Szybki hosting jest fundamentem dobrze działającej wydajnej strony internetowej. Sprawdź, dlaczego warto zadbać o szybkość strony ze względu na współczynnik odrzuceń, konwersję, SEO w Google, koszt reklam w Google Ads i user experience. Dowiedz się, co wpływa na szybkość strony WWW i na co zwrócić uwagę wybierając szybki hosting. Poznaj też 3 narzędzia, które pozwolą przetestować Ci szybkość strony WWW i hostingu.
Dlaczego szybkość strony ma znaczenie?
Z każdym rokiem mamy szybsze i wydajniejsze komputery, tablety i smartfony. Ich moc obliczeniowa rośnie tak samo szybko jak i średnia prędkość internetu w Polsce i na świecie. Wydawałoby się, że wraz ze wzrostem prędkości urządzeń i internetu powinna rosnąć także prędkość wczytywania się stron internetowych, jednak tak nie jest.
Wraz z rozwojem internetu i technologii tworzenia stron , serwisy www rosną i stają się coraz bardziej skomplikowane. Powodują to dodatkowe skrypty, zaawansowane mechanizmy społecznościowe, wtyczki i dodatki. Z biegiem czasu serI wcale nie są szybsze i nie ładują się dziś krócej niż kiedyś.
A czy to ważne, aby strona ładowała się jak najszybciej na urządzeniach odbiorców, czytelników czy klientów? Zdecydowanie tak!
Szybkość strony a współczynnik odrzuceń
Pierwszym i chyba najważniejszym czynnikiem, na który trzeba zwracać uwagę w kontekście szybkości działania strony WWW, jest współczynnik odrzuceń (bounce rate). To wskaźnik, który mówi nam o tym, jaka część użytkowników opuści naszą stronę bez wykonania jakiejkolwiek akcji.
I w tym wypadku nie mówię o współczynniku odrzuceń, który możesz znać z Google Analytics. Jeśli strona ładuje się kilka-kilkanaście sekund, to skrypt śledzący Google Analytics często nie zdąży się załadować. Część osób po prostu zamknie kartę czy okno przeglądarki, gdy strona nie załaduje się wystarczająco szybko i nigdy nie wróci. Taki użytkownik nie będzie zliczony w Analytics i podobnych statystykach.
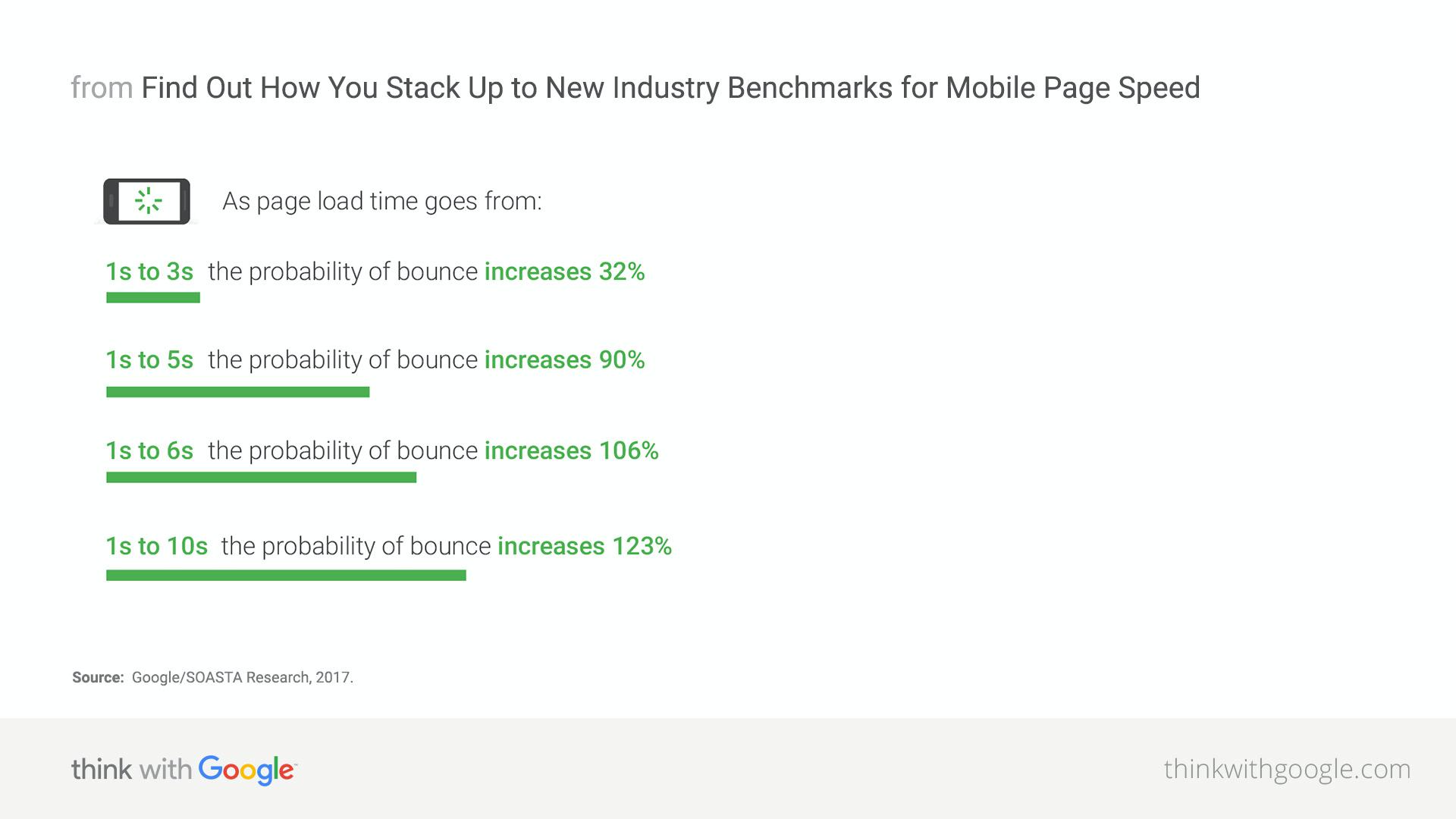
Wg badań Google z 2017 roku, wzrost z 1 do 3 sekund ładowania strony, zwiększa współczynnik odrzuceń o 32%, a z 1 do 5 sekund o 90%.

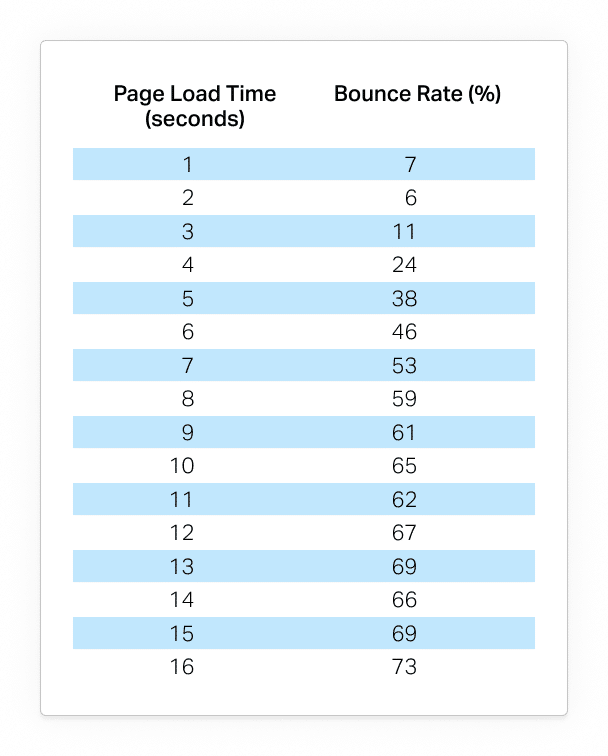
Narzędzie Pingdom zbadało, jak wygląda średni współczynnik odrzuceń na stronach w zależności od czasu ładowania strony. Wzrost z 2 do 3 sekund zwiększa współczynnik odrzuceń prawie dwukrotnie. A z 3 do 4 sekund, nawet więcej niż dwukrotnie. Właściciel strony, która ładuje się na urządzeniu użytkownika ponad 6 sekund, musi liczyć się z tym, że bounce rate może wynieść ponad 50% (ponad połowa osób zrezygnuje z odwiedzin).

