Co to jest meta description, jak je napisać i gdzie dodać oraz sprawdzić? Przed Tobą kompleksowy poradnik o meta description: długość, wpływ na SEO, przykłady, checklista, ładunek emocjonalny – czyli wszystko, co pomoże Ci stworzyć poprawny i angażujący opis strony, widoczny w wynikach wyszukiwania Google.
Chcąc przyciągnąć na swoją stronę internetową nowych użytkowników i potencjalnych klientów, potrzebujesz dobrej reklamy. Nie musisz jednak używać wszystkich środków masowego przekazu, ale wykorzystać najpotężniejsze medium – sieć internetową, a dokładniej: wyszukiwarkę Google.
Ogromną rolę odgrywa pozycja strony w wyszukiwarce na określone słowa kluczowe, ale jest jeszcze jeden obszar, który wymaga szczególnego zainteresowania. Prawidłowo zoptymalizowany może przykuć uwagę użytkownika i zachęcić go do kliknięcia właśnie w Twój odnośnik do witryny. Mowa o meta description, czyli opisie strony – z pozoru niewielkim, prawie niewidocznym, ale istotnym elemencie w SERP (stronie wyników wyszukiwania).
Przyjęło się, że meta description nie wpływa bezpośrednio na pozycjonowanie stron internetowych, ale zbiór informacji w tym artykule przekona sceptyków, że meta opis pośrednio wpływa na SEO. Może wpłynie również na Twoje zdanie w tym temacie?
Najważniejsze informacje
- Meta description to atrybut HTML, który może pośrednio wpływać na SEO, zachęcając użytkowników do kliknięcia w link i zwiększając CTR (współczynnik klikalności).
- Skuteczne meta description zawiera słowo kluczowe na początku, jest zwięzłe i dostosowane do szerokości wyświetlacza, a także zawiera CTA (wezwanie do działania).
- Google może automatycznie generować opisy stron w wynikach wyszukiwania, ale dobrze napisany meta opis często jest lepiej dopasowany do zapytań użytkowników.
- Tworzenie meta description warto wspierać narzędziami SEO, takimi jak Content Writer AI Senuto, które pomagają optymalizować treść pod kątem wyszukiwarek.
- Nie każda strona wymaga indywidualnego meta description; czasem lepiej pozwolić Google na automatyczne generowanie opisów, szczególnie przy dużej liczbie podobnych podstron.
Co to jest meta description?
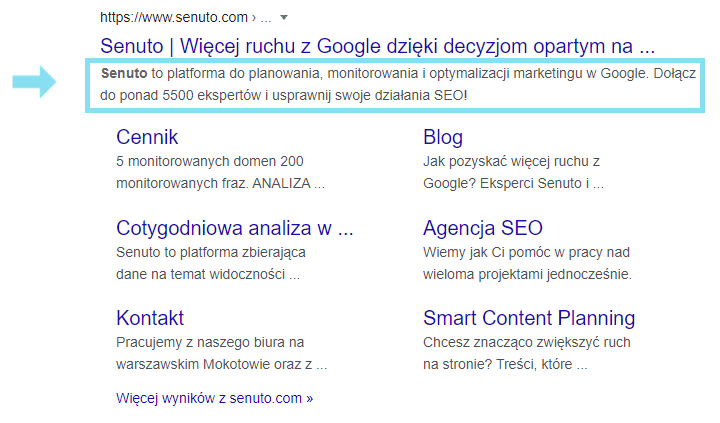
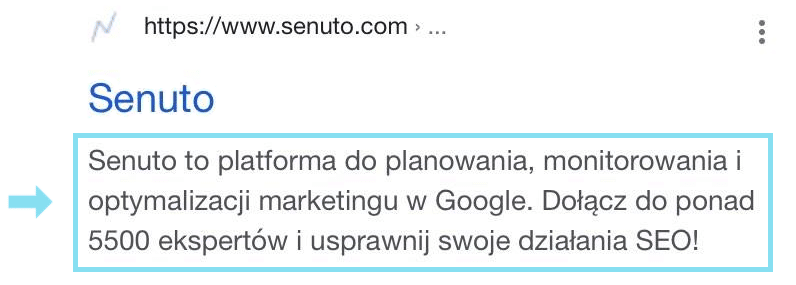
Meta description, inaczej opis strony (lub meta opis), to atrybut HTML umieszczony w kodzie witryny i widoczny między innymi w wynikach wyszukiwania Google. Krótki opis strony wyświetla się w SERP pod adresem domeny i meta title. Może zachęcić (lub zniechęcić) użytkowników do kliknięcia nagłówka znajdującego się nad nim.
Jak wygląda meta opis?
- Meta description w wyszukiwarce prezentuje się w formie 2-3 linijek tekstu (w zależności od urządzenia, na którym jest wyświetlane).
- Tekst jest szary zarówno w standardowym widoku, jak i w ciemnym trybie.
- Opis strony w wyszukiwarce Google jest wyświetlany w standardowym foncie Arial.



4 sposoby na to, gdzie i jak sprawdzić meta description
- Kod – po kliknięciu prawym przyciskiem myszy wybierz „Zbadaj” lub „Wyświetl źródło strony”, możliwe również przy pomocy kombinacji klawiszy Ctrl + U. Po wyświetleniu kodu możesz ułatwić sobie wyszukiwanie danego elementu, używając skrótu klawiszowego Ctrl + F (wyświetli się małe okno wyszukiwania).
