A weboldalakra nagyobb nyomás nehezedik, mint valaha, hogy jól teljesítsenek. Nemcsak a felhasználók várják el a gyors, reszponzív élményt, hanem a keresőmotorok is rangsorolási tényezőként használják az oldal sebességét.
Hogy segítse a webmestereket oldaluk sebességre optimalizálásában, a Google 2020 májusában bevezette a Core Web Vitals-t: ez egy olyan mérőszámok összessége, amely a felhasználói élmény kulcsfontosságú aspektusainak teljesítményét méri. Ebben a cikkben megnézzük, hogy mik a Core Web Vitals, és hogyan javíthatod őket.
Merüljünk el!
Legfontosabb megállapítások
- A Google Core Web Vitals kezdeményezése a felhasználói élményt (UX) méri, amely mostantól a rangsorolási tényezők közé tartozik, így a weboldalaknak gyorsnak és reszponzívnak kell lenniük.
- Az oldal sebességét befolyásoló három fő mérőszám a Legnagyobb Tartalmi Festék (LCP), a Kumulatív Elrendezéseltolódás (CLS), és az Első Bemeneti Késleltetés (FID).
- Az LCP, CLS és FID értékek javításával nemcsak a SEO rangsor javulhat, hanem a felhasználói élmény is, ami növelheti a weboldal konverziós rátáját és csökkentheti a visszapattanási arányt.
- A Senuto Visibility Analysis segítségével ellenőrizheti weboldala láthatóságát és organikus forgalmát, ami alapvető a Core Web Vitals optimalizálásának folyamatában.
- Az optimalizálás során a képek és videók méretének csökkentése, az erőforrások előretöltése, a renderelést blokkoló erőforrások minimalizálása és a betűtípusok előzetes betöltése javasolt.
Mi a 3 Web Vitals magfelmérő?
A Core Web Vitals a Google kezdeményezése, amelynek célja, hogy segítsen a kiadóknak és a webhelytulajdonosoknak mérni a felhasználói élmény (UX) minőségét, és azonosítani, hogy hol kell javítaniuk.
A kezdeményezés három Core Web Vitals értéket tartalmaz, amelyek a betöltésre, az interaktivitásra és a vizuális stabilitásra összpontosítanak: Legnagyobb tartalmi festék, Halmozott elrendezéseltolódás és Első beviteli késleltetés.
Nagyobb tartalmas festék
A Largest Contentful Paint (LCP) egy teljesítménymérő, amely azt méri, hogy mennyi időbe telik egy weboldal fő tartalmának betöltése. A fő tartalom alatt általában az oldal legnagyobb kép- vagy szövegelemét értjük.
Az LCP egyike a Google által a weboldalak teljesítményének értékelésére használt számos metrikának.
Általában a 2,5 másodpercnél rövidebb LCP-idővel rendelkező oldalakat jól teljesítőnek, míg a 4 másodpercnél hosszabb LCP-idővel rendelkező oldalakat rosszul teljesítőnek tekintik. A 10 másodpercnél hosszabb LCP-idővel rendelkező oldalakat nagyon rosszul teljesítő oldalaknak tekintik.
A weboldalak LCP-idejének javítása érdekében a tervezőknek és fejlesztőknek arra kell összpontosítaniuk, hogy a fő tartalom gyorsan és hatékonyan töltődjön be. Ez számos módszerrel elérhető, például reszponzív tervezéssel, a képek optimalizálásával és a kód kicsinyítésével.
Cumulative Layout Shift
Sokan tapasztalták már azt a frusztráló jelenséget, amikor egy weboldalon egy linkre vagy gombra próbáltak kattintani, de az utolsó pillanatban az elmozdult a kurzor alól.
Ez a jelenség, amelyet kumulatív elrendezéseltolódásnak (CLS) neveznek, azt méri, hogy a tartalom mennyire változtatja a pozícióját, miközben a felhasználó interakcióba lép az oldallal. A CLS azért jelent problémát, mert a felhasználók emiatt rossz dologra kattintanak, vagy egyszerűen feladják, és elhagyják az oldalt.
A CLS optimalizálásának több módja is van, de talán a leghatékonyabb az, ha az oldal betöltése előtt minden oldalelemet megfelelően méretezünk és pozícionálunk. Ezzel megakadályozhatja, hogy a tartalom elmozduljon, miközben a felhasználók interakcióba lépnek az oldallal.
Első beviteli késleltetés
Az első bemeneti késleltetés (First Input Delay, FID) azt méri, hogy mennyi időbe telik, amíg a felhasználó először lép interakcióba az oldallal. Ez egy fontos mérőszám az oldal reakciókészségének és a weboldal általános felhasználói élményének méréséhez.
A jó FID-érték azt jelzi, hogy a felhasználók gyorsan és könnyen tudnak interakcióba lépni az oldallal, míg a rossz FID-érték arra utal, hogy a bevitelben van némi késedelem, ami frusztrációt okoz.
A rossz FID-pontszámhoz számos tényező hozzájárulhat, de a leggyakoribb ok a JavaScript végrehajtási ideje. Ha az oldalon lévő JavaScript kód túl sokáig tart a végrehajtás, az késleltetheti a felhasználó bemenetét. Ez frusztráló lehet a tényleges felhasználók számára, és azt eredményezheti, hogy elhagyják az oldalt, mielőtt teljes mértékben interakcióba léphetnének vele.
Az FID-pontszámok javítása érdekében a fejlesztőknek a JavaScript végrehajtási idejének csökkentésére kell összpontosítaniuk.
Vannak még további életfontosságú adatok
- Time To First Byte (TTFB): Az első bájtig tartó idő az az idő, amely alatt a böngésző megkapja az első bájt adatot a szervertől. Az ehhez szükséges időt több tényező is befolyásolhatja, többek között a böngésző és a kiszolgáló közötti távolság, az adatcsomagok mérete és a kapcsolat sebessége.
- Első tartalmi festék (FCP): Az első tartalmi festés az az időtartam, amely alatt a böngésző megjeleníti az első tartalmat egy oldalról. Ez a tartalom lehet kép, szöveg vagy más elem. Más szóval, ez az érzékelt betöltési idő.
- Total Blocking Time (TBT): A Total Blocking Time az az idő, amely alatt egy weboldal az első Contentful Paint-től a teljes interaktivitásig eljut.
- Time To Interactive (TTI): Az interaktívvá válásig eltelt idő az az idő, amely alatt egy oldal teljesen interaktívvá válik. Ez magában foglalja, hogy képes legyen reagálni a felhasználói bevitelre és új tartalmat tölteni a felhasználói interakciókra reagálva.
A Core Web Vitals a Google Page Experience gyűjtőfogalma alá tartozik, amely más szempontokat is magában foglal:
- Mobilbarátság: Ez arra utal, hogy mennyire könnyű a felhasználók számára a weboldalával való interakció mobileszközökön. Egy nem mobilbarát weboldal nehezen használható kisebb képernyőn, és akár meg is akadályozhatja a felhasználókat abban, hogy bizonyos funkciókat elérjenek.
