Aktualizácia algoritmu Google oznámená na rok 2021 zahŕňa zahrnutie takzvaných základných webových ukazovateľov alebo základných webových metrík ako faktora ovplyvňujúceho hodnotenie stránok. Táto zmena je zaujímavá z viacerých dôvodov a zároveň vyvoláva množstvo otázok a pochybností. Pokúsime sa nájsť odpovede na najpálčivejšie otázky, aby sme sa na nadchádzajúcu aktualizáciu lepšie pripravili.
Prečo hovorím, žezmeny algoritmu súvisiace s webovými vitálnymi stránkami sú zaujímavé? Po prvé, ide o výrazný posun ťažiska hodnotenia webových sídiel smerom k princípom UX. Po druhé, vznik niekoľkých nových pojmov spôsobuje viditeľný zmätok medzi odborníkmi a klientmi. Po tretie, a to je najdôležitejšie: ide o doteraz najlepšie pripravenú aktualizáciu algoritmu spoločnosti Google. Množstvo materiálov a nástrojov, ktoré máme k dispozícii, znamená, že tu prakticky nič nie je záhadou.
Dávate prednosť videu?“
.
Pozrite si webinár, v ktorom Robert Niechciał, partner spoločnosti Vestigio, hovoril o tom, ako sa pripraviť na Core Web Vitals:
.
Hlavné závery
- Google zahrnul do hodnotenia stránok základné webové ukazovatele, čo je významný posun k dôrazu na princípy používateľskej skúsenosti (UX).
- Tri nové základné ukazovatele kvality webových stránok sú rýchle zobrazenie obsahu, možnosť rýchlej interakcie a stabilita načítania stránky.
- Aktualizácia algoritmu nie je revolúciou, ale evolúciou existujúcich metrík, pričom nové ukazovatele sú integrované s predchádzajúcimi faktormi hodnotenia rýchlosti.
- Optimalizácia pre Core Web Vitals môže zahŕňať zlepšenie serverovej odozvy, optimalizáciu grafiky a efektívnejšie využitie JavaScriptu a CSS.
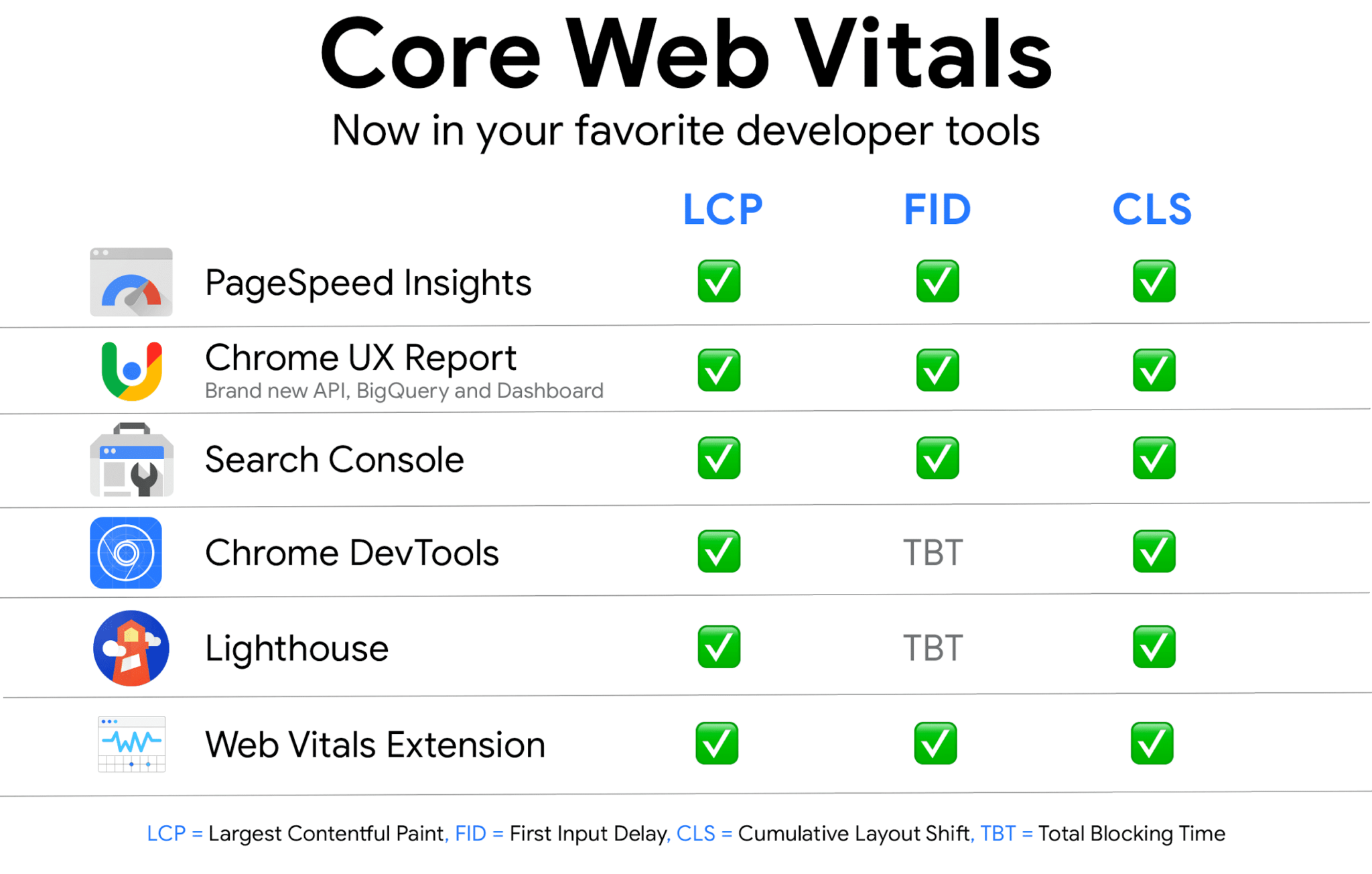
- Na analýzu a optimalizáciu webu môžeme využiť nástroje ako Google Search Console, PageSpeed Insights a Chrome Developer Tools, alebo sa obrátiť na Visibility Analysis od Senuto pre komplexný prehľad.
Vyskúšajte Senuto Suite na 14 dní zadarmo
Vyskúšajte si 14-dňovú bezplatnú verziuJe zavedenie hodnotenia Web Vitals niečo nové?
.
