Meta názov patrí medzi meta značky a je jednou zo základných vecí, ktoré by ste mali nastaviť pri prevádzke webovej stránky. Má veľký vplyv na to, či používateľ príde na vašu stránku zo stránky s organickými výsledkami vyhľadávania (t. j. zo služby Google). Na rozdiel od meta popisu, ktorý je tiež meta značkou, meta názov je hodnotiacim faktorom – a preto ovplyvňuje pozíciu vášho webu v Google. Preto vás vyzývam, aby ste sa o značke meta title dozvedeli zvnútra, aby čo najlepšie fungovala pre pozíciu vášho webu vo výsledkoch vyhľadávania.
Hlavné závery
- Meta názov je zásadný pre SEO a CTR, pretože definuje obsah stránky vo výsledkoch vyhľadávania a na karte prehliadača.
- Ideálny meta názov by mal byť stručný, začínať kľúčovým slovom, obsahovať CTA a názov značky, pričom dĺžka by mala byť do 600 pixelov.
- V prípade, že Google zmení váš meta názov, je dôležité optimalizovať ho podľa obsahu stránky a zámerov vyhľadávania, aby bol pre používateľov presnejší a atraktívnejší.
- Meta názov môžete jednoducho zmeniť v HTML kóde alebo použitím SEO pluginov v CMS ako WordPress; napríklad s pomocou Senuto Visibility Analysis.
- Pravidelná optimalizácia meta názvov je kľúčová pre udržanie a zlepšenie pozícií vo vyhľadávačoch a zvýšenie CTR vašich webových stránok.
Čo sú meta značky a tagy?
.
Metaznačky sú ukazovatele na obsah stránky, ktoré pomáhajú prehľadávačom a vyhľadávačom pochopiť, o čom daná podstránka je. Metaznačky umiestňujeme len do kódu stránky, zvyčajne do časti head (hlava). Preto sú viditeľné len pre vyhľadávače, prehliadače a ľudí, ktorí ich vedia nájsť (stačí zobraziť zdrojový kód stránky a prejsť do časti head).
Existuje pomerne veľa typov meta značiek, preto uvediem len tie, ktoré sú z hľadiska SEO najdôležitejšie.
- Meta title – ide o to, o čom je článok, takže podrobný popis bude nižšie.
- Meta description – popis stránky – ide o krátky text, ktorý používateľa oboznámi s tým, čo sa na webovej stránke nachádza. Mal by obsahovať kľúčové slovo, ktoré je vo výsledkoch vyhľadávania zvýraznené tučným písmom, CTA – teda odkaz na akciu, ktorú má používateľ vykonať, a niečo, čím vaša spoločnosť vyniká – napríklad doručenie do 24 hodín.
.
Za zmienku stojí, že proces vytvárania meta popisu môže byť automatizovaný, aj keď len prostredníctvom pluginov SEO vo WordPress. To je užitočné najmä pri elektronickom obchode. Musíte tiež vziať do úvahy, že Google často sám upravuje meta popisy na stránke – keď rozhodne, že niektorá časť textu obsiahnutého na stránke viac zodpovedá zámeru dotazu. Výnimkou sú tu značkové dotazy a frázy s dlhým chvostom. Z hľadiska vplyvu na SEO nie je meta popis faktorom hodnotenia, ale môže ovplyvniť CTR (pomer kliknutí na cieľ) zo stránky s výsledkami vyhľadávania.