Szybka strona to więc niższy współczynnik odrzuceń, a więc finalnie więcej osób, które będą miały okazję się z nią zapoznać. A w końcu na tym nam zależy.
Szybkość strony a konwersja
Kolejną superważną kwestią, na którą wpływa szybkość działania stron WWW, jest konwersja. Współczynnik konwersji to procent użytkowników, którzy wykonają na stronie pożądaną przez nas. Może to być np. przeczytanie artykułu, obejrzenie filmu, złożenie zamówienia, wysłanie formularza czy kontakt telefoniczny.
Konwersja jest najważniejszą rzeczą, którą chcemy, aby wykonał odwiedzający stronę WWW. To metryka biznesowa, która w większości przypadków powinna określać, jak skuteczna jest strona WWW. Jak akcję wykona np. 1 na 1000 użytkowników (konwersja: 0,1%) to raczej kiepsko, a jak 1 na 10 użytkowników (konwersja 10%) to świetnie. Choć ostatecznie wszystko zależy od celów biznesowych.
I okazuje się, że szybkość ładowania strony WWW ma wprost proporcjonalny wpływ na współczynnik konwersji. I to niezależnie od tego, czy mówimy o biznesie e-commerce, blogu, landing page czy np. prostej stronie firmowej z ofertą.
Według badań Google, każda sekunda ładowania strony na urządzeniu mobilnym, to o 20% niższa konwersja.
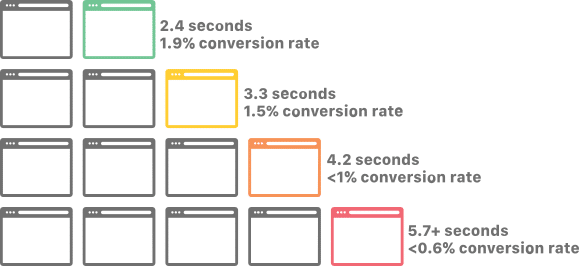
Bazując na trochę innych badaniach, ciekawą grafikę ukazująca to zagadnienie przygotował Cloudflare:

Szybsza strona oznacza więc znacznie wyższą konwersję. A wyższa konwersja to większe przychody i zyski w firmie niezależenie od tego, czy sprzedajesz obuwie w e-sklepie, czy mówimy o stronie ze śmiesznymi obrazkami, która zarabia na reklamach.
Szybkość strony a SEO
To czy strona WWW działa szybko ma też znaczenie dla wyszukiwarki Google. W 2010 roku na blogu Google pojawiła się informacja, że szybkość strony jest jednym z czynników wpływających na ranking Google.
Wtedy jeszcze według firmy był to czynnik, który wpływał na pozycje w niewielkim stopniu. Natomiast w styczniu 2018 roku , wdrażając kilka miesięcy później tzw. Speed Update, Google oficjalnie ogłosiło, że szybkość działania strony wpływa na ranking i pozycje stron w organicznych wynikach wyszukiwania.
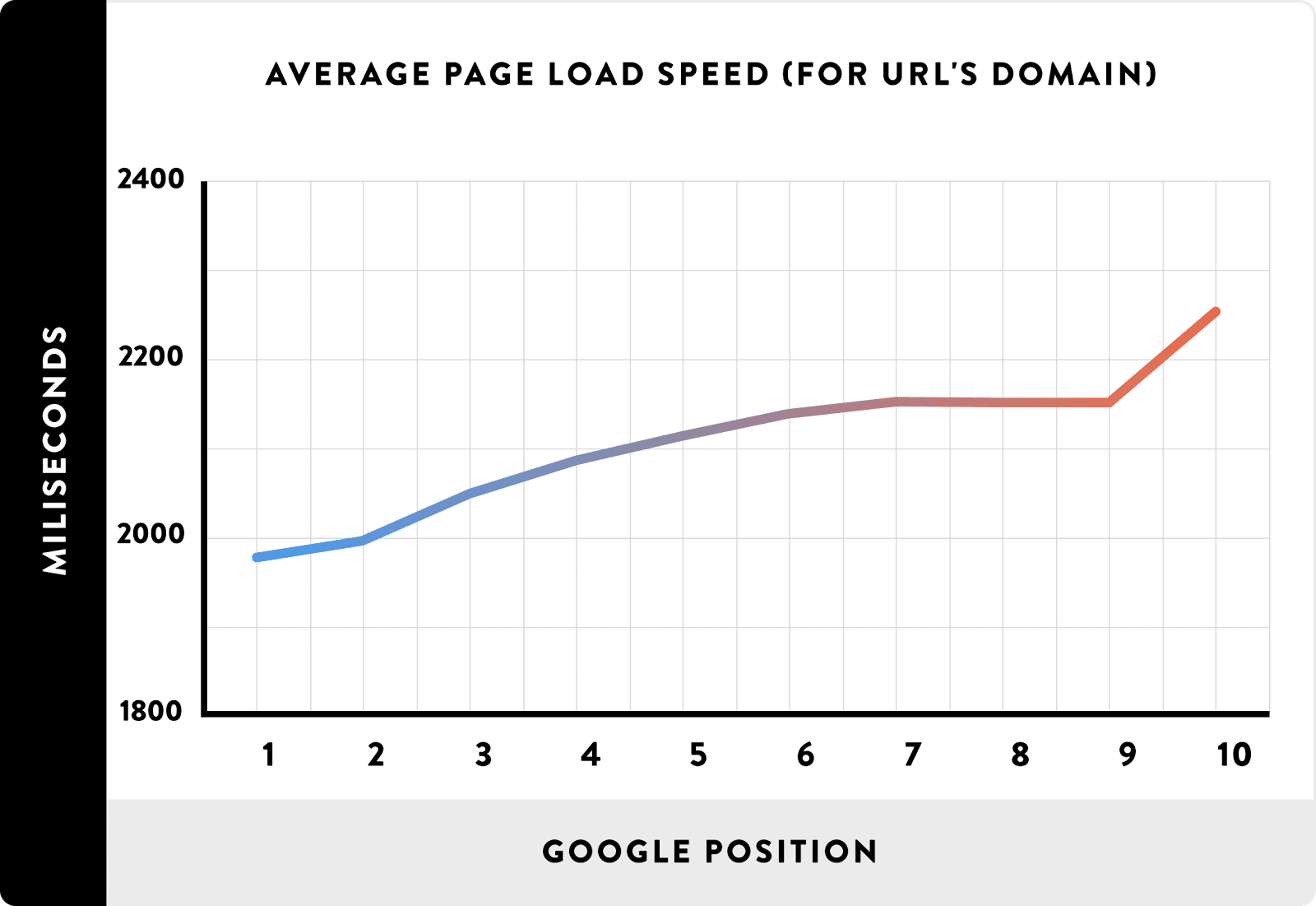
Niezależne badania w tej kwestii przeprowadził m.in. Neil Patel, który sprawdził rezultaty w Google dla 5000 losowych fraz kluczowych i zbadał szybkość 143 827 adresów URL pojawiających się w wynikach wyszukiwania. Wnioski? Im niższy TTFB (time to first byte, czyli czas do wysłana pierwszej informacji przez serwer hostujący stronę), tym wyższa pozycja strony.

Będąc uczciwym, trzeba zaznaczyć, że są badania, które nie do końca zgadzają się tą tezą. Badacze z baclinko.com, którzy sprawdzali czas ładowania się stron z wyników w TOP 10 dla 11,8 miliona fraz kluczowych twierdzą, że o ile wolno działająca strona może negatywnie wpływać na pozycję w Google, to w pierwszych 10 wynikach (które były analizowane w tym badaniu) nie widać bezpośredniej korelacji między szybkością strony a pozycją. Strony na pozycjach 1–10 są zazwyczaj relatywnie szybsze od adresów URL na kolejnych stronach wyników Google.

W 2020 roku Google ogłosiło nową inicjatywę nazwaną Web Vitals (Podstawowe wskaźniki internetowe). To zestaw 3 kluczowych aspektów czasu ładowania strony WWW, na których powinni skupić się właściciele i twórcy stron internetowych, którzy chcą zadbać o doświadczenia użytkownika i dobrą pozycję w Google.
Od 2021 roku Core Web Vitals mają być czynnikami odpowiedzialnymi za doświadczenie użytkownika, które będą miały wpływ na ranking, i widoczność stron internetowych w Google. Wskaźniki Core Web Vitals możesz sprawdzić m.in. w narzędziu Google Search Console.
Niektórzy specjaliści SEO podejrzewają także, że czynnikiem wpływającym na pozycję strony w Google jest (lub może być wkrótce) tzw. dwell time, czyli czas między kliknięciem w link w wynikach wyszukiwania a powrotem ze strony WWW do Google. Im wolniejsza strona, tym większa szansa, że użytkownik nie będzie czekał na jej załadowanie i szybciej wróci do listy wyników, aby odwiedzić kolejną stronę z wyników.
Zdecydowanie szybkość strony WWW ma bezpośredni wpływ na widoczność strony w Google, więc jeżeli zależy nam na pozyskiwaniu ruchu z wyszukiwarki, warto zadbać o szybki serwer i optymalnie zbudowaną stronę WWW.
Szybkość strony a Google Ads
Ale wyniki organiczne wyszukiwarki Google to nie wszystko. Google ma przecież jeszcze własny system reklamowy, dzięki któremu możemy reklamować się w wynikach wyszukiwania, a także w sieci reklamowej na zewnętrznych stronach internetowych. Czy jednak szybkość strony wpływa w jakikolwiek sposób na płatne reklamy wykupione w Google? Okazuje się, że tak.
Mowa o wyniku jakości, czyli ocenie przez Google każdej emitowanej w Google Ads reklamy. Na wynik jakości składają się 3 elementy:
- Przewidywany współczynnik klikalności w reklamę
- Trafność reklamy
- Ocena jakości strony docelowej
Domyślasz się już, w którym tych elementów może kryć się kwestia szybkości strony WWW? Tak, chodzi o ocenę “jakości” strony docelowej, do której kieruje reklama. Google podaje szybkość jako jeden z czynników branych pod uwagę podczas oceny jakości reklamy:

“Strona szybko się wczytuje […]” (z support.google.com)
A co w praktyce daje wysoki wynik jakości reklamy? Wynik jakości wpływa wprost na to, ile zapłacimy za każde kliknięcie w reklamę. Im wyższy wynik jakości, tym niższy koszt kliknięcia (CPC). W ramach tego samego budżetu reklamowego jesteśmy w stanie uzyskać więcej przejść na naszą stronę WWW. Warto o to powalczyć? Moim zdaniem tak.
Szybkość strony a user experience (UX)
I na koniec zostawiłem kwestię doświadczenia użytkownika z odwiedzin na szybkiej stronie. Dla każdej osoby projektującej strony WWW, pozyskującej ruch na stronę, czy ostatecznie dla właściciela biznesu lub innego przedsięwzięcia, ważnym powinno być to, aby użytkownik odwiedzający stronę WWW był zadowolony z wizyty.
Projektując strony, staramy się przecież prowadzić użytkownika “za rękę”, pokazując mu, co mamy do zaoferowania i co powinien zrobić. Przykładowo, jeśli mamy sklep internetowy, chcemy, aby zakupy w nim były jak najprzyjemniejsze. A jak mamy bloga, chcemy na przykład, aby czytelnicy w spokoju przeczytali nasz wpis i zapisali się później na newsletter.
Gdy doświadczenie odwiedzającego stronę jest dobre, jest on skłonny do nas wracać oraz polecać naszą stronę czy usługi znajomym. W końcu na tym nam zależy, prawda?
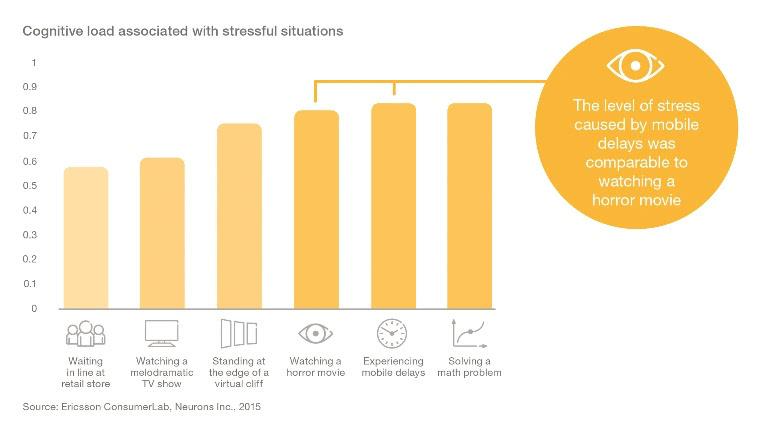
Tymczasem znalazłem badanie firmy Ericsson, która zbadała poziom stresu odczuwany przy różnych okazjach. I co się okazuje? Opóźnienia na urządzeniach mobilnych wywołują porównywalny poziom stresu co oglądanie horroru.

Czy to jest coś, co chcemy fundować odwiedzającym naszą stronę WWW? Zakładam, że nie. Warto zadbać o szybkość strony jako o element user experience (UX), czyli doświadczeń użytkowników z internetowej wizyty u nas.
Podsumowując
Dzięki szybszej stronie WWW, możemy liczyć, że:
- więcej osób zapozna się ze stroną
- strona będzie miała wyższą konwersję
- strona zdobędzie wyższe pozycje i więcej ruchu z Google
- będziemy płacić mniej za reklamy
- większe będzie zadowolenie użytkowników z wizyty na stronie
I dotyczy to blogów, stron informacyjnych, firmowych stron-wizytówek, sklepów online, usług w modelu SaaS czy dowolnych innych stron. Po prostu walka o to, aby uciąć każdą milisekundę w szybkości ładowania się strony, jest opłacalna i może przynieść konkretne i policzalne korzyści.
Co wpływa na szybkość strony?
Na to, jak szybko ostatecznie strona załaduje się na końcowym urządzeniu użytkownika, ma wpływ wiele czynników. Na część z nich nie mamy żadnego wpływu (np. szybkość internetu odwiedzającego stronę, wydajność jego urządzenia), ale na większość kwestii, które mają znaczenie, mamy realny wpływ.
Czynniki wpływające na szybkość strony, na które właściciel/twórca ma wpływ, podzieliłbym na 2 kategorie.
1. Back-end strony WWW
-
- optymalny kod (np. czytelny, prosty kod czy liczba wtyczek do WordPressa)
- hosting (np. szybkość bazy danych, szybkość dysku czy użyty protokół HTTP itd.)
2. Front-end strony WWW
-
- ilość i rozmiar plików (np. zdjęć, obrazków, wideo)
- ilość “zewnętrznych” materiałów (np. skryptów analityki, widgetów, czatów, fontów – Google Analytics, pixel Facebooka, embed filmu z YouTube itd.)
Trochę tego jest i część z wymienionych rzeczy się przenika (np. optymalny kod bez zbędnych dodatków powinien być zarówno na back-endzie, jak i front-endzie). Prawdą jest jednak, że nie wszystko da się opisać w ramach jednego artykułu. W tym dzisiejszym skupię się wyłącznie na absolutnym fundamencie szybkości strony, jakim jest szybki i wydajny hosting.
Hosting jest podstawą działania każdej strony WWW. Wydajne środowisko hostingowe i zapas “mocy” pozwala każdej, nawet najgorzej zoptymalizowanej stronie, rozwinąć skrzydła, jeśli chodzi o szybkość działania. I odwrotnie – nawet najlepiej przygotowana od strony programistycznej, szybka strona WWW nie będzie działała wydajnie, gdy hosting będzie powolny.
Na co zwracać uwagę, wybierając szybki hosting?
Skoro już wiemy, szybkość działania stron WWW jest istotna i że hosting jest jednym z najważniejszych elementów wpływających na szybkość strony WWW, zastanówmy się, co charakteryzuje szybki hosting. Na jakie elementy oferty firm hostingowych zwracać uwagę, aby wybrać hosting, który będzie fundamentem budowania przez nas szybkiej strony WWW.
Poniżej przygotowałem spis elementów, na które warto zwrócić uwagę w ofercie hostingu, którego zadaniem będzie przede wszystkim szybkość działania.
Procesor (CPU) i pamięć (RAM)
Intuicyjnie większość z nas wie, że im szybszy procesor i więcej pamięci RAM w komputerze, tym będzie on działał szybciej. Wybierając komputer do pracy, uważnie sprawdzamy zazwyczaj, jaki ma procesor, ile ma rdzeni i jak jest taktowany. Zastanawiamy się często, czy warto dopłacić za więcej pamięci RAM – 8 GB, 16 GB, czy może 32 GB RAM?
Jednak z nieznanego mi powodu, gdy przychodzi do wyboru hostingu dla naszej strony WWW, bloga czy sklepu, zupełnie zapominamy o parametrach takich jak procesor czy RAM. A przecież hosting to ostatecznie serwer podobny do naszego komputera domowego czy laptopa. I im lepszy/szybszy będziemy mieli procesor i więcej pamięci RAM, tym szybciej będą działały strony WWW.
Oczywiście w przypadku hostingu współdzielonego nie mamy do dyspozycji na wyłączność całej maszyny (jak w przypadku wykupienia serwera dedykowanego). Często też nie mamy do dyspozycji gwarantowanych zasobów takich jak RAM czy procesor (jak w przypadku serwerów VPS). W ofercie hostingu powinniśmy jednak znaleźć informację o tym, ile procesora i ile pamięci RAM będziemy mieli do dyspozycji.
Jak wyglądają te parametry w ofertach?
- RAM podawany jest w MB (megabajtach) lub GB (gigabajtach). Np. 256 MB, 512 MB, 1 GB, 2 GB
- Procesor (CPU) podawany jest w liczbie rdzeni (np. 2 rdzenie), vCore (np. 1 vCore), MHz lub Ghz (np. 500 MHz, 1 GHz) albo procentach (np. 100% CPU, 200% CPU)
Niestety, nie wszystkie firmy hostingowe podają wprost w ofercie takie informacje. U części z nich informacje o dostępnym CPU i RAM w poszczególnych pakietach hostingowych są ukryte na stronach pomocy, w regulaminach, “szczegółach technicznych” czy na stronach nazwanych “limity bezpieczeństwa”.
Warto jednak pogrzebać głębiej na stronie i wybrać hosting (i plan hostingowy), który oferuje minimum 1 rdzeń procesora (lub 1 vCore / 1 GHz / 100% CPU) i minimalnie 1 GB RAM. To parametry, które powinny w większości przypadków wystarczyć do tego, aby strony działały szybko.
Jeżeli korzystamy już z hostingu, zużycie CPU czy RAM możemy w niektórych firmach hostingowych sprawdzić po zalogowaniu się do panelu zarządzania hostingiem.
Szybki dysk
Może część z Was pamięta “przesiadkę” z talerzowych dysków HDD na SSD. Oprócz ciszy czy mniejszego zużycia energii przez nasze komputery, największa zauważalną różnicą było… gigantyczne przyspieszenie działania komputera. Nagle system operacyjny uruchamiał się znacznie szybciej, nagle przeglądarka ładowała się w mgnieniu oka.
I choć dziś dyski SSD to standard w większości komputerów osobistych czy laptopów, to w przypadku hostingów – które też przecież przechowują nasze dane na dyskach twardych – niekoniecznie. Do dziś wiele firm oferuje konta hostingowe oparte na “starych” talerzowych dyskach HDD, które są wielokrotnie wolniejsze od swoich następców.
Jakie rodzaje dysków możemy spotkać na hostingach?
- HDD, czyli standardowe talerzowe dyski twarde.
- SSD, czyli znacznie szybsze pamięci półprzewodnikowe.
- SSD NVMe, czyli najszybszy rodzaj dysków SSD (do 10–11x szybsze od zwykłych SSD).
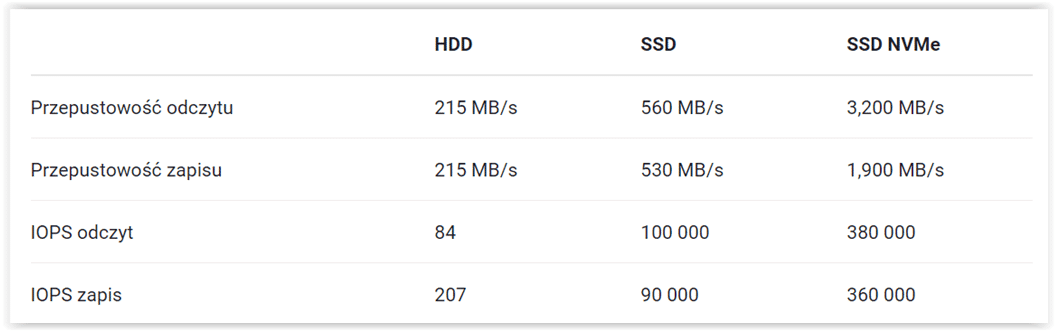
A jak przedstawiają się szybkości zapisu i odczytu na takich dyskach?