- HTTPS: Ez arra utal, hogy a webhelye biztonságos kapcsolatot használ-e. A HTTPS-t használó webhelyek esetében kisebb a valószínűsége annak, hogy harmadik felek lehallgatják az adatokat, ezért biztonságosabbnak számítanak.
- Betolakodó interstitialok: Ezek olyan felugró ablakok vagy más hirdetési formák, amelyek tolakodóak és zavaróak lehetnek, különösen mobileszközökön. Gyakran nehéz bezárni őket, és megakadályozhatják a felhasználókat abban, hogy a keresett meglévő tartalmat lássák.

Próbáld ki a Senuto Suite-ot 14 napig ingyen
Próbáld ki a Senuto Suite-ot 14 napig ingyenAz alapvető webes mutatók befolyásolják-e a rangsorolást?
Igen. A Web Core Vitals egy rangsorolási tényező. Amit sokan nem tudnak, az az, hogy közvetlen hatással vannak a webhelyed rangsorolására is, méghozzá nemrégiben. A Core Web Vitals pontszám csak egy mérőszám önmagában. Mégis, ez egy elég jó mérőszám, és a következtetések, amelyekhez vezethet, néha bőven elegendőek az alapvető webhelyproblémák kijavításához.
A Core Web Vitals több különböző dolgot mér, amelyek mindegyike az Oldalélményt adja össze.
Miért fontosak tehát a Core Web Vitals?
More organic traffic
Egy webhely Core Web Vitals pontszámai egyike azon számos tényezőnek, amelyet a Google figyelembe vesz, amikor meghatározza, hogy egy webhelyet hova soroljon a keresési eredmények között. Ez azt jelenti, hogy egy jó Core Web Vital pontszám több Google-forgalmat eredményezhet. A nagyobb forgalom pedig több vezetést jelent, és több esélyt arra, hogy fizető vásárlóvá alakítsa őket.
Superior UX
A felhasználói élmény (UX) minden weboldal sikerének szerves részét képezi. Ez határozza meg, hogy a felhasználók maradnak-e az oldaladon, vagy frusztráltan kattintanak el.
A HubSpot szerint az ügyfelek 93%-a elhagyja a webhelyet, ha az nem töltődik be elég gyorsan. A Core Web Vitals pedig az oldal sebességének közvetlen és az UX közvetett mérőszáma. Tekintettel az UX fontosságára, elengedhetetlen, hogy az egész webhelye gyors és reszponzív legyen.
Javított konverziós ráta
