Încărcarea graficii și a imaginilor la dimensiunea potrivită și la calitatea potrivită a fost întotdeauna un aspect important legat de funcționalitatea site-ului web, dar a devenit și mai important de când dezvoltatorii web, specialiștii SEO și proprietarii de site-uri web au acordat mai multă atenție performanței site-ului web. Așadar, haideți să vedem cum să optimizați grafica și imaginile pe care le adăugați pe site-ul dvs. web în așa fel încât să păstrați valoarea pe care o aduce acest aspect vizual.
Principalele concluzii
- Alegerea corectă a formatului de fișier pentru imagini, precum WebP, poate îmbunătăți semnificativ viteza de încărcare a site-ului și experiența utilizatorului.
- Utilizarea instrumentelor de compresie a imaginilor, cum ar fi TinyPNG sau ImageOptim, poate reduce dimensiunea fișierelor menținând calitatea, contribuind astfel la performanța site-ului.
- Pentru a asigura compatibilitatea pe diferite browsere, este esențial să se utilizeze tag-ul HTML srcset, oferind astfel versiuni alternative ale imaginilor.
- Redimensionarea corectă a imaginilor este crucială pentru a preveni încărcarea lentă a paginilor și pentru a evita distorsiunea vizuală, menținând un echilibru între dimensiune și claritate.
- Instrumentele Senuto Visibility Analysis pot ajuta la monitorizarea impactului optimizării imaginilor asupra vizibilității site-ului în motoarele de căutare.
Optimizarea imaginilor… să nu le folosim deloc*
>
*Dacă sunteți dezvoltator, designer, proprietar sau specialist SEO, știți că o astfel de soluție nu este, în general, o opțiune. Spațiul vizual, grafica, video și imaginile poartă prea multă valoare – ele adaugă dinamică site-ului, permit să cunoști mai bine ceea ce site-ul poartă în conținutul său, fie că este vorba de un site de știri, de un site de comerț electronic, de un site de casă de software, de artizanat, de o școală de dans sau de orice alt tip de site.
Încearcă Senuto Suite gratuit timp de 14 zile
Încearcă gratuit 14 zileTL;DR
Mai jos, în câteva puncte, este un rezumat a ceea ce puteți face pentru a optimiza grafica și imaginile web:
Alege formatul de fișier potrivit
Formatul de fișier al elementelor grafice are un impact uriaș asupra calității și dimensiunii fișierului. Prin urmare, merită să alegeți formate care oferă o calitate bună cu o dimensiune de fișier cât mai mică, cum ar fi WebP, JPEG 2000 sau JPG XR.
Reduceți dimensiunea fișierului
Prin urmare, merită să folosiți instrumente de compresie a imaginilor disponibile în browser, în versiunea desktop, plug-ins (site-uri web bazate pe WordPress sau platforme CMS), scripturi și biblioteci gata făcute. Unele constructori de tip drag and drop și WYSIWYG au funcționalitate de compresie încorporată. Unele gazde web oferă o funcționalitate similară în panoul de gestionare a găzduirii.
Optimizați imaginile pentru timpi de încărcare mai rapizi
Optimizarea imaginilor este un factor critic care are impact asupra vitezei site-ului web. Pentru a accelera încărcarea site-ului web, ar trebui utilizate tehnici precum compresia cu sau fără pierderi, redimensionarea imaginilor înainte de încărcare, selectarea formatului de fișier adecvat și găzduirea imaginilor pe un server rapid sau în cloud. Compresia fără pierderi menține calitatea imaginii, dar reduce dimensiunea fișierului fără a pierde date, în timp ce compresia cu pierderi reduce calitatea, dar poate obține dimensiuni și mai mici ale fișierelor.
Tips_for_choosing_image_file
Atunci când se alege dimensiunea adecvată a fișierului de imagine, trebuie luați în considerare mai mulți factori, inclusiv dimensiunea imaginii afișate pe site-ul web, tipul de format de fișier, calitatea imaginii și viteza conexiunii la internet. Pentru a obține rezultate optime, trebuie aleasă o dimensiune a fișierului care să minimizeze dimensiunea fără a pierde din calitate. Atunci când se selectează formatele de fișiere, trebuie să se ia în considerare atât calitatea, cât și dimensiunea acestora. Formatele de fișiere, cum ar fi JPEG și WebP, sunt populare pe internet datorită calității lor bune și a dimensiunii reduse a fișierelor.
