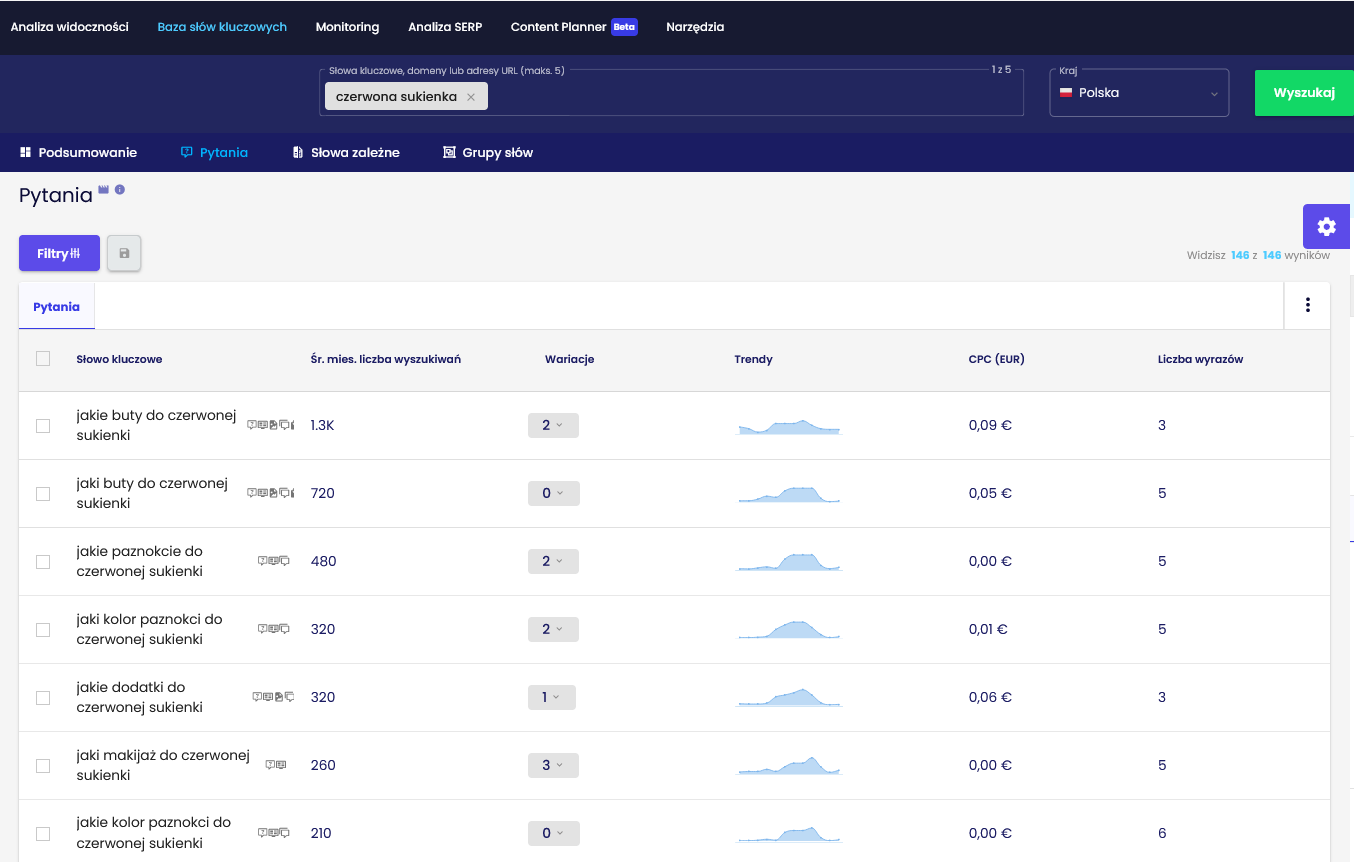
Proces tworzenia nazwy produktu należy zacząć od zastanowienia się, w jaki sposób poszukiwałby go w wyszukiwarce potencjalny klient. Analiza słów kluczowych jest fundamentalnym elementem optymalizacji strony produktu. W tym procesie pomocne są narzędzia służące do analizy fraz kluczowych, takie jak np. Senuto wyposażone w Bazę słów kluczowych.

