Koncem března 2018 Google na svém oficiálním blogu oznámil postupnou migraci stránek do mobilního indexu. To znamená, žeorganické výsledky vyhledávání budou postupem času sjednoceny na všech zařízeních na základě Mobile-First Indexu. Stále populárnější je tedy vytvářet weby nejprve přizpůsobené mobilním zařízením a teprve později je škálovat na verzi pro PC.
Vyplatí se vědět, jak optimalizovat web pro mobilní zařízení. Výsledkem takových postupů jsou lehké, rychlé a intuitivní weby v souladu s doporučeními společnosti Google a novým přístupem, indexem Mobile-First.
Nejdůležitější body
- Google oznámil přechod na Mobile-First Index, což znamená, že organické výsledky vyhledávání budou sjednoceny na všech zařízeních na základě mobilní verze webu.
- Je důležité optimalizovat weby pro mobilní zařízení, což zlepší rychlost načítání a uživatelský zážitek, což jsou klíčové faktory pro hodnocení ve vyhledávačích.
- Google doporučuje používat responzivní web design, který automaticky přizpůsobuje rozložení stránky různým rozlišením zařízení.
- Strukturovaná data a metadata by měla být viditelná na všech verzích webu, aby roboti Google mohli lépe porozumět obsahu a zobrazovat relevantní informace ve výsledcích vyhledávání.
- Pro optimalizaci webových stránek pro mobilní zařízení můžete využít nástroje jako Keyword Explorer od Senuto, který vám pomůže zjistit, co vaši zákazníci hledají na Google.
Jak optimalizovat webovou stránku pro mobilní zařízení? Zde jsou oficiální doporučení společnosti Google:
.
1. Jak se vyhnout mobilním zařízením? Vyhněte se mobilním verzím pod samostatnou adresou m.witryna.pl
.
Doporučujeme používat responzivní weby (Responsive Web Design), tj. weby, které mění své rozložení a šířku prvků podle rozlišení zařízení, na kterém jsou zobrazovány. Usnadňuje to také pozdější provádění změn na webu, protože existuje pouze jedna verze, kterou je třeba upravit.
2. Strukturovaná data a metadata by měla být viditelná na obou verzích webu
.
Mít strukturovaná data je nesmírně důležité – umístěním příslušných značek vedle částí obsahu Schema.org přímo ovlivňuje učení robotů Google. To jim pomáhá lépe porozumět obsahu stránky a shromažďovat informace o webu. Díky těmto údajům mohou ve výsledcích vyhledávání zobrazovat relevantní položky, jako jsou adresy, ceny, recenze nebo otevírací doba.
4. Ujistěte se, že se vaše webové stránky načítají rychle
.
Rychle se načítající stránky mají rozhodně lepší výsledky v hodnocení. Čím déle se váš web načítá, tím větší je pravděpodobnost, že uživatel nakonec prohlížení vzdá.
Podle studie provedené společností Kissmetrics.com až 47 % lidí očekává, že se web načte za méně než 2 sekundy, a 40 % lidí návštěvu opustí, pokud trvá déle než 3 sekundy.
Rychlost načítání stránek lze snadno ověřit pomocí Google Page Speed Insights. Skóre PageSpeed se pohybuje od 0 do 100 bodů. Čím vyšší skóre, tím lépe. Skóre alespoň 85 bodů znamená, že web funguje dobře.

Vyzkoušejte Senuto Suite na 14 dní zdarma
Pojďme na to!Nástroje zdarma pro optimalizaci webových stránek pro Mobile-First Index
.
Majitelé webů, kteří se zaměřují na přilákání uživatelů stolních počítačů, se samozřejmě prozatím nemusí nijak zvlášť obávat. Aktivity Mobile-First Index však společnost Google nevymyslela proto, aby nám zkomplikovala život. Naopak, jejich cílem je zlepšit uživatelský zážitek uživatelů internetu, a přesně tak by se k nim mělo přistupovat. Nepotřebujeme žádné módní a drahé nástroje, které by nám pomohly optimalizovat web. Můžeme využít bezplatné vývojářské nástroje od společnosti Google:.
- .