- Wyszukiwarka – wpisując konkretne hasło w wyszukiwarkę i otrzymując listę wyników, możesz naocznie sprawdzić, jakie meta description aktualnie się wyświetla. Takie testy najlepiej wykonywać w trybie incognito lub po wyczyszczeniu historii przeglądania i wylogowaniu się ze wszystkich aplikacji oraz usług Google.
- Narzędzia lub wtyczki – korzystając z narzędzi SEO: Screaming Frog lub Sitebulb (możesz przeskanować wszystkie podstrony), bądź SEO META in 1 CLICK czy SEO Minion (wtyczki do sprawdzenia opisu meta na danej podstronie).
- CMS – ręczne sprawdzenie meta description w panelu administracyjnym.
Wypróbuj Senuto Suite przez 14 dni za darmo
Zacznij 14-dniowy trial za darmoCzy opis strony ma wpływ na SEO?
Z jednej strony już w 2009 r. na swoim oficjalnym kanale, przy okazji informowania o tagu meta keywords, Google potwierdziło, że nie bierze pod uwagę opisu meta jako czynnika rankingowego (źródło: Google does not use keywords meta tag).
Z drugiej strony do dziś w materiałach edukacyjnych na stronie Developers Google umieszczane są porady, jak napisać poprawnie meta description, gdzie je wstawić i jak powinno wyglądać. Choć oficjalnie nie jest to czynnik rankingowy, przedstawiciele Google nadal mówią o optymalizacji meta opisu i nie wykluczają go z prac SEO.
Prawie każda agencja SEO wciąż praktykuje dodawanie meta description do własnych stron i witryn klientów. W aktualnych kursach, poradnikach, na konferencjach, w książkach i w całym środowisku reklamowym mówi się o chwytliwych opisach strony czy tytułach.
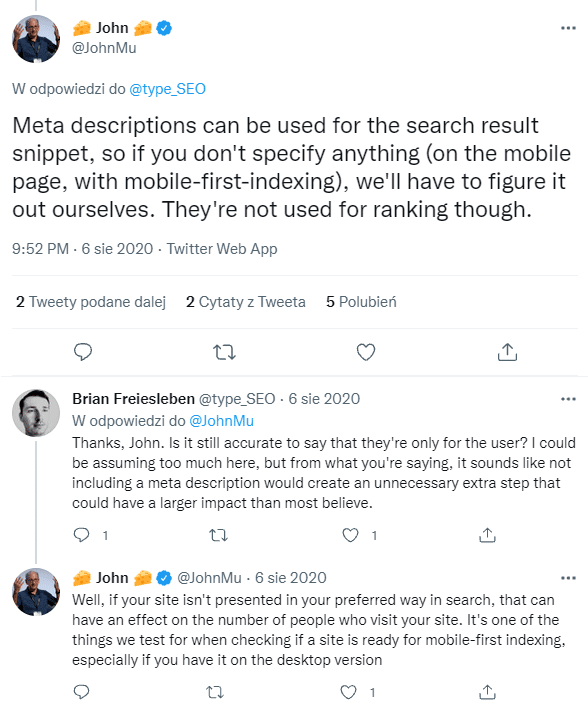
Z kolei jeżeli śledzimy wpisy Johna Muellera (Webmaster Trends Analyst w Google) na Twitterze, widzimy, że meta description „może” być wyświetlane w wynikach wyszukiwania, ale zgodnie z tweetem nie jest używane w kontekście czynnika rankingowego.

Powodem, dla którego warto pochylić się nad meta description, jest współczynnik klikalności (CTR), który określa liczbę kliknięć w relacji do wyświetleń danego odnośnika. Im więcej osób kliknie odnośnik kierujący do naszej strony, tym wyższy CTR. Dobrze skonstruowany meta opis przyczynia się do większej liczby kliknięć, a to z kolei – jak twierdzą niektórzy eksperci SEO – może być czynnikiem, który wpływa na lepsze postrzeganie strony przez algorytm Google, a więc również na pozycję w wyszukiwarce.
To chyba najważniejszy powód, związany z dostosowaniem strony internetowej zarówno do robotów Google, jak i użytkowników.
Meta opis a fragment ze strony
W liście wyników wyszukiwania należy rozróżnić dwa elementy:
- Meta description – stworzony i opublikowany w kodzie strony opis.
- Fragment ze strony – automatycznie „zaciągnięty” ze strony fragment treści wyświetlany w wynikach wyszukiwania pod klikalnym nagłówkiem witryny.
Pracownicy Google już od kilkunastu lat podkreślają, że meta description, które tworzymy, może być wyświetlane w liście wyników wyszukiwania (jeżeli jest użyteczne i pomocne). Można przyjąć, że jeżeli meta description dla konkretnej podstrony nie jest uzupełnione, to Google automatycznie zaciągnie w to miejsce fragment treści. Z kolei jeżeli meta opis jest opublikowany w kodzie, to MOŻE być wyświetlany w wynikach wyszukiwania (ale nie musi).
W swoich bardziej aktualnych materiałach i wizualizacjach, Google próbuje przekazać, że nawet jeżeli dostosujemy meta description do wszystkich naszych podstron, Google może pokazywać inny opis lub fragment ze strony, w zależności od zapytania użytkownika. Zapewnia nas o tym, że Google próbuje wybrać odpowiedni i pomocny dla użytkownika opis zawartości strony.
