Jedním z prvků, které mohou bez většího úsilí pozitivně ovlivnit organickou návštěvnost vašich stránek i příjmy, je implementace schématu. Když právě plánujete účinnou SEO strategii, stejně jako když už dosahujete vrcholu a práh pro vstup na vyšší pozice je pro vás příliš vysoký (protože například těžko přeskočíte Ads s organickými výsledky) – tehdy se vyplatí zajímat se o schéma.
Co je to schéma, proč jsou strukturovaná data důležitá a jaké výhody přináší, a také jak implementovat schémata na webu – o tom v článku.
Nejdůležitější body
- Implementace schématu může výrazně zlepšit organickou návštěvnost a příjmy vašich stránek tím, že pomáhá robotům vyhledávačů lépe pochopit kontext obsahu.
- Schéma.org je projekt spolupráce hlavních vyhledávačů, který zlepšuje indexování stránek a umožňuje lepší „porozumění“ webovému obsahu.
- Použití schémat může obohatit výsledky vyhledávání o rozšířené úryvky, jako jsou hodnocení, údaje o produktu nebo datum události, což pozitivně ovlivňuje CTR.
- Google preferuje formát JSON-LD pro implementaci schématu, což je často jednodušší než atributy v HTML.
- Pro ověření správnosti implementace schématu můžete využít bezplatný nástroj od Google, který umožňuje ověřit jak samotný skript, tak správnost jeho implementace přímo na webu.
Co je to schéma?“
.
Schema.org je projekt vytvořený ve spolupráci hlavních vyhledávačů (Google, Yahoo, Bing a téměř od počátku také Yandex), jehož cílem je zlepšit indexování stránek a lepší „porozumění“ indexovacích robotů webovému obsahu. Od roku 2011 se projekt dočkal již 13 aktualizací (poslední v červenci 2021), řady vylepšení a nových značek, a to i na základě zpětné vazby a návrhů uživatelů.
Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!Proč je schéma užitečné pro SEO
.
Použití schématu sice samo o sobě nemá vliv na pozici stránky ve výsledcích vyhledávání, ale pomáhá robotům vyhledávačů lépe pochopit kontext – a to už může mít znatelný vliv na přiřazení stránky k záměru uživatele při vyhledávání.
Kromě toho může použití vybraných značek schématu obohatit výsledek vyhledávání dané podstránky o rozšířené úryvky (strukturovaná data), jako jsou hodnocení, údaje o produktu, datum události a v některých případech mimo jiné i obrázky. To zase může pozitivně ovlivnit CTR, tedy „klikatelnost“ ve výsledku vyhledávání.
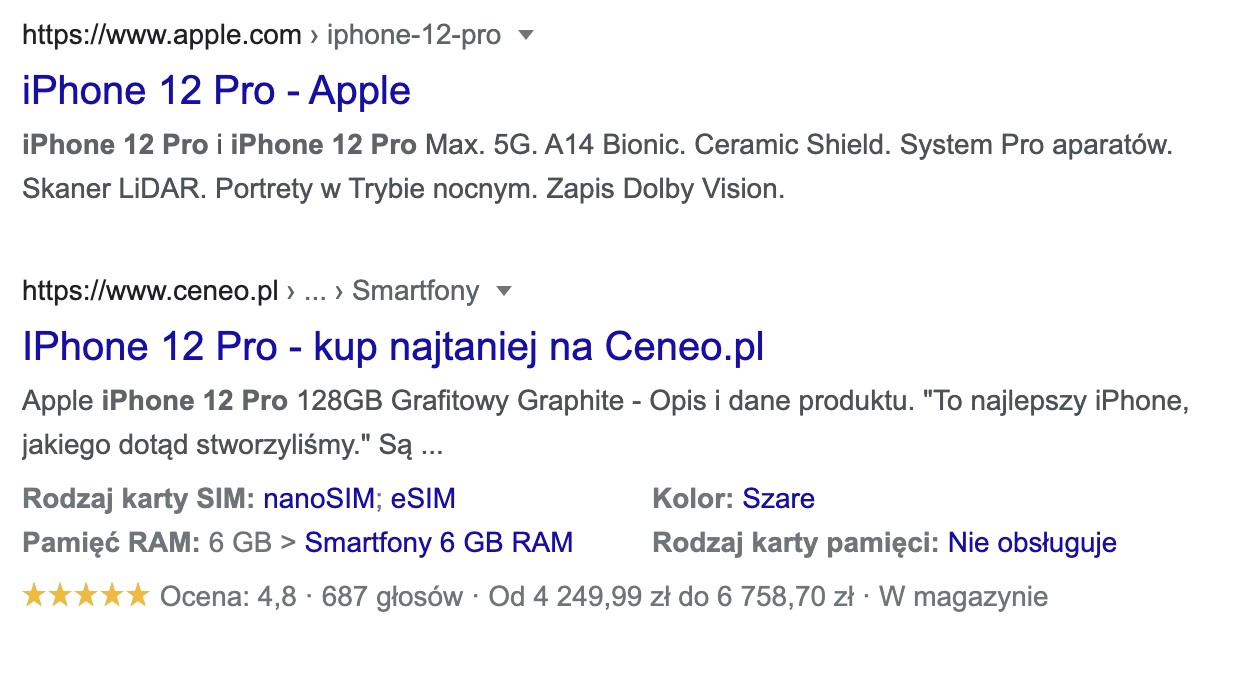
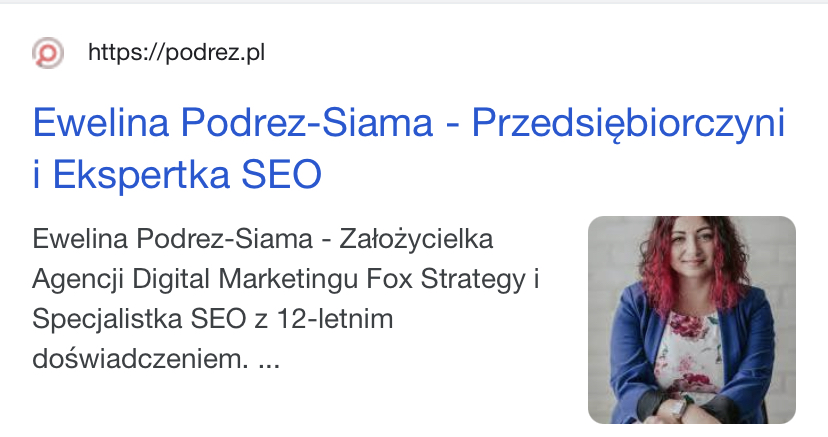
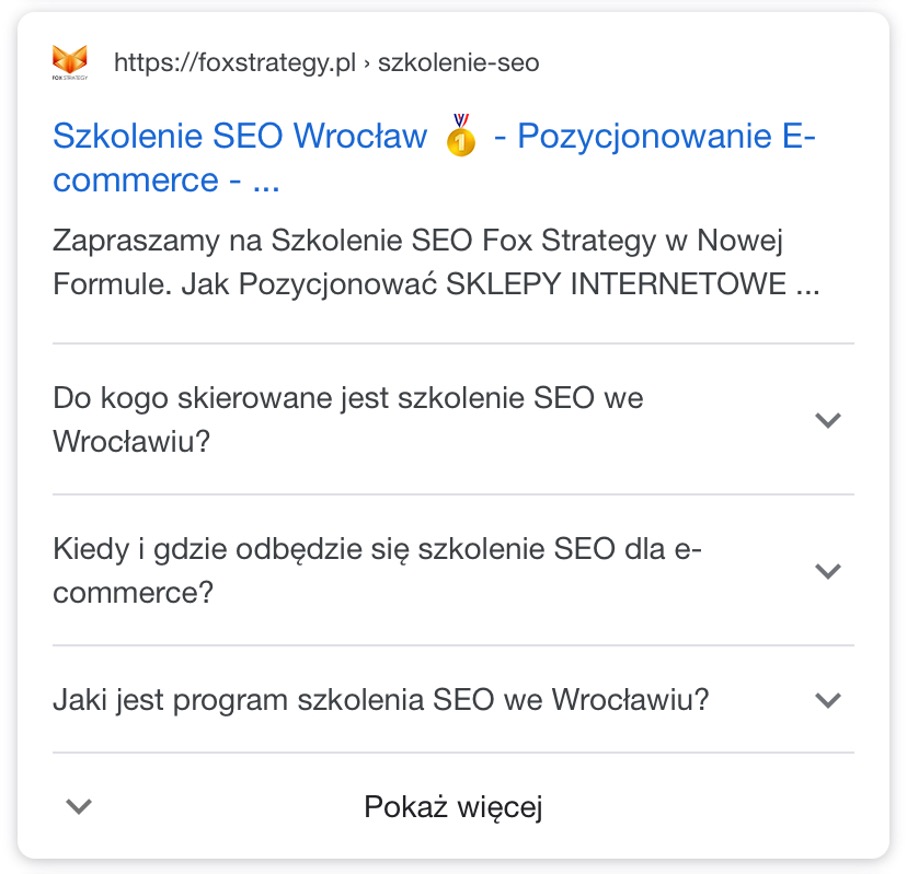
Podívejme se na příklad výsledku vyhledávání. Která stránka vás zaujme?.

Schema versus Rich Snippets
.
Existuje řada značek schémat, které mohou (ale stejně jako u Googlu: nemusí) ovlivnit vzhled výsledku vyhledávání, a tím i CTR.
Podle mého názoru jsou nejoblíbenější (dokumentace):
- Zboží – značka určená pro internetové obchody, která umožňuje uvést cenu, skladové zásoby nebo recenze zboží již ve fázi vyhledávání. Produkt je nejvýraznější a často se objevuje v SERP, ale může působit proti obchodu, pokud je cena konkrétního produktu u konkurence nižší.