Oprócz podanej wyżej prędkości odczytu i zapisu plików na dysku, podanej w MB/s, istotnym parametrem w szybkości dysku (i całego hostingu) jest IOPS, czyli ilość operacji na sekundę. Im wyższa, tym hosting szybciej będzie w stanie odczytać różne informacje z dysku (i je zapisać) i tym szybciej będą działały Twoje strony. Pamiętaj, że każde wyświetlenie strony WWW, bloga czy sklepu, generuje wiele operacji odczytu i zapisu różnych danych na dysku serwera.
Wybierając szybki hosting, oprócz typu dysku, zwróć też uwagę na to, czy:
- wszystkie dane trzymane są na SSD lub SSD NVMe (niektóre hostingi tylko cześć danych, np. bazy danych MySQL, trzymają na szybszych dyskach, a resztę – np. pliki i pocztę – na wolniejszych HDD).
- hosting nie ogranicza IOPS (niektóre hostingi oferują szybkie dyski SSD NVMe, ale ograniczają ich przepustowość dla każdego z klientów).
Dla obsługi poczty na hostingu szybkość dysku nie ma dużego znaczenia, ale dla plików strony i baz danych ma już ogromną. Jeżeli natomiast chodzi o IOPS, to jeśli już takie ograniczenie występuje, to warto upewnić się, że limit wynosi minimum 100 IOPS. Ideałem szybkiego hostingu jest taki, który 100% danych przechowuje na dyskach SSD NVMe i nie ma żadnych limitów co do zapisu i odczytu.
HTTP/1.1, HTTP/2 i HTTP/3
Pierwsza strona internetowa powstała 30 lat temu. W grudniu 1990 roku uruchomił ją Tim Berners-Lee, brytyjski fizyk w ramach CERN, czyli Europejskiej Organizacji Badań Jądrowych. I to był przełom, bo dziś bez stron WWW nie wyobrażamy sobie internetu.
Protokół HTTP określa, w jaki sposób przeglądarka (np. w komputerze czy telefonie) komunikuje się z serwerem, czyli hostingiem, na którym uruchomione są strony WWW. Protokół ten doczekał się kilku poważnych zmian od czasu powstania. HTTP/1.1 można uznać za prehistoryczny, bo swoją premierę miał w 1997 roku. I mimo że od tego czasu wiele się zmieniło, a strony internetowe wyglądają zupełnie inaczej, nadal jest on powszechnie używany.
Przeczytaj też: Kody odpowiedzi http, czyli błąd 404 i inne. Co mówi ci twoja przeglądarka?
Dzisiejsze strony WWW składają się z wielu grafik, zdjęć, styli CSS, skryptów JS. Często nie są to proste strony statyczne, a skomplikowane aplikacje, takie jak poczta w przeglądarce, czy choćby sklep internetowy z koszykiem czy listami zakupów.
To wymaga innego protokołu HTTP i taki też został zaprezentowany w maju 2015. Nazwano go HTTP/2 i już w momencie premiery, wspierany był on przez większość głównych przeglądarek na rynku (Chrome, Opara, Firefox, IE, Safari, Edge). Niestety dziś nadal tylko 47% stron WWW działa na protokole HTTP/2 (dane W3Techs).
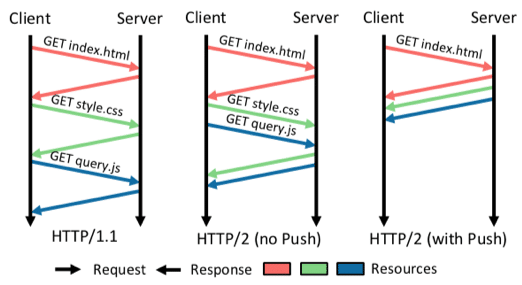
A szkoda, bo strony działające na HTTP/2 są zdecydowanie szybsze dzięki m.in.:
- aktywnemu wysyłaniu niezbędnych plików przez stronę, nie czekając na “prośbę” przeglądarki
- transferowi wielu plików jednocześnie, zamiast po kolei
- używaniu jednego połączenia do transferu wszystkich danych, zamiast osobnych połączeń
- wbudowanej kompresji nagłówków