Nem kérdés, hogy a vállalkozások számára fontos a gyorsan és zökkenőmentesen betöltődő weboldal. Elvégre a felhasználók valószínűleg továbblépnek egy másik webhelyre, ha túl sokat kell várniuk egy oldal betöltésére. Amit azonban sok webhelytulajdonos nem tud, hogy a megfelelő Core Web Vitals valójában javíthatja a konverziós arányt.
Hogyan? Nos, mindennek a felhasználói élményhez van köze. Ha egy webhely gyorsan és hatékonyan töltődik be, a felhasználók nagyobb valószínűséggel maradnak és felfedezik a webhelyet. Valószínűbb, hogy vásárolnak is, vagy más kívánt műveletet hajtanak végre. Másrészt, ha egy weboldal lassú és frusztrálóan használható, a felhasználók sokkal kisebb valószínűséggel váltanak.
Egyszerűen fogalmazva, a megfelelő alapvető webvitális paraméterek elengedhetetlenek a pozitív oldalélmény biztosításához – a pozitív felhasználói élmény pedig elengedhetetlen a konverziók ösztönzéséhez.
Hogyan ellenőrizhetem a Google-on a magvas webes mutatóimat?
A Core Web Vitals mérése meglehetősen egyszerű.
Először is, kezdheti a Google Search Console segítségével:
