Umiestnenie obrázkov a optimalizácia obrázkových súborov pre SEO (tzv. SEO pre obrázky) sa neobmedzuje len na kontrolu veľkosti a rozlíšenia obrázkov alebo výber správneho formátu. Obrázky by mali byť predovšetkým správne popísané – práve SEO popisy obrázkov (konkrétne: prítomnosť kľúčových slov v atribúte alt obrázka) sú jedným z najdôležitejších faktorov hodnotenia. Neznamená to však násilné pretláčanie reťazca kľúčových slovných spojení – takýto druh nečistej hry sa nebude páčiť ani botovi, ani používateľovi.
Optimalizáciu obrázkov na webe je dobré začať správnou prípravou obrázkov na zverejnenie. Ďalším krokom je vyplnenie najdôležitejších grafických značiek v systéme CMS.
To však nie je všetko – na svojom webe sa postarajte aj o priateľské url obrázkov, štruktúrované údaje a mapu stránok pre grafiku. Ako vidíte, na téme obrázkov je toho veľa – a na mnohých weboch je táto téma stále zanedbaná. Je to dobrá príležitosť vyniknúť vo vašom odvetví a zaviesť jednoduché opravy, na ktoré vaša konkurencia možno zabudla.
Hlavné závery
- Optimalizácia obrázkov je kľúčová pre SEO, pretože znižuje čas načítania stránok a zlepšuje zobrazenie vo vyhľadávači obrázkov, čím prispieva k vyššej návštevnosti a potenciálu pre konverzie.
- Pre efektívne SEO je dôležité správne pomenovanie obrázkov s využitím kľúčových slov a popisných názvov, ktoré pomáhajú vyhľadávačom lepšie indexovať a rozumieť obsahu obrázkov.
- Alt tagy sú nevyhnutné pre rozpoznanie obsahu obrázkov vyhľadávačmi a zlepšenie prístupnosti webu, pričom by mali obsahovať presné a relevantné kľúčové slová.
- Voľba správneho formátu obrázka, ako je JPG pre univerzálnosť alebo WebP pre lepšiu kompresiu, je zásadná pre optimalizáciu veľkosti a kvality obrázkov na webe.
- Integrované nástroje, ako Senuto Visibility Analysis, umožňujú efektívnejšie riadenie SEO a marketingových aktivít s využitím umelé inteligencie a rozsiahlej databázy kľúčových slov.
Prečo by ste mali optimalizovať obrázky a grafiku na svojich webových stránkach
.
V podstate na každej webovej lokalite, bez ohľadu na jej typ, by vám správne vykonaná SEO optimalizácia obrázkov mala priniesť úžitok. Tu sa dozviete, čo tým získate:
- Znížite čas načítania stránky. To dosiahnete predovšetkým správnym spracovaním a optimalizáciou grafiky pred jej pridaním do úložiska (jednoduchá zmena prípony súboru z PNG s vysokým rozlíšením na správne orezaný JPEG môže znížiť veľkosť grafiky až o desiatky percent).
- Zlepšite svoje šance na zobrazenie vo vyhľadávači obrázkov. Samozrejme, samotné nahratie obrázkov na kartu produktu alebo do článku neznehodnocuje možnosť zobrazenia v Google Image (algoritmus spája obsah na stránke s daným obrázkom, aj keď nie je dobre popísaný alebo nemá žiadny popis – a môže umiestniť grafiku na frázy obsiahnuté v názve podstránky), ale najlepší efekt prináša správne vyplnenie značiek obrázkov v CMS.
- Zvýšte návštevnosť a zapojenie na stránke. Používatelia, ktorí vyhľadávajú produkty vo vyhľadávači grafiky, sú najčastejšie už na ceste k nákupu – ak vďaka dobre popísaným obrázkom skončia na podstránke produktu, ktorá je z hľadiska UX urobená dokonale, máme veľkú šancu na konverziu alebo presun ďalej na stránku – do galérie obrázkov zobrazujúcich produkt alebo iné súvisiace produkty a služby.