-
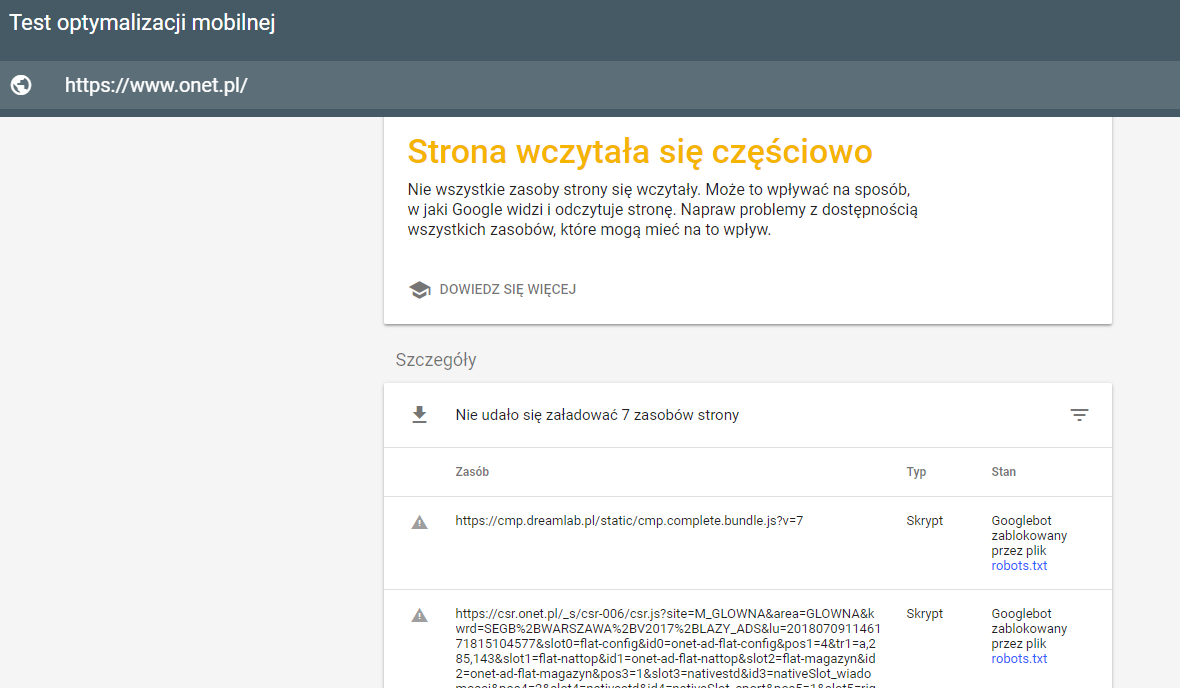
Test optimalizace pro mobilní zařízení
.
Nástroj Test optimalizace pro mobilní zařízení umožňuje zkontrolovat každou podstránku z hlediska indexu Mobile-First. Zjistíte, zda je stránka přizpůsobena pro mobilní zařízení, a pokud se vyskytnou nějaké problémy nebo blokované zdroje, budete o tom informováni v přehledném seznamu:

-
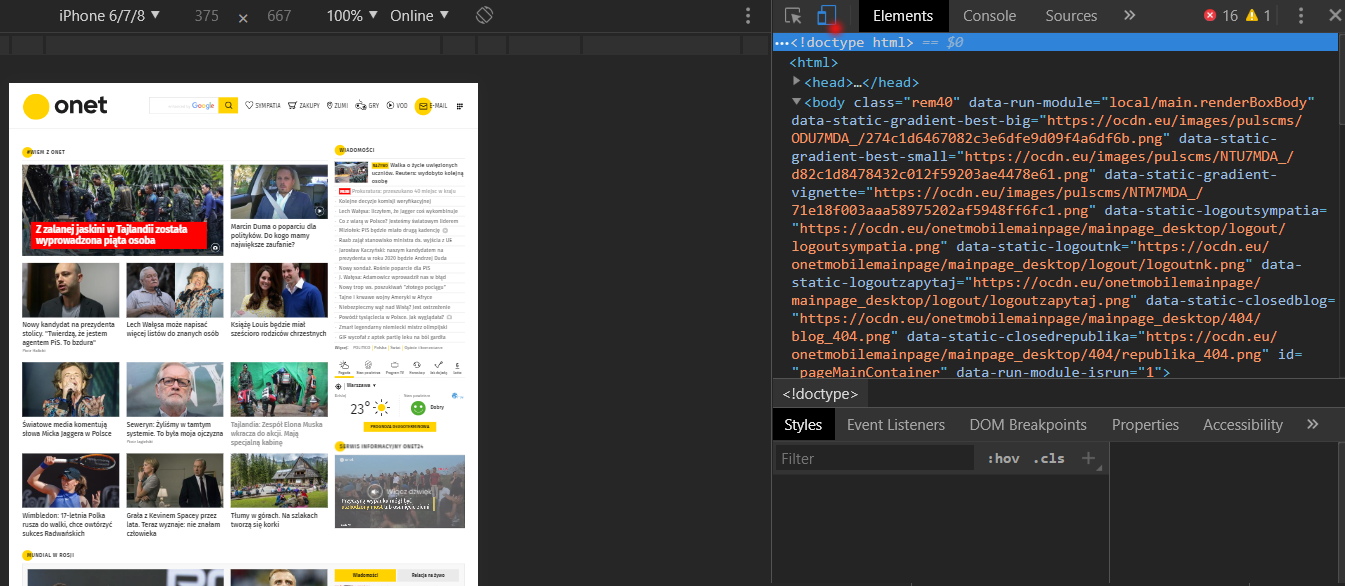
Nástroje pro webové vývojáře v prohlížeči Chrome
.
