La sfârșitul lunii martie 2018, Google a anunțat pe blogul său oficial migrarea treptată a site-urilor către indexul mobil. Acest lucru înseamnă că rezultatele căutării organice vor fi unificate în timp pe toate dispozitivele, pe baza Mobile-First Index. Astfel, devine din ce în ce mai populară crearea mai întâi a site-urilor adaptate pentru dispozitivele mobile și abia mai târziu extinderea lor la versiunea pentru PC.
Merită să știți cum să optimizați un site pentru dispozitivele mobile. Astfel de proceduri au ca rezultat site-uri ușoare, rapide și intuitive, în conformitate cu recomandările Google și cu noua abordare, indexul Mobile-First.
Principalele concluzii
- Google prioritizează versiunile mobile ale site-urilor în indexarea și clasarea rezultatelor căutării, subliniind importanța adaptării website-urilor pentru dispozitive mobile.
- Pentru o mai bună performanță în indexul Mobile-First, este recomandat să folosiți un design web responsiv, care să permită site-ului să se adapteze la diferite dimensiuni ale ecranului.
- Menținerea unei viteze de încărcare rapidă a site-ului este crucială, având în vedere că majoritatea utilizatorilor așteaptă încărcarea paginilor în mai puțin de 2 secunde.
- Utilizarea datelor structurate și a metadatelor corespunzătoare pe ambele versiuni ale site-ului ajută Google să înțeleagă și să afișeze mai bine conținutul în rezultatele căutării.
- Instrumentele gratuite de la Google, cum ar fi Testul de optimizare mobilă și Google PageSpeed Insights, sunt esențiale pentru testarea și îmbunătățirea performanței site-ului pe dispozitive mobile.
Analiza de Vizibilitate Senuto poate ajuta în monitorizarea eficienței optimizării pentru dispozitivele mobile.
Cum să optimizezi un site web pentru dispozitive mobile? Iată recomandările oficiale ale Google:
.
1. Evitați versiunile mobile sub adresa separată m.witryna.pl
.
Se recomandă utilizarea site-urilor web responsive (Responsive Web Design), adică site-uri web care își modifică aspectul și lățimea elementelor în funcție de rezoluția dispozitivului pe care sunt vizualizate. De asemenea, acest lucru facilitează efectuarea ulterioară a modificărilor la site, deoarece există o singură versiune de editat.
2. Datele structurate și metadatele ar trebui să fie vizibile pe ambele versiuni ale site-ului
.
Faptul de a avea date structurate este extrem de important – prin plasarea unor etichete corespunzătoare lângă bucăți de conținut, Schema.org influențează direct învățarea roboților Google. Acest lucru îi ajută să înțeleagă mai bine conținutul paginii și să adune informații despre web. Cu aceste date, ei sunt capabili să afișeze elemente relevante în rezultatele căutării, cum ar fi adrese, prețuri, recenzii sau ore de deschidere.
3. Asigurați-vă că rel=canonical și rel=alternate au fost aplicate corect
.
Astfel, roboții Google vor găsi mai ușor paginile canonice și versiunile lingvistice corecte pe diferite dispozitive. Acest lucru va evita, de asemenea, apariția duplicărilor pe site.
De asemenea, este o idee bună să folosiți atributele rel=”next” și rel=”prev”, astfel încât paginile de paginare să fie tratate ca o secvență logică. Acest lucru explică roboților că fiecare pagină următoare este o continuare a conținutului de pe pagina anterioară.
4. Make_sure_that_your_website_loads_fast
.
Site-urile care se încarcă rapid au cu siguranță performanțe mai bune în clasamente. Cu cât durează mai mult timp să se încarce site-ul dvs., cu atât crește șansa ca un utilizator să renunțe în cele din urmă la navigare.
Potrivit unui studiu realizat de Kissmetrics.com, nu mai puțin de 47% dintre oameni se așteaptă ca un site să se încarce în mai puțin de 2 secunde, iar 40% vor abandona o vizită dacă aceasta durează mai mult de 3 secunde.