- Breadcrumblist – značka, která umožňuje lepší pochopení struktury dané podstránky a intuitivnější zobrazení cesty v rámci adresy URL ve výsledku vyhledávání.
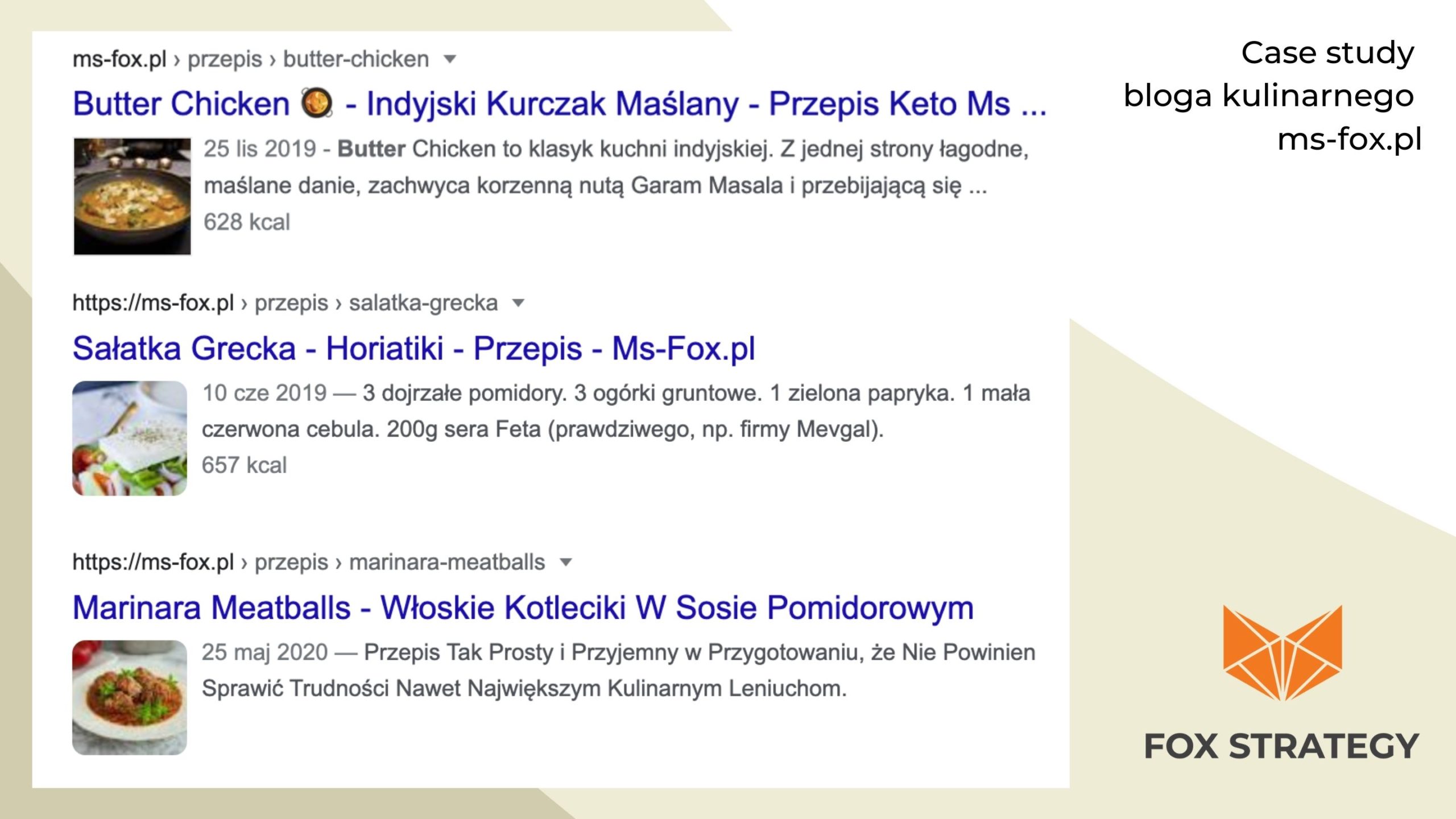
- Recept – značka věnovaná receptům. Kromě fotografií označuje mimo jiné dobu přípravy, nutriční hodnoty nebo další kroky receptu.
- Event – značka určená pro stránky s událostmi, která umožňuje zobrazit ve výsledku vyhledávání datum, místo a odkaz na událost.
- Aggregate Rating – značka pro hodnocení neboli oblíbené „hvězdičky“ ve výsledcích vyhledávání. Může být také součástí položky Produkt, Článek nebo Recepty.
- FAQPage – výše zmíněný tag FAQ, který umožňuje zobrazovat otázky a odpovědi jako rozevírací záložky ve fázi vyhledávání.
- Osoba – věnovaný osobním stránkám, odkazující stránku na jejího autora/osobu zájmu. Ačkoli se zdá být méně populární, je zodpovědný za zobrazení obrázku ve výsledcích mobilního vyhledávání.
- Článek – značka určená pro příspěvky na blogu, která umožňuje uvést řadu údajů, mimo jiné autora nebo datum zveřejnění.