Dzięki tym wszystkim usprawnieniom strony WWW ładują się finalnie znacznie szybciej, a hosting jest w stanie szybciej obsłużyć wszystkie zapytania.
HTTP/2 obsługiwane jest w pełni przez roboty indeksujące Google (które bazują na Chrome) i narzędzia do testowania szybkości strony od Google, takie jak PageSpeed Insights.
Wybierając szybki hosting, postaw więc na firmę, która oferuje swoim klientom obsługę HTTP/2, aby strony ładowały się szybciej. Gdy to piszę, na ukończeniu są już prace nad wdrożeniem następcy HTTP/2, czyli protokołu HTTP/3. I już dziś niektóre hostingi testowo oferują także obsługę tego standardu nowej generacji, który po raz kolejny przyspieszy działanie stron. Warto mieć to na uwadze.
Rodzaj oprogramowania serwera
Hosting pracuje na oprogramowaniu serwera HTTP, którego zadaniem jest obsługa zapytań, przetwarzanie ich i serwowanie stron WWW końcowym użytkownikom. I tak jak każde oprogramowanie, możemy spotkać szybsze i wolniejsze rozwiązania.
W przypadku hostingów najczęściej możemy spotkać się z trzema rodzajami oprogramowania serwerowego: Apache, Nginx i LiteSpeed.
Najwolniejszym rozwiązaniem z wymienionej trójki jest Apache, na drugim miejscu podium jest – najpopularniejszy obecnie na świecie – Nginx. Zwycięzcą większości testów wydajności, które można znaleźć w sieci (i przeprowadzić samemu), jest LiteSpeed, który jest nawet znacznie szybszy od swoich konkurentów.
Poniżej wyniki różnych testów prędkości działania stron działających na HTTP/2 z litespeedtech.com:
- WordPress: LiteSpeed jest 12x szybszy od Nginx
- Magento 2: LiteSpeed jest 3x szybszy od Nginx
- Joomla: LiteSpeed jest 426x szybszy od Nginx
- PrestaShop: LiteSpeed jest 1000x szybszy od Nginx
- OpenCart: LiteSpeed jest 2002x szybszy od Nginx
- Drupal: LiteSpeed jest 7x szybszy od Nginx
- PHP: LiteSpeed jest 1.3x szybszy od Nginx
- Małe statyczne pliki: LiteSpeed jest 6x szybszy od Nginx
LiteSpeed, oprócz oprogramowania serwera dla hostingów, oferuje też bezpłatnie wtyczki/dodatki optymalizujące i przyspieszające strony WWW, dzięki cache, minifikacji plików i innym zabiegom przy współpracy z oprogramowaniem serwera. Takie wtyczki znajdziemy m.in. dla WordPressa, Magento 1.X i 2.X, Joomla, Prestaschop, OpenCart, Drupal 8, XenoForo 1.X i 2.X, MediaWiki, Laravel czy Shopware.
Z mojego “wordpressowego doświadczenia”, mogę powiedzieć, że używanie hostingu opartego na LiteSpeed i zastosowanie wtyczki LSCache na blogu czy sklepie opartym o WooCommerce daje naprawdę ogromne efekty. A dzięki odpowiedniej konfiguracji wtyczki (minifikacja plików CSS, JS, kompresja obrazków i zdjęć itd.), możemy praktycznie zrezygnować z innych dodatków do optymalizacji, ciesząc się szybką i wydajną stroną, blogiem czy sklepem.
Szukając hostingu, który będzie szybki i wydajny, polecam zdecydowanie zwrócić uwagę na oprogramowanie, na jakim działa hosting i postawić na ofertę firmy oferującej swoje usługi w oparciu właśnie na LiteSpeed.
Wersja PHP
Język programowania PHP został zaprezentowany w 1994/1995 roku. Obecnie jest to najczęściej stosowany język do tworzenia skryptów po stronie serwera WWW na świecie. Większość dynamicznych stron internetowych (w tym popularne CMS-y takie jak WordPress) oparta jest właśnie o PHP.
I tak jak każde oprogramowanie, tak i ten język programowania z czasem ewoluuje. Kolejne aktualizacja poza poprawkami zwiększającymi bezpieczeństwo i stabilność naszych stron WWW przynoszą także przyspieszenie obsługi skryptów PHP, a co za tym idzie – przyspieszenie działania stron WWW.
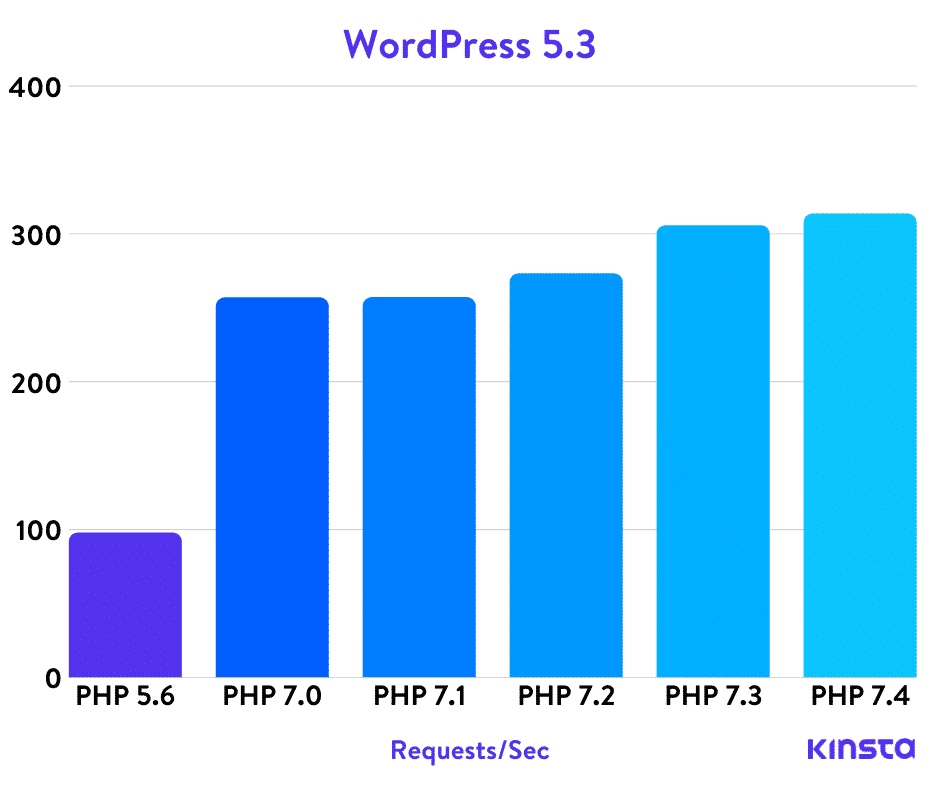
W ostatnich latach największy skok wydajności mogliśmy zaobserwować, aktualizując PHP z wersji 5.6 do 7.0. Ale i każda kolejna wersja przynosi usprawnienia zwiększające szybkość działania stron WWW. Poniżej wykres wydajności strony na WordPressie wraz ze zmianą wersji PHP:

Problemy z PHP w firmach hostingowych są dwa:
- Niektóre hostingi rzadko aktualizują PHP i niezbyt chętnie udostępniają swoim klientom najnowsze wersje.
- Zmiana wersji PHP nie jest zazwyczaj automatyczna. To właściciel strony sam musi podmienić wersję PHP na nowszą.
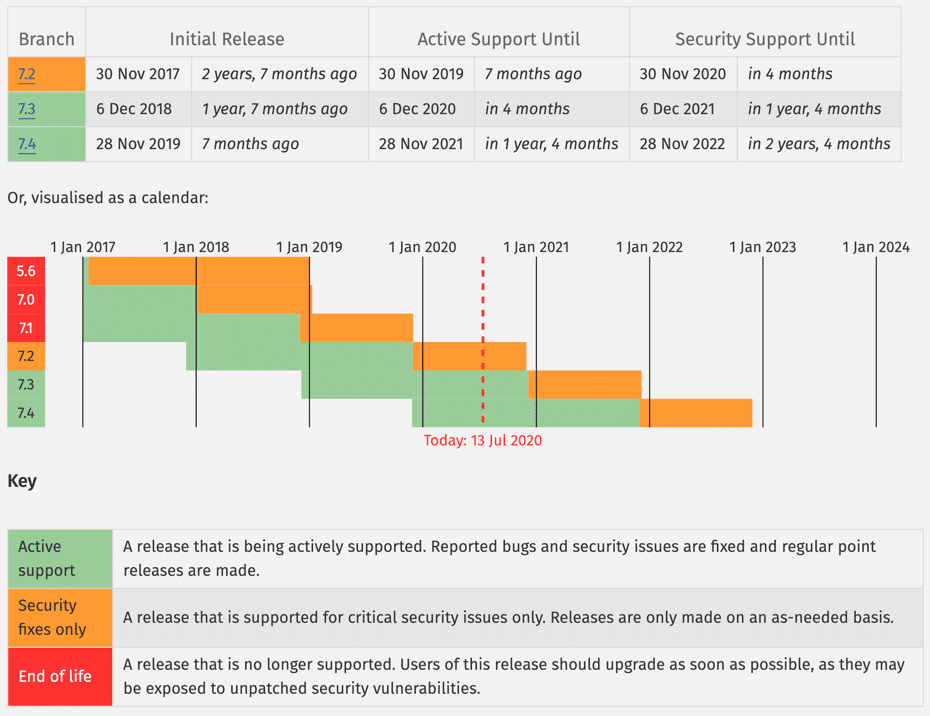
I o ile z drugim problemem możemy sobie łatwo poradzić, zaglądając od czasu do czasu do panelu zarządzania hostingiem, aby zmienić wersję PHP na nowszą, o tyle na opieszałość naszego hostingu już niewiele poradzimy. Aktualnie nowe “duże” wersje PHP są wydawane co roku, a następnie przez 2 lata aktywnie wspierane, oraz przez kolejny rok mogą otrzymywać aktualizacje wyłącznie w zakresie krytycznych luk bezpieczeństwa.

Jeśli więc zależy Ci na szybkim i wydajnym hostingu, warto przed wybraniem konkretnej oferty sprawdzić, jaką wersję PHP oferuje firma. I czy jest to najnowsza wersja, która jest i będzie w najbliższym czasie aktywnie wspierana.
Redis i Memcached
Redis i Memchaced to dwa podobne do siebie rozwiązania. Są to nowoczesne bazy danych typu NoSQL, które charakteryzują się wyjątkową wydajnością i wysoką dostępnością zawartości. A skąd ta wydajność? Ano stąd, że dane w bazie Redis czy Memcached nie są przechowywane na dysku, ale trzymane są w RAM. I to właśnie m.in. przechowywanie ich w pamięci sprawia, że są wielokrotnie szybsze od standardowych baz danych czy innych rozwiązań.
No dobrze. Ale o ile może mieć to znaczenie dla programistów, tworzących indywidualne oprogramowanie, które wykorzysta te i inne benefity płynące z Redis lub Memcached, to co ze zwykłymi stronami, blogami na WordPressie czy sklepami internetowymi? Przecież w większości oparte są one o standardowe bazy danych typu MySQL.
Redis czy Memcached można wykorzystać jako system cache, który w pamięci RAM będzie przechowywał informacje np. o treści popularnych wpisów na blogu, wynikach wyszukiwania w sklepie czy np. o oferowanych produktach i ich parametrach. Albo zawartości koszyków klientów e-sklepu.
Takie działanie potrafi ekstremalnie przyspieszyć czas ładowania się dynamicznych stron WWW, które zamiast wykonywać zapytanie do bazy danych MySQL (co trwa dużej), pobierają najistotniejsze informacje z bazy Redis czy Mamcahced (co jest zdecydowanie szybsze).
A do wdrożenia wystarczy do tego często np. zwykła wtyczka do WordPressa (jak np. wspomniany wcześniej LSCache czy Redis Object Cache) i kilka kliknięć, aby ustawić połączenie.