Google Search Console
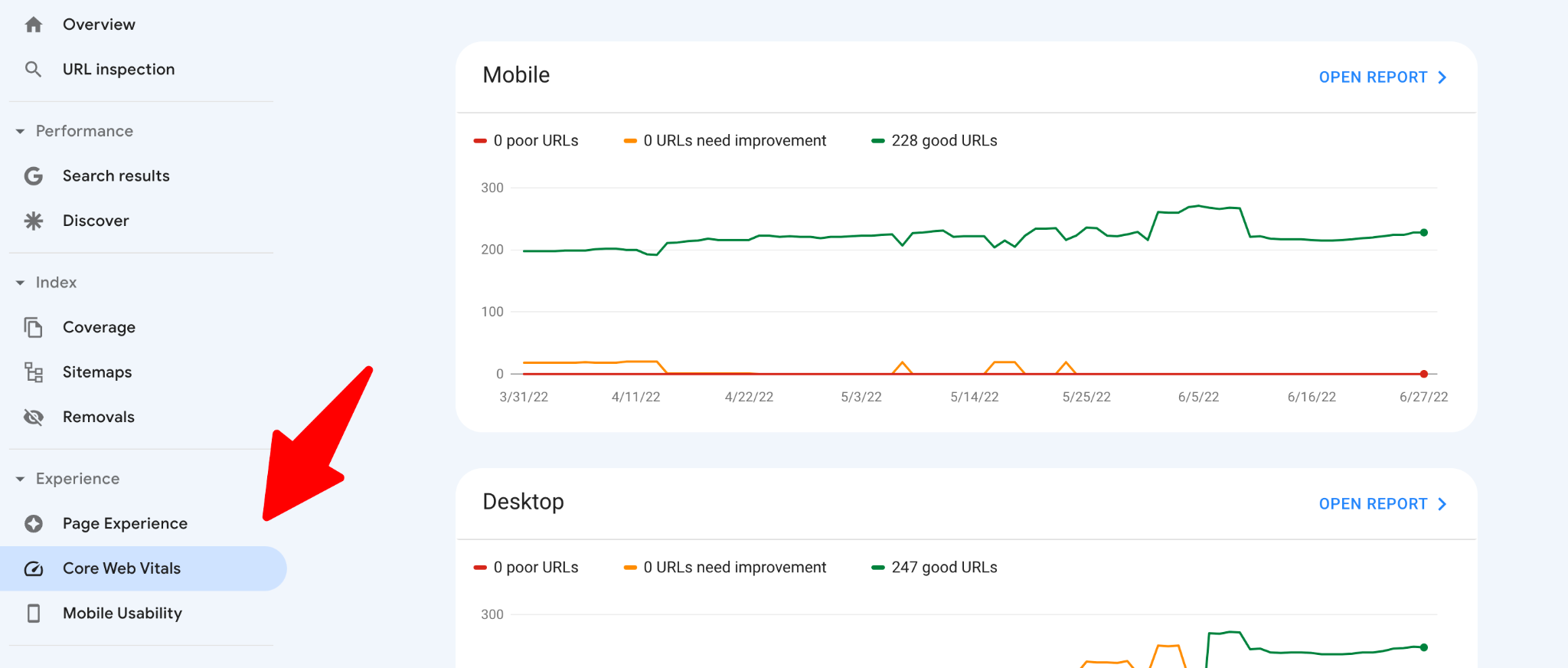
A Core Web Vitals eléréséhez a GSC-ből belép a műszerfalára, és ide kattint:

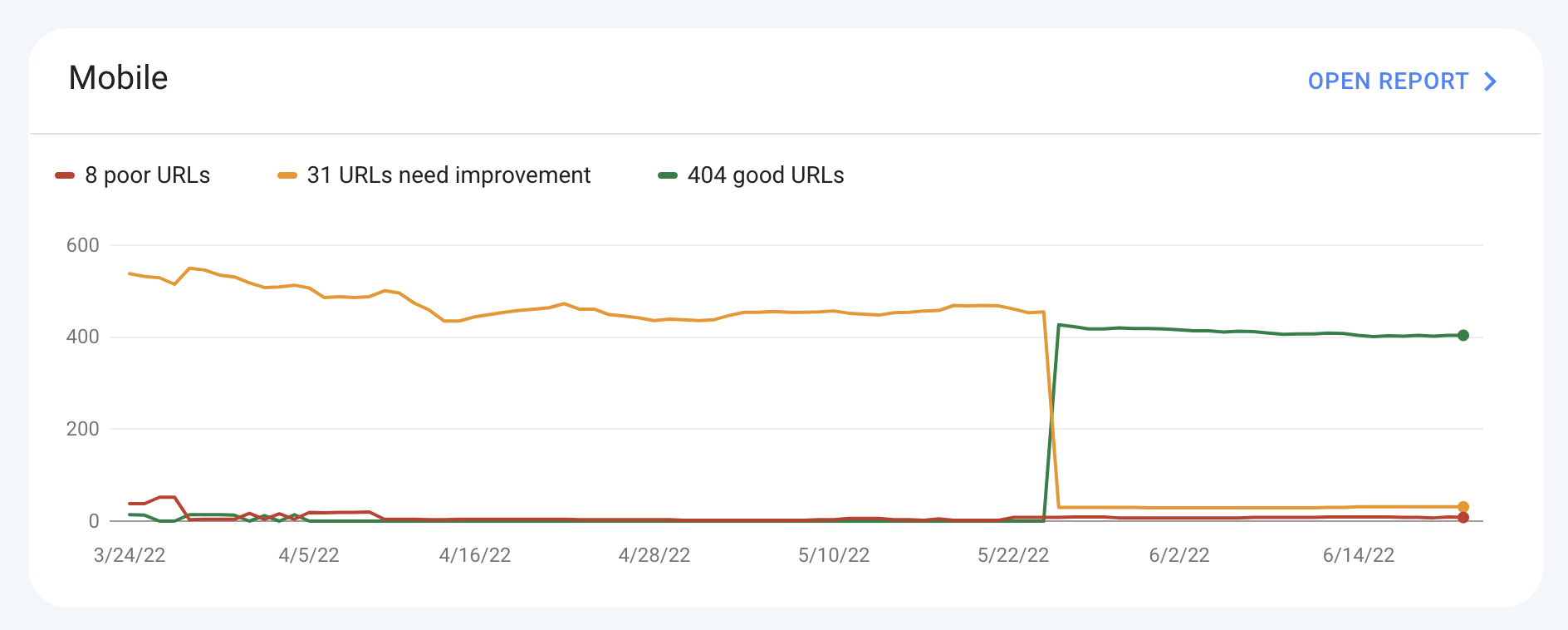
Két jelentéssel fog találkozni, az egyik a mobilokhoz:

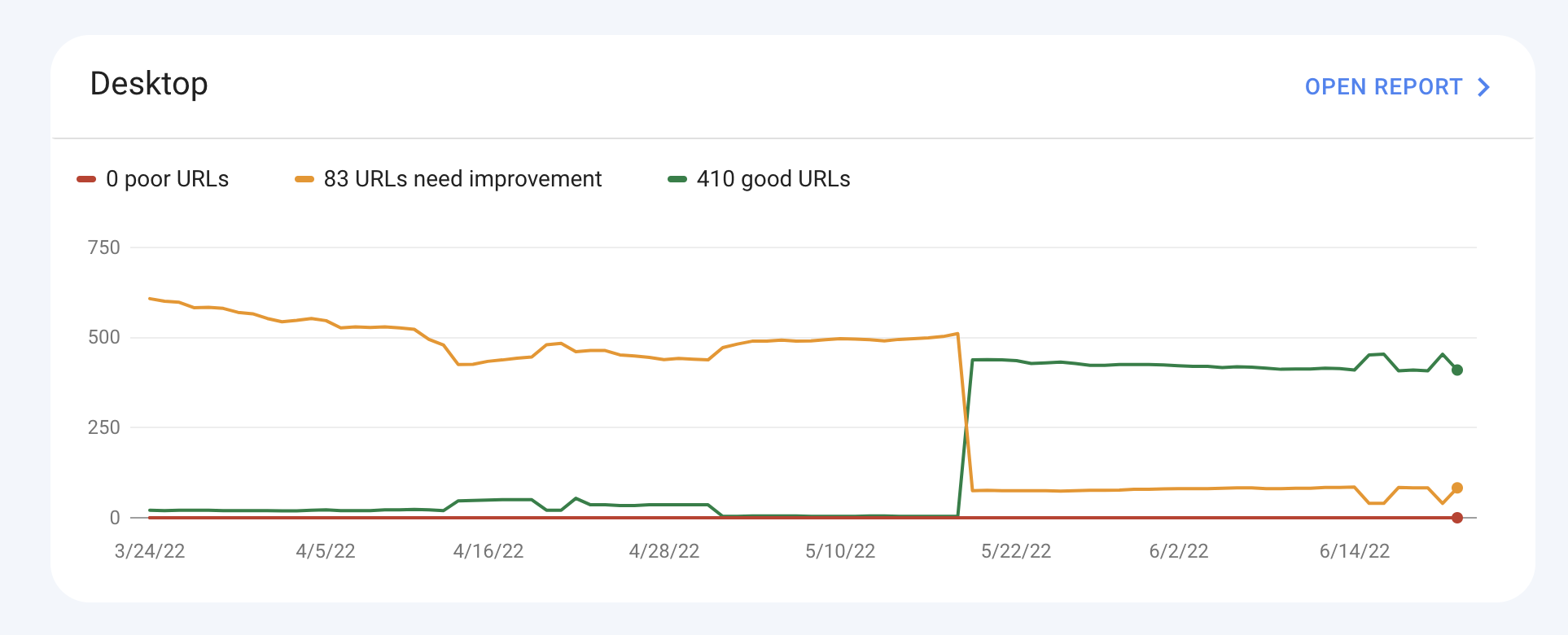
A másik az asztali gépekre:

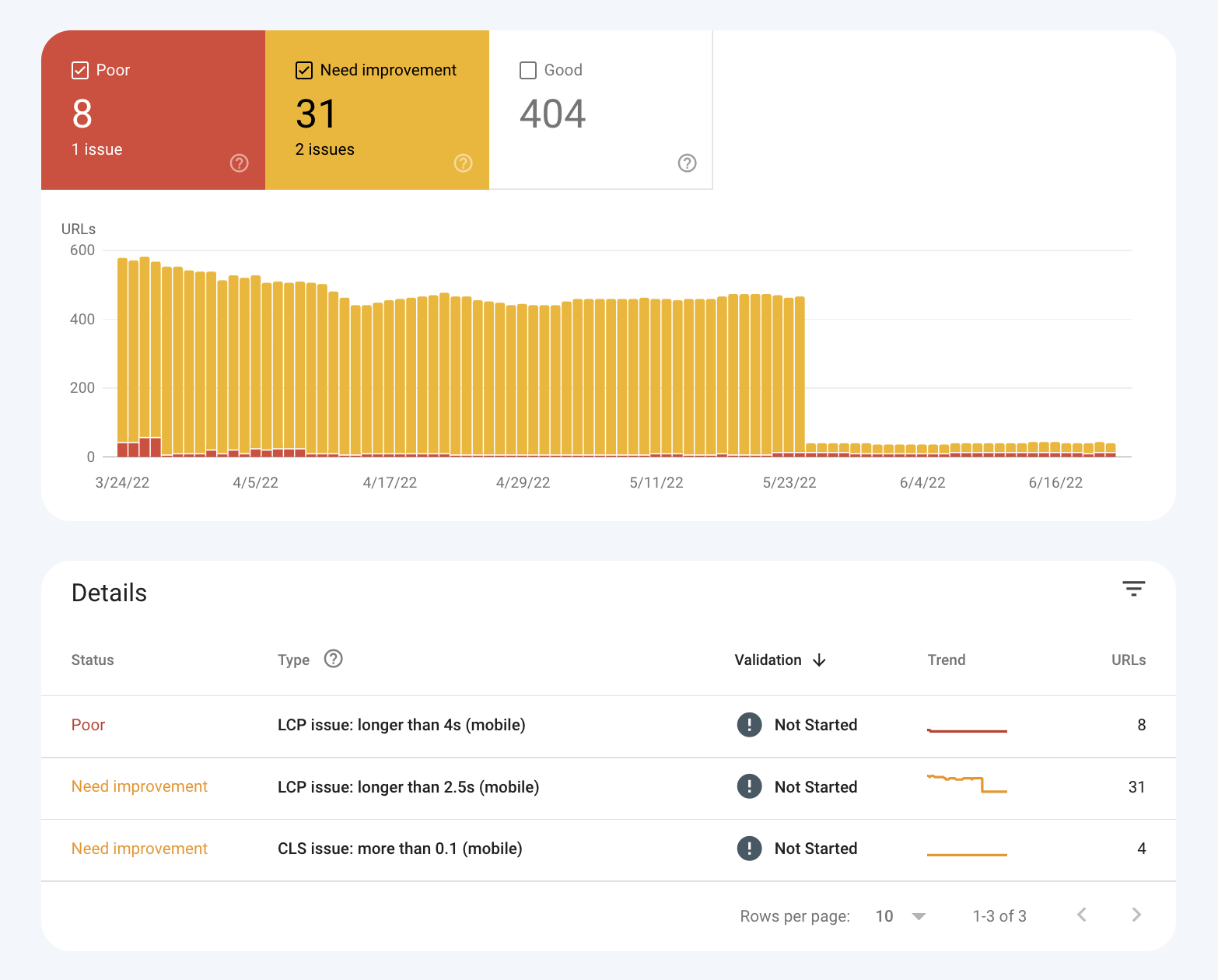
Ez a két jelentés szinte mindig különbözni fog, mivel a mobil és az asztali számítógépes tervezésre és funkcionalitásra eltérő elvek vonatkoznak. A Core Web Vitals jelentést megnyitva egy részletes grafikon mutatja meg, hogy mi a baj:

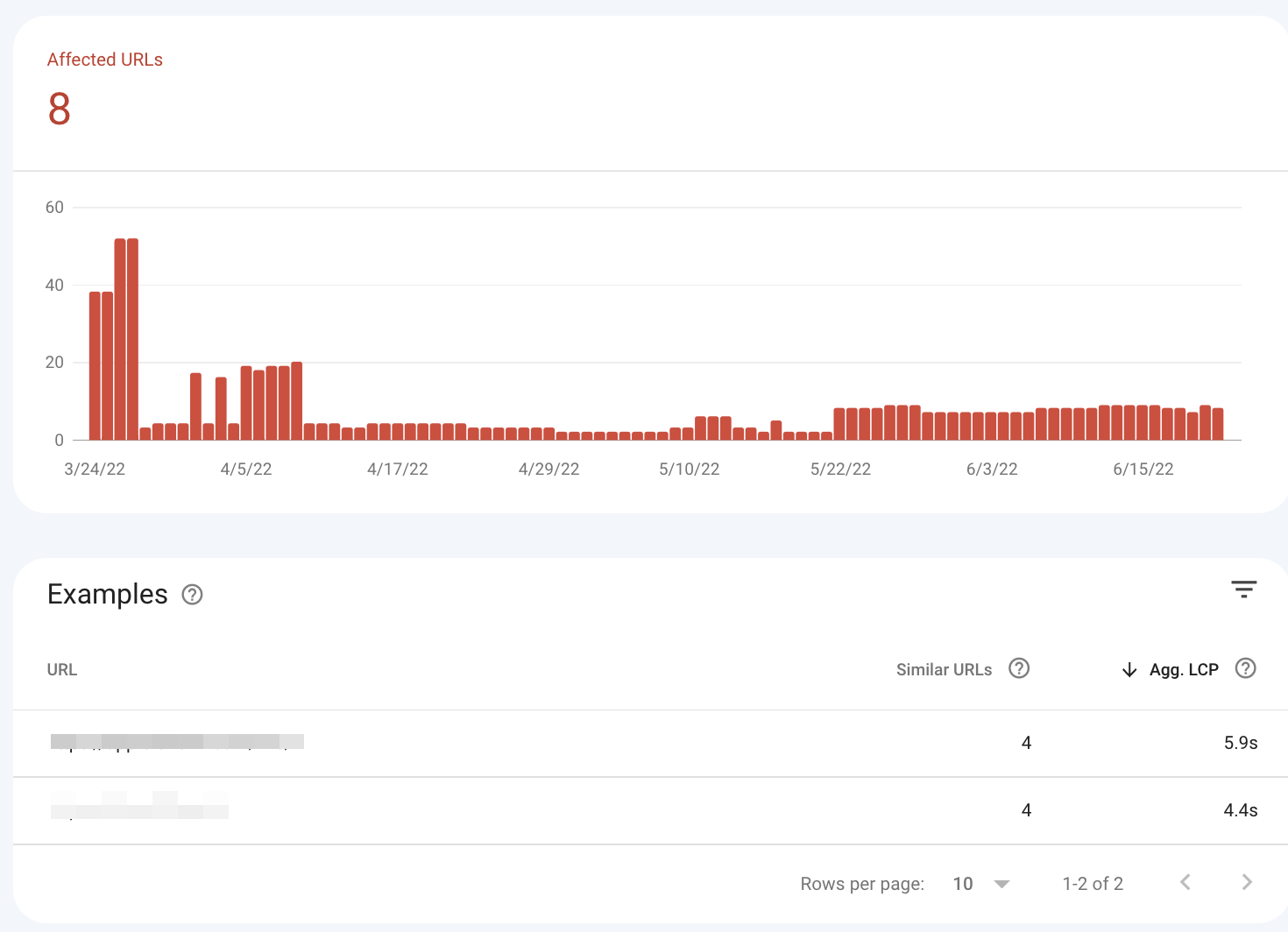
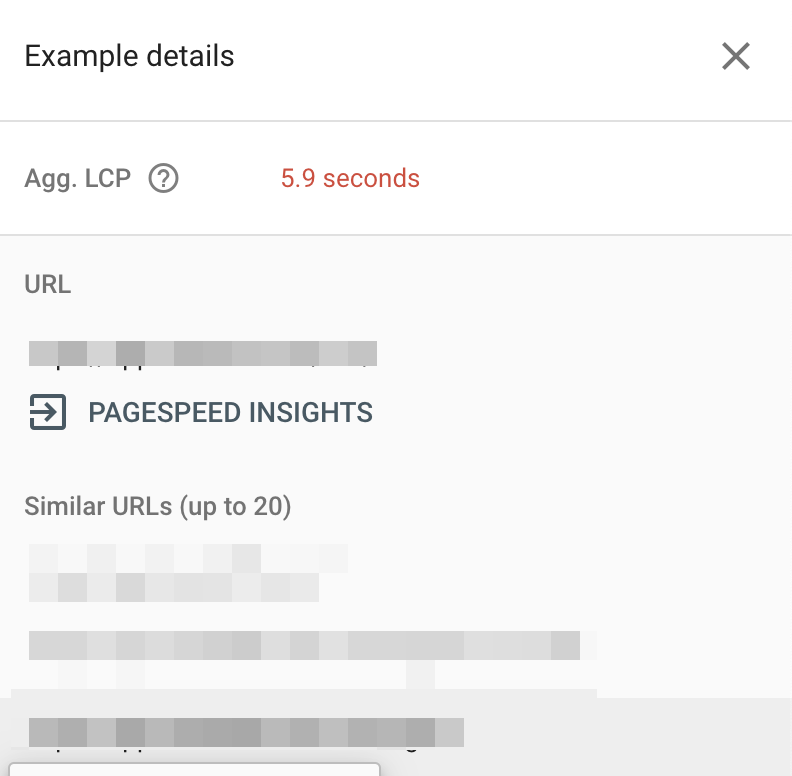
A részletekre kattintva láthatjuk, hogy a Google mely URL-eket tartja nem felhasználóbarátnak.

A Core Web Vitals mérésének van egy másik módja is, ami a PageSpeed Insights segítségével történik.
PageSpeed Insights