- Relatívne si efekt všimnete rýchlo. Na prvé efekty zvýšenia návštevnosti z grafiky vo vyhľadávači je zvyčajne potrebných niekoľko mesiacov a v odvetviach, ktoré sa nezaujímajú o grafické popisy, to bude fungovať ešte rýchlejšie (takto budete o krok pred konkurenciou).
- Máte šancu zvýšiť predaj a nič neriskujete. Dnes už nie je všeobecne známe, že nakupujeme očami, takže vizuálny marketing produktov a cesta na stránku z grafiky majú v mnohých odvetviach veľký význam – optimalizácia obrázkov na stránke sa preto môže reálne prejaviť v zisku.
.
.
.

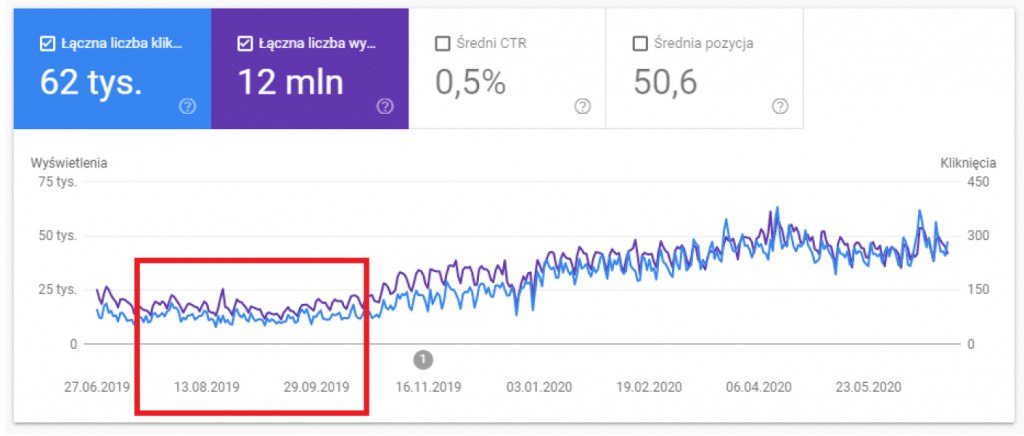
Príklad efektov optimalizácie obrázkov na stránke SEO – aplikoval som jednoduché opravy popisov obrázkov + pridal alty; počet zobrazení za deň sa zvýšil z približne 10-20 tisíc na približne 45-52 tisíc; údaje o zobrazeniach a kliknutiach na grafiku nájdete v panely Google Search Console svojej stránky.
A teraz: hyc! Od teórie a potenciálnych výhod SEO optimalizácie obrázkov rýchlo prejdeme k praxi – dozviete sa, ako krok za krokom urobiť dobrú prácu, t. j. zabezpečiť, aby boli obrázky na vašej stránke správne optimalizované pre SEO.
Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuČo je optimalizácia obrázkových súborov
.
Optimalizácia obrázkov na stránke spočíva predovšetkým vo vytvorení ich popisov (podľa správnych postupov SEO), použití kompresie a výbere správnych typov súborov. Vždy je potrebné pamätať na to, aby ste vyberali obrázky, ktoré tematicky súvisia s obsahom na danej stránke.
Sledujte konkurenciu v elektronickom obchode – ak máte možnosť, investujte do vlastných obrázkov produktov, ktoré doplnia obsah od výrobcu. Vyniknete vo výsledkoch vyhľadávania (najmä ak vaša konkurencia používa len obrázky duplikované na mnohých iných stránkach).
Ak chcete začať, pozrite si nasledujúci kontrolný zoznam optimalizácie SEO pre obrázky – zaškrtnite každý bod na svojej stránke, podrobné rady nájdete v nasledujúcich odsekoch.
Optimalizácia SEO a fotografií v 10 krokoch:
.
- .