Nástroje pro webové vývojáře v Chromu jsou jedním z mých oblíbených nástrojů, které denně používám pro různé typy úkolů. V prohlížeči Chrome stačí na prohlíženém webu stisknout klávesovou zkratku Ctr+Shift+I, a dostanete se do nástroje pro webové vývojáře.

Klepnutím na červeně zvýrazněnou ikonu přejdeme na vzhled webu na libovolném mobilním zařízení. Můžeme zvolit rozlišení a také model zařízení. Nemusíte tedy na telefonu proklikávat podstránky, abyste si ověřili správné zobrazení prvků.
Navíc díky možnému zásahu do zdrojového kódu (samozřejmě bez faktického ovlivnění webu, děje se tak pouze v náhledu) můžeme jednotlivé prvky ověřovat, přesouvat, mazat nebo přidávat nové.
-
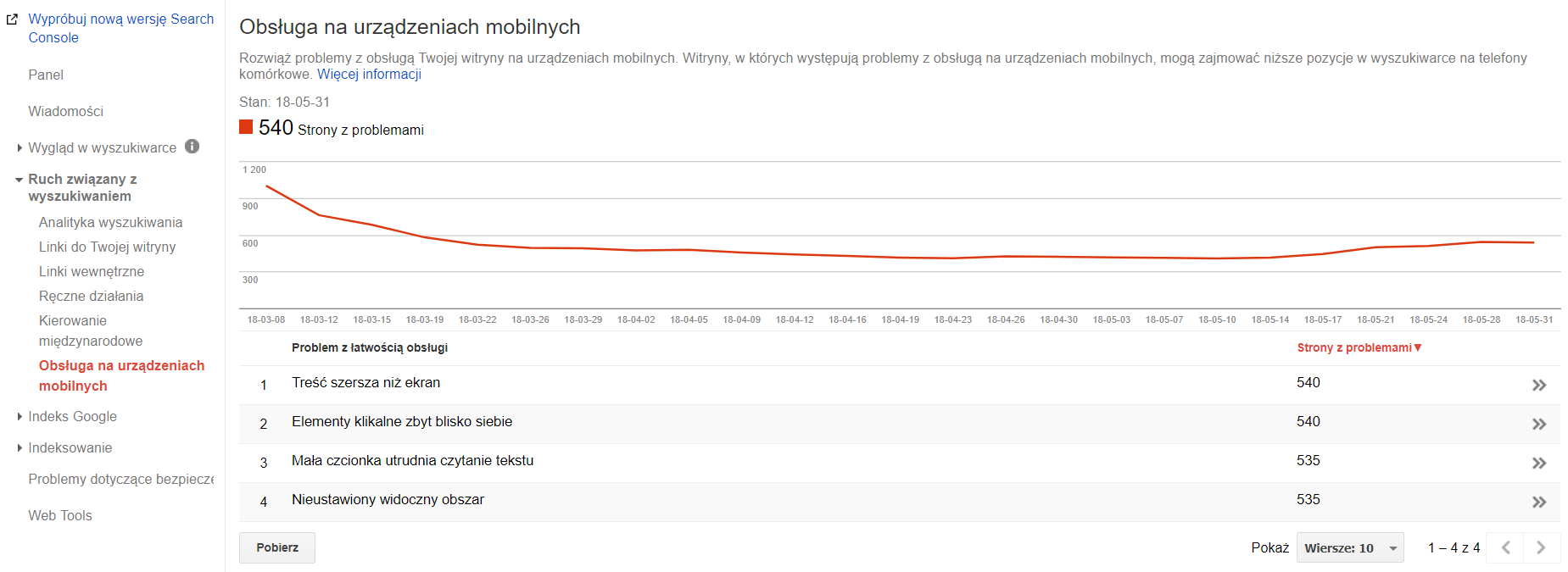
Google Search Console
.
Na začátku vývoje každého webu je dobré získat přístup do Google Search Console. V záložce Search traffic (Provoz ve vyhledávání) máme k dispozici podporu mobilních zařízení. GSC dokáže „vyplivnout“ komplexní zprávu týkající se všech indexovaných prvků, které mohou ovlivnit vnímání a pocit uživatelů. Níže je uveden pohled na ukázkový report týkající se problémů s jednoduchostí používání webu:

Na základě výše uvedených informací můžete snadno najít problematické zdroje webu, které nějakým způsobem brání uživatelskému zážitku na mobilních zařízeních, a následně je opravit.