Nie. Nehovoríme tu o úplnej novinke – len o evolucii predchádzajúcich spôsobov hodnotenia rýchlosti a kvality webových stránok spoločnosťou Google. Spoločnosť Google používa rýchlosť stránky ako jeden z faktorov hodnotenia od roku 2010. Vtedy sa brala do úvahy rýchlosť odozvy počas návštev Googlebotom na počítačovej verzii (v tom čase zvyčajne jedinej). Postupom času sa hodnotenie vyvíjalo, začalo zohľadňovať faktory, ktoré reálne ovplyvňujú pocit používateľov z rýchlosti stránky, a rozšírilo sa aj na mobilné verzie.
S citeľným vplyvom rýchlosti webu na to, ako ho bude algoritmus hodnotiť, sa teda stretávame minimálne od roku 2018.
Postupom času vznikla potreba nového pohľadu na problematiku rýchlosti a kvality webu. Pred dlhým časom sa špecialisti na SEO snažili zlepšiť rýchlosť webu v širšom zmysle, pričom využívali údaje GSC alebo nástroje, ako sú PageSpeed Insights, Lighthouse alebo WebPageTest. Bolo to však náročné a často boj o 100 bodov v teste PageSpeed nebol odôvodnený skutočným prínosom v podobe rastu pozícií.
Google sa podľa môjho názoru v roku 2021 rozhodol vec zjednodušiť (napriek všetkému) a dať odpoveď na otázku: čo je dobrá webová stránka.
Nuž, dobrá webová stránka má:.
- .
-
Rýchle zobrazenie najdôležitejšej časti obsahu,
.
-
Dajte možnosť rýchlej interakcie,
-
Zachovať stabilitu počas načítania (šablóna stránky nemá skákať – všetci predsa radi klikáme na nesprávnu vec, ktorú sme chceli, pretože sa stránka zrazu pohla ????)
.
Výše uvedené sú teda tri nové základné ukazovatele kvality webových stránok..
Čo je Core Web Vitals?
.
Core Web Vitals sa prekladá ako Jadro webových vitálnych údajov. Tieto základné ukazovatele sú tri a skrývajú sa pod nasledujúcimi skratkami:
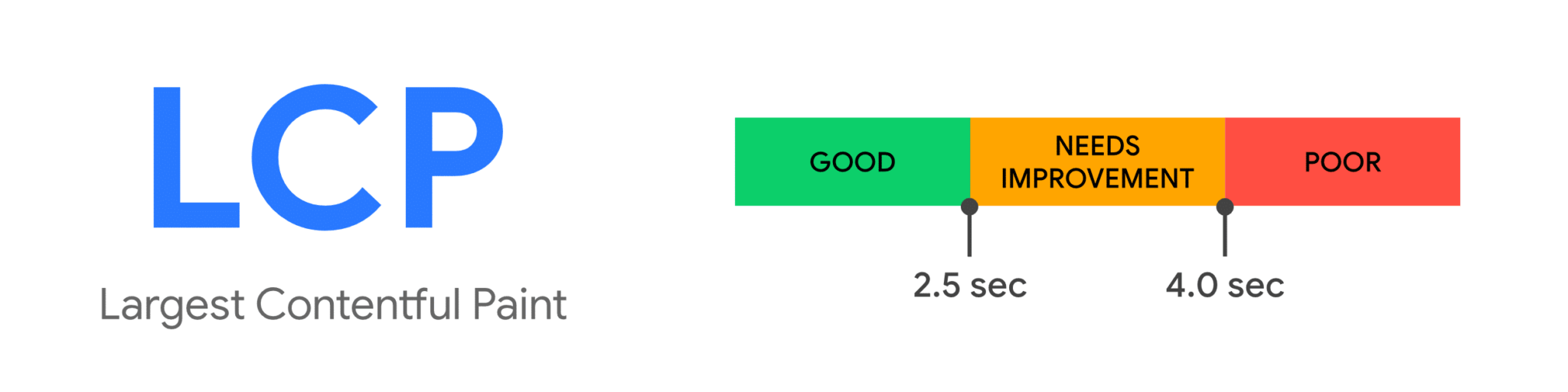
LCP – Largest Contentful Paint (najväčší obsahový náter)
.
Tento ukazovateľ sa týka rýchlosti prístupu k informáciám. Definuje zážitok z načítania webovej stránky, ktorý sa vypočíta ako čas od začiatku načítania, kým sa úplne nezobrazí Largest Contentful Paint (LCP). LCP umožňuje určiť, či stránka rýchlo sprístupňuje informácie, ktoré chce používateľ získať. Ak je tento čas kratší ako 2,5 sekundy, hodnotenie je dobré. Ak je nad 4 sekundy, hodnotenie je negatívne.
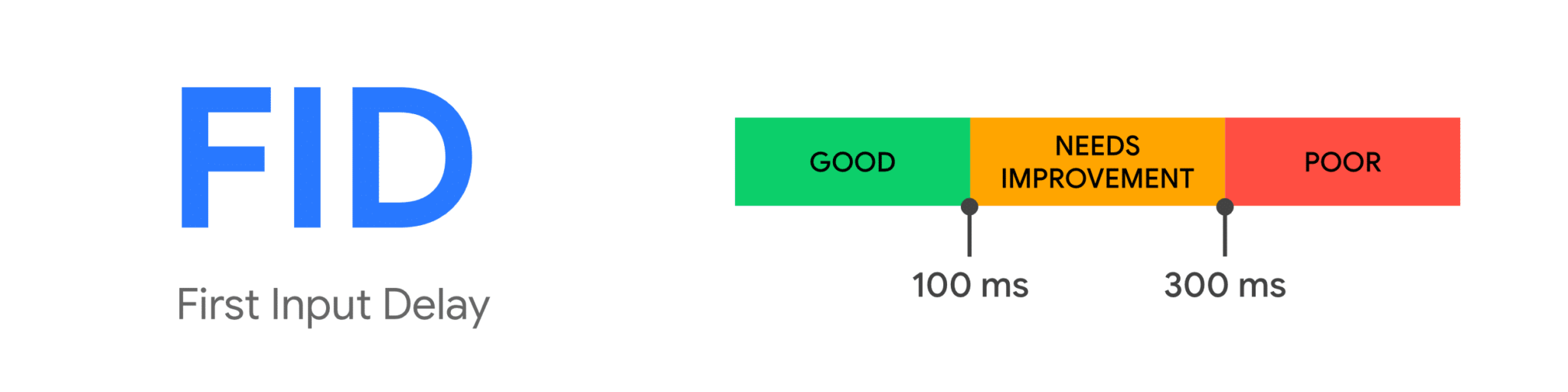
FID – oneskorenie prvého vstupu
.
Určujeinteraktivitu stránky, teda to, ako rýchlo reaguje na naše správanie. Ak je čas kratší ako 100 milisekúnd, získame dobré hodnotenie. Ak je nad 300 milisekúnd – zlé.