.
.
.
Schema vs. CTR
.
Má implementace schématu skutečně vliv na zvýšení CTR? Na webu najdete poměrně dost testů na toto téma, většina ukazuje na pozitivní vliv, ale odpověď, jak už to v SEO bývá, zní záleží na tom.
Test 1: Recept na strukturovaná data vs. CTR
.
Na přelomu let 2019 a 2020 jsem na svém blogu o vaření provedl sérii testů, abych zjistil, jak různé prvky ovlivňují CTR. Zkoumal jsem také strukturovaná data receptů pro zobrazování obrázků v SERP.
Pro stránky s recepty jsem implementoval schéma. Při ručním odeslání k indexaci se u každé z téměř 50 testovaných adres objevily rozšířené úryvky v SERP prakticky přes noc (odeslání k indexaci v Search Console pak fungovalo téměř v reálném čase).
Cyklicky jsem ověřoval přítomnost obrázků ve výsledcích vyhledávání, abych mohl na konci testu co nejspolehlivěji porovnat data z období půl roku po implementaci s obdobím půl roku před implementací.

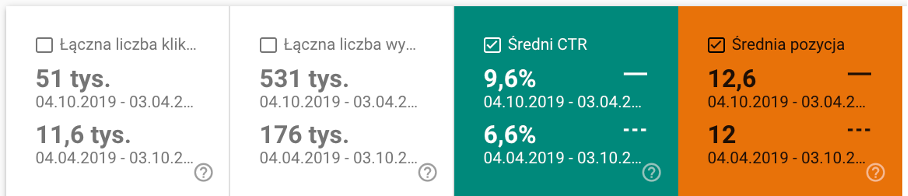
Výsledky testů lze shrnout následovně:
- Změny u podstránek se srovnatelnou průměrnou pozicí v obou srovnávacích obdobích byly v drtivé většině pozitivní – nárůst CTR až o 25 procentních bodů.

- Však se vyskytly výjimky – když se obrázky ukázaly jako méně atraktivní nebo se ve sledovaném období objevilo ve výsledcích vyhledávání více obrázků/videí a dalších „rušivých prvků“ – nejvyšší pokles zaznamenaný ve srovnávacím období činil 5 procentních bodů.
- Z dlouhodobého hlediska se u všech stránek, pro které byla implementována strukturovaná data Receptáře, zvýšil průměrný CTR z 6,9 % na 9,6 %, což představuje nárůst o 3 procentní body.

Je třeba vzít v úvahu, že celkový výsledek pro vybrané podstránky byl ovlivněn nejen strukturálními daty, ale také kolísajícími pozicemi, rostoucím zájmem o téma blogu a rozvojem konkurence.
Přesto se zdá být odpověď jasná: na webu se vyplatí (s opatrností) zavést Receptář..
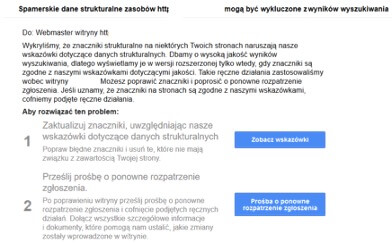
Nesporným omezením však je, že Receptář zlepší CTR pouze na kulinářském blogu a jakýkoli pokus o implementaci schématu v rozporu s aplikací se může setkat s ignorováním roboty a v krajním případě i s vyloučením webu Googlem pro spamování strukturálních dat.

Dobrou zprávou, kterou pro vás mám, však je, že ode dneška je možné do výsledků mobilního vyhledávání přenést obrázek pomocí značky Person na jakékoli osobní nebo firemní stránce založené na osobní značce:

Test 2: Strukturovaná data FAQ vs. CTR na webu agentury
.