Viteza de încărcare a paginilor poate fi verificată cu ușurință folosind Google Page Speed Insights. Scorul PageSpeed variază între 0 și 100 de puncte. Cu cât scorul este mai mare, cu atât mai bine. Un scor de cel puțin 85 de puncte înseamnă că site-ul are performanțe bune.

Încearcă Senuto Suite gratuit timp de 14 zile
Încearcă gratuit 14 zileInstrumente gratuite pentru optimizarea site-urilor web pentru Mobile-First Index
.
Proprietarii de site-uri care se concentrează pe atragerea utilizatorilor de desktop, desigur, nu trebuie să se îngrijoreze în mod deosebit deocamdată. Activitățile Mobile-First Index, totuși, nu au fost inventate de Google de dragul de a ne îngreuna viața. Dimpotrivă, ele sunt menite să îmbunătățească Experiența utilizatorului de internet și exact așa trebuie tratate. Nu avem nevoie de instrumente sofisticate și costisitoare care să ne ajute să optimizăm site-ul. Ne putem folosi de instrumentele gratuite pentru dezvoltatori de la Google:.
-
Test de optimizare mobilă
.
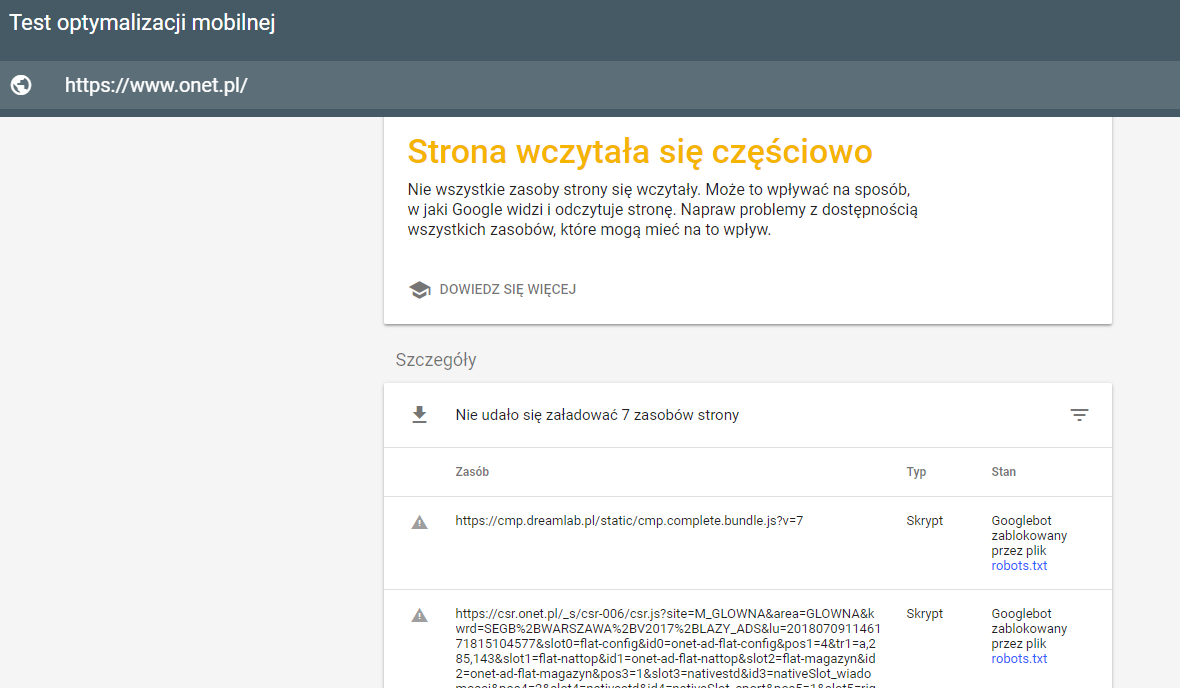
Instrumentul Test de optimizare mobilă vă permite să verificați fiecare subpagină pentru Mobile-First Index. Veți afla dacă site-ul este adaptat pentru dispozitivele mobile, iar dacă există probleme sau resurse blocate, veți fi informat într-o listă clară:

-
Tools for Web Developers in Chrome
.