Instrumente recomandate pentru optimizarea imaginilor
Există diverse instrumente și resurse disponibile pentru optimizarea imaginilor, inclusiv TinyPNG, sau ImageOptim pentru comprimarea imaginilor. Programele de editare a imaginilor, cum ar fi Adobe Photoshop sau GIMP, permit modificarea și scalarea imaginilor pentru a obține rezultate optime. În plus, extensiile de browser, precum Optimole sau WP Smush, optimizează automat imaginile în timpul încărcării site-ului web.
Dacă doriți să explorați subiectul optimizării imaginilor și graficii, utilizați descrierea mai amplă a fiecărui punct.
Alege formatul de fișier corect – formate populare de imagine web JPG, PNG, SVG, GIF
Când vine vorba de optimizarea imaginilor, formatul de fișier este unul dintre aspectele cruciale. Pentru o lungă perioadă de timp, cele mai comune formate grafice web au fost JPG și PNG:
JPG
JPG (Joint Photographic Group) sau JPEG (Joint Photographic Expert Group) comunicat jay-peg – formatul implicit pentru imaginile digitale. compresia cu pierderi folosită în JPG reduce dimensiunea fișierului, dar cu cât compresia este mai mare, cu atât calitatea este mai scăzută.
PNG
PNG (Portable Network Graphics) este un format de fișier fără pierderi, ceea ce înseamnă că păstrează toate datele originale din imagine, rezultând imagini de înaltă calitate. Suportă transparența, ceea ce îl face o alegere bună pentru imaginile cu fundaluri sau suprapuneri transparente. Fișierele PNG sunt adesea utilizate pentru grafică, logo-uri și alte imagini care necesită detalii ridicate și un fundal transparent. Principalul dezavantaj al fișierelor PNG este că pot avea ca rezultat dimensiuni mai mari ale fișierelor decât alte formate de imagine.
O practică tipică atunci când se adaugă imagini pe un site web, în special pentru persoanele care nu se ocupă zilnic de dezvoltarea web, este adăugarea de fișiere PNG foarte mari în locuri în care este complet inaplicabil. Ca urmare, nu există nicio valoare din utilizarea acestui format, existând, în schimb, un impact negativ asupra performanței și a timpului de încărcare (mai ales atunci când, în cadrul, de exemplu, unui articol, sunt adăugate mai multe astfel de imagini).
SVG
SVG (Scalable Vector Graphics) este un format de imagine vectorială. Spre deosebire de imaginile raster, care sunt alcătuite din pixeli și pot deveni neclare sau pixelate atunci când sunt redimensionate, imaginile SVG se bazează pe ecuații matematice și pot fi redimensionate la orice dimensiune fără a pierde din calitate. În același timp, acestea se aplică în principal la grafice și forme simple.
GIF
GIF (Graphics Interchange Format) este un alt format de imagine popular pentru web. Unul dintre principalele avantaje ale fișierelor GIF este capacitatea lor de a suporta animații simple. Cu toate acestea, fișierele GIF nu au fost adoptate pe scară atât de largă. Dezavantajul lor este că GIF-urile au o limită în ceea ce privește numărul de culori utilizate și sunt fișiere relativ mari.
Alege formatul de fișier corect – formate de imagine de ultimă generație: WebP, JPEG 2000, JPEG XR, AVIF
La fel ca tot ceea ce ține de tehnologie, și formatele grafice evoluează, apărând formate foto performante de nouă generație, care le înlocuiesc treptat pe cele mai utilizate până în prezent. Mai jos sunt prezentate informații despre formatele de ultimă generație utilizate.