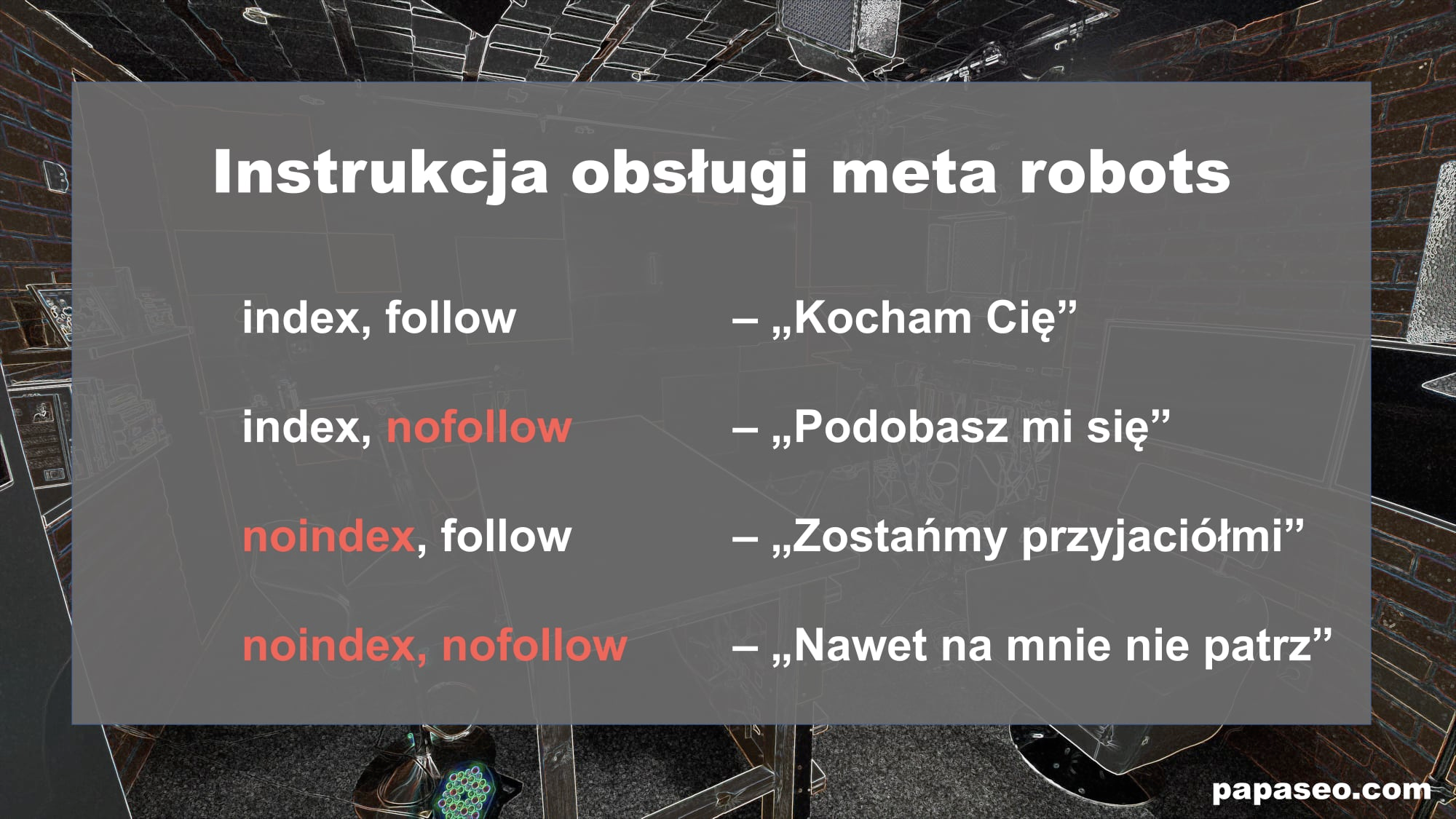
- Metaroboty – pomocou tejto značky máme niekoľko možností, ako informovať o tom, čo môžu a čo nemôžu indexovacie roboty na našom webe robiť. Najdôležitejšie smernice sú:
.
> index – znamená, že chceme, aby sa stránka zobrazovala vo výsledkoch vyhľadávania. Populárne CMS ho pridávajú automaticky. Absencia tohto tagu pre vyhľadávač bude znamenať to isté ako jeho prítomnosť.
> noindex – používa sa na informovanie vyhľadávača, že nechceme, aby sa stránka indexovala.
Na správu indexovania podstránok môžete použiť aj súbor robots.txt. Nepoužíva sa však priamo na deindexáciu. Blokuje prístup robota k podstránke, ale neodovzdáva informáciu o neindexovaní. Robot, ktorý nemá prístup k uvedenej podstránke, ju samozrejme nebude môcť indexovať. Preto je potrebné pamätať na to, aby ste v súbore robots.txt priradili k stránkam s noindexom direktívu disallow. Ak sa chcete o tejto téme dozvedieť viac, prečítajte si nášho príručku o súbore robots.txt.
- noflollow – vyjadruje informáciu pre roboty vyhľadávačov, aby nesledovali odchádzajúce odkazy z podstránky. Týmto riešením zabránime prenosu výkonu z našej stránky na iné podstránky.
- follow – tu ide o opačnú situáciu v porovnaní s nofollow. Robotom ukážeme, že chceme preniesť výkon a nasmerujeme indexovacieho robota na stránky uvedené z odkazov.
.
Nižšie je uvedený návod pre metaroboty, ktorý pripravil Gregory Rifleman z kurzu papaseo.com.

- Meta keywords – tag, ktorý sa už veľmi dlho nepovažuje za faktor hodnotenia. Jeho vypĺňanie je strata času, preto ho uvádzam ako upozornenie.
Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuČo je meta názov, ako by mal vyzerať a aké požiadavky by mal spĺňať
.
Čo je teda meta title? Je to text, ktorý nám umožňuje určiť, čo sa má zobrazovať na stránke vyhľadávania Google. Jeho obsah je veľmi dôležitý, a preto by nemal chýbať na žiadnej podstránke webovej stránky. Názov sa nepoužíva len v SERP (výsledkoch vyhľadávania), ale aj na karte prehliadača.

 .