A különbség itt az, hogy bármelyik webhelyről elérheti a jelentést, nem csak azokról, amelyekhez GSC hozzáféréssel rendelkezik. De nem fogja megmutatni, hogy egy teljes domainben mely URL-ek igényelnek javulást. Egyenként kellene megnéznie, ami túlságosan fárasztó. A PageSpeed Insights ugyanezt az adatforrást, a Chrome User Experience Reportot kínálja.
A PageSpeed Insights leginkább az egyes URL-ek alaposabb vizsgálatára szolgál, mivel a Google Search Console csak egy nagyobb képet mutat arról, hogy mely oldalakon van szükség javításra.
A Search Console még a PageSpeed Insights-ra is átirányítja Önt:

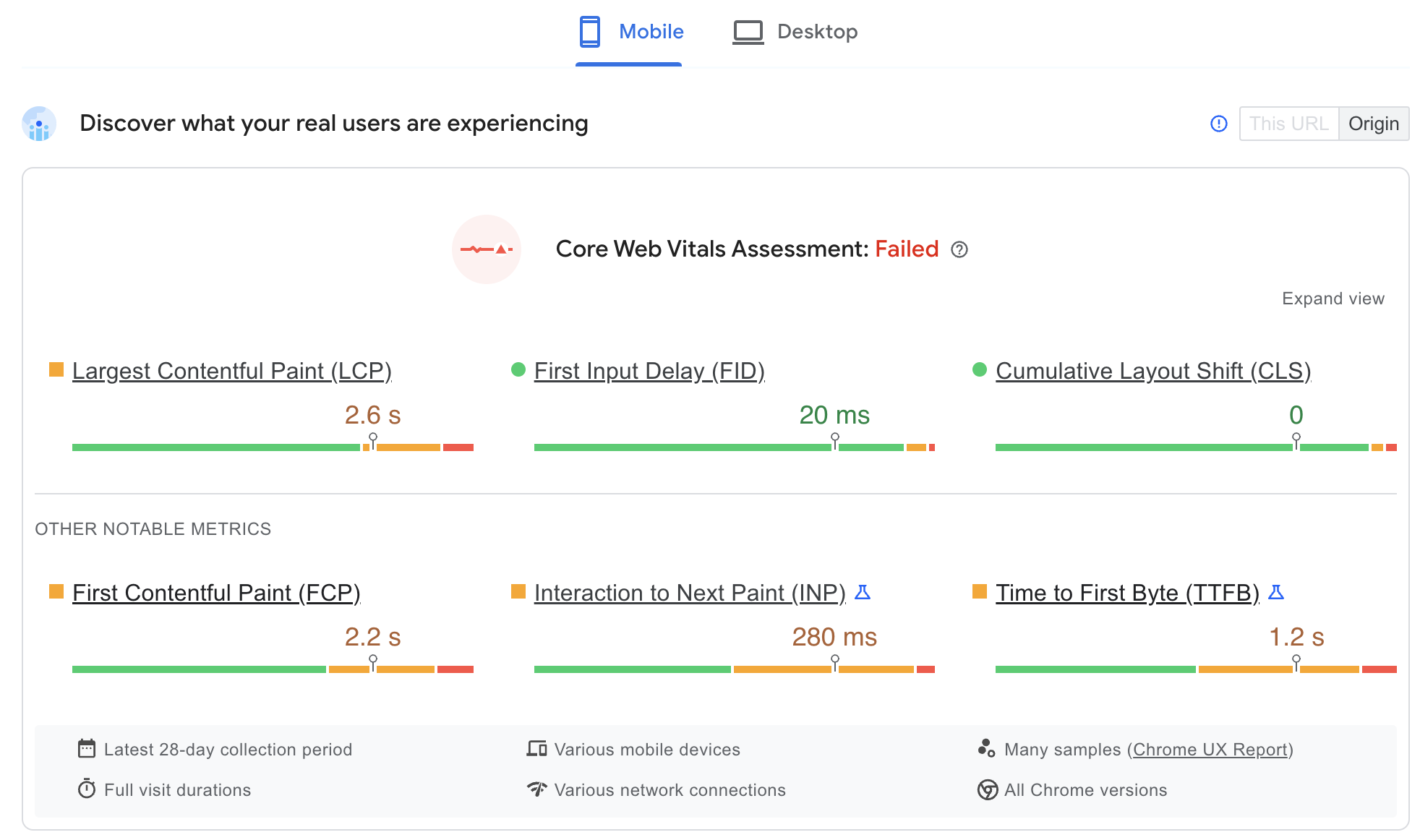
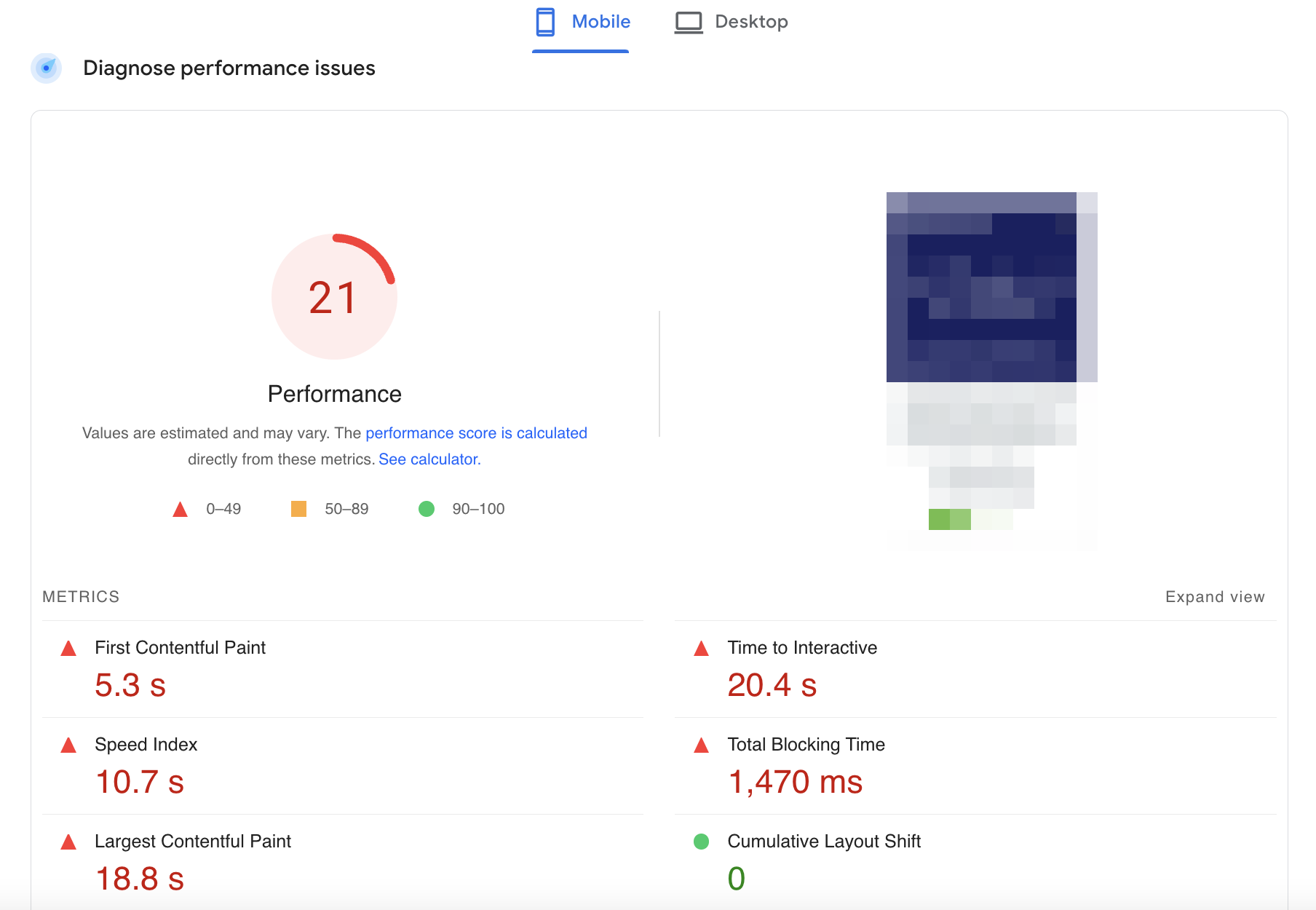
És itt van, ami az oldalra való belépés után megjelenik:

Teljes jelentés arról, hogy mi a baj.

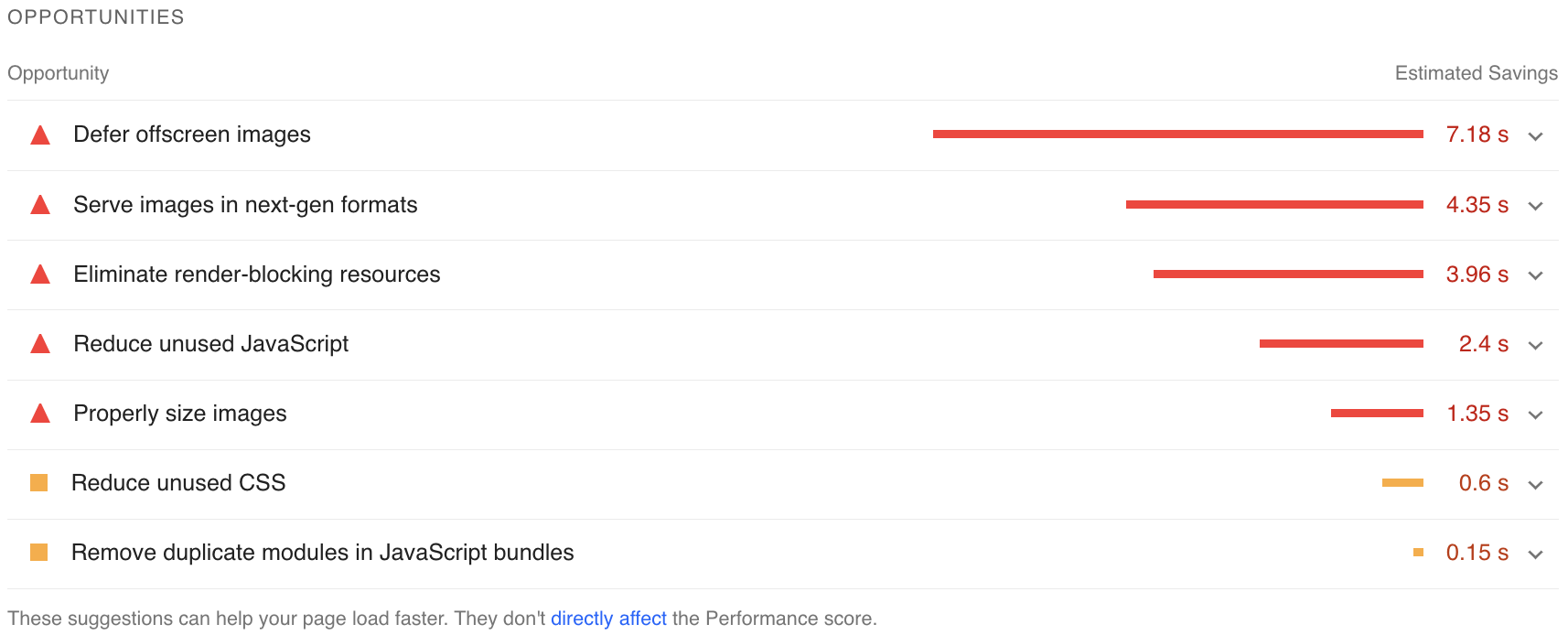
Lejjebb találsz lehetőségeket:

A PageSpeed Insights megbecsüli, hogy mennyit nyerhet az általuk bemutatott problémák kijavításával. Mégis, ez mind csak egy durva becslés, amely a Google szerint az átlagos weboldalra vonatkozó irányelveken alapul. Nem tükrözi teljes mértékben a felhasználói élményt, de jó kiindulópontja lehet egy elemzésnek.