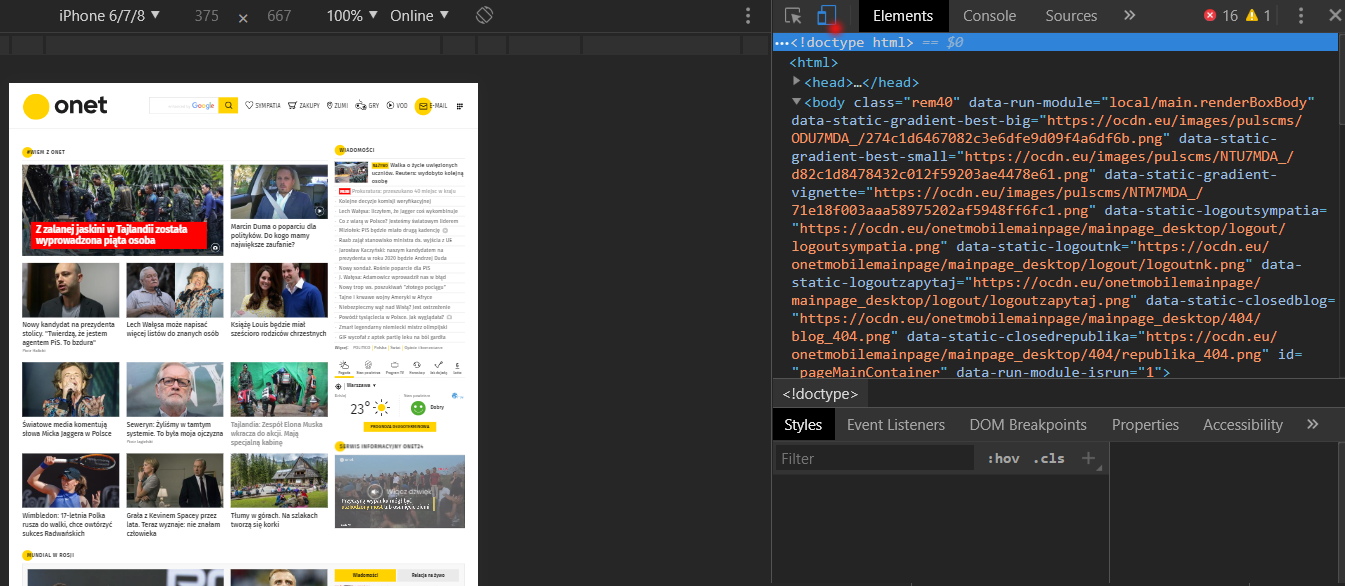
Instrumentul pentru dezvoltatori web din Chrome este unul dintre instrumentele mele preferate, pe care îl folosesc zilnic pentru diverse tipuri de sarcini. În browserul Chrome, tot ce trebuie să faceți este să apăsați comanda rapidă Ctr+Shift+I, în site-ul pe care îl verificați pentru a ajunge la Web Developers Tool.

Dând clic pe pictograma evidențiată cu roșu, mergem la aspectul site-ului pe orice dispozitiv mobil. Putem alege rezoluția, precum și modelul dispozitivului. Astfel, nu trebuie să dați click prin subpaginile de pe telefon pentru a verifica afișarea corectă a elementelor.
În plus, datorită posibilei interferențe cu codul sursă (bineînțeles, fără a afecta efectiv site-ul, se întâmplă doar în previzualizare) puteți verifica elementele individuale, le puteți muta, șterge sau adăuga altele noi.
-
Google Search Console
.