„Snippets are automatically created by google to emphasize the contents on a page that best relates to a user’s specific search”
Automatyczne tworzenie opisów strony przez Google
Według informacji z Centrum wyszukiwarki Google Create good titles and snipppets in Search results – silnik automatycznie generuje opisy w wynikach wyszukiwania na podstawie samej zawartości strony, jak i odwołań do tej witryny z innych miejsc w sieci. Celem takiego zabiegu jest wyeksponowanie i wyświetlenie podglądu tej treści strony, która najlepiej pasuje do zapytania użytkownika. Dotyczy to zarówno meta description, jak i tytułów czy wyróżnionych fragmentów w SERP.
W 2020 roku potwierdził to John Mueller na nagraniu z English Google Webmaster Central office hours. Już na początku spotkania odpowiedział na pytanie, dlaczego Google podmienił meta description pewnej strony głównej. Podał 3 możliwe powody:
- Niewystarczająco przydatne meta opisy na stronach internetowych.
- Spamerskie opisy.
- Charakter zapytania użytkownika.
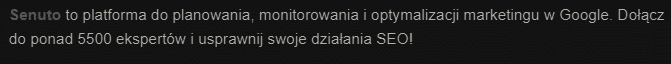
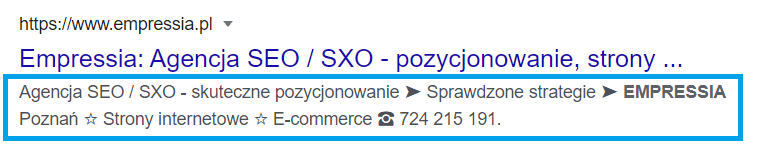
Czasem trudno „wstrzelić” się w to, co algorytmy uznają za przydatne, bez spamu czy idealnie odpowiadające na zapytanie użytkownika. Przykładem jest meta description wpisu blogowego o służebności gruntowej. W wynikach wyszukiwania prezentuje się tak i jest fragmentem pobranym ze strony:

W kodzie z kolei widać, że meta description było optymalizowane przy pomocy wtyczki Yoast SEO. W pierwszym zdaniu zawarto krótką definicję przewodniego tematu. Druga część to pytanie i jednocześnie zachęcenie użytkownika do tego, żeby dowiedzieć się czegoś więcej.
![]()
Z jakichś powodów Google uznało wyrwany z kontekstu fragment treści za lepszy opis strony internetowej niż meta description stworzone przez autora tekstu lub osobę optymalizującą witrynę.
Meta description a CTR (współczynnik klikalności)
Jak wspomniałam wcześniej, współczynnik klikalności (ang. click through rate), w skrócie CTR – określa procentowy stosunek liczby kliknięć do liczby wyświetleń. Opis meta jest jednym z elementów, które mogą wpływać na CTR. Zarówno w wynikach organicznych, jak i płatnych, to właśnie meta opisy mogą zachęcić użytkowników do kliknięcia konkretnego wyniku i przyczynić się do zwiększenia całościowego ruchu na stronie internetowej. Można uznać, że im wyższy wynik CTR z organicznych wyników wyszukiwania, tym lepiej napisany został meta opis.
Źródłem danych na temat CTR jest Google Search Console. Zwiększenie współczynnika klikalności jest możliwe, a w tej kwestii warto eksperymentować z różnymi rozwiązaniami oraz formatami meta description, dodawać nowe meta opisy w różnych wersjach (testy A/B), zmieniać je w zależności od sezonu konkretnej branży i przede wszystkim obserwować, czy i w jakich warunkach takie opisy są wyświetlane.
Jeżeli tworzone przez Ciebie opisy meta nadal nie są wyświetlane, możesz zadbać o poprawę i lepszą optymalizację tych fragmentów treści ze strony, które Google pobiera do pokazywania użytkownikom w wynikach wyszukiwania. Przy tym wszystkim nie zapominaj o monitorowaniu współczynnika klikalności, raportowania zmian oraz analizowaniu i interpretowaniu wyników.
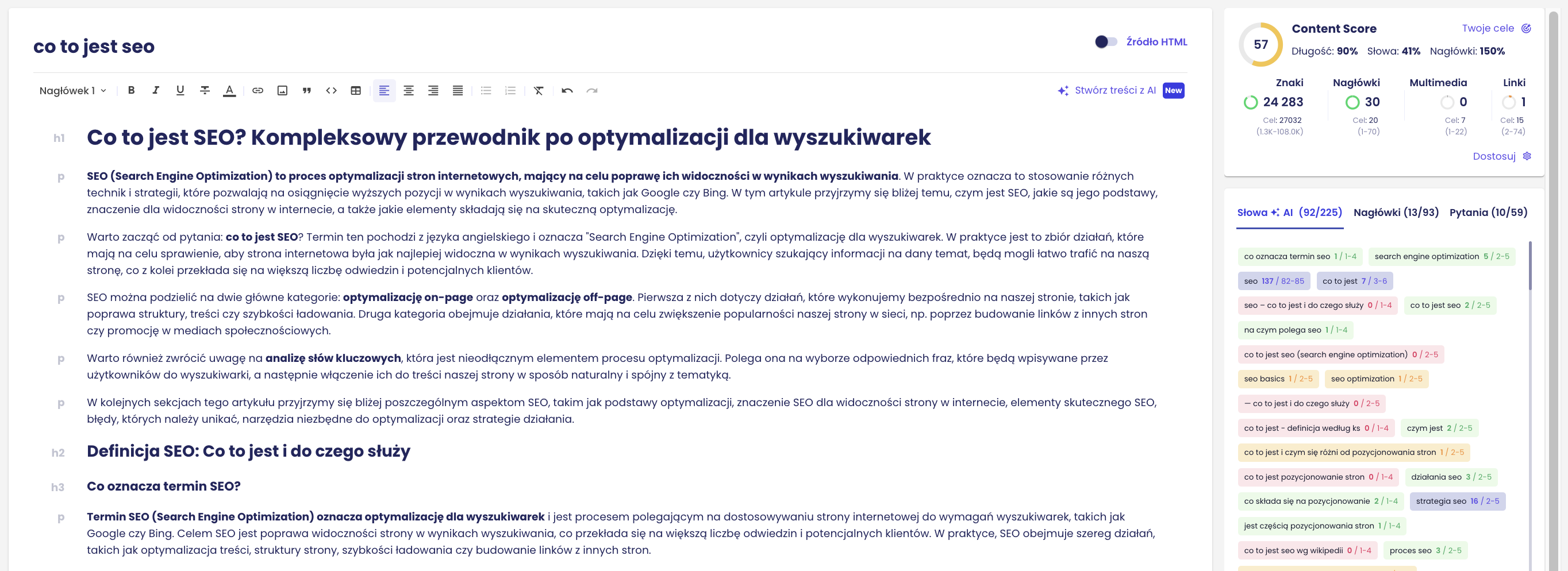
Jak napisać meta description?