Szukasz hostingu, na którym strony będą działały szybko? Wybierz taki, który oferuje rozwiązanie Redis i/lub Memcached. I skorzystaj z dobrodziejstw tych rozwiązań.
Szybkość łącza hostingu
Jak szybkie masz łącze internetowe w domu? A jak na połączeniu mobilnym na smartfonie? A jakie łącze ma Twój hosting? – Też zastanawiasz się, dlaczego tego ostatniego pytania nie zadaje prawie nikt?
A przecież firma hostingowa – tak samo jak Ty w domu – dysponuje jakimś konkretnym i ograniczonym łączem internetowym, które podpięte jest do serwera, na którym oferowany jest hosting stron WWW. Dlaczego więc pierwsze co robisz, to jeszcze przy monterze, który przed chwilą podpiął mieszkanie do internetu, uruchamiasz SpeedTest, aby sprawdzić łącze internetowe, ale nie robisz tego samego na hostingu?
Z tym testowaniem szybkości internetu w firmie hostingowej jest jeden szkopuł. Nie jest to łatwe zadanie. Tym bardziej że musimy pamiętać o tym, że łącze hostingowe jest współdzielone pomiędzy wszystkich pozostałych klientów firmy hostingowej, używających tego konkretnego serwera.
Nie ma więc co potrzeć na deklaracje firmy hostingowej – jest to kwestia, którą musimy przetestować sami, korzystając np. z darmowego okresu próbnego hostingu. Jak to zrobić? Metod na sprawdzenie łącza internetowego hostingu jest kilka.
Po pierwsze możemy wgrać na hosting jak duży plik (np. film). Można to zrobić przez FTP lub np. wgrywanie mediów czy plików w WordPressie, czy innym oprogramowaniu. Wgrywając, zobaczymy z jaką prędkością plik jest wgrywany, a później pobierając go ponownie, możemy sprawdzić, z jaką prędkością jest wysyłany. To proste rozwiązanie dla każdego, ale niestety wymaga ono szybkiego łącza internetowego.
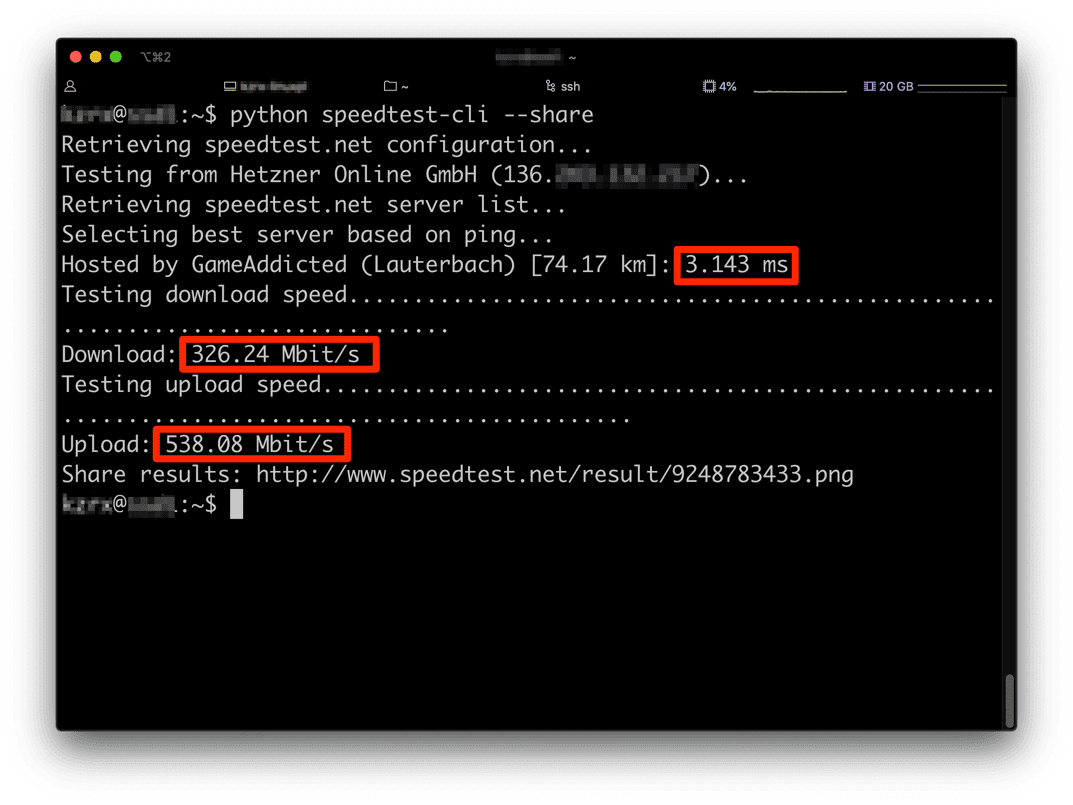
Sposób drugi jest nieco trudniejszy, bo wymaga dostępu do SSH, czyli linii poleceń hostingu. Po zalogowaniu się możemy pobrać i uruchomić program Speedtest-CLI, czyli wersję Speedtest.net uruchamianą z linii poleceń. Działa ona analogicznie do sprawdzania szybkości łącza (download/upload) przez przeglądarkę, z tym że wyniki wyświetlane są w konsoli.

Warto sprawdzić szybkość łącza hostingowego kilkukrotnie w różne dni czy o różnych porach dnia, aby upewnić się, czy przepustowość łącza nie spada drastycznie np. w godzinach wieczornych albo w weekendy. Średnie wyniki testów powyżej 100 Mb/s dla hostingu powinny być OK.
Szybkość serwerów DNS
Ostatnią kwestią, którą warto zweryfikować w kwestii szybkości hostingu, jest szybkość odpowiedzi serwerów DNS.
DNS to taka internetowa książka adresowa, która tłumaczy nazwy domen (np. mojafirma.pl) na adresy IP serwerów (np. 123.123.12.1). Za każdym razem, gdy chcemy odwiedzić jakąś stronę, odpytywane są serwery DNS naszej firmy hostingowej z pytaniem “Gdzie dokładnie jest ta strona WWW?”. Po czasie kilkunastu do kilkuset milisekund nasz komputer czy smartfon otrzymuje odpowiedź w stylu “Ta strona jest pod adresem IP: XX.XX.XXX.XX”.
Ta wymiana zapytań w DNS między naszym urządzeniem a hostingiem, jest każdorazowo częścią ładowania się strony, więc im krócej trwa, tym szybciej końcowy użytkownik trafi tam, gdzie powinien, a strona załaduje się na jego urządzeniu.
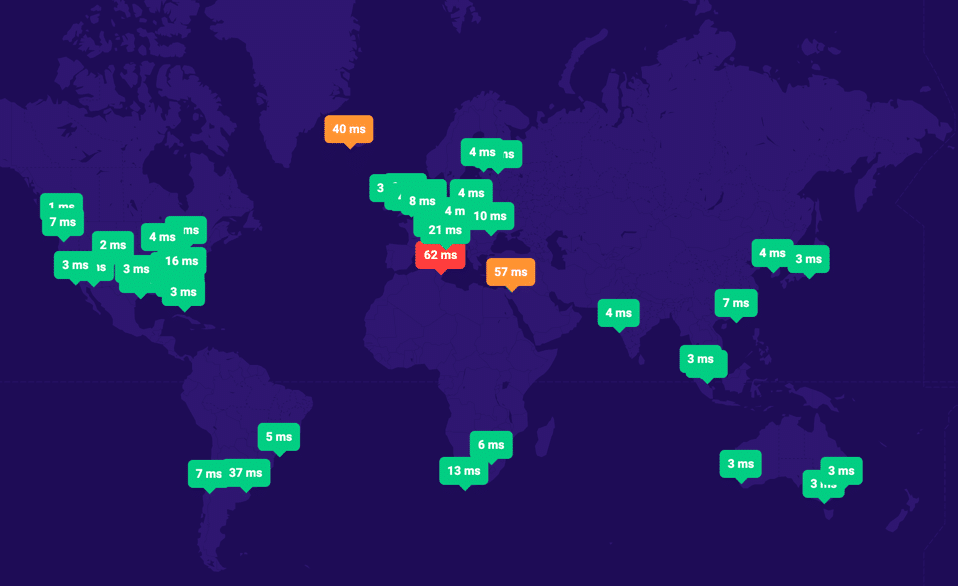
Jest to kolejna kwestia, której nie wyczytamy w ofercie firmy hostingowej, ale którą musimy przetestować samemu. Na szczęście w tym przypadku nie będziemy zmuszeni do wykonywania dziwnych sztuczek z wgrywaniem czy pobieraniem plików, ani uruchamianiem linii poleceń. Do testów posłuży nam internetowe narzędzie DNS Speed Benchmark od DNSPerf.
Po wpisaniu adresu strony, która działa na danym hostingu (i korzysta z DNSów hostingu), wybieramy zakres terytorialny, czyli miejsca, skąd testowane mają być serwery DNS hostingu. Do wyboru mamy: cały świat, konkretne kontynenty lub kraje. Dla polskich stron, nakierowanych głównie na polskich użytkowników, wystarczy nam sprawdzenie DNS dla Polski lub ew. Europy. Klik i mamy wyniki.