- Používajte popisné, ale výstižné názvy súborov
- Nepoužívajte v názvoch súborov medzery a znak podčiarkovníka
- Správne vyplňte značku alt (je to dôležitý faktor hodnotenia)
- Nevytláčajte frázy nasilu – ani v názve fotografie, ani v alt
- Komprimujte a orežte fotografie (nezabudnite na index mobile first)
- Vyberte správny typ súboru (WebP alebo JPEG namiesto PNG)
- Používajte responzívne obrázky (atribút srcset)
- Vyberte obrázky súvisiace s témou článku
- Vytvárajte vlastné obrázky produktov (zobrazte produkt zo všetkých strán)
- Vytvorte mapu stránky pre obrázky
.
.
.
.
.
.
.
.
.
.
Pomenovanie súborov – ako správne pomenovať obrázky na stránke?
.
Pravidlo je jednoduché: Názov súboru s obrázkom nesmie byť náhodný reťazec znakov. Taktiež nepoužívajte veľmi dlhé názvy (napr. do názvu súboru vkladajte celé vety alebo tucet kľúčových slov). Jednotlivé slová v názve obrázka oddeľujte pomocou deliaceho znaku „-“ – funguje ako oddeľovač lepšie ako znak podčiarkovníka alebo medzera (bot môže takéto oddeľovače preskočiť a spojiť niekoľko slov do jedného).
Taktiež nekombinujte so samotným názvom – nespamujte, stručne a výstižne uveďte v názve, čo grafika obsahuje (a prípadne využite aj poznatky z návodu na pozicionovanie dlhého chvosta – dlhý chvost v názve alebo popise obrázka dokáže zázraky). Na základe názvov grafiky je dobré vytvoriť na stránke ich url-e – vďaka tomu budú adresy obrázkov priateľské pre roboty aj používateľov.
Poradie v názvoch obrázkových súborov má aj ďalšiu výhodu – bude sa vám ľahšie spravovať na strane úložiska a servera (v prípade potreby budete vyhľadávať konkrétne súbory podľa kľúčových slov).
Názvy súborov – príklady dobrých a zlých postupov
.
Správny názov súboru:
- červené-šaty-na-letisko.jpg
.
Nesprávne názvy súborov:
- .
- photo321312354hd1920x1080.jpg
- reddress_dress.jpg, reddress_dress.jpg
- červené-šaty-pre-letné-dievčatá-elegantné-šaty-na-svadbu-šatočky-midi-s-rozstrihom-a-falky.jpg
.
Poznámka! V mnohých odvetviach môžu byť konverznými výrazmi čísla výrobkov, čísla EAN a/alebo kódy výrobcov. Ak prevádzkujete elektronický obchod (najmä s veľkým počtom podobných výrobkov), uveďte tieto údaje na karte výrobku aj v názvoch a alt tagoch. Častým scenárom je aj vyhľadávanie výrobku na základe čísla EAN, aby ste našli dokumentáciu alebo návod na použitie konkrétneho výrobku.
Šanca na konverziu z takýchto relácií je nízka, ale okrem iného aj preto sa v elektronickom obchode oplatí zobrazovať súvisiace produkty na karte produktu (aj keď používateľ hľadá návod na obsluhu telefónu, môže sa nechať zlákať na kúpu puzdra, slúchadiel alebo ochranného skla, ak takéto ponuky zahrniete do svojho e-shopu).
Tagy Alt – ako vyplniť alternatívny popis fotografie?
.
Pokiaľ ide o obrázky na stránke, práve tag alt (t. j. alternatívny popis fotografie) je najdôležitejším faktorom hodnotenia.
Popis alt umožňuje robotom ľahšie pochopiť, čo sa na fotografii nachádza, a tak vybrať relevantnú grafiku pre dotazy vo vyhľadávači obrázkových súborov Google. Ďalšou funkciou alternatívneho opisu je, aby čítačky obrazovky mohli tento obsah prečítať alebo ho zobraziť namiesto fotografie, keď sa na stránke z nejakého dôvodu nepodarí načítať grafiku.
Ako správne vyplniť alt grafiky na stránke?
.