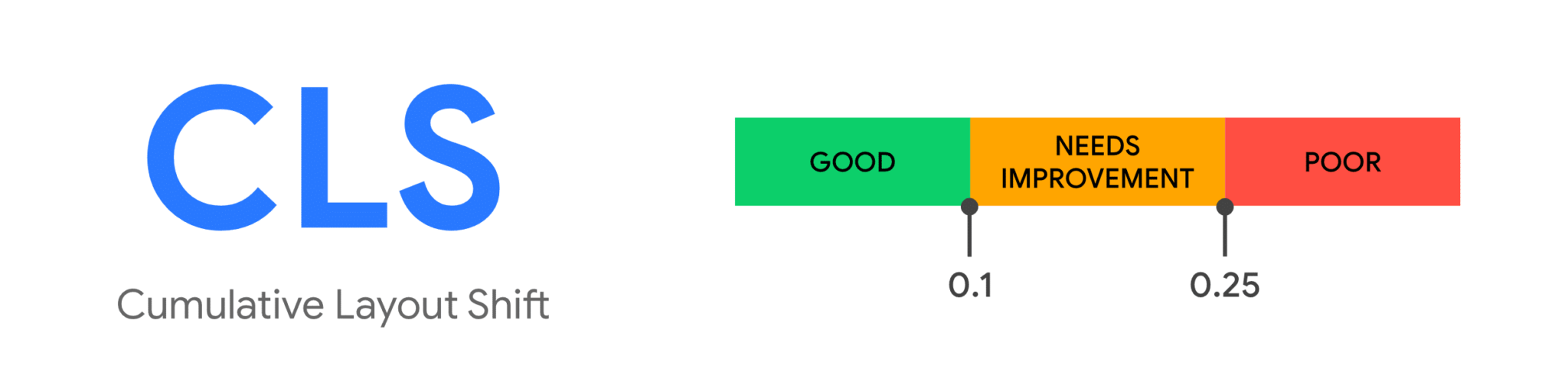
CLS – kumulatívny posun rozloženia
.
Najzaujímavejší z ukazovateľov Web Vitals a skutočná novinka. Možno ho preložiť ako kumulatívny posun šablóny stránky.
Tento ukazovateľ určuje,do akej miery sa načítaná stránka posunula na obrazovke v dôsledku neočakávaného správania..
Pod neočakávaným správaním rozumieme posuny šablóny, ktoré neboli spôsobené zámernou interakciou používateľa.
Hodnotenie pod 0,1 je dobré hodnotenie, nad 0,25 je zlé hodnotenie.
Je potrebné spomenúť, že nejde o samostatné a nezávislé ukazovatele. Tvoria akýsi „trojuholník kvality webu“ a starostlivosť o jednu z jeho „strán“ si vyžaduje starostlivosť o ostatné alebo ich nepriamo ovplyvní.
Prestali mať predchádzajúce faktory hodnotenia rýchlosti význam?“
.
Nie. Súčasné hodnotenie Core Web Vitals sa stalo akýmsi dáždnikom, ktorý spája mnohé z ukazovateľov rýchlosti stránok, ktoré predtým používala spoločnosť Google a odborníci na SEO..
Napríklad LCP závisí od TTFB (čas do prvého bajtu) a FCP (prvý obsahový obraz). FID môže byť ovplyvnený TBT (Total Blocking Time) a TTI (Time To Interactive). A hoci sa citované metriky priamo nepočítajú medzi základné webové vitálne ukazovatele, sú stále užitočné v našej analýze.
Okrem toho spoločnosť Google oznámila, že súčasné zloženie Core Web Vitals nie je konečné – naopak, v súčasnosti je najrelevantnejšie. S vývojom internetu sa zoznam Core Web Vitals môže rozšíriť.
Na záver:ak vaša stránka predtým dostávala vysoké hodnotenia PageSpeed a bolo o ňu postarané z hľadiska používateľského komfortu, s najväčšou pravdepodobnosťou sa pre vás veľa nezmení..
Čaká nás SEO Armagedon?
.
Nie je to tak.
1 Ako som už spomenul, táto aktualizácia nie je revolúciou, ale evolúciou. Je to zmena, ktorá je napriek zdaniu celkom zrejmá a ľahko predvídateľná. Možno konštatovať, že ak sa vaša stránka predtým spoliehala na metriku PageSpeed, vyjde z aktualizácie skôr defenzívne.
2 Jej vplyv nebude rozhodujúci. Táto aktualizácia sa zaradí medzi faktory so stredným vplyvom. Výrazný, ale nie rozhodujúci. Pravdepodobne bude akútna najmä pre veľkých vydavateľov. Pohyb viditeľnosti zaznamená skôr každá stránka, ale ak máte doménu so silnou autoritou a dobrým obsahom, ale priemerným Web Vitals, nemusíte sa obávať, že vás preskočí technicky výborná stránka, ale bez základu viditeľnosti v podobe obsahu a autority.
3. Vzhľadom na to, že spoločnosť Google pri tejto aktualizácii kladie veľký dôraz na zrozumiteľnosť a transparentnosť – máme čas a znalosti potrebné na zlepšenie našich metrík..
Mám skvelú novú stránku – som v bezpečí?“
.
Zvyčajne, bohužiaľ, nie!
Základným hriechom súčasného vývoja webových stránok je dôraz na rýchlosť prípravy a realizácie nového webu pre klienta. Zvyčajne sa to robí pomocou hotových rámcov a štandardných súprav CSS a JavaScript bez toho, aby sa zvážilo, ktoré časti kódu sú reálne potrebné na fungovanie webu.
Ak sa teda pri návrhu nového webu nezohľadní silná podpora špecialistu na SEO a audity výkonnosti už vo fáze návrhu, môžeme si byť istí, že web bude preťažený kódom. A to negatívne ovplyvňuje každý aspekt webových vitálnych stránok.

Prekvapivo sme sa dostali do situácie, keď staré stránky, ktoré málo (alebo vôbec) využívajú CSS a JavaScript, získavajú perfektné hodnotenia PageSpeed a Web Vitals. Hoci nedodržiavajú zásady modernej tvorby webových stránok a používateľského zážitku, obchádzajú mnohé problémy spojené s nedbalým používaním moderných techník.

Čo ovplyvňuje najväčší obsahový náter?“
.
Napriek tomu, že všetky tri ukazovatele teoreticky hovoria o niečom inom, v skutočnosti sú všetky prepojené a navzájom sa ovplyvňujú. Podľa môjho názoru je najdôležitejší z nich LCP, ktorý v sebe spája mnohé faktory rýchlosti, ktoré sme v doterajších analýzach zvažovali. Správna implementácia odporúčaní LCP ovplyvní v najväčšej miere aj CLS a FID.

Rýchlosť odozvy servera
.