Ciekawostka: Googlebot (czyli robot indeksujący strony Google) zazwyczaj odwiedza strony z serwerów zlokalizowanych w USA (choć nie tylko). Sprawdź, jak szybko hosting odpowiada na zapytania DNS z USA.
Szukając hostingu, warto wybrać taki, który oferuje szybkie serwery DNS dla swoich klientów. Można też postawić na hosting, który oferuje usługę DNS Anycast, która polega na tym, że serwery DNS rozsiane są w kilku-kilkunastu lokalizacjach na całym Świecie, przez co szybciej obsługują zapytania z różnych części globu.
Jak przetestować szybkość strony i hostingu?
Nieodłącznym elementem usprawnianie stron WWW jest testowanie. Tutaj nie ma co działać “na czuja”.
To, że strona ładuje się szybko na nowym firmowym sprzęcie podpiętym do szybkiego internetu, nie oznacza wcale, że będzie równie dobrze działała na budżetowym smartfonie sprzed 5 lat, używanym na trasie w pociągu PKP, gdzie nie ma WiFi i ledwo można złapać 3G. A właśnie być może tam i wtedy Twój potencjalny klient chce odwiedzić Twoją stronę. A Ty masz jedną szansę, aby zaprezentować się dobrze i wywrzeć na nim dobre pierwsze wrażenie.
Dlatego ważne jest używanie odpowiednich narzędzi do testowania strony WWW (i hostingu), które m.in. będą w stanie zasymulować wizytę na stronie z nieco słabszego urządzenia czy wolniejszego połączenia z siecią.
Przygotowałem poniżej propozycje 3 dobrych i sprawdzonych narzędzi, dzięki którym możesz sprawdzić szybkość działania strony WWW i hostingu, na którym ona działa.
Jak testować szybkość strony i hostingu?
Ale zanim przejdę do konkretnych narzędzi, jeszcze dwie uwagi co do samego testowania, bo aby zrobić to dobrze i aby wyniki były rzetelne, warto o nich wiedzieć.
1. Testuj najważniejsze podstrony (a nie stronę główną)
Większość osób do narzędzi testujących szybkość strony WWW wpisuje adres strony głównej. Ale czy szybka strona główna, znaczy, że cała strona WWW jest szybka? Niekoniecznie. Tym bardziej że strona główna zazwyczaj nie jest najczęściej odwiedzaną podstroną w ramach serwisu internetowego.
Jakie są najważniejsze podstrony u Ciebie? W przypadku bloga może to być np. strona konkretnego blogowego wpisu, który jest najpopularniejszy i na niego trafia większość odwiedzających bloga. W przypadku sklepu internetowego może to być w pierwszej kolejności strona (karta) konkretnego produktu, który jest bestsellerem, a w drugiej kolejności strona kategorii czy podkategorii z listą produktów.
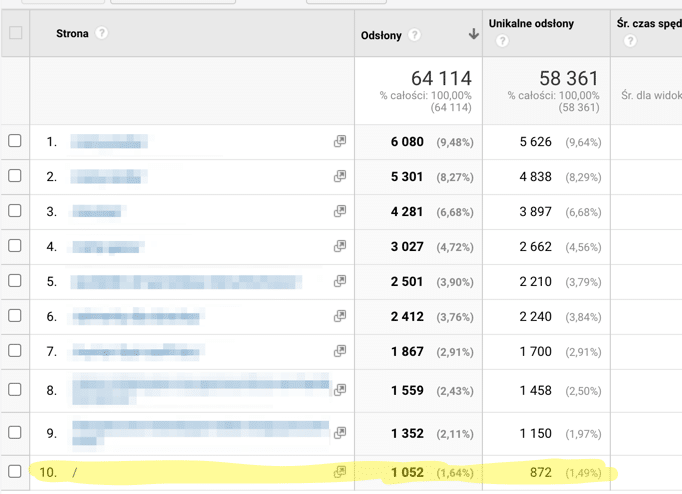
W poszukiwaniu inspiracji możesz zerknąć do Google Analytics w zakładkę Zachowanie -> Zawartość witryny -> Wszystkie strony. Zobaczysz tam najpopularniejsze strony w ramach Twojego serwisu.

Wyznacz więc najważniejsze podstrony w ramach swojego serwisu internetowego i testuj je wszystkie. Strona główna może być jedną z nich, ale nie powinna być jedyna.
2. Testuj wielokrotnie
Tylko jeden test nie wystarczy. W jednej chwili strona może ładować się szybko, a chwilę później ładowanie może trwa w nieskończoność. Jest to szczególnie widoczne w tzw. internetowych godzinach szczytu, czyli wieczorami i w weekendy, gdy więcej osób korzysta jednocześnie z internetu po szkole czy po pracy. W takich momentach ruch w całym internecie wzrasta, a nasz hosting może nie być już taki szybki przy większej ilości odwiedzających stronę.
Dlatego warto testować szybkość strony (i hostingu) o różnych porach i w różne dni. Rano, w ciągu dnia roboczego, wieczorem, w tygodniu i w weekendy. I obserwować, czy wynik są podobne, czy różnią się znacznie. Jeśli się różnią, mimo tego, że sama zawartość strony się nie zmienia, problem leży najprawdopodobniej po tronie hostingu, który zwyczajnie “nie wyrabia”.
Google PageSpeed Insights
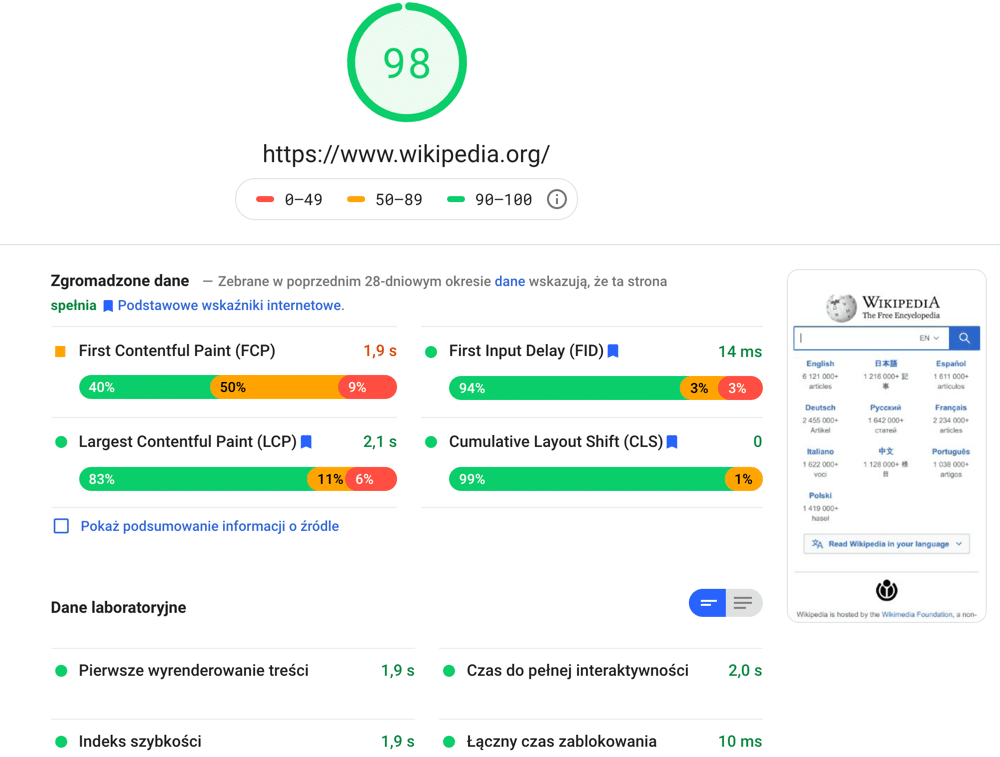
Pierwszym z narzędzi jest przygotowany przez Google PageSpeed Insights (PSI). Narzędzie bazuje aktualnie zarówno na danych laboratoryjnych z Lighthouse, jak i zgromadzonych realnych danych z przeglądarki Chrome od odwiedzających stronę. Po wielu poprawkach można aktualnie je uznać za jedno z najlepszych narzędzi online do testowania wydajności i szybkości stron WWW.
Po wpisaniu adresu strony otrzymujemy wyniki w 2 kategoriach:
- na komórki
- na komputery
Tak jak wspominałem wcześniej – urządzenie, na którym odwiedzamy stronę, ma spore znaczenie, jeśli chodzi o jej szybkość działania.
Każdy z tych widoków ma osobną ogólną ocenę w skali 0–100, która pokazuje jak szybko działa nasza strona i jak dobrze jest zoptymalizowana pod kątem szybkości.
- ocenę od 100 do 90 punktów możemy uznać za dobrą
- ocenę od 89 do 50 pkt – za średnią i wymagającą poprawy
- a ocenę 49 pkt i mniej – za kiepską.

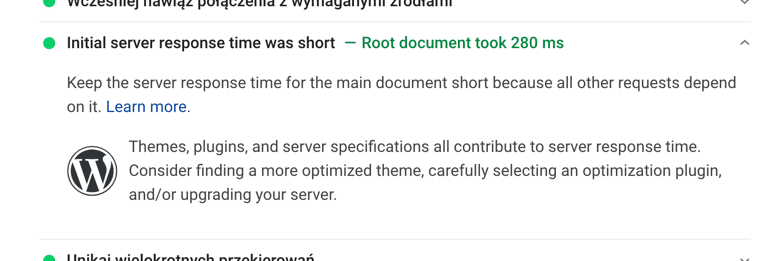
Nie możemy z wyników wprost odczytać, za jaką cześć oceny odpowiada hosting, ale parametrem, na który warto zwrócić uwagę pod tym kątem, jest bez wątpienia “Initial server response time”, czyli czas odpowiedzi serwera na zapytanie, zwany w skrócie TTFB.