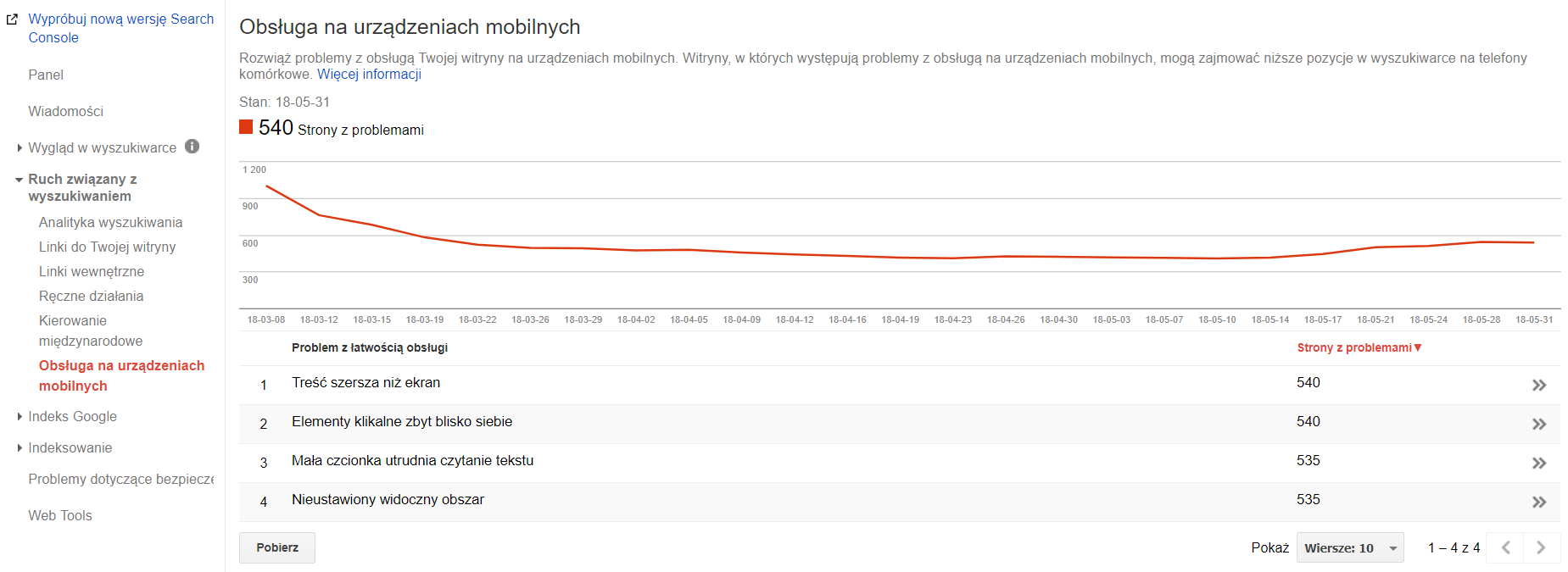
La începutul dezvoltării fiecărui site, este o idee bună să accesați Google Search Console. În fila „Trafic de căutare”, avem la dispoziție suportul pentru dispozitive mobile. GSC este capabil să „scuipe” un raport cuprinzător cu privire la toate elementele indexate care pot afecta percepția și senzația utilizatorilor. Mai jos este prezentată o vizualizare a unui exemplu de raport privind problemele legate de ușurința de utilizare a site-ului:

Pe baza informațiilor de mai sus, puteți găsi cu ușurință resursele problematice ale site-ului care îngreunează cumva experiența utilizatorului pe dispozitivele mobile și apoi le puteți remedia.