Według Google opisy strony to krótkie i trafne podsumowanie tego, o czym jest konkretna witryna. Gigant z Mountain View podpowiada, że meta description wcale nie musi mieć konstrukcji zdania. Może zawierać szczegóły dotyczące produktu, ceny czy producenta. W opisach stron, na których znajduje się artykuł blogowy, można zawrzeć informację o dacie publikacji czy nazwisku autora.
Google radzi, żeby pisać meta description w następujący sposób:
- Umieszczaj w meta opisach rzetelne informacje podsumowujące zawartość strony.
- Gdy piszesz meta opis na stronę główną, umieść w nim informacje dotyczące całej strony i swojej działalności.
- Jeżeli tworzysz opisy na konkretną podstronę, zapowiadaj w nim, co użytkownik znajdzie w obrębie tej podstrony.
- Postaw na zróżnicowane meta description.
- Zadbaj, żeby meta description było czytelne dla użytkownika.
- Ogranicz meta description wyłącznie do przedstawienia niezbędnych informacji.
- Nie spamuj słowami kluczowymi w meta description.
Długość meta description
Google oficjalnie informuje, że nie ma limitów co do długości meta opisu, ale w liście wyników wyszukiwania są one dostosowywane do szerokości tego pola (w pixelach) w wynikach wyszukiwania. Jednym słowem: zbyt długi opis, który nie zmieści się w szerokości ekranu, będzie po prostu skrócony.