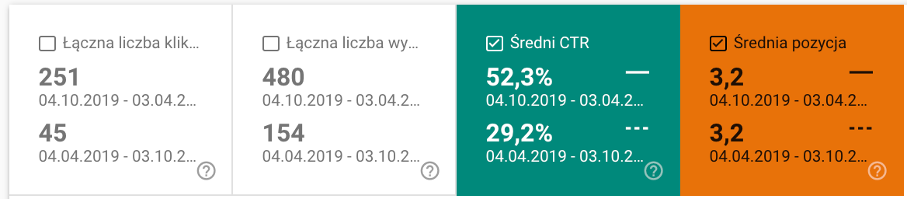
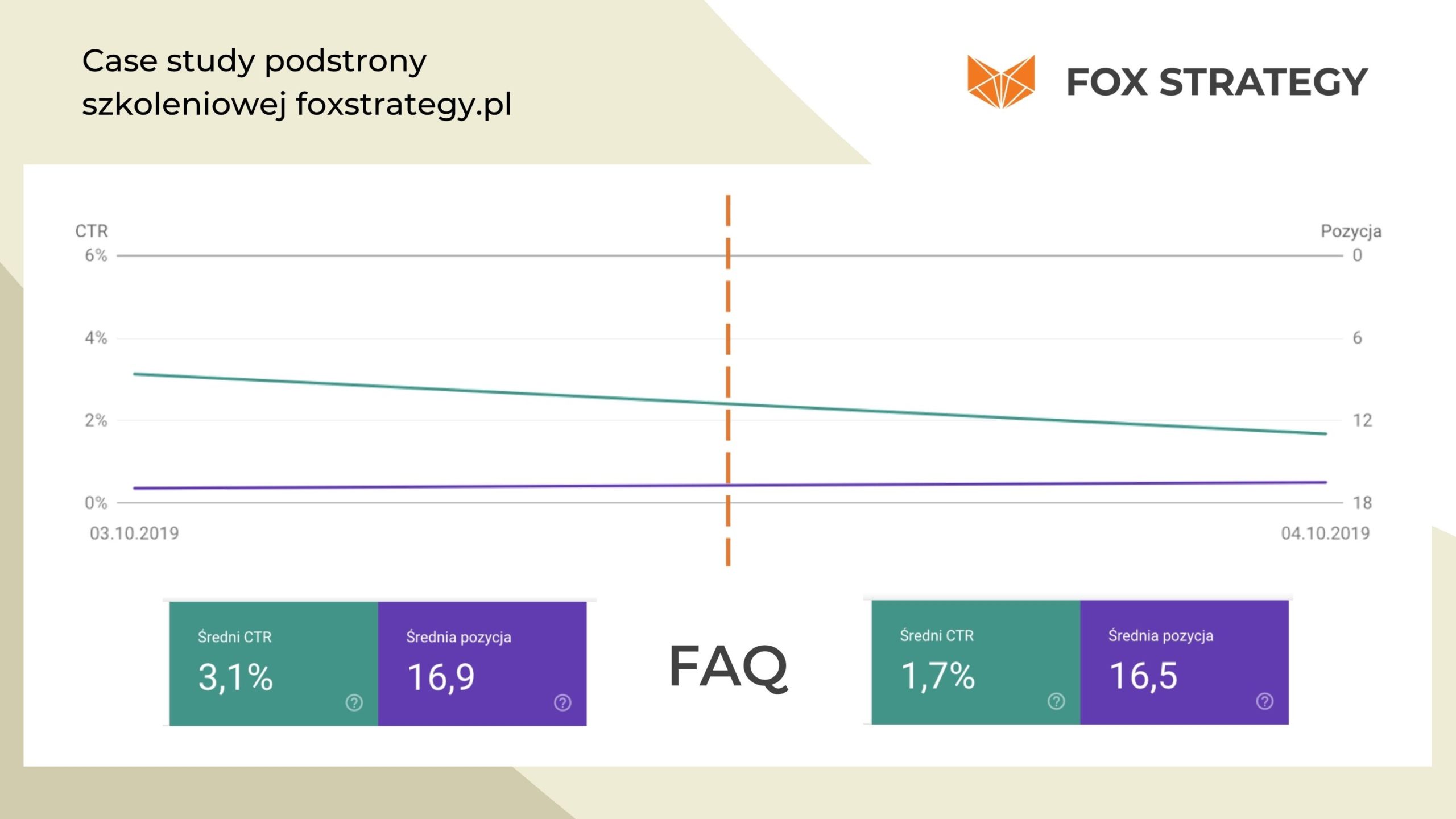
Zatímco strukturovaná data FAQ byla ještě novinkou, rozhodl jsem se také otestovat, jak jejich zobrazení ovlivní CTR tréninkové podstránky na webu foxstrategy.co.uk.

Tag FAQ je zajímavý tím, že výrazně rozšiřuje výsledek vyhledávání a měl by tak upoutat pozornost uživatele. Zároveň umožňuje interakci, tudíž jeho implementace mohla uživatele udržet ve fázi vyhledávání a vůbec nemusela znamenat zvýšení počtu kliknutí..
Vzhledem k velmi krátkému srovnávacímu období nazvěme celou věc minitestem – strukturovaná data byla implementována a odeslána k indexaci těsně před půlnocí, takže chvíli po půlnoci se FAQ začaly zobrazovat ve výsledcích vyhledávání.
Výsledky bohužel nejsou nijak překvapivé. Přes noc se CTR snížilo téměř o polovinu:

Lze samozřejmě diskutovat o tom, zda to neznamenalo žádnou interakci s Rich Snippets a zda to v konečném důsledku mělo pozitivní dopad například na problematiku obrázků a nakonec i konverze. Nicméně přínos v podobě zvýšení CTR jsem nezaznamenal.
Ještě poznámka: strukturovaná data obvykle zlepšují CTR, ale existují i výjimky. Vyplatí se ověřit účinky po každé implementaci.
Formáty schémat
.
Nyní, když známe potenciální výhody (a možné nevýhody) implementace jednotlivých značek schématu, se podívejme na jeho formáty. Implementace schématu na stránce je možná pomocí:
- .