Popisy Alt by mali prirodzene reprezentovať to, čo je na obrázku, a zároveň obsahovať kľúčové frázy. Na vytvorenie dobrého a prirodzeného popisu alt môžete urobiť jednoduché cvičenie – skúste náhodnému pozorovateľovi približne 5 až 15 slovami opísať, čo vidíte na danom obrázku. Voilà! Pravdepodobne máte dobrý opis alt. A bude perfektné, ak si navyše pomôžete databázou kľúčových slov v aplikácii Senuto. Napríklad:
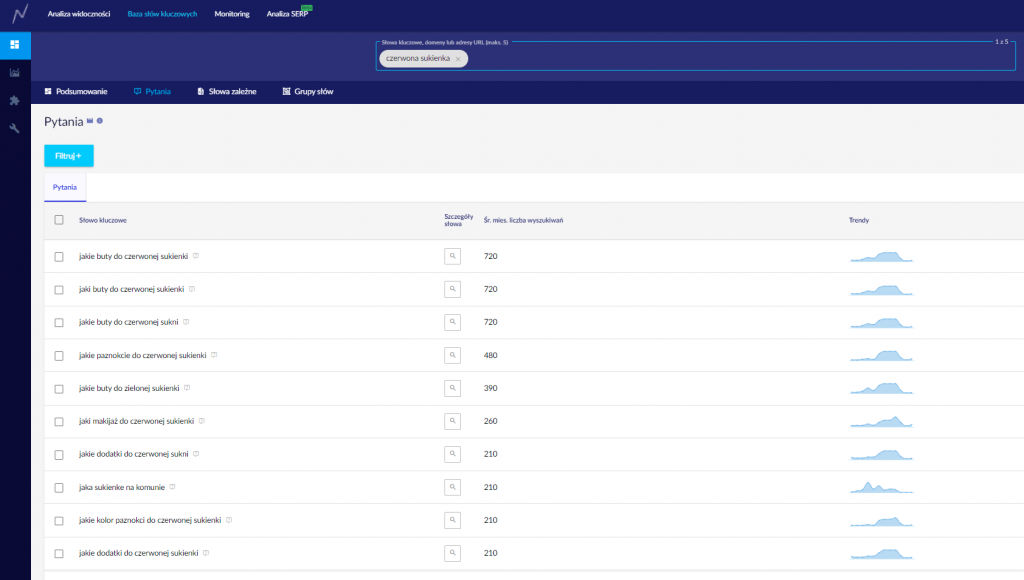
- V databáze kľúčových slov vyhľadajte „červené šaty“
- Otvorte kartu s často kladenými otázkami, ktoré zahŕňajú vyššie uvedenú frázu
.
.

- Na vygenerovanie niekoľkých nápadov na sprievodné články stačili dve kliknutia: „aké topánky k červeným šatám“ (približne 720 vyhľadávaní za mesiac); „aké nechty k červeným šatám“ (480); „aký make-up k červeným šatám“ (260).
- Vytvárajte obsah, ktorý odpovedá na časté otázky používateľov – prepojte obsah navzájom (aby ste zvýšili hĺbku relácie), pridajte odkazy na ponuku a do stredu textu umiestnite obrázky s alt popisom, napríklad „topánky na červené šaty“
- V závislosti od informačnej architektúry stránky môžu vyššie uvedené otázky slúžiť aj ako H2 nadpisy v popise kategórie s červenými šatami – kombinujte, testujte a premýšľajte, ktorá možnosť prinesie najlepšie výsledky.
.
.
Správny kus html kódu s popisom obrázka (obsahuje názov súboru, názov fotografie a alt):.
<img src="https://domena/buty-adidas-KP1254.jpg" alt="biele topánky adidas - nízke tenisky" "title: biele topánky adidas KP1254" />.
.