Prawidłową metryką w określaniu długości meta opisów nie jest zatem liczba znaków, ale szerokość sumy tych znaków w pixelach (wliczając w to również spacje). Ta wynosi w wyszukiwarce Google:
- do 920 px w wynikach wyświetlania na urządzeniach desktopowych
- do 680 px w wynikach wyświetlania na urządzeniach mobilnych
To pozwala mniej więcej określić długość meta description. Nie zapomnij, że każda litera ma inny rozmiar. W opisie zmieści się mniej szerszych liter (jak „w” czy „m”), a więcej węższych (jak „i” czy „l”).
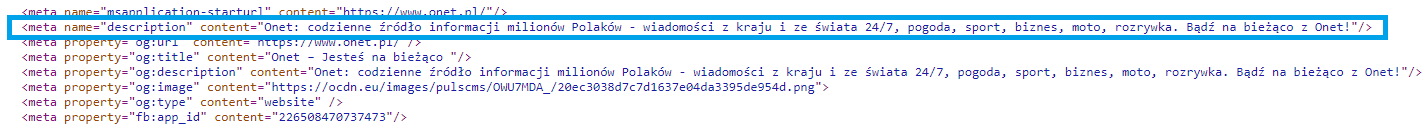
Przykładowo meta opis strony głównej Onetu ma 152 zzs. Widok kodu poniżej:

Takie meta description pokazuje się również w wynikach wyszukiwania na wpisanie frazy „onet” do wyszukiwarki. Z kolei, gdy do wyszukiwarki wpisujemy „onet strona” wyświetla się już zmieniony opis strony (częściowo zaciągnięty przez Google) złożony ze 155 zzs:

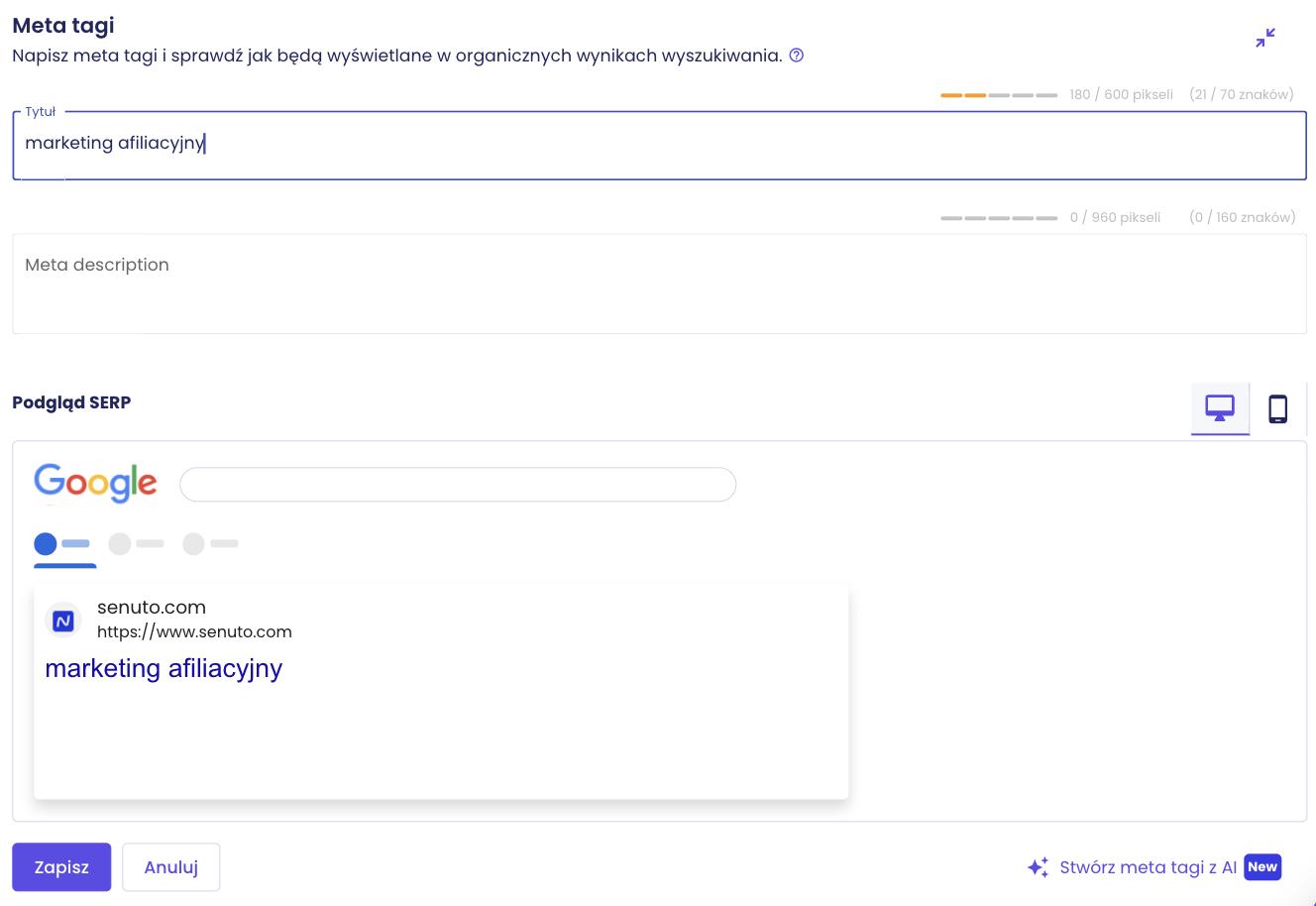
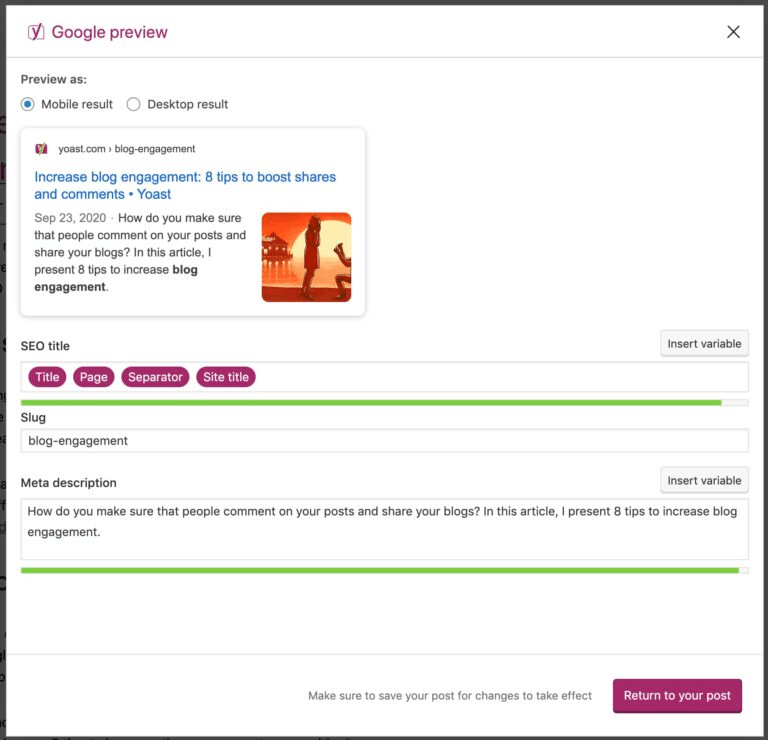
Jeśli nie masz pewności, jak zbudować meta title lub jak będzie się on wyświetlał – uruchom Writera Senuto i przejdź do funkcji pisania meta title oraz descripiton. Treść możesz albo wygenerować za sprawą AI za darmo, albo napisać samodzielnie. Pod spodem od razu zobaczysz, jak ten opis będzie wyglądał w wyszukiwarce, więc nie musisz myśleć o tym, czy zadbałeś o wszystkie szczegóły techniczne.