Screen z Bazy słów kluczowych Senuto – pytania, jakie użytkownicy wpisują w Google w związku z frazą „czerwona sukienka”
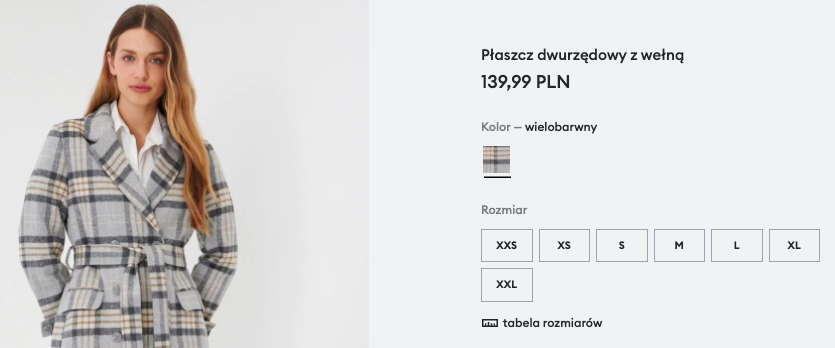
Poprawnie zoptymalizowana nazwa nie wskazuje jedynie na kategorię, do której przynależy dany produktu (np. płaszcz damski), ale zawiera jego najważniejsze cechy takie jak fason czy materiał (np. płaszcz dwurzędowy z wełną).

Poprawnie zoptymalizowana nazwa produktu na stronie sinsay.com
Pamiętaj – frazy ogólne wykorzystuj podczas nazywania kategorii i podkategorii. Tworząc nazwy produktów, weź pod uwagę frazy z długiego ogona (ang. long tail), które pozwolą Ci wskazać na specyfikę danego produktu oraz wyróżnić go na tle innych.
Sprawdź też: Jak pisać opisy kategorii?
6. Opis produktu
Można go nazwać sercem karty produktowej. Jest to rozwinięcie cech zawartych w nazwie produktu, a tym samym zbiór najważniejszych informacji o jego specyfice. Opis produktu to także idealne miejsce do umieszczania fraz kluczowych oraz fraz dopełniających. Takie praktyki pozytywnie wpływają na widoczność strony produktowej oraz powiązanych z nią kategorii i podkategorii w wynikach wyszukiwania.
Zwróć jednak uwagę, czy słowa kluczowe pojawiają się w treści w sposób naturalny, ponieważ opis produktu jest oceniany zarówno przez algorytm Google, jak i Twoich klientów. Treść przesycona frazami kluczowymi nie zostanie dobrze oceniona przez żadną ze stron. Skup się szczególnie na pierwszym fragmencie ok. 150 znaków. Traktuj go tak, jakby był tym, który ma sprzedać produkt, ponieważ bardzo prawdopodobne, że pojawi się w wynikach wyszukiwania. Nie zapomnij także o odpowiednim formatowaniu tekstu – podział na akapity, pogrubienia czy wypunktowania sprawią, że tekst będzie bardziej czytelny i przyjemny dla oka użytkownika.
Tworząc opis produktu odzieżowego umieść w nim elementy takie jak:
-
opis właściwy – zbiór wszystkich atrybutów oraz zalet danego produktu, zaprezentowany potencjalnemu klientowi w sposób zachęcający do zakupu;
-
cechy produktu – wypunktowanie najważniejszych informacji o produkcie, tak by użytkownik zapoznał się z nimi równie precyzyjnie, lecz bez konieczności czytania dłuższego opisu właściwego;
-
rozmiar zaprezentowany na stronie produktu przez modelkę / modela;
-
wymiary produktu (szczególnie ważne w przypadku odzieży one size);
-
skład procentowy;
-
sposób konserwacji;
-
informacje o certyfikatach (np. GOTS czy OEKO-TEX);
-
dostępność w salonach stacjonarnych.