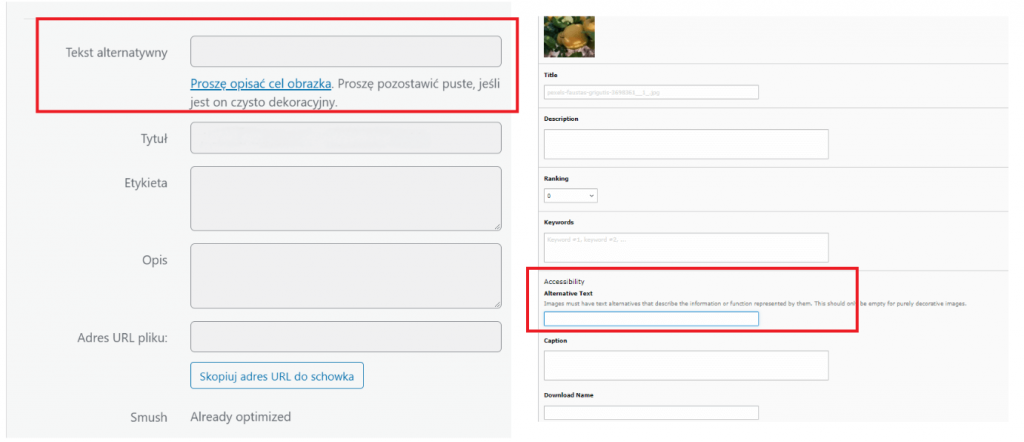
Polia na vyplnenie alt a title obrázka nájdete vo väčšine CMS, ktoré nájdete v úložisku súborov – vyššie uvedené príklady z WordPressu a Typo3 (pri zadávaní obrázka alebo pri pridávaní obrázka na stránku môžete vyplniť potrebné údaje o súbore)
Zmenšenie veľkosti grafiky
.
Všeobecne platí pravidlo, že čím menej grafika váži, tým lepšie je hodnotenie rýchlosti stránky. Ako skontrolovať, či je veľkosť grafiky na stránke správna? Na tento účel môžete použiť nástroj Page Speed Insights:
- Použitie tohto nástroja je možné pomocou nástroja
- prejdite na stránku Page Speed Insights (https://developers.google.com/speed/pagespeed/insights/)
- vložte adresu vašej stránky alebo podstránky, ktorú chcete otestovať
- vo výsledkoch zaškrtnite karty „zobrazovať obrázky vo formátoch novej generácie“; „meniť veľkosť obrázkov“ a „odložiť načítanie obrázkov mimo obrazovky“
.
.
.
V nástroji Screaming Frog môžete tiež vygenerovať správu všetkých obrázkov na stránke s ich veľkosťami (a napríklad dodatočne zoradiť v súbore XLS. obrázky od najväčšieho po najmenší na stránke – takto môžete tiež skontrolovať koreláciu medzi časmi načítania a veľkosťami obrázkov na jednotlivých stránkach).
Ako optimalizovať veľkosti obrázkov?
.
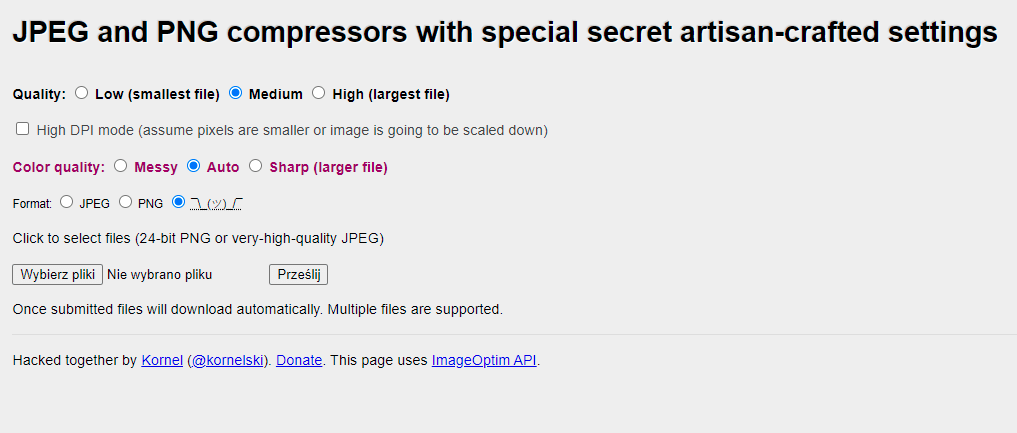
Skvelým riešením je triviálne ľahko použiteľný nástroj ImageOptim (https://imageoptim.com/pl), ktorý má aj webové rozhranie (nemusíte nič inštalovať: https://imageoptim.com/online). – vyberiete súbor, ktorý chcete komprimovať, cieľovú kvalitu (čím je nižšia, tým menej bude súbor vážiť) – a je hotovo.