Najčastejším úzkym miestom, ktoré ovplyvňuje načítanie stránky a hlavnej časti obsahu, je rýchlosť odozvy servera. Bežne tu dosahuje aj viac ako 1 sekundu, čo nám ponecháva málo času na načítanie zvyšných zdrojov a získanie dobrého hodnotenia. Zlepšiť rýchlosť LCP môžeme:
- Optimalizovať server. Existujú rôzne odporúčané konfigurácie v závislosti od typu vášho webu a použitého CMS – optimalizácia je teda úlohou správcov. Často majú významný vplyv používané riešenia – ak hovoríme o zdieľanom hostingu, často je potrebné prejsť na vyšší plán alebo použiť dedikované servery, prípadne cloud s garantovanými zdrojmi vhodnými pre našu návštevnosť a generovanú záťaž.
- Využite sieť na doručovanie obsahu. Ak pôsobíme na viacerých geografických trhoch súčasne, dobrým riešením je použiť sieť CDN a zákazníkovi servírovať náš statický obsah zo servera, ktorý sa nachádza najbližšie k nemu.
- Využívajte mechanizmy ukladania do vyrovnávacej pamäte.
- Služba statického HTML.toto riešenie, ktoré používajú mnohé moduly na zrýchlenie webu, je populárne napríklad pre CMS WordPress. Vďaka nemu sa používanie servera zníži na minimum a statický súbor sa v okamihu odošle do prehliadača používateľa.
- .
Používanie reverzných proxy serverov alebo rôznych riešení, ako je ukladanie databázových dotazov do vyrovnávacej pamäte, uvoľní serverové zdroje pre veľkú časť dotazov, čím sa urýchli ich vykonávanie.
.
Optimalizácia grafiky
.
Častou chybou je používanie neoptimalizovanej grafiky – niekedy vážiacej aj niekoľko megabajtov obrázkov zmenšených na stránke.
Aby ste ušetrili čas načítavania grafiky, nezabudnite:
- .
- používajte grafiku vo veľkosti vhodnej pre našu stránku,
- používajte kompresiu grafických súborov,
- používajte moderné formáty, napríklad WebP.
.
.
.
Optimalizujte JavaScript a CSS
.
Ako som už spomenul, moderné stránky sú často preťažené zbytočným kódom JavaScript a CSS. Nielenže sa tieto súbory musia stiahnuť zo servera, ale navyše ich musí analyzovať aj prehliadač, aby mohol stránku zobraziť používateľovi.
Na zlepšenie rýchlosti môžete:.
- .
- minimalizovať obsah JS a CSS – vykonajte analýzu, ktoré úryvky kódu prehliadač reálne používa. Je veľká pravdepodobnosť, že mnohé zo zdrojov JS a CSS, ktoré na stránke načítate, sa nikdy nepoužijú,
- Útržky kódu CSS, ktoré sú kľúčové pre zobrazenie stránky, môžete umiestniť priamo do kódu HTML,
- využite asynchrónne načítanie a odložte použitie zdrojov, ktoré nie sú kľúčové,
.
.
.
Dobrou radou je zvážiť, či skutočne potrebujem niečo načítať. To platí aj pre zdroje JS, CSS a grafiky.
Ako optimalizovať oneskorenie prvého vstupu?
.

V prípade First Input Delay (Oneskorenie prvého vstupu) najlepšie vidíte, ako sú jednotlivé prvky Web Vitals navzájom prepojené. Ak sme dbali na čo najlepšiu implementáciu odporúčaní pre kumulatívny posun rozloženia, je veľká šanca, že FID už nebude problémom.
Google označuje za najdôležitejší prvok, ktorý nám kazí hodnotenie FID… preťažovanie a zlú optimalizáciu JavaScriptu, teda prvok, ktorý som už spomenul vyššie.
Keď je prehliadač používateľa zablokovaný analýzou kódu JavaScript, dochádza k oneskoreniu reakcie na správanie používateľa. Aby sa tomu predišlo, je to dodatočne navrhnuté:
- Vyhnite sa dlhým úlohám – každý blok kódu, ktorý trvá dlhšie ako 50 ms, je chybou.
- Rozdeľte kód na menšie časti, ktoré sa dajú vykonať rýchlejšie.
- Pristupujte rozumne k externým skriptom.
- Používajte oneskorené alebo asynchrónne načítanie všetkých nepodstatných skriptov (tých, ktoré nie sú dôležité pre LCP a CLS).
.
.
.
.
Ako vyzerá optimalizácia v rámci kumulatívneho posunu rozloženia?
.

Často je možné určiť, čo spôsobuje problémy s posunom rozloženia našej stránky, jednoduchým obnovením stránky. Presnejšie určenie problému si však vyžaduje ďalšie nástroje. Nezabúdajme tiež na to, že predchádzajúce odporúčania, ako napríklad rýchlosť načítania zdrojov alebo zabránenie opätovnému načítaniu stránky prostredníctvom skriptov a súborov štýlov, tiež ovplyvňujú CLS.
Najčastejšie problémy, ktoré spôsobujú nízke hodnotenie CLS
.
Najčastejšie problémy s CLS vznikajú, keď sa prvok „vtesná“ do už načítanej a používateľovi prezentovanej štruktúry stránky. Týka sa to mnohých potenciálnych prvkov stránky, napríklad písma, ktoré sa načítajú príliš neskoro a menia sa pred očami používateľa. Najčastejší problém sa však týka grafiky a obrázkov použitých na stránke.
Grafiky bez uvedených rozmerov
.
Za starých čias sa pridávanie parametrov šírky a výšky v jazyku HTML ku grafike považovalo za dobrý zvyk. V súčasnosti sa na to často zabúda, čo spôsobuje, že šablóna sa začne prispôsobovať načítanej grafike. Často to vidíme pri príspevkoch na blogu a hlavnom obrázku nad textom, ktorý sa načíta až po načítaní textu a je klasickým príkladom posunu rozloženia. Aby ste tomu zabránili, mali by ste zachovať jednotnú veľkosť grafiky, vyhradiť v šablóne dostatočný priestor pre grafiku, ktorá sa ešte nenačítala, a vrátiť sa k nastaveniu výšky a šírky grafiky pomocou CSS.
Medzi príklady problémov s veľkosťou grafiky patria:
- logo v mobilnej verzii s nevyhradeným priestorom zrazu roztiahne hlavičku, čím sa stránka pri načítaní posunie nadol,
- Drobná grafika použitá na stránke, ktorej rozmery nie sú špecifikované,
- Karusely! – Áno, stále sa používajú a stačí, aby jedna z grafík v rotácii bola väčšia alebo menšia ako ostatné, a máme pripravený posun šablóny.
.
.
.