Warto zadbać o to, aby TTFB było jak najniższe. Na Time To First Byte wpływ ma właśnie szybki (lub wolny) hosting oraz optymalizacja kodu (back-end) samej strony WWW (np. zbędne wtyczki, brak cache czy kiepsko napisany motyw w przypadku WordPressa).
Poza tym hosting wpływa pośrednio na wiele pozostałych elementów, takich jak czas przekierowań, indeks szybkości czy pierwsze wyrenderowanie treści.
WebPageTest.org
Kolejnym z narzędzi, które mogę śmiało polecić do testowania szybkości stron WWW, jest WebPageTest.org.
To dosyć rozbudowane narzędzie i już przed pierwszym wyszukiwaniem możemy poza podaniem testowanego adresu URL określić wiele dodatkowych elementów, takich jak np.:
- z jakiej lokalizacji ma być wykonywany test (miasto i kraj, np. Warszawa)
- z jakiej przeglądarki ma być wykonywany test (np. Chrome, Firefox, Opera)
W ustawieniach zaawansowanych możemy ustawić też, z jakiego łącza internetowego ma być wczytywana testowana strona (domyślnie kablowe 5/1 Mbps), ile razy ma być wczytywana (domyślnie: 3) oraz np. czy ma być nagrane wideo pokazujące jak wygląda wczytywanie strony WWW. Jeśli chcemy więc sprawdzić, jak strona wczytuje się z Warszawy na łączu LTE, a jak z Londynu na 3G, to wszystko to możemy ustawić. W PageSpeed Insights nie mogliśmy tego zrobić.

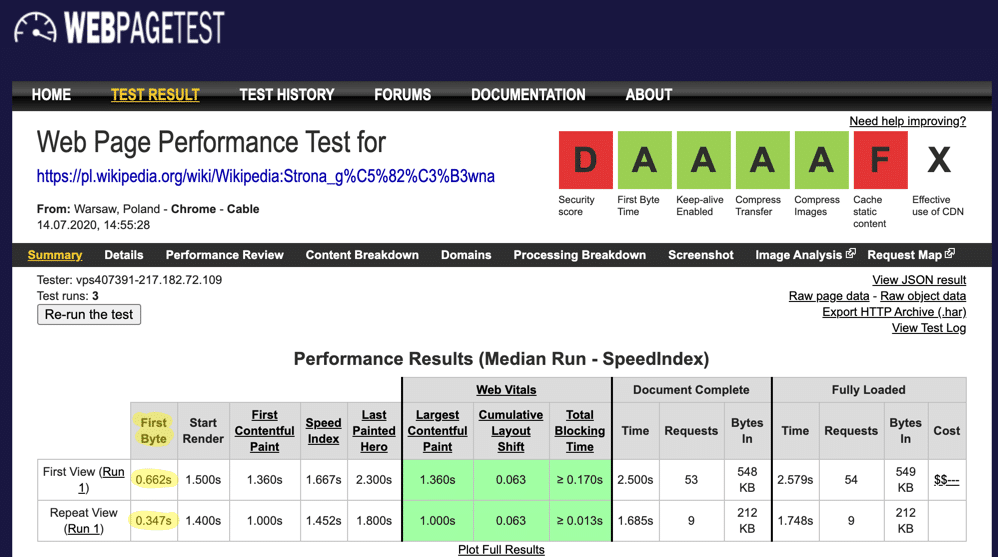
W wynikach otrzymamy naprawdę sporo danych dotyczących szybkości strony. Oprócz ogólnej informacji dotyczącej tego, jak szybko załadowała się w pełni strona (Fully Loaded – Time), otrzymamy też informację o tym, jak szybko ładowały się poszczególne jej elementy.
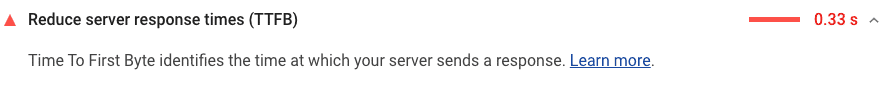
Pod kątem hostingu, który oczywiście ma wpływ na czas ładowania strony, warto spojrzeć szczególnie na wspomniany wcześniej TTFB, który tutaj nazwany jest po prostu First Byte. Oprócz wyszczególnienia go w tabelce, także na górze strony każdy z elementów (w tym i First Byte) oceniony jest a amerykańskiej skali od A do F.
Pingdom Website Speed Test
Pingdom Tool to narzędzie dostarczane przez znaną firmę zajmującą się monitorowaniem dostępności i awaryjności serwerów i stron WWW.
W narzędziu podajemy adres URL strony, którą chcemy przetestować i wybieramy lokalizację, z jakiej ma odbywa się test. Niestety wśród lokalizacji nie ma aktualnie Polski – najbliżej będzie Frankfurt w Niemczech.
W wyniku otrzymamy również ocenę punktową w skali od 0 do 100 punktów, rozmiar strony, ilość elementów strony i najważniejszy element – czas jej załadowania (Load time).
I choć poniżej znajdziemy listę wskazówek co do optymalizacji strony, to nie będą to wskazówki tak rozbudowane, jak w narzędziu od Google. Ocena punktowa na ich podstawie także pozostawia wiele do życzenia.
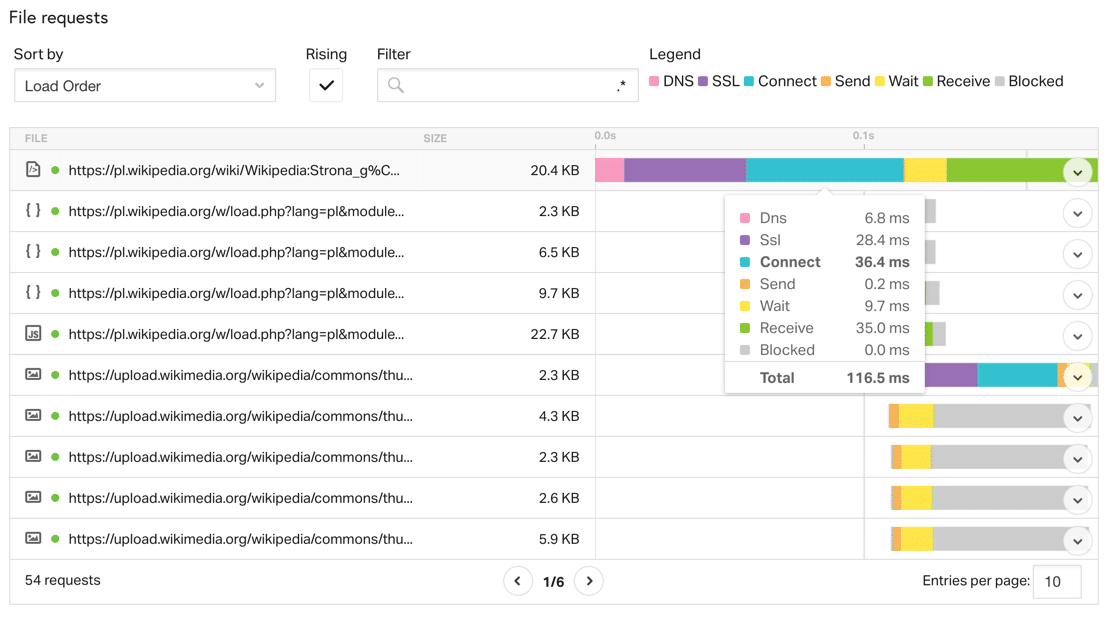
Warto jednak zerknąć trochę niżej na sekcję File requests, aby zobaczyć na wykresie, jak wyglądały i ile zajmowały czasu poszczególne etapy ładowania każdego z elementów. Znajdziemy tam m.in.:
- czas szukania odpowiedzi na zapytanie DNS (o którym pisałem wcześniej przy sprawdzaniu szybkości DNS na hostingu)
- czas SSL handshake
- czas połączenia do hostingu (Connect)
- czas wysyłania danych przez hosting (Send)

Za czas obsługi tych wszystkich elementów odpowiada m.in. właśnie szybki hosting. Im działa on wydajniej, tym krótsze czasy poszczególny etapów i szybsze pobranie danych przez przeglądarkę, a finalnie – szybsze wyświetlenie strony przez użytkownika.
Podsumowując
Podsumujmy cały artykuł.
- wiesz już, że czas ładowania strony ma ogromne znacznie i wprost przekłada się na liczbę odwiedzających, konwersję, UX, SEO, czy koszty reklamy w Google Ads.
- podstawą szybkości działania każdej strony WWW jest szybki hosting. Wiesz już, na co zwracać uwagę, przeglądając oferty firm hostingowych.
- wiesz już jakich narzędzi użyć, aby przetestować szybkość strony i hostingu i szukać wskazówek dotyczących optymalizacji szybkości strony WWW.
Nie pozostaje mi więc nic innego jak życzyć Ci powodzenia i błyskawicznie działających stron WWW. W końcu – wszyscy takie lubimy 🙂
 Mateusz Mazurek
Mateusz Mazurek