.
Jeho kód HTML by mal vyzerať takto:
<title>Názov, ktorý chcete dať stránke</title>
.
Meta názov je dôležitý aj z hľadiska CTR. Hovorí používateľovi, čo sa na stránke nachádza, preto by mal byť napísaný s ohľadom na zámer používateľa (naznačuje, že používateľ na stránke nájde odpoveď na svoj dotaz).
Aké požiadavky by mal spĺňať meta tag title?
.
Značka meta title by mala začínať kľúčovým slovom. Takýto postup pomáha upútať pozornosť používateľa. Niektorí odborníci uvádzajú, že ak sa fráza, ktorú používateľ internetu zadá do vyhľadávača Google, nachádza na začiatku výsledkov vyhľadávania, je väčšia pravdepodobnosť, že klikne na náš odkaz.
Častou chybou je zámerné umiestnenie rovnakého textu do H1 header a meta title. Oba tieto prvky majú v SEO úplne odlišné úlohy. H1 je redakčný nadpis, takže môže byť dlhší. Majte na pamäti, že jeden aj druhý by mal obsahovať najdôležitejšie kľúčové slovo, na ktoré by mala byť podstránka umiestnená.
Prvok, ktorý môže, ale nemusí obsahovať meta title, je CTA – alebo výzva na akciu.
Meta názov by mal spĺňať určité zásady, pokiaľ ide o dĺžku. To je ďalší dôvod, prečo by sa mali hlavička H1 a meta title líšiť. Na stránke s výsledkami vyhľadávania máme obmedzený priestor – čo neplatí pre nadpis na našej stránke (H1).
Odporúčaná dĺžka značky meta title stránky je 600px.
Ako vidíte, táto hodnota je vyjadrená v pixeloch. Prečo? Pretože každé písmeno má určitú šírku. Preto zadávanie rozsahov znakov môže viesť k situácii, keď bude názov stránky príliš dlhý.
Čo sa stane, ak je nadpis dlhší ako zadané hodnoty? Jednoducho, posledné slovo v meta nadpise sa skráti a nahradí tromi bodkami so šírkou 20px (o tom, ako tieto tri bodky a 20px neslušne použiť na lepšie umiestnenie, sa zmienime o chvíľu).
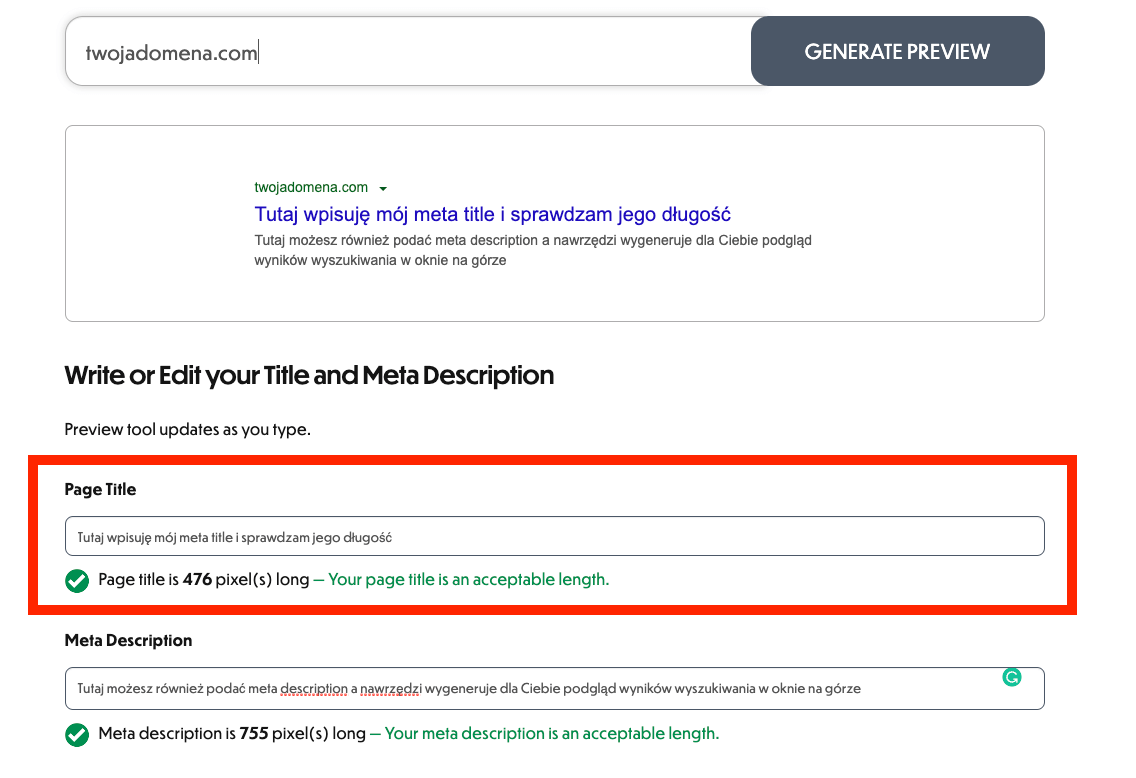
To nie je dobrá správa, pretože vynechaný nadpis môže mať za následok zníženie miery prekliku na webovej lokalite. Na takúto situáciu je dôležité dávať pozor. Odporúčam nástroj na kontrolu dĺžky tagov meta title a description: https://totheweb.com/learning_center/tool-test-google-title-meta-description-lengths/
 .