Bežnou formou dodatočnej internej propagácie sú bannery načítané pri načítaní stránky, ktoré vyzývajú na registráciu na odber noviniek, stiahnutie aplikácie alebo informujú o aktuálnych akciách. Spôsobujú posun celej stránky smerom nadol. Okrem toho, keď sa skripty podporujúce tento mechanizmus načítajú príliš neskoro, spôsobujú ďalšie milisekundy posunu rozloženia a pokles hodnotenia CLS.
Inzeráty
.
Toto je najväčší problém veľkých vydavateľov, ktorí často predávajú svoj priestor metódou RTB. Zvyčajne pri samostatnej aukcii inzerentov pre každého používateľa uplynie určitý čas a navyše nie je vždy jasné, ktorá reklama (akej veľkosti) nakoniec zvíťazí. To spôsobuje časté posuny šablón a náhodné kliknutia používateľov.
Je to spôsobené posunom rozloženia, ktoré závisí od konečného formátu reklamy.
Na vyriešenie tohto problému by ste mali:.
- V čo najväčšej miere sa sústrediť na jeden formát inzerátu v časti nad záhybom,
- vyhradiť v štruktúre stránky dostatok miesta pre vybraný formát reklamy, aby po aukcii inzerentov a načítaní formátu nerozťahoval našu šablónu.
.
Obe tieto riešenia určite nie sú jednoduché a spôsobia veľa interných diskusií medzi SEO a osobami zodpovednými za monetizáciu návštevnosti.
.
Pokiaľ ide o zmenu, ktorou je Web Vitals, treba povedať, že spoločnosť Google nás na ňu dobre pripravila. Množstvo materiálov a nástrojov potrebných na pochopenie, diagnostiku a opravu ukazovateľov je veľmi veľké.
V závislosti od toho, ako veľmi chcete do problému preniknúť – nájdete ten správny nástroj.

Google Search Console
.
Primárnym nástrojom na kontrolu je, samozrejme, Google Search Console, ktorý nám umožňuje pozrieť sa na našu stránku ako celok očami vyhľadávača. Spoločnosť Google už niekoľko mesiacov vydáva v GSC prehľady Web Vitals / Basic Web Metrics. Tieto prehľady sú k dispozícii podľa mobilných zariadení a počítačov a zobrazujú zmeny úrovne hodnotenia nášho webu v priebehu času. To nám umožňuje spojiť náhly pokles kvality našich stránok so zmenami na webe.
Dôležitou funkciou správ Web Vitals spoločnosti GSC je zoskupovanie podstránok. Je to v súlade so zásadami hodnotenia SEO, kde sa snažíme najprv nájsť problémy vyskytujúce sa na našom webe globálne, potom lokálne a nakoniec individuálne. Takto môžeme vyčleniť konkrétne skupiny podstránok, napríklad podstránok produktov, ktoré majú rovnaké problémy, a môžeme ich vyriešiť naraz.
Podrobnejšia analýza si však bude vyžadovať ďalšie nástroje, ktoré už analyzujú jednotlivé stránky.
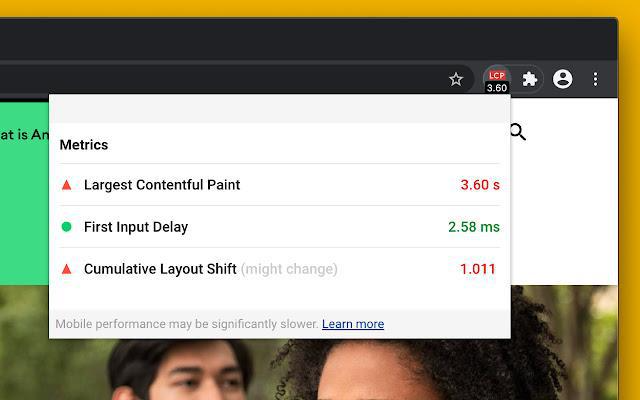
Doplnok Chrome Web Vitals Extension
.

Ak chceme rýchlo skontrolovať metriky podstránky, na ktorej sa nachádzame, môžeme použiť doplnok Web Vitals Extension odporúčaný spoločnosťou Google. Umožňuje rýchlu a pohodlnú analýzu – neobsahuje však údaje relevantné pre potenciálne odstránenie problémov našej stránky.
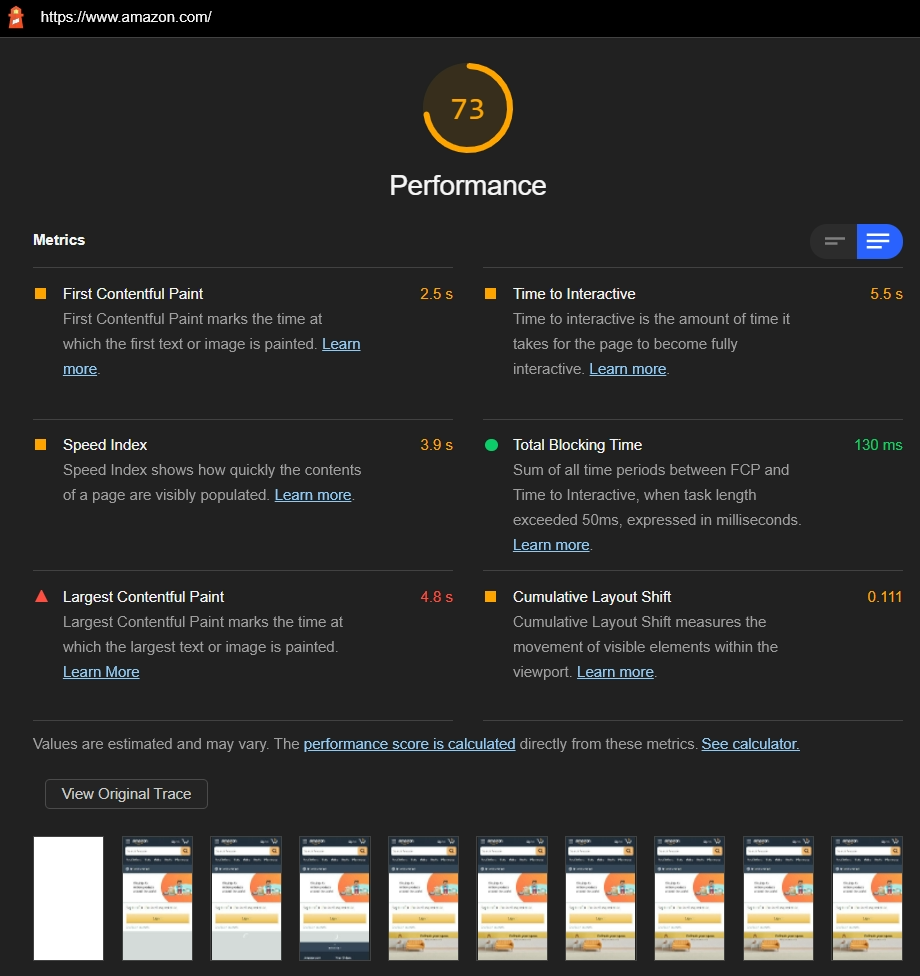
Maják
.