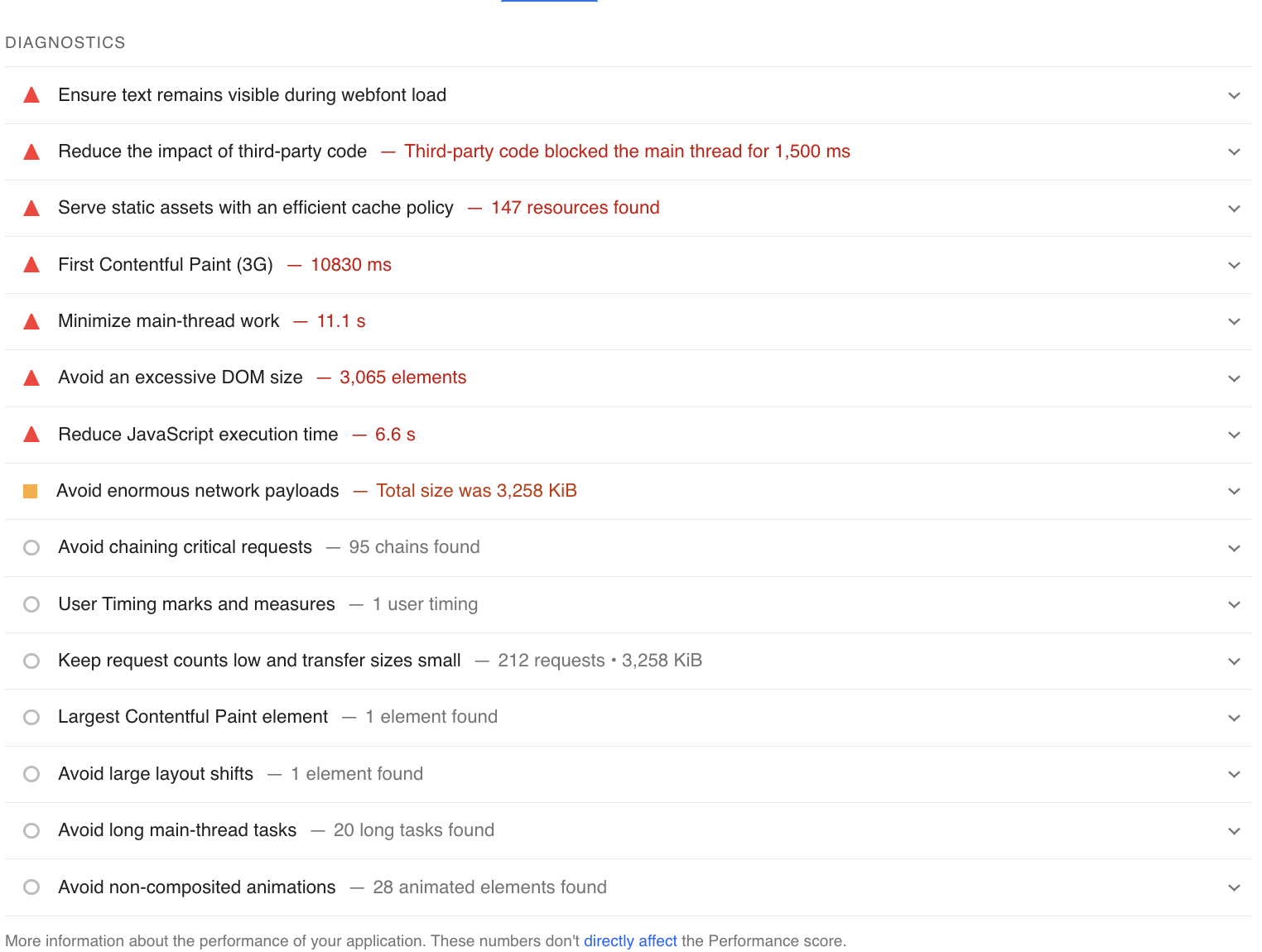
Lejjebb a diagnosztika:

És itt láthatjuk, hogy a kódon belül pontosan melyik elem okoz problémát.
Most, hogy már tudja, hogyan érheti el őket, felmerülhet a kérdés, hogyan javíthatja a Core Web Vitals-t a webhelyén?
Íme, mit tehetsz!
Mi az a Core Web Vitals optimalizálás?
A Core Web Vitals optimalizálás teljes mértékben a weboldaltól és annak speciális problémáitól függ. Mégis, térjünk ki a leggyakoribb és megoldható problémákra.
Nagyobb Contentful Paint
Képoptimalizálás
A képek minden weboldal elengedhetetlen részét képezik, de a lassú betöltési idők forrása is lehetnek. Ennek orvoslására az egyik megoldás a képek optimalizálása, hogy azok gyorsan és hatékonyan töltődjenek be. Az egyik formátum, amely különösen jó a weboldalak képeihez, a webp. A webp képek általában kisebb méretűek, mint más képformátumok, így gyorsabban töltődnek be. Egy másik lehetőség az mp4 formátum használata a videóeszközökhöz. Az mp4 videofájlok könnyebbek, mint más videofájlformátumok, így gyorsabban betöltődnek a weboldalakon.
WP bővítmények:
- Optimus
- Smush
- EWWW képoptimalizáló
Források előretöltése
A webhely teljesítményének javításának egyik módja az erőforrások előzetes betöltése. Ez azt jelenti, hogy a HTML-kód utasíthatja a böngészőt, hogy bizonyos erőforrásokat (például képeket vagy szkripteket) már azelőtt kezdjen el betölteni, mielőtt szükség lenne rájuk. Ezáltal a böngésző hatékonyabban tudja kihasználni az idejét és az erőforrásait, ami összességében gyorsabb webhelyet eredményez.