.
Aktualizácia algoritmu vytvárania názvov stránok spoločnosti Google
.
V auguste 2021 spoločnosť Google predstavila aktualizáciu týkajúcu sa zobrazovania názvov stránok v SERP. Odteraz bude pre niektoré adresy podstránok spoločnosť Google pripravovať samotný meta názov a zobrazovať ho na stránke s výsledkami vyhľadávania.
Na základe čoho určuje nový názov stránky? Googlebot kontroluje nadpis H1, kotvové odkazy vedúce na stránku a obsah, ktorý sa na nej zobrazuje. Je zrejmé, že takáto zmena viedla k poklesu CTR stránok, ktorým Google zmenil meta nadpis – aj keď sa ich pozícia vo výsledkoch vyhľadávania nezmenila.
Prečo sa to stalo?
.
Spoločnosť Google sa vždy snažila zlepšovať svoje algoritmy tak, aby používatelia vyhľadávania dostávali čo najlepšie výsledky. To isté platí aj tentoraz.
Oficiálne stanovisko spoločnosti Google v tejto veci je také, že v tejto chvíli sú sami schopní generovať názvy, ktoré sú vhodnejšie pre daný dotaz, ako niektorí majitelia stránok.
Záver, ktorý z toho vyplýva, je celkom jednoduchý – kvalita meta názvov používaných na webových stránkach bola jednoducho príliš nízka.
Určitou útechou v tejto situácii je, že Google stále používa meta title tagy vo viac ako 80 % prípadov na generovanie názvov stránok vo výsledkoch vyhľadávania.
Čo robiť, ak spoločnosť Google zmenila váš meta title?
.
V prvom rade je potrebné skontrolovať, ktoré stránky sa vo výsledkoch vyhľadávania zobrazujú s iným názvom, než aký je nastavený na stránke.
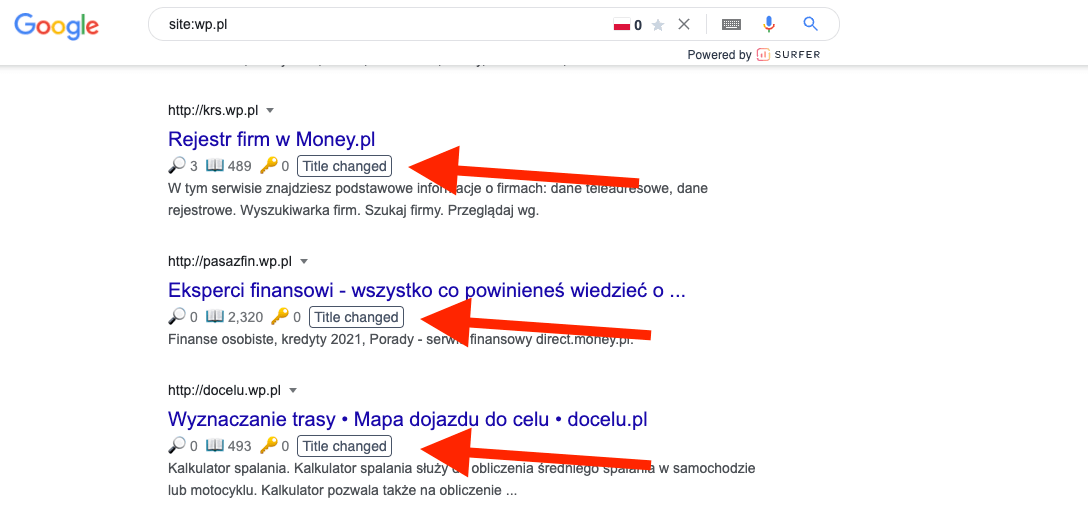
Mám pre vás jednoduchý a bezplatný spôsob, ako k tomu pristúpiť – nainštalujte si doplnok Keyword Surfer pre prehliadač Chrome. Po jeho inštalácii sa na stránke s výsledkami zobrazí vedľa zmeneného meta názvu aj „Title changed“ (Názov zmenený).
 .
.
Ak máte tento doplnok, môžete použiť site operator:yourdomain a manuálne skontrolovať, koľko titulov bolo zmenených.
Po takejto analýze vám zostáva už len pripraviť meta nadpisy, ktoré sa budú spoločnosti Google páčiť.