Frazy kluczowe w meta description
Fraza kluczowa wcale nie musi kojarzyć się wyłącznie ze spamem, nienaturalnym zastosowaniem w tekstach czy przesyceniem na każdym kroku. Fraza nie musi być również tylko pożywką dla robotów Google. To słowo-klucz (w przenośni i dosłownie!), które wpisuje użytkownik w wyszukiwarkę, szukając odpowiedzi na swoje zapytanie.
Gdy wpisujesz w wyszukiwarkę „zielony fotel”, szukasz zdjęć i opisów, które rzeczywiście przedstawią zielony, a nie czerwony fotel. Pomimo tego, że opisy meta nie są uważane za bezpośredni czynnik rankingowy, to roboty Google i tak je zauważą. Przeczytają je również użytkownicy, którzy po prostu szukają wśród tych wszystkich wyników wyszukiwania odpowiedzi na swoje pytania.
Z tego względu, że w wyszukiwarce opisy meta są ucinane w zależności od rodzaju urządzenia i szerokości liter, główną frazę kluczową warto umieścić na początku opisu i najlepiej w takiej formie gramatycznej, w jakiej wpisywana jest przez użytkowników.
Gdy masz przed oczami tekst, czytasz od lewej do prawej – inni użytkownicy też tak robią, więc umieszczenie frazy kluczowej na początku meta opisu jest nie tylko przydatne dla marketingu na poziomie wyników wyszukiwania, ale również dla szybszego zaspokojenia potrzeb użytkowników.
Opis meta z power words
Przykuwające wzrok opisy, chwytliwe zdania czy stosowanie tzw. słów mocy (ang. power words) nie są wymysłami internetu ani tym bardziej Google. Takie techniki były wykorzystywane wcześniej, w reklamie tradycyjnej: w prasie, radiu, telewizji i innych mass mediach. Power words to zabieg, który nie zadziała wszędzie, ale może być pewną wskazówką w tworzeniu meta opisów i jednym ze sposobów na przyciągnięcie uwagi użytkownika.
Za pośrednictwem słów mocy składasz obietnicę, bazujesz na emocjach, trafiasz w zapytania użytkowników lub stawiasz na bezpośredniość (czasem w jednym słowie zawierasz kilka przesłanek).
- jak (coś zrobić)
- mało znane
- bezpieczne
- sprawdzone/potwierdzone
- darmowe
- raz na zawsze
- miłość/seks
- odkryj
- liczby
Możliwość wykorzystywania językowych środków perswazji zależy od branży, w której działasz. Content na rynku fashion z wykorzystaniem powyższych słów może zadziałać, ale w branży funeralnej… niekoniecznie.
Siła słów drzemie nie tylko w pojedynczych wyrazach, ale całych konstrukcjach. A dokładniej w formułach copywriterskich, które opisał Artur Jabłoński w książce „Jak pisać, żeby chcieli czytać (i kupować)”. Porady Jabłońskiego w kontekście nagłówków można wykorzystać do naszych opisów stron.
W meta opisach można wykorzystać sprytny zabieg wykorzystujący napięcie gramatyczne. Jak radzi autor książki, spróbuj skonstruować pytanie, które, po zakryciu znaku zapytania, będzie wyglądało jak zdanie, np. „Drewniane łóżeczka najbezpieczniejsze dla dzieci?”. Brak znaku interpunkcyjnego na końcu pytania może sugerować twierdzącą odpowiedź.
Za powodzenie takich konstrukcji odpowiadają luki informacyjne, punkty zaczepienia i elementy tajemnicy.
Obawa przed tworzeniem właśnie takich tajemniczych, chwytliwych i czasami wręcz zaczepnych opisów strony dotyczy najczęściej tego, czy użytkownicy nie będą czasem zdenerwowani lub nie poczują się oszukani. Odpowiedź jest prosta: nie, jeżeli wewnątrz, czyli na docelowej stronie internetowej, otrzymają taką odpowiedź, jakiej rzeczywiście szukają. Oprócz samego zaufania istnieje również duża szansa na to, że dokonają konwersji!
To właśnie kolosalna różnica między „tanimi” sztuczkami czy clickbaitami a dobrym meta opisem strony. Te pierwsze zazwyczaj są zachętą bez pokrycia, a dobre i przemyślane meta description może być owianą tajemnicą i kuszącą obietnicą, która spełnia się po wejściu na stronę.
CTA (call to action), czyli wezwanie do działania
Jeżeli chcesz, żeby użytkownik coś zrobił, po prostu go o tym informujesz. CTA nie jest zarezerwowane tylko do stron internetowych, ale również opisów meta. W tym krótkim formacie można zawrzeć angażującą wskazówkę, słowo lub zdanie, które skutecznie zachęci użytkownika do działania – ale takiego, który zapewni ruch na stronie czy konwersję. Dotyczy to głównie komercyjnych witryn, które mogą pozwolić sobie na ten element tajemniczości czy obietnicy.
W meta opisach stron, które zostały stworzone wyłącznie do pomocy innym ludziom, np. witryny wyświetlające się na frazę „telefon zaufania” czy „numer na straż” konstrukcja CTA: „zadzwoń teraz!” jest, delikatnie rzecz ujmując, raczej średnim pomysłem…
W marketingu bardzo wyraźne są uzusy językowe sprowadzające CTA do trybu rozkazującego:
- zobacz
- kliknij
- sprawdź
- przeczytaj
Choć są one sprawdzone, to warto wyróżnić się spośród tłumu i w tym krótkim meta opisie wykorzystać kilka sposobów na wezwanie do działania. Oprócz trybu rozkazującego warto zawrzeć w CTA wartości oraz korzyści z podjętego działania:
Odkryj, jak pić yerba mate.