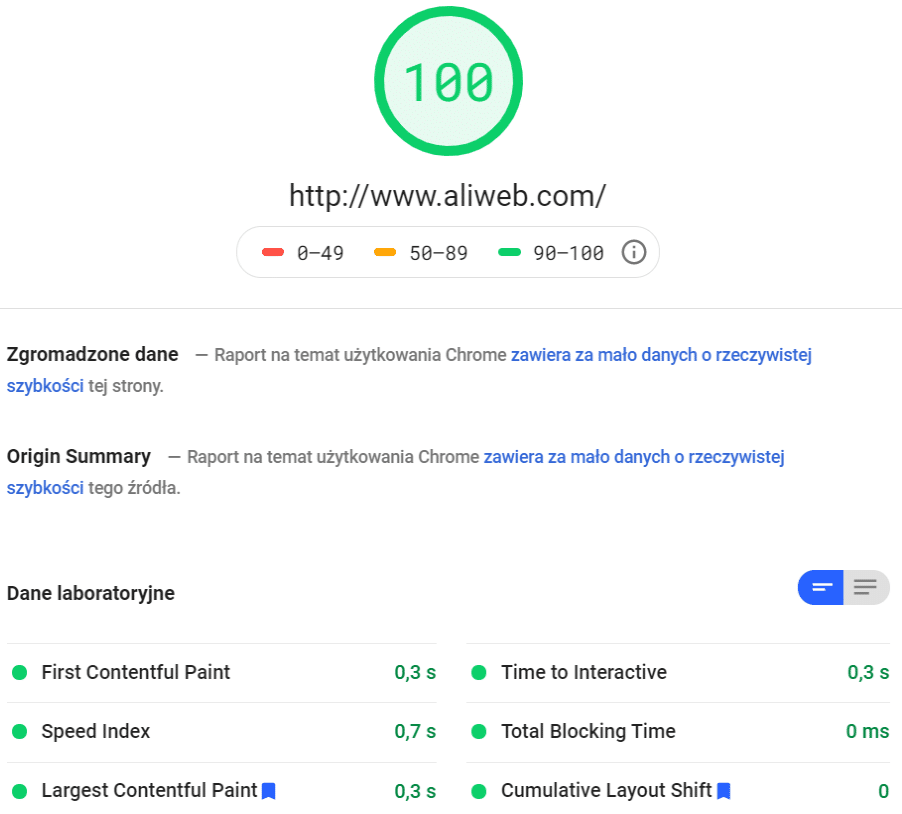
Správy Lighthouse, ktoré sú k dispozícii v nástroji Chrome Browser Developer Tools, umožňujú vykonávať niekoľko automatických auditov, samozrejme vrátane správ o výkone, simulujúcich mobilné alebo stolové zariadenie. Výkonnostné reporty, akási kópia PageSpeed, rýchlo a efektívne zobrazujú najdôležitejšie ukazovatele Web Vitals a, čo je dôležité, oblasti na zlepšenie, ktorým by sme mali venovať pozornosť, aby sme získali lepšie hodnotenie.

PageSpeed Insights
.
Funkcionalita PageSpeed a informácie, ktoré získavame, sa do veľkej miery prekrývajú s reportmi Lighthouse. V oboch nástrojoch získavame informácie o tom, ktoré skripty spôsobujú blokovanie vlákien, ktoré obsahujú nepoužívaný kód a aké ďalšie opravy by sa mali implementovať na zlepšenie webových vitálnych stránok vo všeobecnosti.
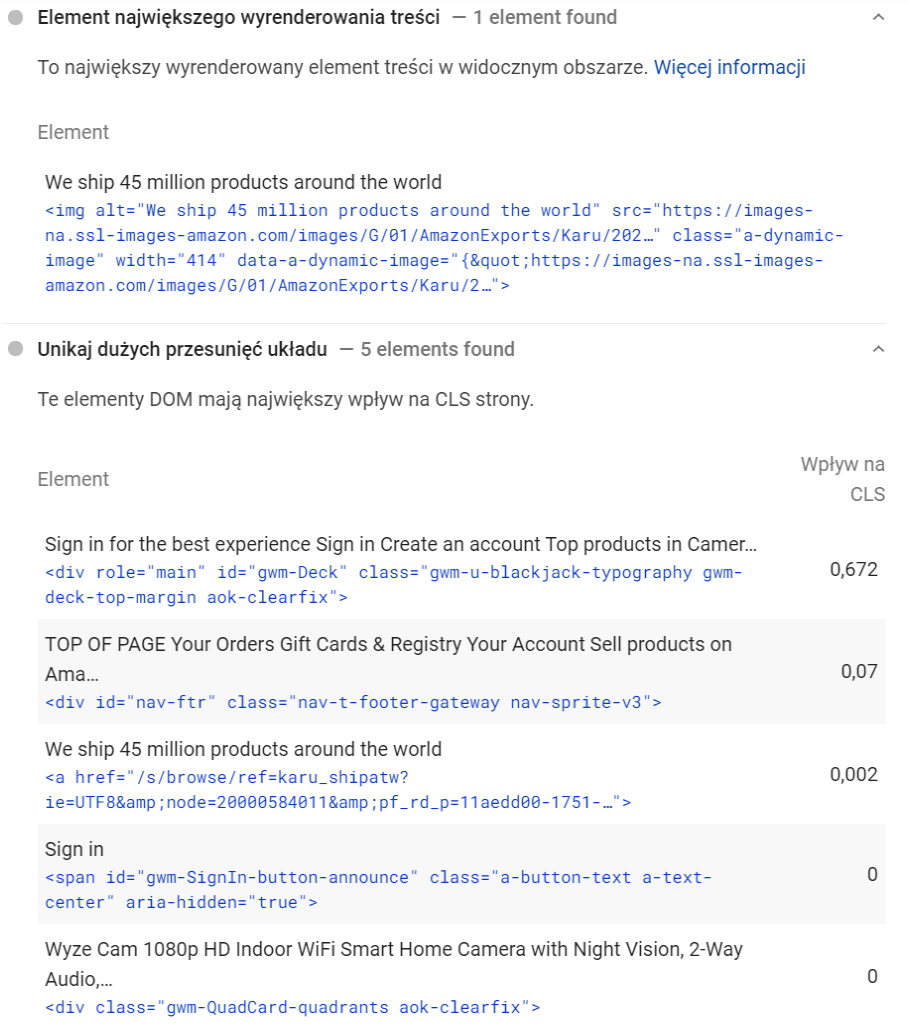
Dobrou funkciou je presné určenie, ktoré časti nášho webu spôsobujú nízke hodnotenie, ktoré prvky kódu HTML sú tie, ktoré „skáču“ a spôsobujú pokles CLS, a čo je dôležité, ktorý úryvok kódu považuje spoločnosť Google za hlavný obsah a ovplyvňuje LCP.