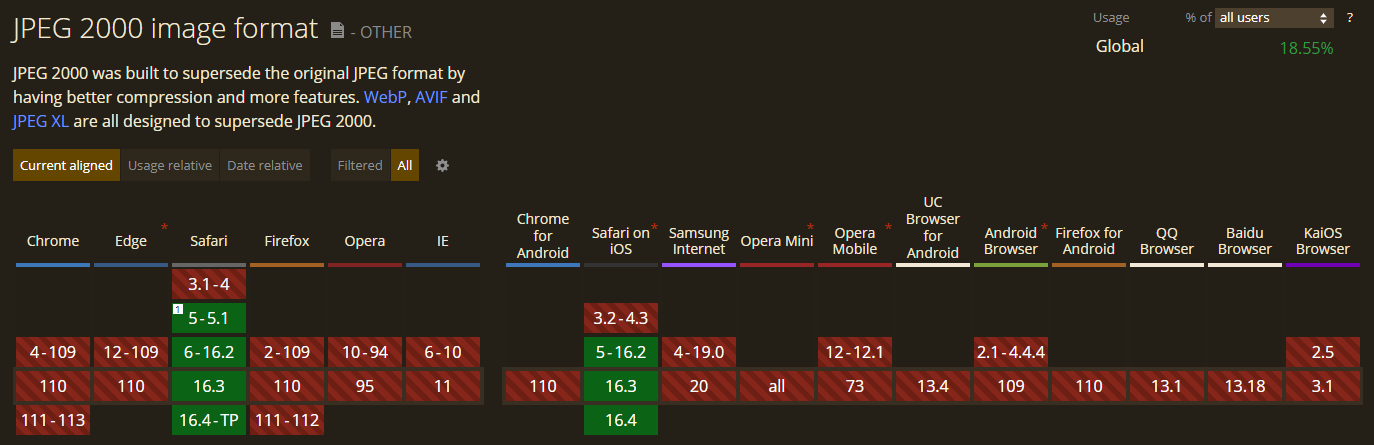
JPEG 2000
JPEG 2000 este o versiune mai nouă a formatului JPEG care utilizează compresia wavelet pentru a obține o calitate mai bună a imaginii cu dimensiuni mai mici ale fișierelor. Suportă compresia cu și fără pierderi, precum și transparența și o gamă largă de adâncimi de culoare. JPEG 2000 este popular în unele industrii, dar nu este acceptat pe scară largă de browserele web.

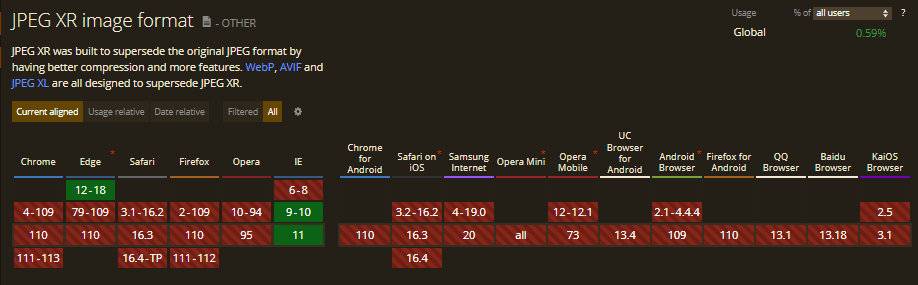
JPEG XR
JPEG XR (cunoscut anterior sub numele de HD Photo sau Windows Media Photo) este un format de imagine dezvoltat de Microsoft. Folosește un algoritm de compresie similar cu JPEG 2000, dar este conceput pentru a fi mai eficient și mai rapid. JPEG XR suportă o gamă largă de adâncimi de culoare, precum și transparență și compresie fără pierderi. Cu toate acestea, nu este acceptat pe scară largă și de browserele web.

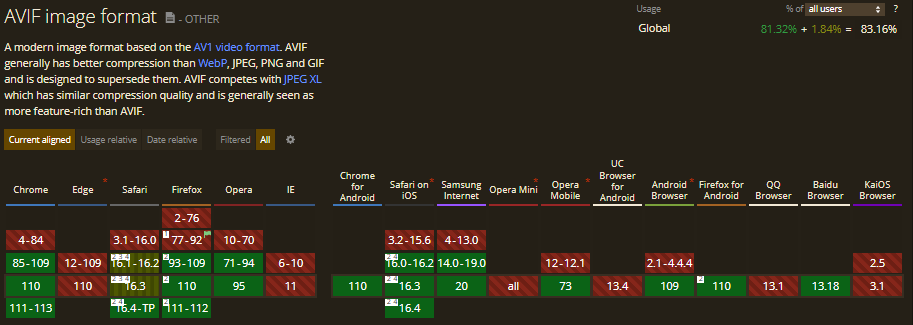
AVIF
AVIF (AV1 Image File Format) este un nou format de imagine bazat pe codecul video AV1. Acesta este conceput pentru a fi mai mic și mai eficient decât alte formate de imagine, menținând în același timp o calitate ridicată a imaginii. AVIF suportă atât compresia cu și fără pierderi, cât și cea cu pierderi, precum și transparența și o gamă largă de adâncimi de culoare. Cu toate acestea, ca și formatele descrise anterior, nu este încă acceptat pe scară largă de browserele web.