Przykładowy opis kategorii na stronie muuv.pl
Pamiętaj – opis produktu umieszczony na stronie Twojego e-commerce nie powinien być powielany np. na stronach typu marketplace lub innych kartach produktów. Unikalny opis pozwoli Twojej witrynie osiągnąć wyższe pozycje w wynikach wyszukiwania, natomiast jego kopiowanie prowadzi do duplikacji treści, która jest oceniana w sposób negatywny przez algorytm Google.
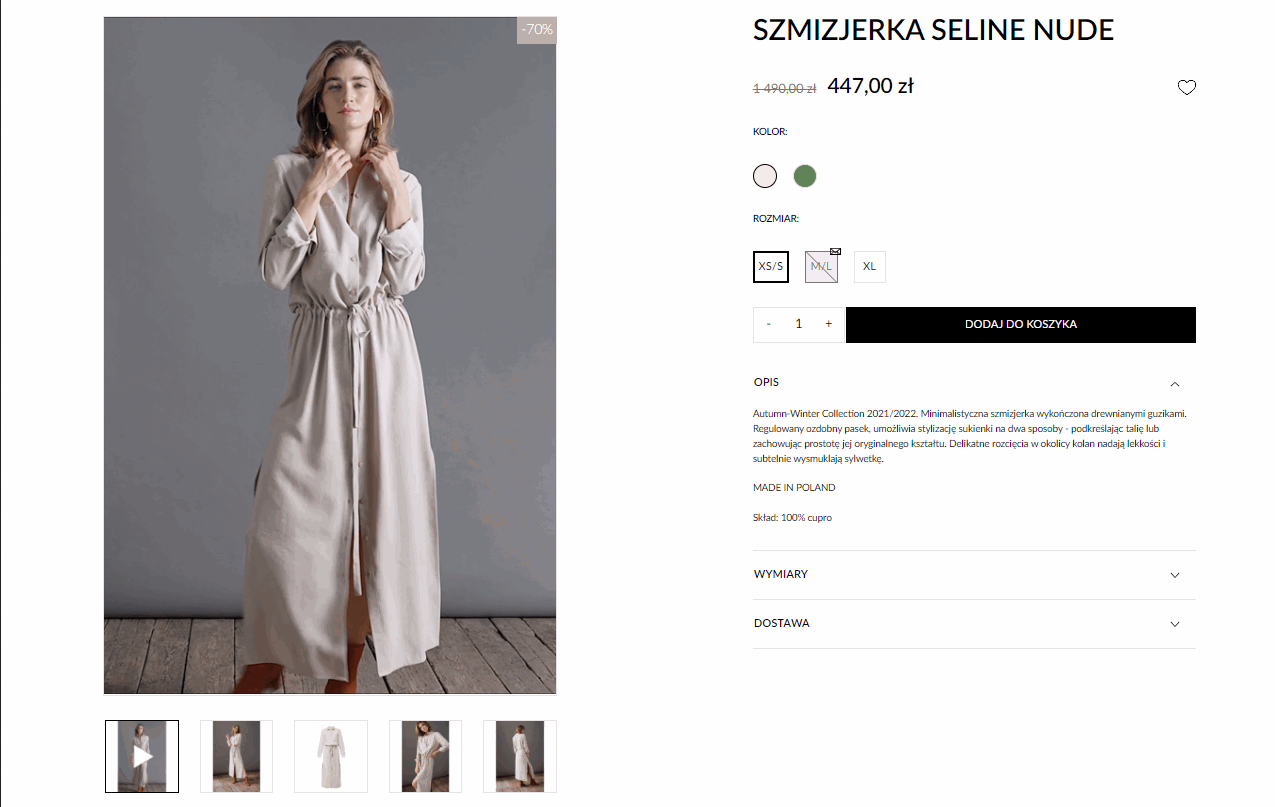
7. Wizualna prezentacja produktu
Obok nazwy oraz opisu produktu jest to jeden z najbardziej wyeksponowanych elementów na jego karcie. W jaki sposób możesz zaprezentować produkt, by Twój klient poczuł się niczym w sklepie stacjonarnym?