Nástroje pre vývojárov
.
Na úplný záver najlepší nástroj, ktorý nám bude užitočný pri podrobnej analýze webu. Zatiaľ čo služba Google Search Console nám napovie, že niečo nie je v poriadku, PageSpeed alebo Lighthouse nám ukážu, kde môžeme niečo zlepšiť, Chrome presne určí, ktorý skript alebo prvok kódu nám ničí hodnotenie Web Vitals..
Vzhľadom na to, že vstavané nástroje prehliadača Chrome a ich využitie v SEO je potenciálom na samostatný návod, zameriame sa na dve funkcie, ktoré využijeme na dôkladné preskúmanie nášho webu.
Analýza premrhaného kódu
.
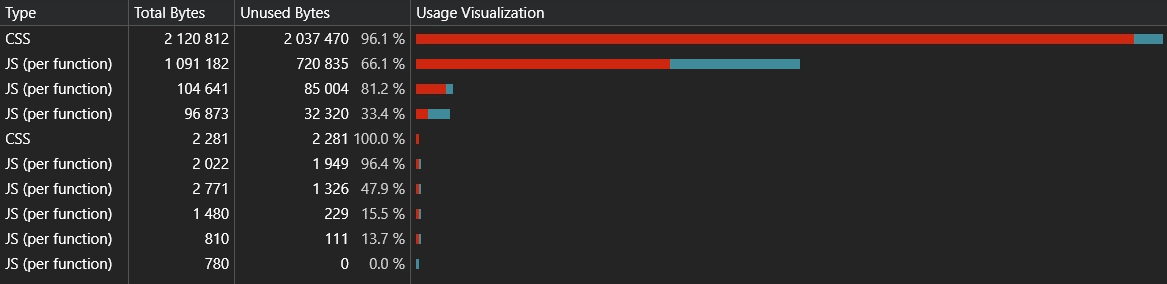
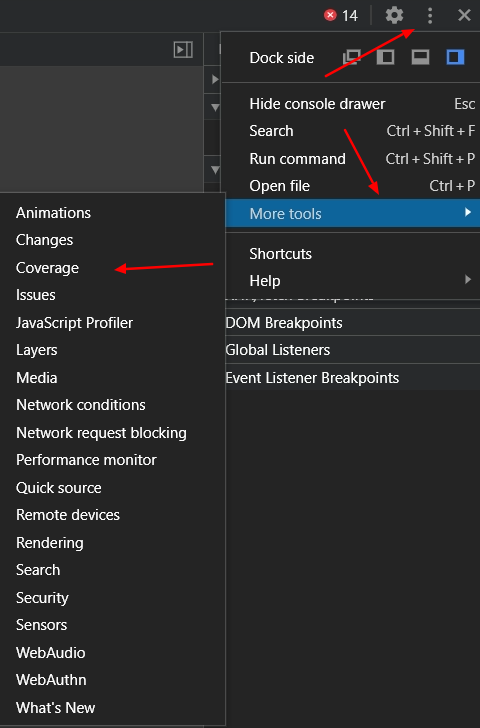
Prvou je analýza premrhaného kódu. Kliknutím namožnosti – Ďalšie nástroje – Pokrytie sa otvorí ďalší panel, ktorý analyzuje, ktoré fragmenty kódu neboli použité pri vykresľovaní stránky.

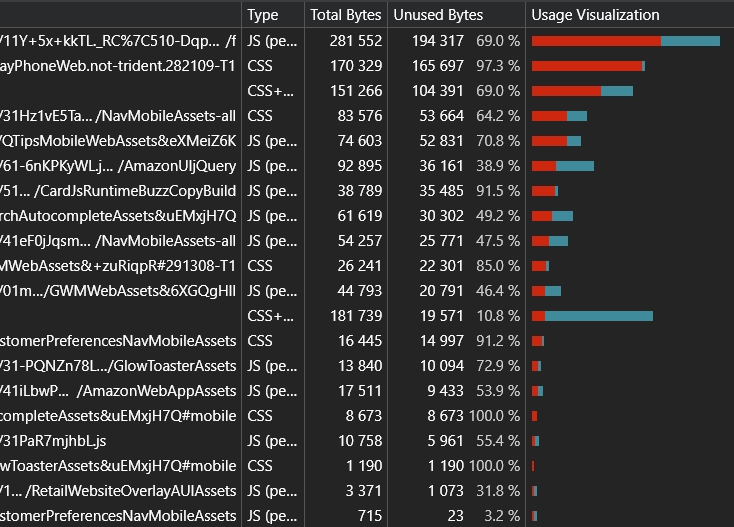
Získame jednoduchý prehľad o tom, koľko kódu sa reálne použilo a koľko sa premrhalo.

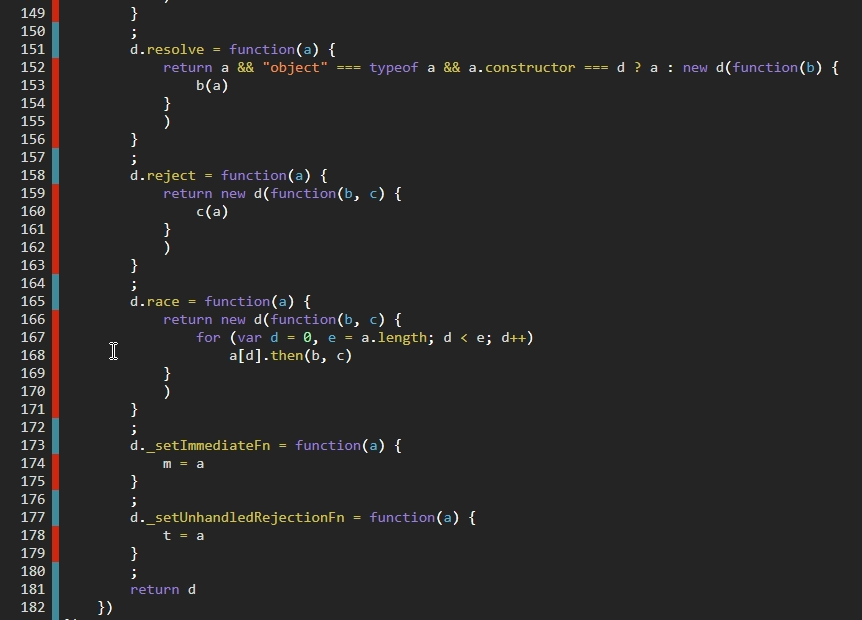
Kliknutím na ktorýkoľvek z uvedených súborov Java Script alebo CSS môžeme presne vidieť, ktoré riadky kódu sú z hľadiska vykresľovania danej podstránky zbytočné. Dôležité: pri odstraňovaní nadbytočného kódu nezabudnite analyzovať iba jednu podstránku, ale ich skupinu. Časť kódu, ktorá sa nepoužíva na podstránke A, môže byť kľúčová pre funkčnosť stránky B.