W powyższym zdaniu oprócz trybu rozkazującego użyłam dwóch power words: „jak” i „odkryj” oraz zawarłam frazę longtailową „jak pić yerba mate”.
Bardziej eksperymentalnym doświadczeniem będzie przekształcenie call to action z trybu rozkazującego na odmianę czasownika w pierwszej os. l. pojedynczej:
Chcę odkryć, jak pić yerba mate.
Niektóre z takich zwrotów mogą tak naładować emocjonalnie czytelnika, że rzeczywiście będzie chciał poznać wszystkie techniki i sekrety picia herbaty. Więcej o ładunkach emocjonalnych w opowiadanych historiach (również na wirtualnym papierze) przeczytasz w książce Pawła Tkaczyka pt. „Narratologia”.
Emotikony (emoji) w meta description
Opis meta to nie tylko słowa, ale również oprawa graficzna. Od strony wizualnej również możesz trafić w gust nie tylko użytkowników, ale również robotów Google.


Zastosowanie adekwatnych do treści emotikonów uatrakcyjnia przekaz tekstowy i przykuwa wzrok użytkownika skanującego wzrokiem wyniki wyszukiwania.
Meta description w HTML
Meta opis wygląda różnie w zależności od miejsca, w którym jest sprawdzane, wyświetlane czy uzupełniane. W kodzie źródłowym opis strony wyświetla się w tagu meta name=”description” content=” i przyjmuje standardowy wygląd tekstu w kodzie.
![]()
W różnych systemach zarządzania, meta opis może być treścią w polu tekstowym np. z potencjalnym widokiem. W autorskich CMS-ach warto zaprojektować go według indywidualnych preferencji, a na stronach, na których nie ma systemu zarządzania treścią, dodać meta description w samym kodzie HTML.
Meta description WordPress
Tworzenie opisu strony w popularnym systemie zarządzania treścią – WordPress jest możliwe między innymi w samym panelu administracyjnym.
- Zaloguj się do panelu administratora WordPress.
- Przejdź do sekcji Ustawienia -> Ogólne.
- W polu „Opis” wpisz meta description.
- Zapisz zmiany.
Taka procedura możliwa jest również w przypadku wpisów blogowych między innymi przy użyciu wtyczki Yoast SEO. Po jej zainstalowaniu należy uruchomić funkcję dodawania meta description. Widok panelu do administracji jest następujący:

Oprócz tego można skorzystać z innych dostępnych na rynku wtyczek, np. All in One SEO czy RankMath.
Jednym z wygodniejszych rozwiązań podczas tworzenia meta description jest jednak skorzystanie z Writera Senuto. Dzięki temu nie trzeba sięgać po kilka narzędzi i przełączać się między nimi.
Dodatkową wartością posiadania dostępu do Writera jest to, że z jego pomocą stworzysz nie tylko meta dane, ale także całe artykuły – i to z pomocą AI. W ten sposób zaoszczędzisz sporo czasu, a teksty będą zoptymalizowane i gotowe do publikacji na stronie.

Najczęstsze błędy związane z opisem strony
- Spamowanie słowami kluczowymi
- Brak wartości informacyjnej dla użytkownika
- Rozpisywanie się i ucinanie najważniejszych informacji
- Brak CTA
- Wstawianie emotikon nieadekwatnych do treści
- Błędy językowe, literówki, niewłaściwa interpunkcja
- Obietnice bez pokrycia
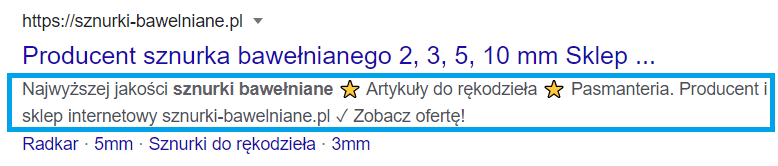
Przykłady dobrze i źle napisanego meta description
Konstrukcja opisów strony w wynikach wyszukiwania różni się w zależności od branży, w jakiej działasz, Twojej grupy docelowej i tego, co chcesz przez meta description przekazać oraz osiągnąć.
Dla portalu informacyjnego
Źle: Znana celebrytka była widziana w sklepie spożywczym. Kupiła pierogi.
Dobrze: [Imię i nazwisko] kupuje w [nazwa sklepu]? ???? Nie uwierzysz, co kupiła! Czy wyląduje za to na DYWANIKU u swojej trenerki? „MAM GORSZE DNI” komentuje ⭐ TYLKO U NAS ⭐ Zdjęcia i relacja.
W pierwszym opisie nie ma żadnego zaskoczenia, luki informacyjnej ani CTA, które zachęciłoby do zapoznania się z artykułem. Drugi opis jest bardziej emocjonalny, z punktem zaczepnym w postaci imienia i nazwiska celebrytki, nazwy sklepu oraz tajemniczego produktu, o którym wręcz trzeba się dowiedzieć, żeby zaspokoić swoją ciekawość. O ile nie będzie to standardowy clickbait, to drugi opis przedstawia skuteczny meta description, który powinien zaspokoić potrzeby użytkownika po kliknięciu.
Dla sklepu sportowego
Źle: Harmonogram ćwiczeń cardio, żeby zrzucić zbędne kilogramy. Codzienne bieganie i porady.