Zdjęcia – zdecydowanie najpopularniejsza metoda wizualnej prezentacji produktu odzieżowego. Zwróć uwagę, czy zdjęcia znajdujące się na stronie Twojego sklepu są dobrej jakości, odpowiedniej wielkości, odpowiednio skompresowane oraz czy posiadają zoptymalizowane atrybuty alt. Ważna jest także sama prezentacja produktu. Powinien być on sfotografowany zarówno na modelce / modelu, jak i w formie tzw. packshotów. Pomyśl także o możliwości dodania zdjęcia produktu z perspektywy 360 stopni.
Sprawdź: Jak optymalizować pod SEO zdjęcia na stronie?
Wideo – coraz częściej wybierany sposób prezentacji odzieży, który pozwala dowiedzieć się, jak dany produkt wygląda na sylwetce w ruchu. Należy jednak uważać, aby nie wpłynęło to na szybkość ładowania strony.

Prezentacja produktu w formie wideo na stronie jemiol.com
Wirtualna przymierzalnia – zyskujące na popularności osiągnięcie rozszerzonej rzeczywistości (ang. augmented reality). Po wprowadzeniu dokładnych wymiarów sylwetki do dedykowanego generatora aplikacja tworzy cyfrowy model 3D wizerunku klienta oraz umożliwia “przymierzenie” poszczególnych elementów garderoby w sposób zbliżony do zakupów w sklepach stacjonarnych.
8. Cena produktu
Ceny w e-commerce nie mogą być tajemnicą. Powinny być wyraźnie widoczne na urządzeniach desktopowych i mobilnych, zrozumiałe i proste. Jeśli produkt jest na wyprzedaży, warto przedstawić to w atrakcyjny sposób.
Cena produktu może różnić się w zależności od rozmiaru, materiału, a nawet koloru. Najczęstszym rozwiązaniem graficznym jest pokazanie zakresu możliwych cen od najniższej do najwyższej.
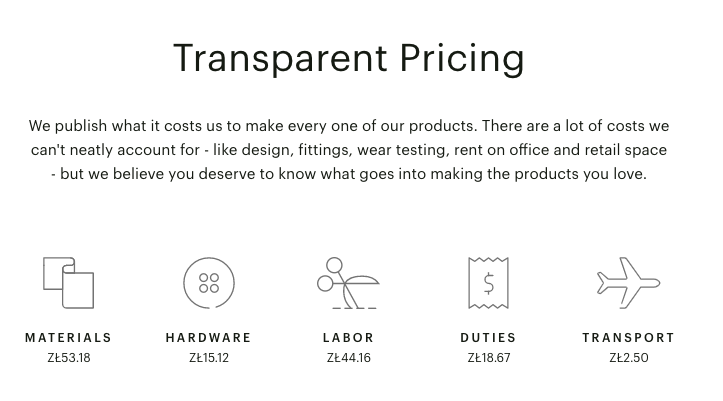
Klient potrzebuje zaufać Twojemu e-commerce, aby dokonać zakupu. Przejrzystość ceny może być decydującym elementem, dzięki któremu zyskasz sympatię i zaufanie klienta. Dlatego niektóre marki, takie jak np. Elementy lub Everlane, postanowiły być całkowicie transparentne co do ceny swoich produktów i umieścić pod każdym produktem infografikę z informacją, co składa się na cenę produktu.