Și ultimul, dar nu cel din urmă
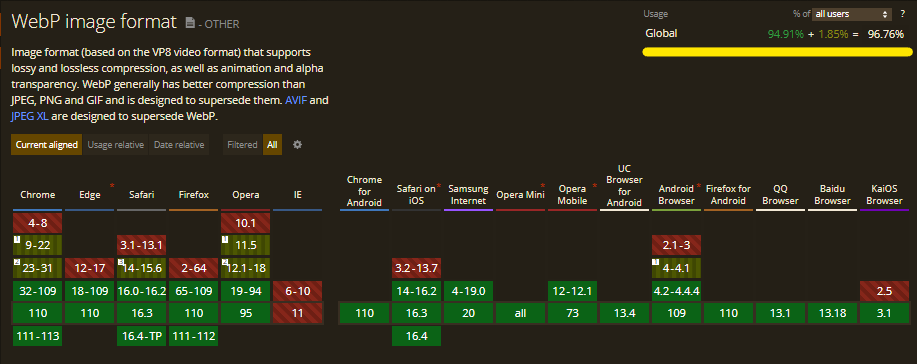
WebP
A fost lăsat la sfârșit cu un motiv, deoarece în secțiunea următoare vom descrie cum să folosim aceste formate, iar WebP este cel care va apărea cel mai des datorită popularității sale.
WebP este un format de imagine modern care a fost introdus de Google în 2010. Acesta a fost conceput pentru a reduce dimensiunea imaginilor de pe web, menținând în același timp aceeași calitate ca și alte formate de imagine populare, cum ar fi PNG și JPEG. Unul dintre principalele avantaje ale WebP este compresia sa superioară, care poate duce la dimensiuni de fișier semnificativ mai mici în comparație cu alte formate. Acest lucru înseamnă că site-urile web pot încărca imaginile mai rapid, ceea ce poate îmbunătăți experiența utilizatorului și reduce costurile cu lățimea de bandă. În plus, WebP suportă transparența și animația, ceea ce îl face o alegere versatilă pentru grafica web. WebP devine din ce în ce mai popular și este acceptat de majoritatea browserelor moderne, ceea ce îl face o opțiune promițătoare pentru designerii și dezvoltatorii web.
Popularitatea tot mai mare a formatului WebP înseamnă că acesta este acceptat de un număr tot mai mare de browsere, ceea ce îl face cel mai versatil dintre formatele de ultimă generație incluse în lista noastră.

WebP are, de asemenea, unul dintre cele mai bune rapoarte calitate/greutate a fișierelor. Acest lucru poate fi văzut în tabelul de mai jos. Tabelul prezintă exemple de dimensiuni ale fișierelor în funcție de formatul utilizat. În acest moment, totuși, merită remarcat faptul că:
- GIF este rareori utilizat pentru grafica fără animație
- Dimensiunea fișierului poate varia în funcție de diverși factori, cum ar fi conținutul imaginii și nivelul de compresie.
| Format | Exemplu de dimensiune a fișierului pentru o imagine 1080×1080 |
| JPG | 100 KB |
| PNG | 500 KB |
| GIF | 150 KB |
| WebP | 70 KB |
| JPEG 2000 | 90 KB |
| JPEG XR | 80 KB |
| AVIF | 50 KB |
După cum puteți vedea, WebP este fișierul cu aproape cea mai mică greutate. Pe de altă parte, observați cât de mult mai mult cântărește un fișier PNG. Imaginați-vă acum că folosiți 10 grafice în format PNG în postarea dvs. și pentru aceasta folosiți aceste imagini la rezoluții uriașe. Este ușor de imaginat cu cât de mult se modifică încărcarea paginii. În ceea ce privește rezoluțiile, puteți citi mai multe despre acest lucru în paragrafele următoare, dar mai întâi, să aruncăm o privire asupra modului de a schimba formatele fișierelor de imagine.
Un alt exemplu, mai detaliat, îl veți găsi în WebP Compression Study
Ce format de imagine de generație următoare să alegeți?
Așadar, poate fi ales unul și doar un singur format de imagine next-gen (Un inel care să le conducă pe toate, un inel care să le găsească, un inel care să le aducă LOTR… :D). Dacă ar fi să ne gândim bine, WebP pare a fi soluția cea mai optimă, dar nu va fi universală pentru absolut toate cazurile (mai puțin utilă pentru vizualizarea imaginilor offline), așa că merită să vă decideți în funcție de scopurile proprii.