WP bővítmények:
- Autoptimalizálás
- Perfmatters
Renderblokkolás
A Render-blokkolás egy olyan kifejezés, amelyet egy weboldal bizonyos elemeinek olyan műveleteire használnak, amelyek megakadályozzák az oldal megfelelő megjelenítését. Ilyen elemek lehetnek többek között a JavaScript- és CSS-fájlok. A render-blokkolással az a probléma, hogy az oldal lassan vagy egyáltalán nem töltődik be.
A render-blokkolást többféleképpen is orvosolhatja.
- Az egyik a kisebb JavaScript- és CSS-fájlok inline-olása. Ez azt jelenti, hogy a kódot közvetlenül a HTML-fájlba adjuk hozzá, ahelyett, hogy külső fájlokra hivatkoznánk.
- A render-blokkolás megoldásának másik módja a JavaScript-fájlok betöltésének elhalasztása az oldal renderelése utánra. Ezt az async vagy a defer attribútum használatával lehet megtenni.
- Végül a render-blokkolás csökkentésének egy másik módja a CSS-kiszállítás optimalizálása. Ez azt jelenti, hogy minden egyes oldalon csak a szükséges CSS töltődik be.
WP bővítmények:
- Autoptimalizálás
- WP Rocket
- WP NitroPack
Cumulative Layout Shift
Tér a beágyazások, iframes és hirdetések számára
Amikor egy weboldal olyan eszközöket tartalmaz, mint például videók, képek vagy hirdetések, fontos, hogy elegendő helyet biztosítson számukra az oldalon. Ez biztosítja, hogy az oldal elrendezése ne sérüljön az eszköz betöltésekor, és segít megelőzni az úgynevezett halmozott elrendezéseltolódást (Cumulative Layout Shift, CLS). A CLS azt méri, hogy az oldal mennyire „rázkódik” a tartalom betöltésekor, és ez nagyon zavaró lehet a felhasználók számára. Azáltal, hogy a webfejlesztők előre helyet foglalnak az eszközöknek, csökkenthetik a CLS-t, és zökkenőmentesebb, felhasználóközpontúbb élményt teremthetnek.
Méretek hozzáadása a képekhez
Egyszerűen fogalmazva, a méretek hozzáadása a képekhez segít a kumulatív elrendezéseltolódás (CLS) csökkentésében. Ha biztosítja, hogy a képek a megfelelő szélességi és magassági méretekkel rendelkeznek, elkerülheti, hogy az oldal elrendezésének változása során a képek elforduljanak. Ez különösen fontos a hajtás közelében vagy fölött található képek esetében, mivel ezeket nagyobb valószínűséggel érinti a CLS.
Betűtípusok előretöltése
Még a legjobban megtervezett weboldal is szenvedhet a halmozott elrendezéseltolódástól (CLS). Ez gyakran akkor következik be, amikor a webes betűtípusok nem töltődnek be megfelelően, ami „stilizálatlan szöveg felvillanását” (FOUT) vagy „láthatatlan szöveg felvillanását” (FOIT) eredményezi. Míg a FOUT-ot általában esztétikailag zavaróbbnak tartják, a FOIT valójában károsabb lehet a felhasználói élményre, mivel a tartalom átrendeződését eredményezheti az oldalon. A betűtípusok előzetes betöltése segít elkerülni mind a FOUT, mind a FOIT megjelenését, mivel biztosítja, hogy a webes betűtípusok betöltődjenek, mielőtt szükség lenne rájuk. Ez nemcsak az oldal vizuális stabilitását javítja, hanem csökkenti annak esélyét is, hogy a tartalom a betöltés során átrendeződjön.
Első bemeneti késleltetés
Asynchronous tasks
Az aszinkron JavaScript feladatok használatának egyik legfontosabb oka, hogy elkerüljük a felhasználói felület blokkolását. Ha egy JavaScript-feladat túl sokáig tart, blokkolhatja a felhasználói felület frissítését, ami rossz felhasználói élményt eredményez. Az aszinkron feladatok lehetővé teszik, hogy a felhasználói felület a háttérben történő futtatással továbbra is reagáló maradjon.
Lazy loading
A lusta betöltés egy gyakori technika, amelyet a webhely teljesítményének javítására használnak, mivel csak akkor tölt be tartalmat, amikor arra szükség van. Bár ez bizonyos esetekben hatékony lehet, ugyanakkor az Első beviteli késleltetés növekedését is okozhatja, mivel a böngészőnek várnia kell a tartalom betöltésére, mielőtt az használható lenne. Ez különösen igaz, ha a tartalom a fold alatt található, mivel a felhasználóknak gyakran lefelé kell görgetniük, hogy láthassák.
Server-side content
A tartalom szerveren történő előzetes renderelésével biztosíthatja, hogy a böngésző a szükséges információkkal rendelkezzen, amint a felhasználó interakcióba lép az oldallal. Ez segíthet javítani mind a FID-t, mind az általános érzékelt teljesítményt. Emellett a szerveroldali tartalom generálása segíthet a hálózati késleltetés csökkentésében is, ami tovább javítja a teljesítményt.
Third-party code
A harmadik féltől származó kód jelentős hatással lehet az első bemeneti késleltetésre (FID). Ennek oka, hogy a harmadik féltől származó kódot gyakran szinkronban hajtják végre, ami blokkolhatja a főszálat, és késleltetheti a bemenet feldolgozását. Ezenkívül a harmadik féltől származó kód új JavaScript-függőségeket vezethet be, amelyeket be kell tölteni és elemezni kell a végrehajtás előtt. Ez tovább késleltetheti a bemenet feldolgozását és növelheti a FID-et. Végül, egyes harmadik féltől származó kódok nem hatékony algoritmusokat használhatnak, amelyek sok erőforrást fogyasztanak, és a főszál megakadását okozzák. Ez szintén az FID növekedéséhez vezethet. A harmadik féltől származó erőforrások helyett mindig a saját erőforrásokat részesítse előnyben.
Conclusion
A weboptimalizálás mindig is egyensúlyozás volt a SEO három alappillére: a tartalom, a technikai SEO és a felhasználói élmény között. A Google új Core Web Vitals kezdeményezése a felhasználói élményt helyezi előtérbe, mint kulcsfontosságú rangsorolási tényezőt.
A Core Web Vitals olyan mérőszámok összessége, amelyek egy weboldal sebességét és stabilitását mérik. A Google közölte, hogy ezek a mérőszámok 2021 májusától fontos rangsorolási tényezővé válnak. Míg egyes webmesterek sietve változtatnak webhelyeiken, mások nyugodtabb megközelítést alkalmaznak.
Végül is a Core Web Vitals csak egy újabb jel, amelyet a Google a felhasználói élmény mérésére használ. És mint tudjuk, a felhasználói élményt mindig lehet javítani. Függetlenül tehát attól, hogy webhelye hol helyezkedik el a Core Web Vitals skálán, mindig van hová fejlődnie.
 Jan Suski
Jan Suski