Výkonná karta
.
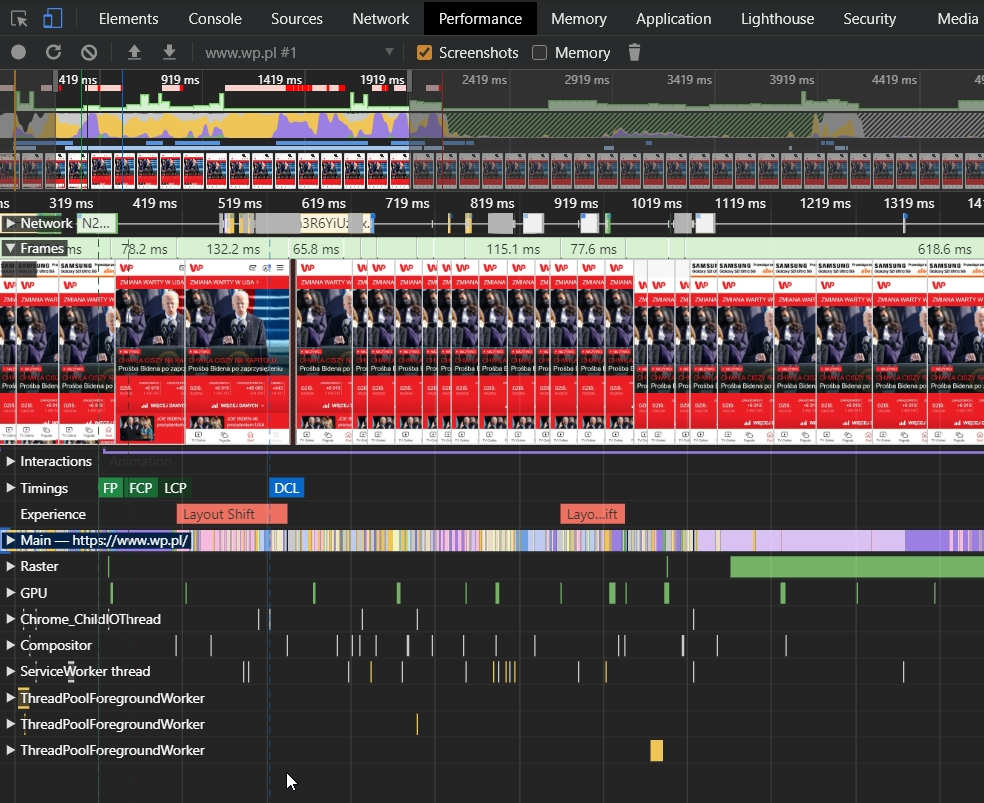
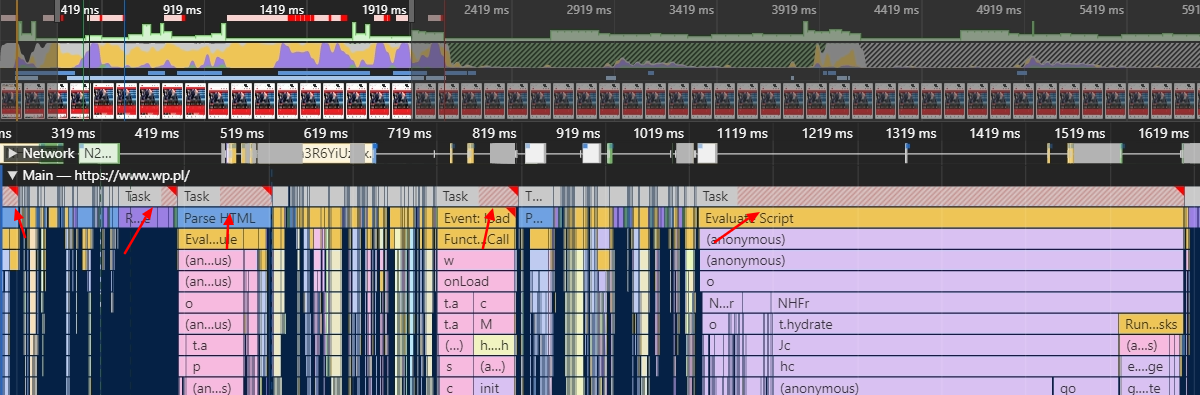
Ďalšou mimoriadne dôležitou funkciou prehliadača Chrome je karta Výkon –je to kľúčový nástroj na analýzu webových vitálnych údajov..
Pri analýze ľubovoľnej podstránky webu dôjde ku krátkemu obnoveniu a opätovnému načítaniu stránky prehliadačom. Potom získame všetky potrebné odpovede: ako dlho, s presnosťou na milisekundy, trvalo načítanie konkrétnych prvkov a ktoré z nich spôsobili problémy.
Na časovej osi máme presne vyznačené, v ktorých okamihoch dochádza k posunu šablóny, ktorý ovplyvňuje CLS. Vieme určiť, ktoré fragmenty kódu ich spôsobili, a vďaka funkcii automatického snímania obrazovky ich môžeme vidieť na vlastné oči.
Po nabehnutí na značku Posun rozloženia sa na stránke zvýrazní prvok, ktorý bol posunutý. Kliknutím na túto značku sa zobrazia podrobnosti o posune.
Jedným z potenciálne problematických prvkov funkcie Web Vitals je farba Najväčší obsah – môže vyvolať otázky o tom, čo je v očiach spoločnosti Google skutočne kľúčovým prvkom obsahu mojej stránky. Opäť – stačí na časovej osi nabehnúť na značku LCP a prehliadač Chrome nám zvýrazní túto časť stránky. A my vieme každú milisekundu, kedy sa načíta. To všetko si vyžaduje len niekoľko kliknutí.

Okrem toho sme automaticky zvýraznili červenou farbou všetky kroky a položky, ktoré môžu ovplyvniť FID, pretože predstavujú takzvané dlhé úlohy s dĺžkou vykonávania viac ako 50 ms.

 Robert Głowacki
Robert Głowacki 