Ako napísať dobrý meta názov?
.
Recept je pomerne jednoduchý a oplatí sa ho zapísať alebo zapamätať:
- .
- Začnite najdôležitejším kľúčovým slovom
- Ak môžete, použite CTA – výzvu k akcii; kľúčové slovo, ktoré podnieti ľudí, aby klikli na váš odkaz
- Kontrolujte dĺžku svojho meta nadpisu
- Ak vám dĺžka umožňuje uviesť názov vašej spoločnosti/značky – urobte tak, avšak s oddeľovačom „-“ alebo „|“.
.
.
.
A teraz je čas na sľúbený pixelový trik – pamätáte si?
Ako zapnúť meta názov?
.
Ak má mať meta title 600px a bodky zaberajú 20px, potom máme k dispozícii 580px.
Ak teraz napíšeme meta title podľa predchádzajúcich 4 bodov, ale zmestíme sa do týchto 580px, budeme môcť do meta title pridať frázu s dlhým chvostom, ktorá sa už nebude zobrazovať používateľom (za značkou sa zobrazia tri bodky), ale budú ju čítať indexovacie roboty, čo môže pozitívne ovplyvniť pozíciu podstránky.
Nezabudnite však kľúčové slová umiestniť neprirodzeným spôsobom.
Ako meta názov ovplyvňuje pozície a počet zobrazení stránky?
.
Ako som už písal, meta title má veľmi veľký vplyv na pozície v Google. Preto mu musíte venovať veľkú pozornosť. Opisuje vyhľadávačom, čo sa nachádza na podstránkach a na celej stránke.
Ako vidíte z aktualizácie algoritmu, Google veľmi prihliada na to, čo je v meta title – aj keď možno v menšej miere, pretože môže sám vybrať lepší titul. O to dôležitejšie je zamerať sa na písanie kvalitných meta názvov pre každú podstránku. Nielen kvôli pozícii vašej stránky, ale aj kvôli CTR pre adresy URL, ktoré sa zobrazujú používateľovi v službe Google.
Ako merať účinnosť meta nadpisov?
.
Najlepší spôsob, ako zistiť, či meta titles fungujú pre vašu pozíciu v Google, je jednoducho si to overiť na vlastnej doméne. Ak ste ich tvorbe nikdy nevenovali pozornosť, oplatí sa začať teraz.
Ak optimalizujete svoje existujúce meta názvy, odporúčam ich niekoľko dní testovať, aby ste zistili, či optimalizácia priniesla želaný efekt. Počas testovania sa však oplatí venovať pozornosť sezónnosti hlavnej frázy.
Ako ju skontrolovať? Určite musíte sledovať pozície pre svoje adresy URL. Môžete to urobiť pomocou zostavy Pozície alebo modulu Monitorovanie v aplikácii Senuto.
Okrem toho venujte pozornosť aj pozíciám v Google Search Console a CTR, teda miere prekliku. Prečo? Pretože vaša pozícia vo výsledkoch vyhľadávania sa nemusí zmeniť, ale miera preklikov sa môže zvýšiť.
Ak chcete mať úplný obraz o účinnosti (alebo neúčinnosti) meta title tagov, pridajte k tomu aj údaje služby Google Analytics a údaje o návštevnosti z organických výsledkov vyhľadávania na stránke.
Príklady dobrých a zlých meta title tagov
.
Teraz už viete o meta title tagoch prakticky všetko. Stojí však za to ukázať vám, ako vyzerajú dobré a zlé príklady použitia meta title tagov.
Špatné príklady
.
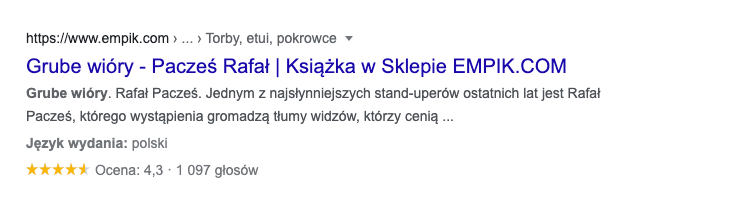
- Príklad príliš dlhého meta title:
.

- Príklad nepoužitia kľúčovej frázy a príliš dlhého nadpisu:
.

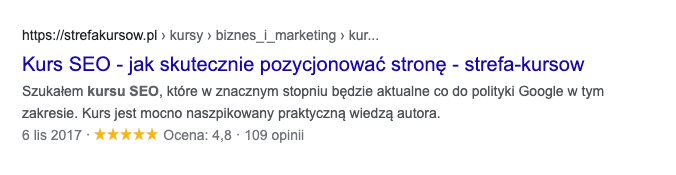
- Príklad príliš krátkeho meta title bez kľúčovej frázy, CTA a brandingu:
.

Dobré príklady
.