-
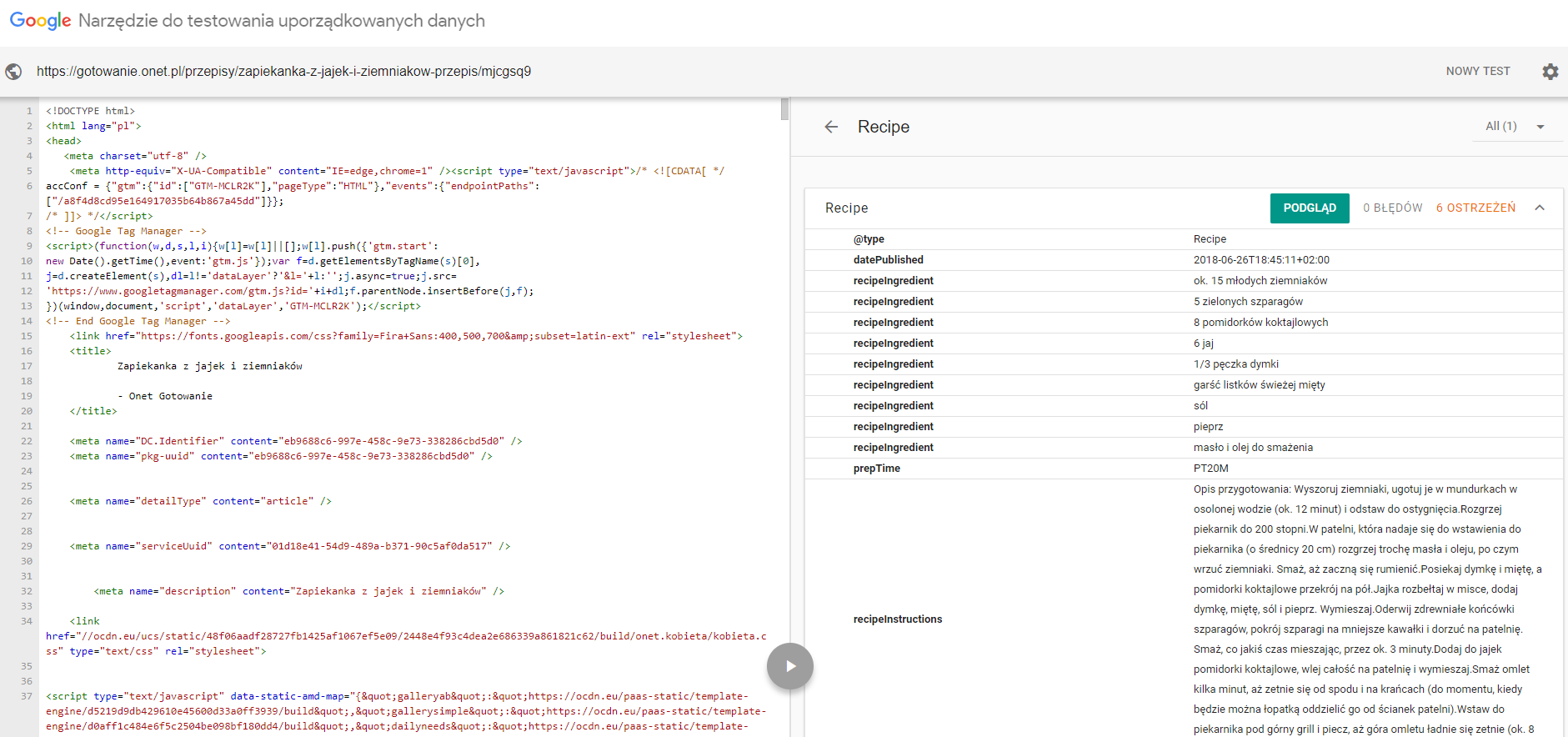
Testarea datelor structurate
.
Așa cum am subliniat mai devreme, datele structurate sunt un element important pentru a fi implementate corect. Desigur, acestea trebuie să fie aceleași pentru versiunile desktop și mobil. Google nu dezamăgește nici în această privință și pune la dispoziție un alt instrument simplu de testare a datelor structurate. Tot ce trebuie să faceți este să furnizați URL-ul site-ului și un fragment de cod de verificat.

Cum să optimizezi un site pentru dispozitive mobile? Summary
Știți deja cum să abordați subiectul optimizării site-ului dvs. în funcție de Indexul Mobile-First. Luați în considerare și faptul că algoritmii sunt actualizați periodic.
Toate informațiile pe care le primiți acum sunt sugestii pentru a vă optimiza site-urile pentru utilizatorii de dispozitive mobile. Nimeni nu știe cu exactitate dacă în viitor, sau chiar în viitorul apropiat, nu vor deveni factori majori de clasificare, iar Mobile-First nu va fi nici măcar o cerință pentru a fi afișat sus în rezultatele căutărilor organice.
 Joanna Pierzynka
Joanna Pierzynka