- Mikrodata (microdata), tj. dodatečné atributy a hodnoty ve značkách HTML
- RDF, což je rozšíření HTML5, které se nachází v sekcích <head> a <body>
- JSON-LD neboli skripty nezávislé na obsahu vyskytující se v sekci <head>
.
.
.
Postoj společnosti Google, jak jej prezentoval John Mueller na konferenci Webmaster Hangout v březnu 2019, je však jasný: preferovaným formátem je JSON-LD. Pro nás SEO specialisty nebo majitele webů je to skvělá zpráva – implementace skriptů v sekci head je často mnohem jednodušší než atributy v html.
Příklad schématu ve formátu JSON-LD
.
Níže najdete kód oblíbených značek Product nebo Breadcrumblist ve formátu JSON-LD.
Produkt.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Breadcrumblist
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
Jak implementovat schéma?
.
Vítané schéma JSON společnosti Google již známe. Jak jej tedy implementovat na svém webu?
Prvním krokem je vytvoření skriptu určeného pro určitou podstránku nebo celý web. To lze provést ručně na základě dokumentace na webu schema.org. Zde však není těžké udělat chybu, i když s kódem pracujete denně. Osobně proto doporučuji používat generátory, kterých je na internetu k dispozici poměrně dost.
Dva mnou vyzkoušené příklady generátorů skriptů schémat jsou následující:
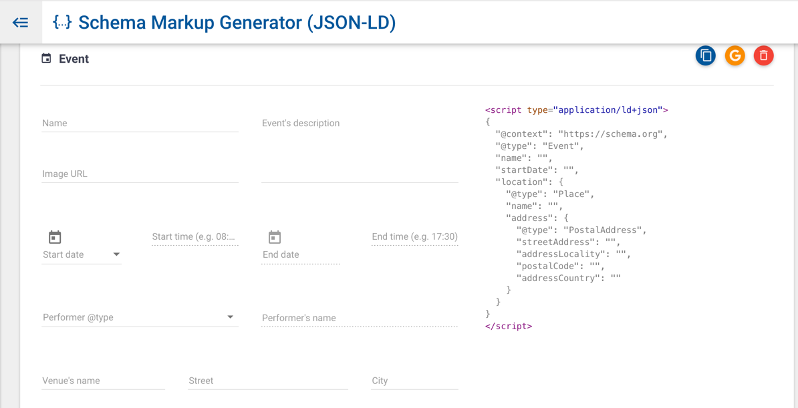
- https://technicalseo.com/tools/schema-markup-generator/
- https://www.schemaapp.com/tools/jsonld-schema-generator/

Na pomoc vám mohou přijít také zásuvné moduly, pokud používáte hotový software nebo CMS. Pro WordPress pro začátek doporučuji RankMath SEO, který kromě obvyklých funkcí pluginu SEO a superjednoduché migrace z Yoastu umožňuje generovat schéma přímo ve fázi vytváření příspěvku/stránky.
To je jeden z důvodů, proč se rozhodovat mezi oblíbenými pluginy SEO: Yoast SEO a Rankmath SEO, osobně obvykle doporučuji Rankmath.
Poznámka. Při použití zásuvného modulu ověřujete kód „ve výrobě“, tj. kontrolou url adresy hotové podstránky, nikoliv samotného kódu.