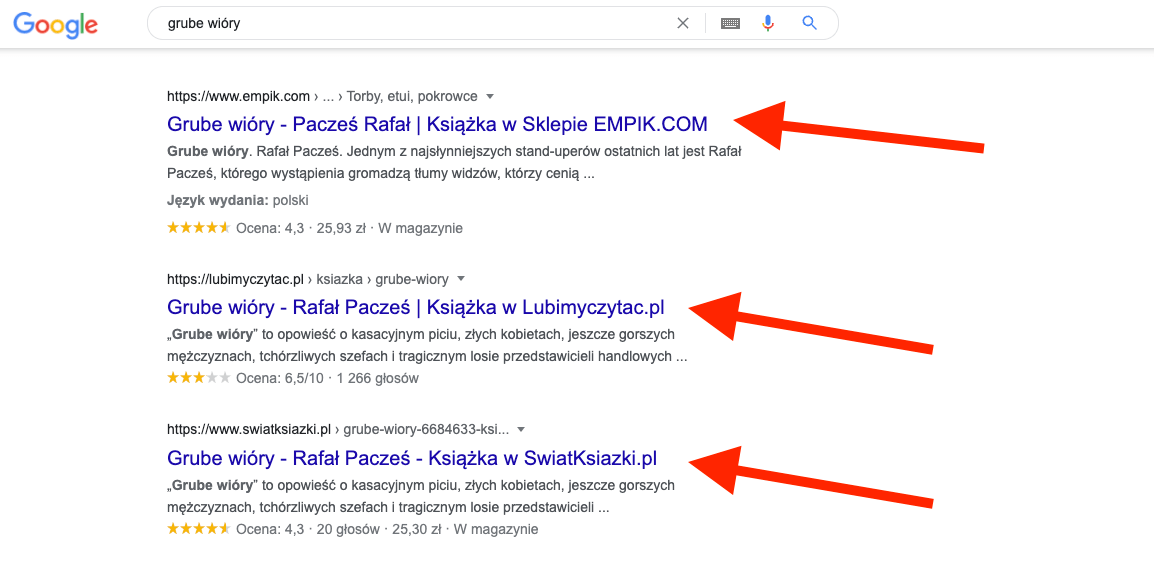
- Príklad použitia kľúčového slova na začiatku a značky:
.

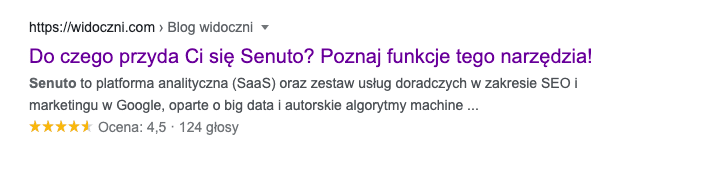
- Príklad použitia CTA v meta title:
.

- Príklad použitia kľúčovej frázy na prvom mieste, CTA a zároveň frázy s dlhým chvostom a umiestnenia značky:
.

Kde a ako môžem pridať/zmeniť meta title?
.
Kód HTML
.
Ak vaša stránka nie je založená na systéme WordPress alebo inom populárnom CMS, meta title môžete zmeniť nahraním vymeneného súboru prostredníctvom FTP alebo pridaním riadku kódu do časti head súboru cieľovej stránky prostredníctvom služby Direct Admin.
Potom by kód stránky mohol vyzerať takto:
<!DOCTYPE html> <html lang="en"> <head> <title>Názov, ktorý chcete dať stránke</title> </head> <body> <h1>header</h1> <p>Obsah odseku</p> </body> </html>
.
WordPress
.
Otázka pridania meta title na stránku založenú na systéme WordPress je pomerne jednoduchá – nevyžaduje si vloženie čohokoľvek do kódu.
Pri nastavovaní meta názvov pre stránku vám pomôže jeden z troch populárnych pluginov SEO vo WordPress: SEO, Yoast SEO a All in One SEO.