-
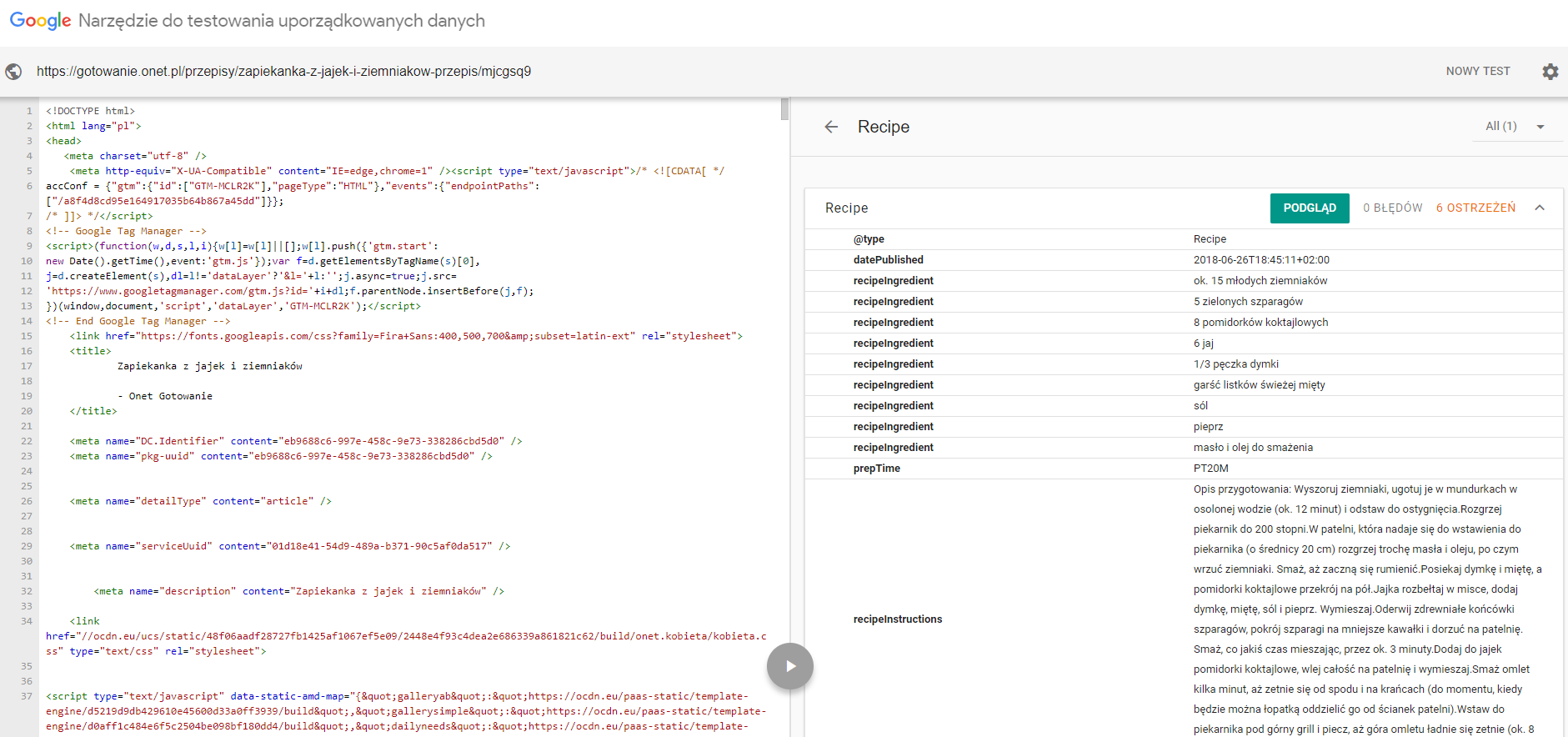
Testování strukturovaných dat
.
Jak jsem již naznačil dříve, strukturovaná data jsou důležitým prvkem, který je třeba správně implementovat. Musí být samozřejmě stejná pro desktopovou i mobilní verzi. Ani v tomto ohledu Google nezklame a poskytuje další jednoduchý nástroj pro testování strukturovaných dat. Stačí zadat adresu URL webu a úryvek kódu k ověření.

Jak optimalizovat webovou stránku pro mobilní zařízení? Shrnutí
Už víte, jak přistupovat k tématu optimalizace webu podle Mobile-First Indexu. Vezměte také v úvahu, že algoritmy jsou pravidelně aktualizovány.
Všechny informace, které nyní získáte, jsou návrhy na optimalizaci vašich stránek pro mobilní uživatele. Nikdo tak docela neví, zda se v budoucnu, nebo dokonce v blízké budoucnosti, nestanou hlavními faktory hodnocení a Mobile-First nebude dokonce ani podmínkou pro vysoké zobrazení v organických výsledcích vyhledávání.
 Joanna Pierzynka
Joanna Pierzynka