Dobrze: Zrzucenie zbędnych kilogramów nigdy nie było równie proste! Wystarczy, że codziennie zrobisz tylko to proste ćwiczenie ➜➜➜ Poznaj sekret szczupłej sylwetki i poczuj energię każdego dnia.
Pierwszy meta description nie przedstawia żadnych potencjalnych korzyści dla użytkownika, a dodatkowo może zniechęcić go rzeczywistą perspektywą ćwiczeń. Drugi z kolei motywuje, zawiera power word „raz na zawsze” i „sekret”, składa obietnicę, przykuwa wzrok i wizualizuje postęp przy pomocy strzałek. Podwójne powtórzenie słowa „proste” dodatkowo wzmacnia przekaz.
Dla branży funeralnej
Źle: Zastanawiasz się, jaką trumnę wybrać? To świetnie! W naszym sklepie znajdziesz różne trumny drewniane, do wyboru, do koloru! Wejdź i zobacz już teraz.
Dobrze: Trumny drewniane do pochówku i kremacji. Dla godnego pożegnania osoby, której zabrakło. W tym trudnym czasie pomożemy w wyborze trumny i formalnościach.
Komentarz: Pierwszy opis jest naszpikowany sprzedażowymi komunikatami, które mogą być odebrane jako nietaktowne w kontekście sytuacji, w której użytkownik się znalazł. Pozytywnie nacechowanemu opisowi wyraźnie brakuje formy wsparcia, którego prawdopodobnie potrzebuje aktualnie użytkownik znajdujący się po drugiej stronie monitora. Drugi opis informuje o dostępności trumien i ich rodzajach, wzmacnia przekaz emocjonalny i zapewnia obietnicę z pokryciem. Skuteczność bez marketingowego „bełkotu”.
Dla branży medycznej
Źle: TYLKO U NAS najlepsze ceny na leki tylko na receptę a do tego szybka wysyłka, która na pewno Ci się spodoba. Jeżeli chcesz możesz odebrać lek na receptę osobiście – nie ma problemu! U nas jest najtaniej i najlepiej! Wygodne zamówienie online przez komputer bez wychodzenia z domu. Leki na receptę online sprawdź i wyzdrowiej już teraz!!!
Dobrze: Leki na receptę online z możliwością wysyłki lub odbioru osobistego w ten sam dzień. Sprawdź dostępność i zarezerwuj potrzebny lek.
Komentarz: Pierwszy opis łamie zakaz reklamowania wyrobów medycznych (stosując język korzyści), wprowadza w błąd, jest za długi i wypełniony błędami językowymi (m.in. powtórzenia, nieprawidłowa interpunkcja, styl) oraz sprawia wrażenie przesyconego emocjami (wykrzykniki, wersaliki, subiektywne wtrącenia). Drugi opis jest wyważony, treściwy, zawiera frazę kluczową „leki na receptę online” na początku wypowiedzi, ma charakter informacyjny, przez co nie łamie zakazu reklamy wyrobów medycznych. Dodatkowo na końcu drugiego opisu znajduje się subtelne CTA.
Czy zawsze warto dodawać opis meta?
Warto dodawać meta description, ale niekoniecznie na każdej stronie. Nie jest to konieczne na podstronach, których nie chcesz promować w wynikach wyszukiwania lub wiesz, że nie wyświetla się ona na żadne ważne dla Ciebie słowa kluczowe. Na podstronach, takich jak kontakt, można odpuścić tworzenie meta description i pozwolić robotom wyciągnąć z podstrony najważniejszą zawartość.
Jak w poniższym filmie mówi Matt Cutts (były czołowy inżynier w Google): każda podstrona powinna mieć charakterystyczny opis strony, ale to nie znaczy, że do każdej trzeba tworzyć ręcznie meta description.
W przypadku sklepu internetowego, w którym jest 1000 podobnych produktów, można postawić na automatyzację takiego procesu. Ważne, by zadbać przy tym o unikatowość opisu strony.
Checklista dla meta description
- Słowo kluczowe na początku najlepiej w podstawowej (nieodmienionej) formie
- Frazy na długi ogon
- Czytelny przekaz
- Rzetelne informacje
- Treść przydatna dla użytkownika
- Call to action (jeśli to możliwe)
- Element tajemniczości (jeśli to możliwe)
- Ładunek emocjonalny (jeśli to możliwe)
- Power words (opcjonalnie, o ile są adekwatne)
- Emotikony (opcjonalnie, o ile są adekwatne)
Choć wydaje się, że tworzenie krótkich formatów tekstowych i reklamowych jest łatwe, to powyższy poradnik pokazuje, że napisanie meta description wymaga więcej, niż mogłoby się wydawać. Jak mówi Grzegorz “papaSEO” Strzelec, w całym tym „szaleństwie” jest metoda, a efektem może być nie tylko wysoka pozycja w wynikach wyszukiwania, ale również wysoki CTR Twojej strony. Pamiętaj, że bez odpowiedniej analizy, przygotowania, kreatywności, a następnie obserwowania zmian, Twoje meta description nie będzie skuteczne. Skorzystaj z tego poradnika, by skutecznie wykorzystywać Writera Senuto i wracaj do niego przy okazji pisania kolejnych opisów stron!
FAQ
Meta description dodaje się w sekcjistrony internetowej w tagu. Można to zrobić ręcznie w kodzie HTML lub za pomocą narzędzi CMS, takich jak WordPress z wtyczką Yoast SEO.
 Jadwiga Dabińska-Filipiak
Jadwiga Dabińska-Filipiak