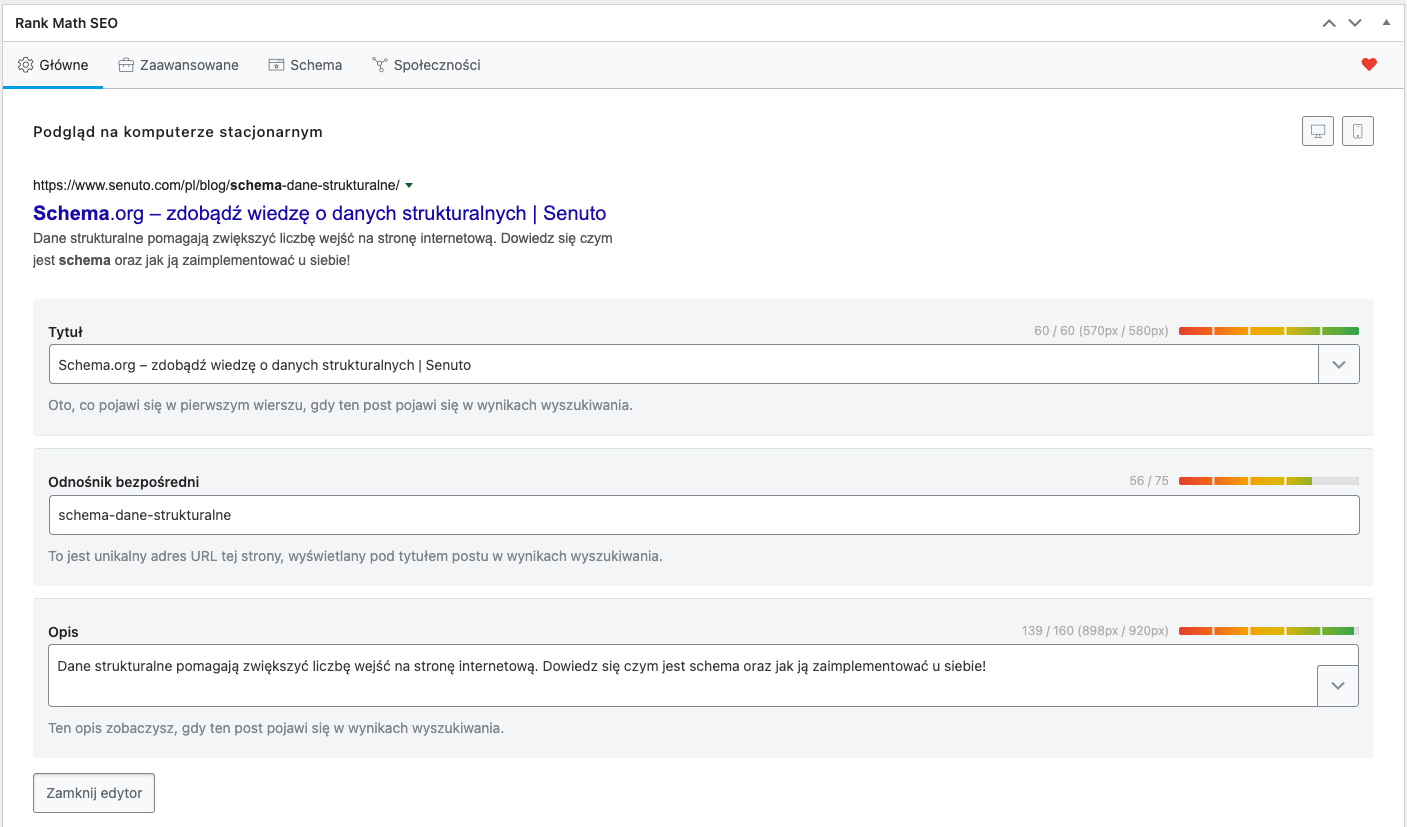
Ako nastaviť meta názov v nástroji Rank Math SEO?
.
- .
- Prihláste sa do ovládacieho panela WordPress a potom prejdite na úpravu vybranej podstránky – nezáleží na tom, či ide o stránku produktu, príspevok na blogu alebo statickú stránku.
- Prejdite úplne dole na stránke do sekcie Rank Math SEO a kliknite na modré tlačidlo „Upraviť rozšírenú sekciu“.
- Dalej do poľa „Názov“ zadajte svoj názov.
- Nynie už vám zostáva len publikovať alebo aktualizovať podstránku.
.
.
.
.

Ako vidíte, Rank Math má aj počítadlo pixelov. To vám ušetrí čas pri preskakovaní medzi kartami a vkladaní meta názvov.