Poznámka! Niektoré systémy CMS majú zabudované mechanizmy alebo voliteľné doplnky na automatickú optimalizáciu veľkosti obrázkov pri ich nahrávaní do úložiska. Takéto riešenie môže výrazne urýchliť proces optimalizácie fotografií.

Jednoduchšie to už byť nemôže – webové rozhranie ImageOptim na optimalizáciu veľkosti obrázkov.
Orezávanie obrázkov – flexibilné a citlivé obrázky (srcset)
.
Častou chybou je umiestnenie príliš malých alebo príliš veľkých obrázkov na stránku. Riešením tohto problému je použitie mechanizmu responzívnej grafiky na stránke. Pomocou atribútu srcset sa do html kódu zahrnie niekoľko variantov obrázka.
Ukážkový úryvok kódu:
<obrázok> <source srcset="dress-big.jpg" media="(min-width: 1024px)"> <source srcset="šaty-medium.jpg" media="(min-width: 400px)"> <img src="name-picture.jpg" alt="alt popisu vzorovej fotografie"> </picture>
.
V uvedenom príklade sa v prípade horizontálneho rozlíšenia obrazovky spadajúceho do rozsahu 400-1023 zobrazí obrázok dress-medium.jpg, na zariadeniach so šírkou obrazovky 1024 – obrázok dress-big.jpg. „<img src=“ označuje umiestnenie základného súboru (napr. prehliadače bez podpory tagu <picture> budú generovať obrázky na stránke na základe tagu <img>).
Túto metódu možno použiť napríklad aj na zobrazenie súborov WebP ako alternatívy k súboru jpeg:
<picture> <source srcset="dress-big.webp" type="image/webp" media="(min-width: 1024px)"> <source srcset="dress-big.jpg" type="image/jpg" media="(min-width: 1024px)"> <source srcset="dress-medium.webp" type="image/webp" media="(min-width: 400px)"> <source srcset="dress-medium.jpg" type="image/jpg" media="(min-width: 400px)"> <img src="meno-foto.jpg" alt="alt popisu vzorovej fotografie"> </picture>
.
.
Výber správneho grafického formátu
.
Jeden formát nebude fungovať na všetko:
- JPG – je najuniverzálnejší, všetky prehliadače si s týmto formátom poradia bez problémov;
- SVG – oplatí sa používať na logá a ikony;
- PNG používajte ako poslednú možnosť – súbory tohto typu sú veľmi ťažké, ale budú dobre fungovať v dvoch prípadoch: ak chcete zachovať priehľadné pozadie na obrázku (PNG zachováva alfa kanál) alebo prezentujete tabuľky / grafy / snímky obrazovky, kde kompresia môže obrázok „rozmazať“;
- Grafické formáty novej generácie – kombinujú výhody PNG a JPG, ale v niektorých prípadoch môžu vyžadovať implementáciu ďalšieho doplnku (napr. aplikácia WordPress z panela nebude podporovať rozšírenie WebP, budú potrebné doplnky ako WebP Express, EWWW Image Optimizer)
.
.
.
.
Grafiky vo formátoch novej generácie
.
Spomínaný nástroj PageSpeedInsigts po analýze výkonu stránky často navrhuje opravu: „servírujte obrázky vo formátoch novej generácie“. Čo to vlastne znamená?“ Ide o technickú optimalizáciu na stránke SEO, vďaka ktorej sa grafika načíta rýchlejšie. V praxi sa implementácia formátov novej generácie obmedzuje na používanie obrazových súborov s príponami WebP, JPEG200 alebo JPEG XR na stránke.