infografika Transparent Pricing w everlane.com
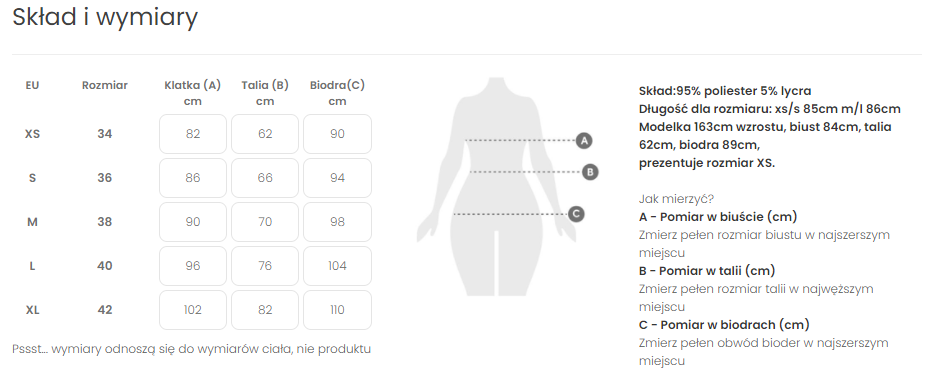
9. Rozmiar / tabela rozmiarów i warianty kolorystyczne
Strona produktu powinna pokazywać wszystkie możliwe warianty produktu w wygodny, najlepiej interaktywny sposób (rozmiary, kolory, modele itp.). Bardzo pomocnymi informacjami są tabele rozmiarowe, takie jak prezentuje e-commerce Mosquito:

Czy kwestie user experience to wszystko, co możemy powiedzieć o wariantach produktu? Niestety, element ten często jest wdrożony niepoprawnie pod kątem SEO i powoduje wiele technicznych problemów związanych z duplikacją treści. Jak mówiliśmy wcześniej, ta sama lub niemal identyczna treść nie może pojawiać się pod wieloma adresami URL. Będzie to prowadziło do kanibalizacji słów kluczowych, przez którą konkurujemy sami ze sobą i tracimy ruch organiczny. Należy więc podjąć decyzję:
-
czy stworzymy indeksowalne warianty produktów z unikalnymi opisami i meta danymi;
-
czy zastosujemy rozwiązania przeciwdziałające duplikacji.
Wybór pomiędzy tymi opcjami wymaga szerszego, indywidualnego audytu technicznego i będzie zależeć między innymi od naszych zasobów budżetowych na napisanie opisów i tego, czy istnieje popyt na wyszukiwanie nazw produktów, które wygenerujemy.
10. Przycisk dodawania produktu do koszyka
Na pierwszy rzut oka mogłoby się wydawać, że jest to element, który nie wymaga szczególnej uwagi podczas procesu optymalizacji karty produktowej w branży fashion. Jednak to właśnie ten jeden niepozorny button sprawia, że w koszyku zakupowym klienta pojawia się pożądany produkt.
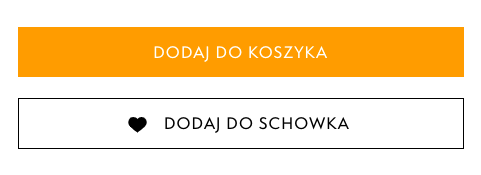
Podczas projektowania karty produktu zwróć uwagę, czy przycisk jest odpowiedniej wielkości oraz czy znajduje się nad linią przewijania strony. Równie istotny jest jego kolor (przyciągający wzrok) oraz reakcja na kursor (np. rozświetlenie). Nie zapomnij także o zwrocie zachęcającym do zakupu (ang. call to action) takim jak “Dodaj do koszyka” lub “Kup teraz”.
11. Przycisk dodawania produktu do listy życzeń
Jest to element równie ważny co przycisk dodawania produktu do koszyka. Dlaczego? Klient nie zawsze odwiedza stronę sklepu odzieżowego w celu dokonania zakupu konkretnego przedmiotu. Zdarza się, że użytkownik (podobnie jak w przypadku zakupów stacjonarnych) przegląda ofertę sklepu, by np. dowiedzieć się jakie produkty znajdują się w nowej kolekcji.
Przycisk dodawania produktu do listy życzeń jest idealnym rozwiązaniem dla klienta, któremu dany przedmiot wpadł w oko, lecz nie jest jeszcze w 100% przekonany do jego zakupu. Na karcie produktowej bardzo często prezentowany jest on w kształcie serca, które po reakcji kursora zmienia kolor na czerwony. Alternatywą może być button umieszczony poniżej przycisku dodawania produktu do koszyka, z odpowiednim CTA np. “Dodaj do listy życzeń”.