Ověřování schématu
.
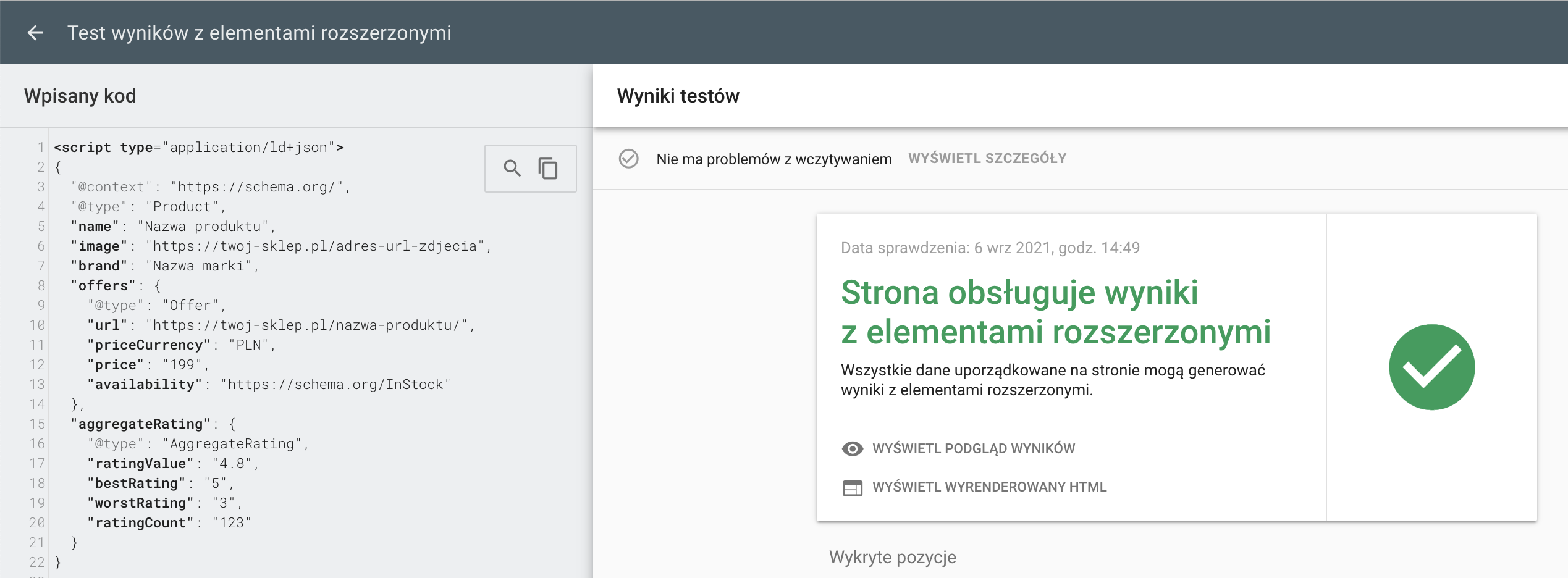
Když je skript hotový, je dobré kód před nasazením validovat. Společnost Google poskytuje bezplatný nástroj, který umožňuje ověřit jak samotný skript, tak správnost jeho implementace přímo na webu (užitečné zejména v případě, že je schéma implementováno prostřednictvím pluginu). Nástroj najdete na adrese: https://search.google.com/test/rich-results.

Implementace strukturovaných dat
.
O možnosti implementace strukturovaných dat pomocí hotových zásuvných modulů jsem se již zmínil. Co když ale zvolíte tradiční cestu – vygenerování kódu a jeho validaci před implementací a následnou implementaci až na webu?
Skript můžete přidat ručně. Pokud nemáte možnost zasahovat do sekce hlavičky (v CMS to není vždy snadné), pak mohou opět přijít na pomoc hotové pluginy.
V případě WordPressu to budou např:
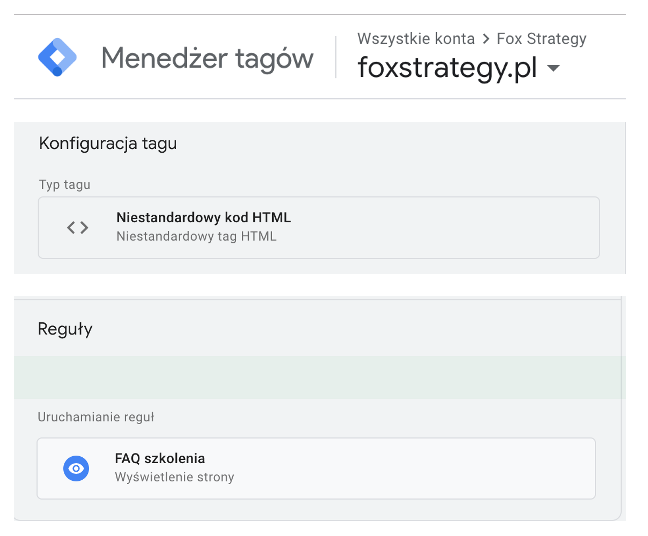
Alternativním řešením je použití nástroje Google Tag Manager (vyberte značku „vlastní html kód“ a nastavte její použití při zobrazení konkrétní stránky), jak je uvedeno na následujícím obrázku:

Konfigurace Google Tag Manager pro zobrazení daného skriptu na vybrané podstránce
Strukturovaná data jsou již na stránce – co dál?
.
Jakmile bude implementační fáze za vámi, doporučuji opětovné ověření v nástroji Google. Případné indikované chyby opravte (při dodržení výše uvedeného postupu by neměly), zkontrolujte varování (ne každé vyžaduje zásah) a pokud je vše v pořádku – odešlete podstránky k indexaci pomocí Google Search Console.
V dnešní době bohužel většinou nezaznamenáte okamžitý efekt odeslání k indexaci, ale podle mých zkušeností se rozšířené výpisky objeví do 2-3 dnů (pokud se je Google v té době rozhodne zobrazit, ale to je samostatné téma).
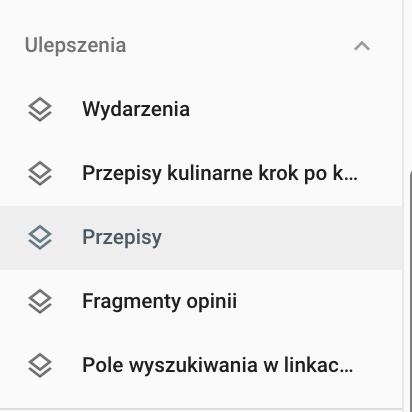
Implementovaná strukturovaná data se vyplatí ověřovat průběžně, při práci v Google Search Console. Veškeré informace (chyby, varování, správné implementace) najdete v sekci „Vylepšení“.
 .
.