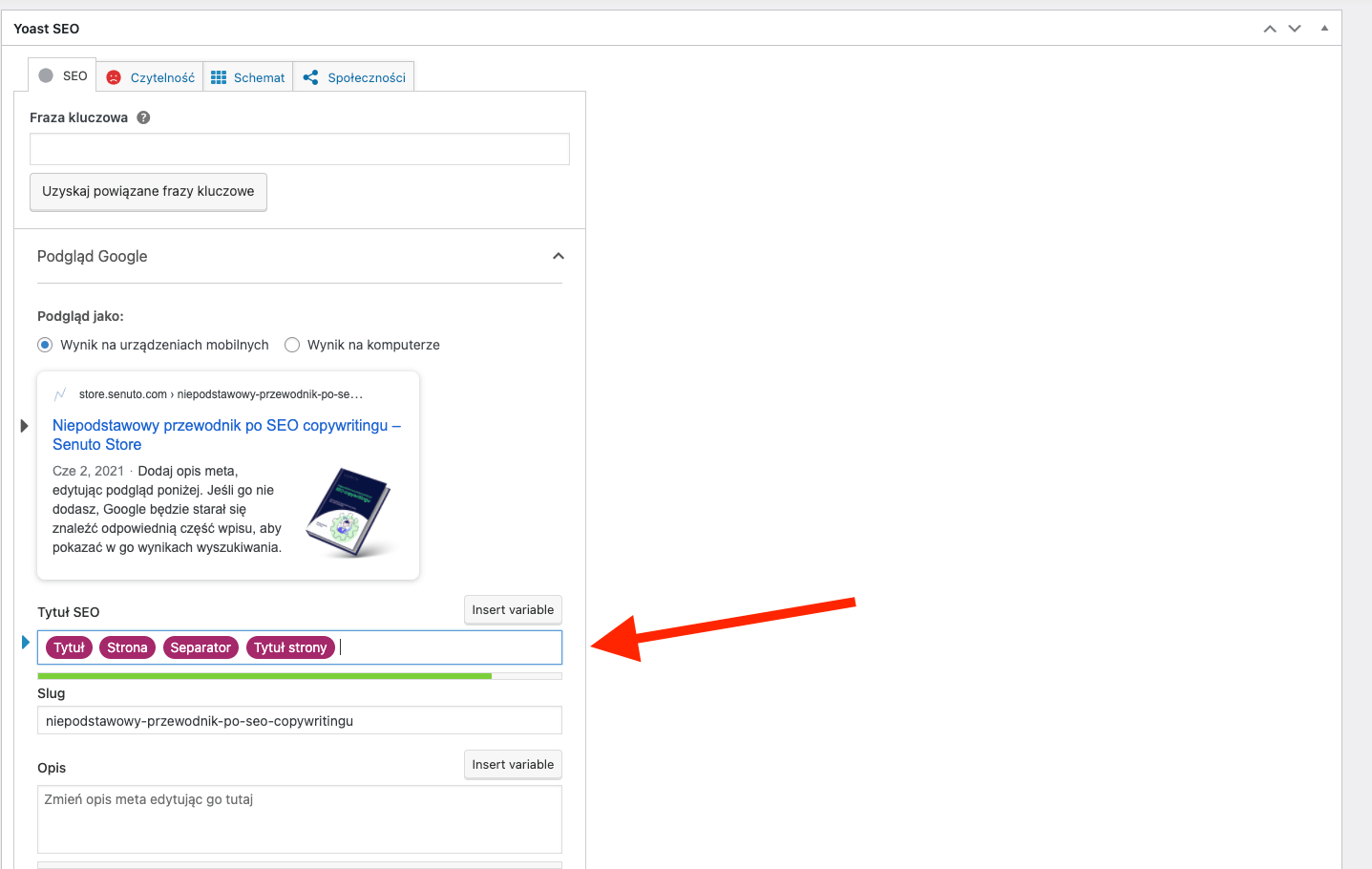
Ako nastaviť meta title pomocou aplikácie Yoast SEO?
.
- .
- Prihláste sa do ovládacieho panela WordPress a prejdite na úpravu požadovanej podstránky.
- Prejdite na spodnú časť stránky do časti Yoast SEO.
- V poli „Názov SEO“ zadajte svoj názov. Meta názov si môžete prezrieť vo výsledkoch pre mobilné zariadenia a počítače.
- Kliknite na „Publikovať“ alebo „Aktualizovať“ podstránku, na ktorej sa nachádzate.
.
.
.
.
Nastavenie meta názvu stránky pomocou aplikácie Yoast SEO je tiež jednoduché. Nájdete tu aj informácie o dĺžke meta title, ale na strane plusov v porovnaní s Rank Math SEO je prezentácia mobilných výsledkov.

Nastavenie meta title v All in One SEO
.
- .
- Prihláste sa do ovládacieho panela WordPress.
- Prejdite na úpravu vybranej podstránky.
- Prejdite na spodnú časť stránky.
- Prejdite na spodnú časť sekcie All in One SEO.
- V poli „Názov“ zadajte pripravený meta názov.
- Kliknite na tlačidlo „Publikovať“ alebo „Aktualizovať“ upravenú podstránku.
.
.
.
.
Ovládanie tohto doplnku sa nelíši od predchádzajúcich. Všade je zmena meta názvu obmedzená na 5 krokov. V neprospech tohto doplnku pôsobí to, že počíta znaky, nie šírku, ktorú meta názov zaberá.
Úplný návod nájdete tu: https://aioseo.com/docs/setting-the-seo-title-and-description-for-your-content/.
FAQ
<title>Váš názov</title> v hlavičke (head) dokumentu. V prípade používania CMS, ako je WordPress, môžete meta názov zmeniť pomocou SEO pluginov, ako sú Yoast SEO, Rank Math, alebo All in One SEO. Viac o meta názvoch, SEO stratégie, SEO copywriting.
 Jakub Trybuła
Jakub Trybuła