Przyciski dodawania produktów do koszyka oraz listy życzeń na stronie e-timberland.pl
12. Opinie produktowe
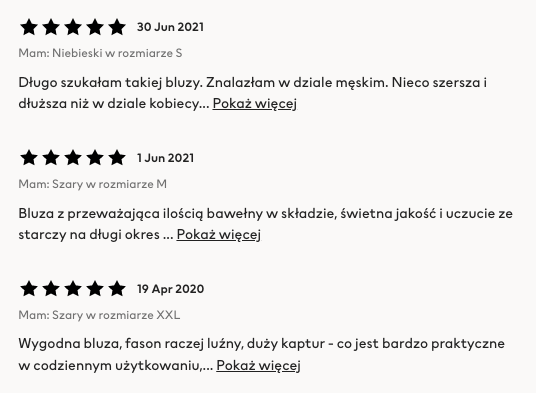
Klienci sklepów online przed dokonaniem zakupu bardzo często poszukują opinii na temat konkretnego produktu odzieżowego, a duża ich część bierze je pod uwagę przy podejmowaniu ostatecznej decyzji zakupowej. Dlatego też warto umieszczać opinie swoich klientów bezpośrednio na karcie produktowej, ponieważ wpływają one na wiarygodność w oczach użytkownika.

13. Elementy dodatkowe
Przy odpowiedniej optymalizacji karty produktowej klient może dokonać zakupu nie tylko zaprezentowanego na niej przedmiotu, ale także innych elementów garderoby znajdujących się w asortymencie Twojego sklepu. W jaki sposób? W dolnej części strony produktu umieść sekcje z rekomendacjami. Dzięki temu zwiększysz zaangażowanie użytkowników i poprawisz pozycje stron produktowych w wynikach wyszukiwania.
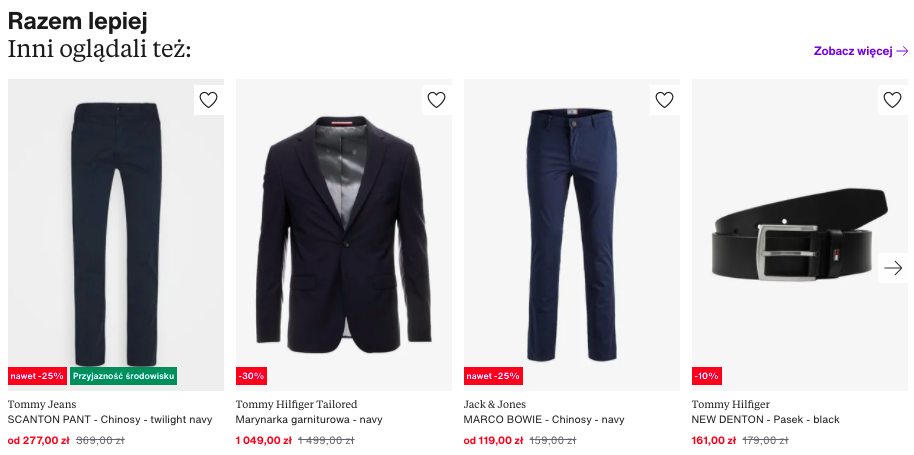
Stwórz zestaw (zjawisko cross-sellingu) – jest to sekcja zachęcająca klienta do zakupu przedmiotów dodatkowych, które w przypadku branży fashion dopełnią oglądany przez niego produkt, tworząc całą stylizację. Klient mający na celu zakup eleganckiej koszuli, może być zainteresowany np. spodniami garniturowymi, marynarką lub paskiem do kompletu.