Konzola vyhledávání Google pro kulinářský blog
Kromě toho si také ověřte sekci „Přímé odpovědi“ v SENUTO, která vám umožní zkontrolovat, jak moc strukturovaná data pomohla vašemu webu zobrazit se ve výsledcích „0“.

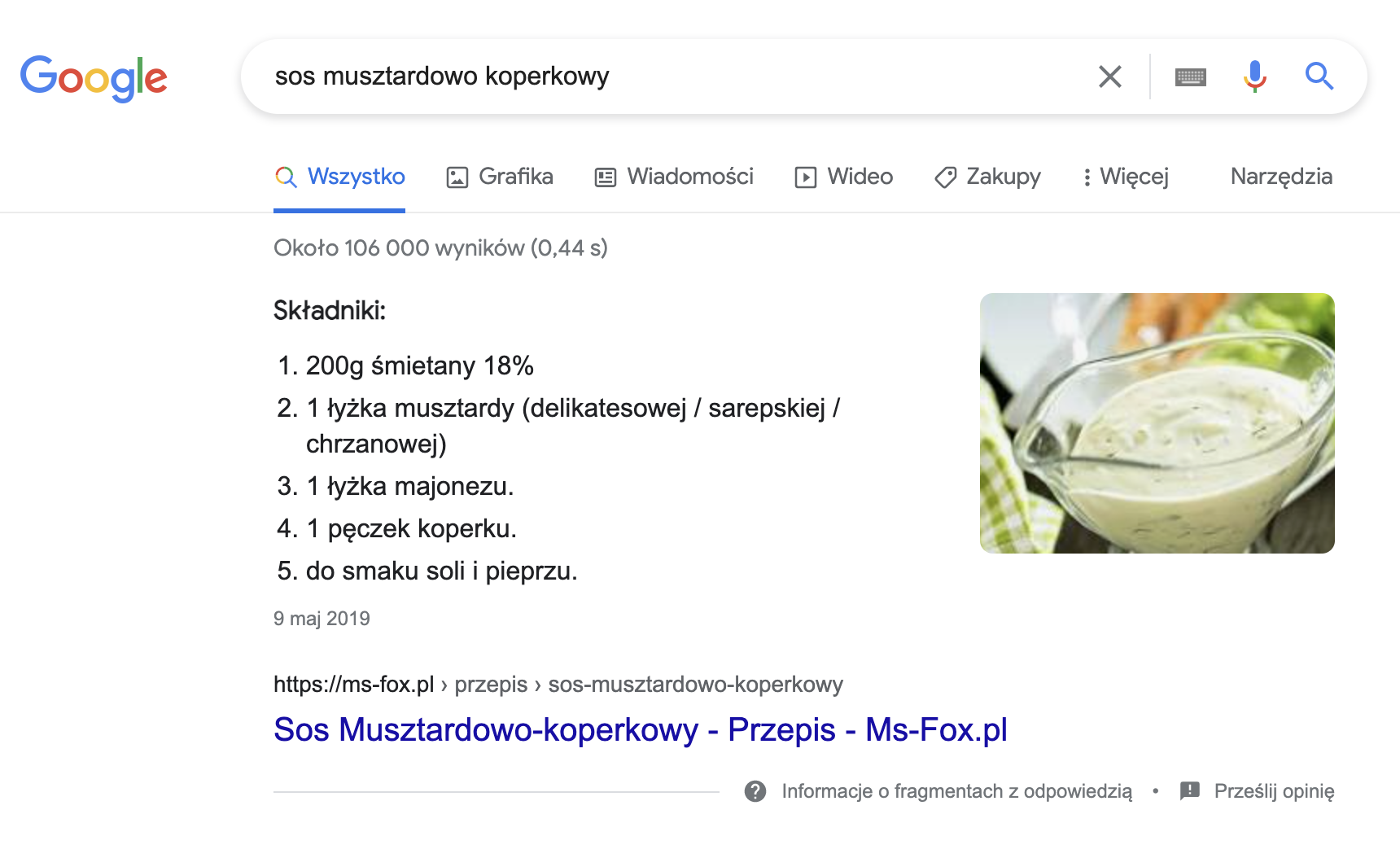
Příklad výsledku přímé odpovědi získaného pomocí Receptů a spatřeného pomocí SENUTO
Zatímco podle mých zkušeností přímá odpověď obvykle negativně ovlivňuje CTR, například u Receptů a zobrazování složek potravin často vede k prokliku na samotný recept. Strategicky promyšlené přímé odpovědi mohou a měly by být součástí strategie SEO.
Shrnutí tématu schématu
.
V článku jsem se věnoval nejoblíbenějším značkám schémat, způsobům jejich implementace a převažujícím přínosům a několika málo rizikům implementace. Nyní je práce na vaší straně. Pokud na svých stránkách ještě nemáte strukturovaná data nebo plně nevyužíváte možností, které poskytují, je nejvyšší čas to změnit. Hodně štěstí při implementaci!
 Ewelina Podrez-Siama
Ewelina Podrez-Siama