Cum se schimbă formatele fișierelor de imagine
Există câteva moduri de a comprima imaginile:
- Puteți exporta grafica într-un format specific în programe grafice populare, cum ar fi GIMP sau Adobe Photoshop
- Puteți utiliza instrumente web populare, cum ar fi Convertio sau Zamzar
Soluțiile de mai sus sunt excelente dacă doriți să încărcați sau să editați de la una la mai multe grafice. Cu toate acestea, ce se întâmplă dacă sunt, să zicem, 10.576?
Nu vă faceți griji, din fericire nu trebuie să o faceți manual????
- Puteți utiliza instrumente / biblioteci gata făcute în linie de comandă, cum ar fi cwebp
- Câțiva furnizori de găzduire oferă, de asemenea, instrumente de conversie în panourile lor. De exemplu, WP Engine și Cloudways utilizează cwebp
- Dacă site-ul dvs. se bazează pe CMS WordPress, puteți face acest lucru folosind plugin-uri precum Imagify, Webp Converter, Smush, și multe altele
La ce trebuie să acordați atenție atunci când schimbați formatul fișierelor de imagine?
?
Ar fi prea minunat dacă conversia ar avea doar avantaje și niciun risc. Iată ce trebuie să aveți în vedere atunci când urmăriți aceste optimizări:
- Amintiți-vă că încă nu toate browserele și nu toți clienții vor putea suporta webp, așa că asigurați-vă că folosiți un tag HTML numit srcset. Dacă un anumit browser nu suportă formatul WebP, va fi servit un format alternativ
- Considerați la ce anume urmează să fie folosită grafica disponibilă pe site-ul dvs. De exemplu, dacă doriți ca utilizatorii să o descarce și să o folosească în documentele lor, utilizarea formatului AVIF sau WebP nu va fi optimă, deoarece va forța recomprimarea din partea utilizatorului final
Cum redimensionați imaginile pentru o vizualizare optimă?
Redimensionarea imaginilor pentru o vizualizare optimă este un alt aspect important al optimizării imaginilor pentru site-uri web. Imaginile prea mari pot încetini semnificativ performanța site-ului web (așa cum se arată în tabelul de mai sus) și pot duce la o experiență slabă a utilizatorului. Pe de altă parte, imaginile care sunt prea mici pot apărea neclare și pixelate, ceea ce poate avea, de asemenea, un impact negativ asupra experienței utilizatorului, în special atunci când există ceva necesar în cadrul imaginii specifice și fără această informație, următorul pas al unei acțiuni în imposibil de realizat. Prin urmare, este esențial să redimensionați corect imaginile pentru a asigura o vizualizare optimă pentru vizitatorii site-ului web.
Modalitățile de redimensionare a fișierelor sunt similare cu cele descrise despre schimbarea formatului, doar că soluțiile specifice pe care le putem alege diferă, deși unele instrumente vor fi universale. De exemplu, plug-in-ul WPMUDEV Smush se va ocupa de redimensionare și formatare pentru noi. Pentru redimensionare, ne putem baza pe automatizare sau putem seta parametri precum dimensiunea minimă la care pot fi reduse fișierele. În mod similar, veți găsi și instrumente web, cum ar fi ResizePixel.
De asemenea, puteți utiliza un instrument popular de linie de comandă. Unul dintre ele este ImageMagick.
La ce trebuie să fii atent când redimensionezi imagini?
- În primul rând, analizați dacă redimensionați la nivel global pentru întregul site sau pentru secțiuni individuale din cadrul site-ului. Apoi, acordați atenție dacă redimensionarea va face conținutul ilizibil, deoarece o fotografie prea mică sau prea mare va bloca aspectul.
- Când redimensionați imaginile, este esențial să țineți cont de raportul de aspect. Raportul de aspect este proporția dintre lățimea și înălțimea unei imagini. Redimensionarea imaginilor fără a menține raportul de aspect poate duce la imagini distorsionate și întinse. Prin urmare, este esențial să mențineți raportul de aspect în timp ce redimensionați imaginile pentru a asigura o vizualizare optimă.
- Similar cu optimizarea formatului de fișier, puteți folosi imagini responsive, tag-ul srcset și, în plus, folosind parametri precum sursa media sau dimensiunile.
 Kacper Grebski
Kacper Grebski