Rekomendacje na karcie produktu zalando.pl
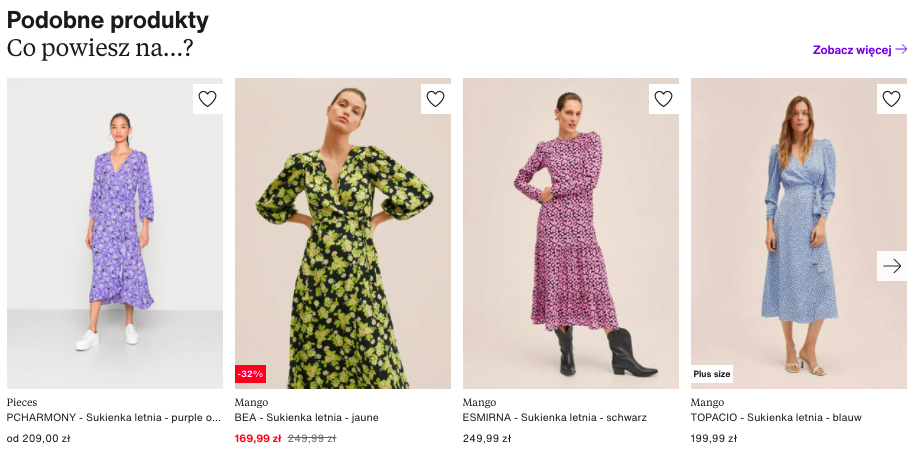
Zainspiruj się (zjawisko up-sellingu) – jest to sekcja, która pozwala zaprezentować klientowi artykuły pokrewne do przedmiotu, który znajduje się na karcie produktu. Często są to rzeczy z wyższej półki cenowej, ale np. posiadające lepszy skład produktowy. Klientka, która właśnie przygląda się sukience wykonanej z poliestru, być może będzie skłonna zapłacić więcej, ale za to kupić model uszyty z włókien naturalnych.

Rekomendacje na karcie produktu zalando.pl
14. Informacje o płatnościach, dostawie i zwrotach
Oprócz umieszczania tych elementów w stopce dodaj je także do karty produktu. Klient przed dokonaniem zakupu w sklepie online pragnie wiedzieć, jakie opcje płatności i dostawy oferuje Twój serwis oraz jak wygląda jej aktualny czas. Równie istotne są informacje dotyczące ewentualnego zwrotu towaru – ile dni przysługuje klientowi na zwrot produktu oraz w jaki sposób może go dokonać.

screenshot ze strony calzedonia.com
15. Informacje o procesie produkcji
Świadomość zakupowa klientów sklepów odzieżowych rośnie z dnia na dzień. Interesują ich już nie tylko informacje takie jak skład, ale także pochodzenie materiałów oraz cały proces produkcji, a zwłaszcza to, czy odbywa się on w rodzimym kraju oraz w sposób nieszkodliwy dla środowiska naturalnego.
Jeśli Twoja marka funkcjonuje w duchu sustainability, warto umieścić te informacje na stronie produktowej. Z pewnością zostaną one docenione przez klientów, a także w pozytywny sposób wpłyną na postrzeganie marki oraz jej pozycję na rynku lokalnym.

informacje o procesie produkcji na stronie nago.com
Podsumowanie
O jakości optymalizacji karty produktu i pozytywnych efektach marketingowych decydować będzie szereg czynników, a najlepszy efekt da połączenie wielu działań. Zoptymalizowana strona produktu może nie tylko zwiększyć ruch na stronie, ale także sprzedaż oraz współczynnik konwersji wśród klientów Twojego e-commerce.
Na koniec, warto również pamiętać, że to, co wydaje się oczywiste dla właściciela sklepu, zwykle nie jest już tak oczywiste dla klienta i dla wyszukiwarki. Dotyczy to interfejsu sklepu, informacji o produktach i niezliczonych technicznych aspektów SEO. Warto opierać decyzje biznesowe nie tylko na intuicji, ale także na doświadczeniach użytkowników i badaniach, np. audycie UX i audycie SEO.
Czy w swoim e-commerce z branży fashion zauważyłeś(-aś) braki w optymalizacji podstawowych elementów karty produktowej, takich jak znaczniki meta, nazwy i opisy produktów, dane strukturalne czy też breadcrumbs? A może nie wykorzystujesz potencjału elementów poprawiających doświadczenia użytkowników oraz tych zwiększających ich zaangażowanie? Jeśli odpowiedź brzmi „tak” oznacza to, że konkurencja, która korzysta z ich potencjału, jest co najmniej o krok przed Tobą i nie ogląda się w tył. Zrób więc krok naprzód – najlepszy moment jest właśnie teraz!
 Martyna Barton
Martyna Barton