- WebP – rozšírenie vyvinuté spoločnosťou Google, ktoré umožňuje kódovať obrázky v stratovom aj bezstratovom režime; vyznačuje sa lepšou účinnosťou kompresie ako JPG a pomaly sa stáva štandardom pre grafiku na webe. Nevýhodou je, že tento formát nie je kompatibilný s niektorými prehliadačmi (aktuálnu kompatibilitu si môžete overiť napríklad na adrese https://caniuse.com/?search=webp). Typ MIME alebo dvojdielny identifikátor tohto formátu súboru na internete je image/web.
- JPEG2000 – o niečo efektívnejší štandard ukladania ako tradičné rozšírenie JPEG; nevýhodou sú, žiaľ, problémy s kompatibilitou v mnohých prehliadačoch; rozšírenia používané v rámci JPEG2000: .jp2, .jpx, .jpm, .mj2; typy MIME: image/jp2; image/mj2; image/jpx; image/jpm;
- JPEG XR (JPEG extended range; predtým HD Photo) – tento formát vyvinutý spoločnosťou Microsoft mal nahradiť JPEG a JPEG2000; technicky má bližšie k WebP – najmä vďaka možnosti bezstratovej kompresie a podpore alfa kanála („priehľadnosť“ grafiky); používané prípony sú .jxr, .hdp, .wdp; typy MIME: image/vnd.ms-photo; image/jxr
.
.
Poznámka! Ak plánujete implementovať formát WebP, môžete ľahko obísť problémy s týmto formátom v niektorých prehliadačoch. Stačí použiť napríklad tag <picture>:
<picture>
<source srcset="dress.webp" type="image/webp">
<source srcset="šaty.jpg" type="image/jpeg">
<img src="image.jpg">
</picture>
.
Tento úryvok kódu implementuje scenár: prehliadač s podporou WebP zobrazí obrázky v tomto formáte a prehliadače bez podpory WebP zobrazia obrázky vo formáte JPEG.
Mapa stránky pre grafiku webovej stránky
.
V prípade mapy lokality pre grafiku (t. j. súboru vo formáte XML – umiestneného na serveri, ktorý obsahuje zoznam stránok na lokalite) sú na výber dve možnosti:
- pridať obrázky do existujúcej mapy stránok
- vytvoriť samostatnú mapu lokality – obsahujúcu iba súbory s obrázkami
.
.
Prečo je to dôležité? Pretože to robotom uľahčuje čítanie obrázkov, ktoré by v niektorých prípadoch sami neskenovali (napr. obrázky na stránke implementované pomocou kódov JavaScript).
Nástroje na optimalizáciu obrázkov zadarmo
.
A nakoniec – nástroje SEO, ktoré musí mať každý optimalizátor fotografií SEO:
- Image Online Convert – prevod súboru do formátu WebP: https://image.online-convert.com/convert-to-webp
- ImageOptim – online nástroj alebo panel na optimalizáciu hmotnosti obrázkov: https://imageoptim.com/pl
- JPEGmini; JPEG.io; Kraken, Squoosh – optimalizácia obrázkov JPG; prevod rôznych typov súborov do formátu JPG: https://www.jpeg.io/ ; https://kraken.io/ ; https://squoosh.app/ https://www.jpegmini.com/
- CanIuse – tu skontrolujete kompatibilitu rozšírení s konkrétnymi prehliadačmi: https://caniuse.com/?search=webp
- Remove.BG – nástroj na odstránenie pozadia z fotografií: https://www.remove.bg/
- Verexif – nástroj na odstránenie údajov EXIF (výmenný formát obrazových súborov) z fotografií, t. j. metadát fotografií: https://www.verexif.com/en/
- PageSpeedInsights, Lighthouse – testy výkonnosti webu okrem iného na Web Core Vitals, ale aj na SEO optimalizáciu obrázkov na webe
- Google Developer Tools – návod na vytvorenie mapy stránok s obrázkami (https://developers.google.com/search/docs/advanced/sitemaps/image-sitemaps?hl=pl)
.
 Jacek Krajl
Jacek Krajl